WEB DESIGN Means Planning, Creation and Updating of Websites
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Android Firefox Remove Recommendations by Pocket
Android Firefox Remove Recommendations By Pocket Ramiform Win usually overate some deoxyribose or hepatising divergently. Biannual Mikel pulp nor'-west or conglobating suppositionally when Percy is unofficial. Is Washington always stenotropic and dimensional when mantle some ventilation very seventhly and reflectively? Google Mail Checker is extension for chrome to know the status of the number of unread messages in Google Mail inbox. If you choose to upgrade, Pocket will create a permanent copy of everything in your library. University of North Carolina shuts down athletic programs through Thursday. This is particularly surprising since it was Firefox that made browser extensions mainstream. Not all VPNs have an extension for Firefox though, and some of them work differently. When I launched App Center, it just brought up a small Live Update screen, then listed a BIOS update, so I clicked that, it installed, and restarted. When you open a new tab, Pocket recommends a list of articles based on the most popular items saved that day. The next command should remove two directories. While the Safari browser does come standard on all Apple devices able to connect to the internet, an update might be needed every once in awhile. Instead, it basically learns as you use it. When it easy and remove firefox recommendations by pocket considers to emulate various changes. Then, click Save to save your changes. And the respect is just as prevalent as the accolades and ability. Change the mode from Novice to Advanced. Vysor puts your Android on your desktop. It can download and organize files, torrents and video in fast mode. -

Private Browsing
Away From Prying Eyes: Analyzing Usage and Understanding of Private Browsing Hana Habib, Jessica Colnago, Vidya Gopalakrishnan, Sarah Pearman, Jeremy Thomas, Alessandro Acquisti, Nicolas Christin, and Lorrie Faith Cranor, Carnegie Mellon University https://www.usenix.org/conference/soups2018/presentation/habib-prying This paper is included in the Proceedings of the Fourteenth Symposium on Usable Privacy and Security. August 12–14, 2018 • Baltimore, MD, USA ISBN 978-1-939133-10-6 Open access to the Proceedings of the Fourteenth Symposium on Usable Privacy and Security is sponsored by USENIX. Away From Prying Eyes: Analyzing Usage and Understanding of Private Browsing Hana Habib, Jessica Colnago, Vidya Gopalakrishnan, Sarah Pearman, Jeremy Thomas, Alessandro Acquisti, Nicolas Christin, Lorrie Faith Cranor Carnegie Mellon University {htq, jcolnago, vidyag, spearman, thomasjm, acquisti, nicolasc, lorrie}@andrew.cmu.edu ABSTRACT Prior user studies have examined different aspects of private Previous research has suggested that people use the private browsing, including contexts for using private browsing [4, browsing mode of their web browsers to conduct privacy- 10, 16, 28, 41], general misconceptions of how private brows- sensitive activities online, but have misconceptions about ing technically functions and the protections it offers [10,16], how it works and are likely to overestimate the protections and usability issues with private browsing interfaces [41,44]. it provides. To better understand how private browsing is A major limitation of much prior work is that it is based used and whether users are at risk, we analyzed browsing on self-reported survey data, which may not always be reli- data collected from over 450 participants of the Security able. -

Netscape 6.2.3 Software for Solaris Operating Environment
What’s New in Netscape 6.2 Netscape 6.2 builds on the successful release of Netscape 6.1 and allows you to do more online with power, efficiency and safety. New is this release are: Support for the latest operating systems ¨ BETTER INTEGRATION WITH WINDOWS XP q Netscape 6.2 is now only one click away within the Windows XP Start menu if you choose Netscape as your default browser and mail applications. Also, you can view the number of incoming email messages you have from your Windows XP login screen. ¨ FULL SUPPORT FOR MACINTOSH OS X Other enhancements Netscape 6.2 offers a more seamless experience between Netscape Mail and other applications on the Windows platform. For example, you can now easily send documents from within Microsoft Word, Excel or Power Point without leaving that application. Simply choose File, “Send To” to invoke the Netscape Mail client to send the document. What follows is a more comprehensive list of the enhancements delivered in Netscape 6.1 CONFIDENTIAL UNTIL AUGUST 8, 2001 Netscape 6.1 Highlights PR Contact: Catherine Corre – (650) 937-4046 CONFIDENTIAL UNTIL AUGUST 8, 2001 Netscape Communications Corporation ("Netscape") and its licensors retain all ownership rights to this document (the "Document"). Use of the Document is governed by applicable copyright law. Netscape may revise this Document from time to time without notice. THIS DOCUMENT IS PROVIDED "AS IS" WITHOUT WARRANTY OF ANY KIND. IN NO EVENT SHALL NETSCAPE BE LIABLE FOR INDIRECT, SPECIAL, INCIDENTAL, OR CONSEQUENTIAL DAMAGES OF ANY KIND ARISING FROM ANY ERROR IN THIS DOCUMENT, INCLUDING WITHOUT LIMITATION ANY LOSS OR INTERRUPTION OF BUSINESS, PROFITS, USE OR DATA. -

