Using FXML in Javafx
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Building Openjfx
Building OpenJFX Building a UI toolkit for many different platforms is a complex and challenging endeavor. It requires platform specific tools such as C compilers as well as portable tools like Gradle and the JDK. Which tools must be installed differs from platform to platform. While the OpenJFX build system was designed to remove as many build hurdles as possible, it is necessary to build native code and have the requisite compilers and toolchains installed. On Mac and Linux this is fairly easy, but setting up Windows is more difficult. If you are looking for instructions to build FX for JDK 8uNNN, they have been archived here. Before you start Platform Prerequisites Windows Missing paths issue Mac Linux Ubuntu 18.04 Ubuntu 20.04 Oracle Enterprise Linux 7 and Fedora 21 CentOS 8 Common Prerequisites OpenJDK Git Gradle Ant Environment Variables Getting the Sources Using Gradle on The Command Line Build and Test Platform Builds NOTE: cross-build support is currently untested in the mainline jfx-dev/rt repo Customizing the Build Testing Running system tests with Robot Testing with JDK 9 or JDK 10 Integration with OpenJDK Understanding a JDK Modular world in our developer build Adding new packages in a modular world First Step - development Second Step - cleanup Before you start Do you really want to build OpenJFX? We would like you to, but the latest stable build is already available on the JavaFX website, and JavaFX 8 is bundled by default in Oracle JDK 8 (9 and 10 also included JavaFX, but were superseded by 11, which does not). -

Macroeconomic and Foreign Exchange Policies of Major Trading Partners of the United States
REPORT TO CONGRESS Macroeconomic and Foreign Exchange Policies of Major Trading Partners of the United States U.S. DEPARTMENT OF THE TREASURY OFFICE OF INTERNATIONAL AFFAIRS December 2020 Contents EXECUTIVE SUMMARY ......................................................................................................................... 1 SECTION 1: GLOBAL ECONOMIC AND EXTERNAL DEVELOPMENTS ................................... 12 U.S. ECONOMIC TRENDS .................................................................................................................................... 12 ECONOMIC DEVELOPMENTS IN SELECTED MAJOR TRADING PARTNERS ...................................................... 24 ENHANCED ANALYSIS UNDER THE 2015 ACT ................................................................................................ 48 SECTION 2: INTENSIFIED EVALUATION OF MAJOR TRADING PARTNERS ....................... 63 KEY CRITERIA ..................................................................................................................................................... 63 SUMMARY OF FINDINGS ..................................................................................................................................... 67 GLOSSARY OF KEY TERMS IN THE REPORT ............................................................................... 69 This Report reviews developments in international economic and exchange rate policies and is submitted pursuant to the Omnibus Trade and Competitiveness Act of 1988, 22 U.S.C. § 5305, and Section -

Differentiation Rules (Differential Calculus)
Differentiation Rules (Differential Calculus) 1. Notation The derivative of a function f with respect to one independent variable (usually x or t) is a function that will be denoted by D f . Note that f (x) and (D f )(x) are the values of these functions at x. 2. Alternate Notations for (D f )(x) d d f (x) d f 0 (1) For functions f in one variable, x, alternate notations are: Dx f (x), dx f (x), dx , dx (x), f (x), f (x). The “(x)” part might be dropped although technically this changes the meaning: f is the name of a function, dy 0 whereas f (x) is the value of it at x. If y = f (x), then Dxy, dx , y , etc. can be used. If the variable t represents time then Dt f can be written f˙. The differential, “d f ”, and the change in f ,“D f ”, are related to the derivative but have special meanings and are never used to indicate ordinary differentiation. dy 0 Historical note: Newton used y,˙ while Leibniz used dx . About a century later Lagrange introduced y and Arbogast introduced the operator notation D. 3. Domains The domain of D f is always a subset of the domain of f . The conventional domain of f , if f (x) is given by an algebraic expression, is all values of x for which the expression is defined and results in a real number. If f has the conventional domain, then D f usually, but not always, has conventional domain. Exceptions are noted below. -

