Modern Approaches to Augmented Reality
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Augmented Reality Glasses State of the Art and Perspectives
Augmented Reality Glasses State of the art and perspectives Quentin BODINIER1, Alois WOLFF2, 1(Affiliation): Supelec SERI student 2(Affiliation): Supelec SERI student Abstract—This paper aims at delivering a comprehensive and detailled outlook on the emerging world of augmented reality glasses. Through the study of diverse technical fields involved in the conception of augmented reality glasses, it will analyze the perspectives offered by this new technology and try to answer to the question : gadget or watershed ? Index Terms—augmented reality, glasses, embedded electron- ics, optics. I. INTRODUCTION Google has recently brought the attention of consumers on a topic that has interested scientists for thirty years : wearable technology, and more precisely ”smart glasses”. Howewer, this commercial term does not fully take account of the diversity and complexity of existing technologies. Therefore, in these lines, we wil try to give a comprehensive view of the state of the art in different technological fields involved in this topic, Fig. 1. Different kinds of Mediated Reality for example optics and elbedded electronics. Moreover, by presenting some commercial products that will begin to be released in 2014, we will try to foresee the future of smart augmented reality devices and the technical challenges they glasses and their possible uses. must face, which include optics, electronics, real time image processing and integration. II. AUGMENTED REALITY : A CLARIFICATION There is a common misunderstanding about what ”Aug- III. OPTICS mented Reality” means. Let us quote a generally accepted defi- Optics are the core challenge of augmented reality glasses, nition of the concept : ”Augmented reality (AR) is a live, copy, as they need displaying information on the widest Field Of view of a physical, real-world environment whose elements are View (FOV) possible, very close to the user’s eyes and in a augmented (or supplemented) by computer-generated sensory very compact device. -

Light Engines for XR Smartglasses by Jonathan Waldern, Ph.D
August 28, 2020 Light Engines for XR Smartglasses By Jonathan Waldern, Ph.D. The near-term obstacle to meeting an elegant form factor for Extended Reality1 (XR) glasses is the size of the light engine2 that projects an image into the waveguide, providing a daylight-bright, wide field-of-view mobile display For original equipment manufacturers (OEMs) developing XR smartglasses that employ diffractive wave- guide lenses, there are several light engine architectures contending for the throne. Highly transmissive daylight-bright glasses demanded by early adopting customers translate to a level of display efficiency, 2k-by-2k and up resolution plus high contrast, simply do not exist today in the required less than ~2cc (cubic centimeter) package size. This thought piece examines both Laser and LED contenders. It becomes clear that even if MicroLED (µLED) solutions do actually emerge as forecast in the next five years, fundamentally, diffractive wave- guides are not ideally paired to broadband LED illumination and so only laser based light engines, are the realistic option over the next 5+ years. Bottom Line Up Front • µLED, a new emissive panel technology causing considerable excitement in the XR community, does dispense with some bulky refractive illumination optics and beam splitters, but still re- quires a bulky projection lens. Yet an even greater fundamental problem of µLEDs is that while bright compared with OLED, the technology falls short of the maximum & focused brightness needed for diffractive and holographic waveguides due to the fundamental inefficiencies of LED divergence. • A laser diode (LD) based light engine has a pencil like beam of light which permits higher effi- ciency at a higher F#. -

A Survey of Augmented Reality Technologies, Applications and Limitations
The International Journal of Virtual Reality, 2010, 9(2):1-20 1 A Survey of Augmented Reality Technologies, Applications and Limitations D.W.F. van Krevelen and R. Poelman Systems Engineering Section, Delft University of Technology, Delft, The Netherlands1 Abstract— We are on the verge of ubiquitously adopting shino [107] (Fig. 1), AR is one part of the general area of Augmented Reality (AR) technologies to enhance our percep- mixed reality. Both virtual environments (or virtual reality) tion and help us see, hear, and feel our environments in new and and augmented virtuality, in which real objects are added to enriched ways. AR will support us in fields such as education, virtual ones, replace the surrounding environment by a vir- maintenance, design and reconnaissance, to name but a few. tual one. In contrast, AR provides local virtuality. When This paper describes the field of AR, including a brief definition considering not just artificiality but also user transportation, and development history, the enabling technologies and their characteristics. It surveys the state of the art by reviewing some Benford et al. [28] classify AR as separate from both VR and recent applications of AR technology as well as some known telepresence (see Fig. 2). Following [17, 19], an AR system: limitations regarding human factors in the use of AR systems combines real and virtual objects in a real environment; that developers will need to overcome. registers (aligns) real and virtual objects with each other; Index Terms— Augmented Reality, Technologies, Applica- and tions, Limitations. runs interactively, in three dimensions, and in real time. -