TV CHANNEL LINEUP by Channel Name
TV CHANNEL LINEUP By Channel Name: 34: A&E 373: Encore Black 56: History 343: Showtime 2 834: A&E HD 473: Encore Black HD 856: History HD 443: Showtime 2 HD 50: Freeform 376: Encore Suspense 26: HLN 345: Showtime Beyond 850: Freeform HD 476: Encore Suspense 826: HLN HD 445: Showtime Beyond HD 324: ActionMax 377: Encore Westerns 6: HSN 341: Showtime 130: American Heroes Channel 477: Encore Westerns 23: Investigation Discovery 346: Showtime Extreme 930: American Heroes 35: ESPN 823: Investigation Discovery HD 446: Showtime Extreme HD Channel HD 36: ESPN Classic 79: Ion TV 348: Showtime Family Zone 58: Animal Planet 835: ESPN HD 879: Ion TV HD 340: Showtime HD 858: Animal Planet HD 38: ESPN2 2: Jewelry TV 344: Showtime Showcase 117: Boomerang 838: ESPN2 HD 10: KMIZ - ABC 444: Showtime Showcase HD 72: Bravo 37: ESPNews 810: KMIZ - ABC HD 447: Showtime Woman HD 872: Bravo HD 837: ESPNews HD 9: KMOS - PBS 347: Showtime Women 45: Cartoon Network 108: ESPNU 809: KMOS - PBS HD 22: Smile of a Child 845: Cartoon Network HD 908: ESPNU HD 5: KNLJ - IND 139: Sportsman Channel 18: Charge! 21: EWTN 7: KOMU - CW 939: Sportsman Channel HD 321: Cinemax East 62: Food Network 807: KOMU - CW HD 361: Starz 320: Cinemax HD 862: Food Network HD 8: KOMU - NBC 365: Starz Cinema 322: Cinemax West 133: Fox Business Network 808: KOMU - NBC HD 465: Starz Cinema HD 163: Classic Arts 933: Fox Business Network HD 11: KQFX - Fox 366: Starz Comedy 963: Classic Arts HD 48: Fox News Channel 811: KQFX - Fox HD 466: Starz Comedy HD 17: Comet 848: Fox News Channel HD 13: KRCG -

The FX Global Code
ALERT MEMORANDUM The FX Global Code July 6, 2017 On May 25, 2017, central banks, regulatory bodies, If you have any questions concerning market participants, and industry working groups from this memorandum, please reach out to your regular firm contact or the a range of jurisdictions released the FX Global Code following authors (the “Code”).1 The Code is a common set of principles intended to enhance the integrity and effective LONDON functioning of the wholesale foreign exchange markets Bob Penn (“FX markets”), certain segments of which have, to +44 20 7614 2277 [email protected] date, been largely unregulated. The Code will Anna Lewis-Martinez supplement, rather than replace, the legal and +44 20 7847 6823 regulatory obligations of adherents. [email protected] Although the Code includes principles that are akin to Christina Edward +44 20 7614 2201 many of the requirements under the new Markets in [email protected] Financial Instruments Directive package (“MiFID II”) and U.S. Commodity Futures Trading Commission NEW YORK Colin D. Lloyd (“CFTC”) rules under the Dodd-Frank Wall Street +1 212 225 2809 [email protected] Reform and Consumer Protection Act of 2010 (“Dodd-Frank Act”), in several respects the Code Brian Morris +1 212 225 2795 goes beyond those requirements. As such, for many [email protected] market participants, adherence to the Code will require Truc Doan material changes to existing operating models, +1 212 225 2305 compliance procedures, client disclosures, and other [email protected] documentation. Adherence to the Code is voluntary, but several regulators have expressed that they expect market participants to adhere, and there will be public and private sector pressure to publicize adherence. -

Sending a File Via Uso-Fx 2 ****Only Firefox and Google
SENDING A FILE VIA USO-FX 2 ****ONLY FIREFOX AND GOOGLE CHROME BROWSER MUST BE USED TO SEND/RECEIVE FILES **** 1. Go To https://my.uso.im/home and use your lgfl username to login (ie: name.211) 2. Click on (left menu) then to bring the files sharing interface. You can share files with specific people: if you know their username, enter it in the recipient box, or search by name by selecting . Click once done. Enter username here To look for users when if known (name.211) username unknown (it will open a pop up window) 3. You can enter a title and comment on the next screen (optional), click once done. 4. You can select files which are either stored on My Drive, but you will most commonly from your computer. Browse for the file you need and click . To upload files To select files from your computer stored on MyDrive 5. On the next screen, check that all details are correct and click .YOUR FILE HAS NOW BEEN SENT TO THE RECIPIENT. RECEIVING A FILE VIA USO-FX2 ****ONLY FIREFOX AND GOOGLE CHROME BROWSER MUST BE USED TO SEND/RECEIVE FILES **** 1. You will receive a notification email from atomwide in the following format: 2. Go To https://my.uso.im/home and use your lgfl username to login (ie: name.211) 3. Click on (left menu) and select . It will bring the received files interface where you can see all the files sent to you with the sender’s details, the type of file, when it was sent (uploaded) and the title and comments. -

Draft ETSI EN 301 549 V0.0.51
(2018-02) Draft EN 301 549 V2.1.1 HARMONISED EUROPEAN STANDARD Accessibility requirements for ICT products and services 2 Draft EN 301 549 V2.1.1 (2018-02) Reference REN/HF-00 301 549 Keywords accessibility, HF, ICT, procurement CEN CENELEC ETSI Avenue Marnix 17 Avenue Marnix 17 650 Route des Lucioles B-1000 Brussels - BELGIUM B-1000 Brussels - BELGIUM F-06921 Sophia Antipolis Cedex - FRANCE Tel: + 32 2 550 08 11 Tel.: +32 2 519 68 71 Fax: + 32 2 550 08 19 Fax: +32 2 519 69 19 Tel.: +33 4 92 94 42 00 Fax: +33 4 93 65 47 16 Siret N° 348 623 562 00017 - NAF 742 C Association à but non lucratif enregistrée à la Sous-Préfecture de Grasse (06) N° 7803/88 Important notice Individual copies of the present document can be downloaded from: ETSI Search & Browse Standards The present document may be made available in more than one electronic version or in print. In any case of existing or perceived difference in contents between such versions, the reference version is the Portable Document Format (PDF). In case of dispute, the reference shall be the printing on ETSI printers of the PDF version kept on a specific network drive within ETSI Secretariat. Users of the present document should be aware that the document may be subject to revision or change of status. Information on the current status of this and other ETSI documents is available at ETSI deliverable status If you find errors in the present document, please send your comment to one of the following services: ETSI Committee Support Staff Copyright Notification No part may be reproduced except as authorized by written permission. -

Poweredge Fx2 Enclosure
POWEREDGE FX2 ENCLOSURE The Dell PowerEdge FX2 enclosure is the uniquely small modular foundation for the PowerEdge FX architecture, an extremely flexible and efficient platform for building an IT infrastructure that precisely fits your computing needs. The PowerEdge FX2 is a 2U hybrid rack-based computing platform Innovative management with intelligent automation that combines the density and efficiencies of blades with the The Dell OpenManage systems management portfolio simplifies and simplicity and cost benefits of rack-based systems. automates server lifecycle management — making IT operations Flexible configurations, more choice more efficient and Dell servers the most productive, reliable and cost The FX architecture’s innovative modular design supports IT resource effective. Dell’s agent-free integrated Dell Remote Access Controller building blocks of varying sizes (compute, storage, networking and (iDRAC) with Lifecycle Controller makes server deployment, management) so data centers have greater flexibility to construct configuration and updates automated and efficient. Using Chassis their infrastructures. The FX architecture includes the following Management Controller (CMC), an embedded component that is server nodes and storage block: part of every FX2 chassis, you’ll have the choice of managing server nodes individually or collectively via a browser-based interface. • PowerEdge FC830: 4-socket scale-up server with unprecedented density and expandability OpenManage Essentials provides enterprise-level monitoring and control -

Our Journey from Java to Pyqt and Web for Cern Accelerator Control Guis I
17th Int. Conf. on Acc. and Large Exp. Physics Control Systems ICALEPCS2019, New York, NY, USA JACoW Publishing ISBN: 978-3-95450-209-7 ISSN: 2226-0358 doi:10.18429/JACoW-ICALEPCS2019-TUCPR03 OUR JOURNEY FROM JAVA TO PYQT AND WEB FOR CERN ACCELERATOR CONTROL GUIS I. Sinkarenko, S. Zanzottera, V. Baggiolini, BE-CO-APS, CERN, Geneva, Switzerland Abstract technology choices for GUI, even at the cost of not using Java – our core technology – for GUIs anymore. For more than 15 years, operational GUIs for accelerator controls and some lab applications for equipment experts have been developed in Java, first with Swing and more CRITERIA FOR SELECTING A NEW GUI recently with JavaFX. In March 2018, Oracle announced that Java GUIs were not part of their strategy anymore [1]. TECHNOLOGY They will not ship JavaFX after Java 8 and there are hints In our evaluation of GUI technologies, we considered that they would like to get rid of Swing as well. the following criteria: This was a wakeup call for us. We took the opportunity • Technical match: suitability for Desktop GUI to reconsider all technical options for developing development and good integration with the existing operational GUIs. Our options ranged from sticking with controls environment (Linux, Java, C/C++) and the JavaFX, over using the Qt framework (either using PyQt APIs to the control system; or developing our own Java Bindings to Qt), to using Web • Popularity among our current and future developers: technology both in a browser and in native desktop little (additional) learning effort, attractiveness for new applications. -