Display Devices: RSD™ (Retinal Scanning Display)
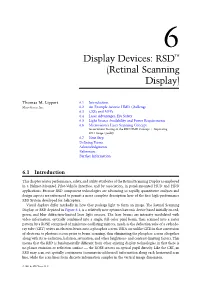
6 Display Devices: RSD™ (Retinal Scanning Display) Thomas M. Lippert 6.1 Introduction Microvision Inc. 6.2 An Example Avionic HMD Challenge 6.3 CRTs and MFPs 6.4 Laser Advantages, Eye Safety 6.5 Light Source Availability and Power Requirements 6.6 Microvision’s Laser Scanning Concept Government Testing of the RSD HMD Concept • Improving RSD Image Quality 6.7 Next Step Defining Terms Acknowledgments References Further Information 6.1 Introduction This chapter relates performance, safety, and utility attributes of the Retinal Scanning Display as employed in a Helmet-Mounted Pilot-Vehicle Interface, and by association, in panel-mounted HUD and HDD applications. Because RSD component technologies are advancing so rapidly, quantitative analyses and design aspects are referenced to permit a more complete description here of the first high-performance RSD System developed for helicopters. Visual displays differ markedly in how they package light to form an image. The Retinal Scanning Display, or RSD depicted in Figure 6.1, is a relatively new optomechatronic device based initially on red, green, and blue diffraction-limited laser light sources. The laser beams are intensity modulated with video information, optically combined into a single, full-color pixel beam, then scanned into a raster pattern by a ROSE comprised of miniature oscillating mirrors, much as the deflection yoke of a cathode- ray tube (CRT) writes an electron beam onto a phosphor screen. RSDs are unlike CRTs in that conversion of electrons to photons occurs prior to beam scanning, thus eliminating the phosphor screen altogether along with its re-radiation, halation, saturation, and other brightness- and contrast-limiting factors. -

Virtual Environments: a Survey of the Technology
Virtual Environments: A Survey of the Technology TR93-033 Richard Holloway Anselmo Lastra Sitterson Hall CB-3175 University of North Carolina at Chapel Hill Chapel Hill, NC 27599-3175 email: [email protected] [email protected] September 1993† † These notes were actually prepared in April and May of 1993 for distribution in September at Eurographics. 1. Introduction ..................................................................................... 1 2. How VE Works: Fooling the Senses........................................................ 3 2.1 The Display/Detection Model........................................................... 3 2.2 Perceptual Issues in Matching Displays to Senses................................... 4 3. Displays ......................................................................................... 7 3.1 General.................................................................................... 7 3.2 Visual Displays .......................................................................... 7 3.2.1 Overview........................................................................... 7 3.2.2 How Immersive Displays Work ................................................ 8 3.2.3 Immersive Display Characteristics .............................................10 3.2.4 Immersive Display Issues and Problems...................................... 11 3.2.5 Desired Display Specifications .................................................12 3.2.6 Commercial Systems ............................................................12 -

Virtual Reality & Interaction
Virtual Reality & Interaction VViirrttuuaall RReeaalliittyy IInnppuutt DDeevviicceess OOuuttppuutt DDeevviicceess AAuuggmmeenntteedd RReeaalliittyy AApppplliiccaattiioonnss What is Virtual Reality? narrow: immersive environment with head tracking, head- mounted display, glove or wand broad: interactive computer graphics our definition: an immersive interactive system 1 Fooling the Mind The mind has a strong desire to believe that the world it perceives is real. -Jaron Lanier • Illusion of depth: – Stereo parallax – Head motion parallax – Object motion parallax – Texture scale • Interaction: grab and move an object • Proprioceptive cues: when you reach out and see a hand where you believe your hand to be, you accept the hand as your own • Often you will accept what you see as “real” even if graphics are poor Interactive Cycle Recalc Display must be continuously Tracking redrawn (usually in stereo). geometry 1. User is constantly moving. Positions are tracked (head, hands, or whole body). 2. Position of objects in the environment is updated. Redisplay 3. Display is redrawn with new view position, new user body configuration (if tracking head, hands, or whole body), new object locations. 4. And back to step one. 2 Low Latency is Key · latency: time lag between sensing a change and updating the picture · 1 msec latency leads to 1 mm error ± at common head/hand speeds · 50 msec (1/20 sec.) is common and generally seen as acceptable · Otherwise user feels nausea – if inner ear says you’ve moved but your eyes say otherwise – effect is strongest for peripheral vision – nausea is a serious problem for motion platforms (simulator sickness) – filmmakers know to pan slowly • Our system for full body tracking has 100ms latency—not so good. -