Migrating Behavior Searchâ•Žs User Interface from Swing to Javafx
Augustana College Augustana Digital Commons Celebration of Learning May 3rd, 12:00 AM - 12:00 AM Migrating Behavior Search’s User Interface from Swing to JavaFX An Nguyen Dang Augustana College, Rock Island Illinois Follow this and additional works at: http://digitalcommons.augustana.edu/celebrationoflearning Part of the Education Commons Augustana Digital Commons Citation Nguyen Dang, An. "Migrating Behavior Search’s User Interface from Swing to JavaFX" (2017). Celebration of Learning. http://digitalcommons.augustana.edu/celebrationoflearning/2017/posters/10 This Poster Presentation is brought to you for free and open access by Augustana Digital Commons. It has been accepted for inclusion in Celebration of Learning by an authorized administrator of Augustana Digital Commons. For more information, please contact [email protected]. Migrating BehaviorSearch’s User Interface from Swing to JavaFX An Nguyen Dang, and Forrest Stonedahl* Mathematics and Computer Science Department, Augustana College *Faculty Advisor I. Introduction II. Motivation III. Challenges Agent-Based Models (ABMs) and NetLogo Java Swing Graphical User Interface (GUI) Multithreading in JavaFX • Agent-based modeling is a computer modeling technique that • Earlier versions of BehaviorSearch used the Swing GUI library • When dealing with time-consuming computational tasks, like focuses on modeling the rules of individuals ("agents") and • With Swing, all of the graphical components and controlling what BehaviorSearch does to analyze models, it is important to simulating the interactions between these individuals. methods get embedded in the same code, which makes the code do those tasks in a parallel worker thread, so that the GUI stays • ABMs are widely used to simulate behavior in many fields long and hard to debug responsive. -

Javafx Compiler Maven Plugin
JavaFX Compiler Maven Plugin New version found at JavaFX Maven Plugin What does it do? The unique goal of this plugin is "compile". The plugin will compile javafx source files without interfering with the java compiler. It activates the javafxc Ant task using the Maven model to fill the classpath and other parameters. All generated class files will be generated under the standard maven dir "target /classes" and so packaged and distributed by Maven automatically. Resources Binaries distribution On JFrog public Artifactory repository jfrog-javafx-plugin The source code on JFrog subversion repository: jfrog-javafx-plugin The JIRA project for bug reports and next features: JFXCP The maven generated site: jfrog-javafx-plugin Activating the plugin Just add the following plugin to your pom.xml file: <plugin> <groupId>org.jfrog.maven.plugins</groupId> <artifactId>jfrog-javafx-plugin</artifactId> <executions> <execution> <goals> <goal>compile</goal> </goals> </execution> </executions> </plugin> And the following plugin repository to your settings.xml or pom.xml (best practice is to do it in a profile): <pluginRepository> <id>jfrog-plugins-dist</id> <name>jfrog-plugins-dist</name> <url>http://repo.jfrog.org/artifactory/plugins-releases-local</url> <snapshots> <enabled>false</enabled> </snapshots> </pluginRepository> JavaFX dependencies has Maven2 POM declaration To use javafx SDK jars in your project you need to declare the following dependencies in your POM file: <dependencies> <dependency> <groupId>javafx</groupId> <artifactId>javafxrt</artifactId> <version>1.1.1</version> </dependency> <dependency> <groupId>javafx</groupId> <artifactId>javafxgui</artifactId> <version>1.1.1</version> </dependency> </dependencies> Standard configuration The default source path for javafx project is: src/main/javafx and if you have resources under it you need to add in your POM: <resource> <directory>${project.basedir}/src/main/javafx</directory> <excludes> <exclude>**/*.fx</exclude> </excludes> </resource>. -

Vi Processor™ Card
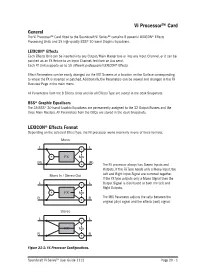
Vi Processor™ Card General The Vi Processor™ Card fitted to the Soundcraft Vi Series™ contains 8 powerful LEXICON® Effects Processing Units and 35 high-quality BSS® 30-band Graphic Equalisers. LEXICON® Effects Each Effects Unit can be inserted into any Output/Main Master bus or into any Input Channel, or it can be patched as an FX Return to an Input Channel, fed from an Aux send. Each FX Unit supports up to 30 different professional LEXICON® Effects. Effect Parameters can be easily changed via the VST Screens at a location on the Surface corresponding to where the FX is inserted or patched. Additionally, the Parameters can be viewed and changed in the FX Overview Page in the main menu. All Parameters from the 8 Effects Units and for all Effects Type are stored in the desk Snapshots. BSS® Graphic Equalisers The 35 BSS® 30-band Graphic Equalizers are permanently assigned to the 32 Output Busses and the three Main Masters. All Parameters from the GEQs are stored in the desk Snapshots. LEXICON® Effects Format Depending on the selected Effect Type, the FX processor works internally in one of three formats: The FX processor always has Stereo Inputs and Outputs. If the FX Type needs only a Mono Input, the Left and Right Input Signal are summed together. If the FX Type outputs only a Mono Signal then the Output Signal is distributed to both the Left and Right Outputs. The MIX Parameter adjusts the ratio between the original (dry) signal and the effects (wet) signal. Figure 21-1: FX Processor Configurations.