Using Virtual Reality to Improve Sitting Balance
BearWorks MSU Graduate Theses Fall 2017 Using Virtual Reality to Improve Sitting Balance Alice Kay Barnes Missouri State University, [email protected] As with any intellectual project, the content and views expressed in this thesis may be considered objectionable by some readers. However, this student-scholar’s work has been judged to have academic value by the student’s thesis committee members trained in the discipline. The content and views expressed in this thesis are those of the student-scholar and are not endorsed by Missouri State University, its Graduate College, or its employees. Follow this and additional works at: https://bearworks.missouristate.edu/theses Part of the Graphics and Human Computer Interfaces Commons, Occupational Therapy Commons, and the Physical Therapy Commons Recommended Citation Barnes, Alice Kay, "Using Virtual Reality to Improve Sitting Balance" (2017). MSU Graduate Theses. 3221. https://bearworks.missouristate.edu/theses/3221 This article or document was made available through BearWorks, the institutional repository of Missouri State University. The work contained in it may be protected by copyright and require permission of the copyright holder for reuse or redistribution. For more information, please contact [email protected]. USING VIRTUAL REALITY TO IMPROVE SITTING BALANCE A Master’s Thesis Presented to The Graduate College of Missouri State University TEMPLATE In Partial Fulfillment Of the Requirements for the Degree Master of Natural and Applied Science, Computer Science By Alice K. Barnes December 2017 Copyright 2017 by Alice Kay Barnes ii USING VIRTUAL REALITY TO IMPROVE SITTING BALANCE Computer Science Missouri State University, December 2017 Master of Natural and Applied Science Alice K. -

Virtual Retinal Display Market Business Trends, COVID – 19 Outbreak, Competitor Strategy
Downloaded from: justpaste.it/353e9 Virtual Retinal Display Market Business Trends, COVID – 19 Outbreak, Competitor Strategy Market Research Future has published a Research Report on “Virtual Retinal Display Market”. This Report Covers the Top Countries and Regions of the World, Including Market Share, Size, Trends, Growth, Revenue and much more across the globe. Market Research Future has come up with the latest report on the Global Virtual Retinal Display Market 2020. The survey covered the impact of COVID-19 on everything, including the economy. On this, MRFR reveals that the global market earlier achieved a valuation of USD 2.68 Million in 2017 and would now scale up to USD 23.84 million by 2023. The research report presents an all-inclusive estimation of the market and contains segments such as components and vertical. The report also offers a basic overview of the market size, share and competition segment with an essential introduction to manufacturers, regions, product types and applications. The study provides a complete outlook on the Virtual Retinal Display Market growth throughout the research study. There are different factors responsible to spur the growth and demand of virtual retinal display market in the long term. A virtual retinal display supports stereoscopic features and possesses the ability to provide separate images/videos to both eyes. Such 3D display technology is expected further to drive its adoption, in particular across gaming applications. Furthermore, virtual retinal displays require less hardware by the traditional display devices; therefore is lighter in weight. This is predictable to motivate its penetration in handheld gaming systems, mobile devices, computers, and laptops. -

Augmented Reality
Advances in Social Sciences Research Journal – Vol.6, No.7 Publication Date: July. 25, 2019 DoI:10.14738/assrj.67.6856. Shakeel, S. R., Shahbaz, U., & Khan, D. S. (2019). Augmented Reality. Advances in Social Sciences Research Journal, 6(7) 416-423. Augmented Reality Shazab Rehman Shakeel Department of CS & IT, University of management & Technology University Usman Shahbaz Department of CS & IT, University of management & Technology University Danish Shafeq Khan Department of CS & IT, University of management & Technology University ABSTRACT In this paper describe the general ideal feature of Augmented Reality (AR) plus central conception of this type of technology. At this time it is also describe the major ground of AR and is also useful in that particular ground and tells about the very important AR devices. Future guidelines are also discussed and AR depended future technologies explain. A few uniqueness of Augmented Reality systems and devices will be talk about and this paper also will explain about AR overview. Keywords: Augmented Reality, Virtual Reality, Scientific Visualization INTRODUCTION Technology of AR that includes the graphics of computer and wraps it on the actual world. Best overviews about technology are (R. Azuma, 1995) that distinct the fields eXpress more troubles and add all developed point. With the intention of paper gives an eXciting preliminary point for everyone in researching or using segmented reality. Most common term for AR is miXed reality (MR) (P. Milgram et al., 1993), which mention the domain that cover up telepresence, AR, VR and further technologies. Virtual reality is 3D environment that produce by computer that allow user use, go into and cooperate with artificial atmosphere (A. -

Jens Reinhardt Augmented Reality History, Challenges and Applications Jens Reinhardt - Grid School - 30.8.2017
DIPL.-INF. (FH) JENS REINHARDT AUGMENTED REALITY HISTORY, CHALLENGES AND APPLICATIONS JENS REINHARDT - GRID SCHOOL - 30.8.2017 WHAT IS AUGMENTED REALITY? ▸ We define Augmented Reality (AR) as a real-time direct or indirect view of a physical real-world environment that has been enhanced / augmented by adding virtual computer- generated information to it [14]. ▸ AR is both interactive and registered in 3D as well as combines real and virtual objects JENS REINHARDT - GRID SCHOOL - 30.8.2017 HISTORY ▸ First appearance of AR dates back to the 1950s ▸ Morton Heilig, a cinematographer, thought of cinema is an activity that would have the ability to draw the viewer into the onscreen activity by taking in all the senses in an effective manner (1956) ▸ In 1962, Heilig built a prototype of his vision, which he described in 1955 in “The Cinema of the Future”, named Sensorama, which predated digital computing [15] JENS REINHARDT - GRID SCHOOL - 30.8.2017 HISTORY https://www.wareable.com/media/images/2016/04/sensorama-full-1459515007-sz7p-column-width-inline.jpg JENS REINHARDT - GRID SCHOOL - 30.8.2017 HISTORY ▸ 1966 invention of the Head Mounted Display (HMD) by Ivan Sutherland ▸ In 1968, Sutherland was the first one to create an augmented reality system using an optical see-through head-mounted display [16] ▸ „our objective in this project is to surround the user with displayed three-dimensional information“ JENS REINHARDT - GRID SCHOOL - 30.8.2017 6 HISTORICAL BACKGROUND The world’s first head-mounted display with the “Sword of Damocles” [1][2] JENS -

Introduction to Augmented Reality
Introduction to Augmented Reality R. Silva, J. C. Oliveira, G. A. Giraldi National Laboratory for Scientific Computation, Av. Getulio Vargas, 333 - Quitandinha - Petropolis-RJ Brazil rodrigo,jauvane,[email protected] ABSTRACT This paper presents an overview of basic aspects of Augmented Reality (AR) and the main concepts of this technology. It describes the main fields in which AR is applied nowadays and important AR devices. Some characteristics of Augmented Reality systems will be discussed and this paper will provide an overview of them. Future directions are discussed. Keywords: Augmented Reality, Virtual Reality, Scientific Visualization 1 INTRODUCTION Augmented Reality (AR) is a new technology that involves the overlay of computer graph- ics on the real world (Figure 1). One of the best overviews of the technology is [4], that defined the field, described many problems, and summarized the developments up to that point. That paper provides a starting point Figure 1: AR example with virtual for anyone interested in researching or using chairs and a virtual lamp. Augmented Reality. In telepresence, the fundamental purpose is AR is within a more general context termed to extend operator’s sensory-motor facilities Mixed Reality (MR) [20], which refers to and problem solving abilities to a remote en- a multi-axis spectrum of areas that cover vironment. In this sense, telepresence can be Virtual Reality (VR), AR, telepresence, and defined as a human/machine system in which other related technologies. the human operator receives sufficient infor- mation about the teleoperator and the task Virtual Reality is a term used for computer- environment, displayed in a sufficiently nat- generated 3D environments that allow the ural way, that the operator feels physically user to enter and interact with synthetic en- present at the remote site [26]. -

EC/NSF Position Paper Toward Tightly-Coupled Human Interfaces
1 EC/NSF Position Paper Toward tightly-coupled human interfaces Dr. Thomas A. Furness III Human Interface Technology Laboratory University of Washington Seattle, WA 98195 USA [email protected] http://www.hitl.washington.edu As we stand at the portal of the next millennium, I am both excited and terrified about the future. I feel that as a modern civilization we may have become intoxicated by technology, and find ourselves involved in enterprises that push technology and build stuff just because we can do it. At the same time we confronted with a world that is increasing needful of vision and solutions for global problems relating to the environment, food, crime, terrorism and an aging population. In this information technology milieu, I find myself being an advocate for the human and working to make computing and information technology tools that extend our capabilities, unlock our intelligence and link our minds to solve these pervasive problems. Some assumptions about the future It was estimated that in 1995 there were 257.2 million computers in the world (96.2 million in US, 18.3 million in Japan, 40.3 million in Europe). Collectively, these computers produced a computing capacity of 8,265,419 million instructions per second (mips). By the year 2000, the number of computers relative to 1995 is expected to more than double, with a combined computing capacity of 246,509,000 mips.[1]. That’s about 41,000 instructions per second for every person who lives upon the earth. Ray 1 Toward tightly-coupled human interfaces Kurzweil [2] predicts that by 2010 we can purchase for $1000 the equivalent information processing capacity of one mouse brain and by 2030 the equivalent computing capacity of one human brain.