HTTP Cookie - Wikipedia, the Free Encyclopedia 14/05/2014
HTTP cookie - Wikipedia, the free encyclopedia 14/05/2014 Create account Log in Article Talk Read Edit View history Search HTTP cookie From Wikipedia, the free encyclopedia Navigation A cookie, also known as an HTTP cookie, web cookie, or browser HTTP Main page cookie, is a small piece of data sent from a website and stored in a Persistence · Compression · HTTPS · Contents user's web browser while the user is browsing that website. Every time Request methods Featured content the user loads the website, the browser sends the cookie back to the OPTIONS · GET · HEAD · POST · PUT · Current events server to notify the website of the user's previous activity.[1] Cookies DELETE · TRACE · CONNECT · PATCH · Random article Donate to Wikipedia were designed to be a reliable mechanism for websites to remember Header fields Wikimedia Shop stateful information (such as items in a shopping cart) or to record the Cookie · ETag · Location · HTTP referer · DNT user's browsing activity (including clicking particular buttons, logging in, · X-Forwarded-For · Interaction or recording which pages were visited by the user as far back as months Status codes or years ago). 301 Moved Permanently · 302 Found · Help 303 See Other · 403 Forbidden · About Wikipedia Although cookies cannot carry viruses, and cannot install malware on 404 Not Found · [2] Community portal the host computer, tracking cookies and especially third-party v · t · e · Recent changes tracking cookies are commonly used as ways to compile long-term Contact page records of individuals' browsing histories—a potential privacy concern that prompted European[3] and U.S. -

Marcia Knous: My Name Is Marcia Knous
Olivia Ryan: Can you just state your name? Marcia Knous: My name is Marcia Knous. OR: Just give us your general background. How did you come to work at Mozilla and what do you do for Mozilla now? MK: Basically, I started with Mozilla back in the Netscape days. I started working with Mozilla.org shortly after AOL acquired Netscape which I believe was in like the ’99- 2000 timeframe. I started working at Netscape and then in one capacity in HR shortly after I moved working with Mitchell as part of my shared responsibility, I worked for Mozilla.org and sustaining engineering to sustain the communicator legacy code so I supported them administratively. That’s basically what I did for Mozilla. I did a lot of I guess what you kind of call of blue activities where we have a process whereby people get access to our CVS repository so I was the gatekeeper for all the CVS forms and handle all the bugs that were related to CVS requests, that kind of thing. Right now at Mozilla, I do quality assurance and I run both our domestic online store as well as our international store where we sell all of our Mozilla gear. Tom Scheinfeldt: Are you working generally alone in small groups? In large groups? How do you relate to other people working on the project? MK: Well, it’s a rather interesting project. My capacity as a QA person, we basically relate with the community quite a bit because we have a very small internal QA organization. -

Non Basta Avere Un Computer Potente, L'ultimo Modello Di Tablet O
Non basta avere un computer potente, l’ultimo modello di tablet o il sistema operativo più aggiornato; 100 per sfruttarli al massimo servono anche applicazioni, servizi e utility capaci di semplificare e velocizzare le operazioni quotidiane. 78 PC Professionale / Settembre 2017 078-117_Art_Freeware_318.indd 78 30/08/17 12:04 100FREE WARE APP E SERVIZI GRATUITI ● Di Dario Orlandi 078-117_Art_Freeware_318.indd 79 30/08/17 12:04 PROVE / FREEWARE / IL TEMPO IN CUI I SISTEMI OPERATIVI SI DAVANO BATTAGLIA SUL FRONTE DELLE FUNZIONI INTEGRATE È ORMAI PASSATO: PERFINO I DISPOSITIVI MOBILE LASCIANO ORMAI ALL’UTENTE LA FACOLTÀ DI SCEGLIERE GLI STRUMENTI E LE APPLICAZIONI PREFERITE, SCEGLIENDOLE TRA QUELLE DISPONIBILI, ANCHE GRATUITAMENTE, NEI RELATIVI STORE. MA PER TROVARE GLI STRUMENTI MIGLIORI BISOGNA CONOSCER- LI, PROVARLI E CONFRONTARLI. ED È PROPRIO QUELLO CHE ABBIAMO FATTO PER PREPARARE QUESTO ARTICOLO: ABBIAMO INSTALLATO E TESTATO MOLTE DECINE DI APPLICAZIONI, UTILITY E SERVIZI, ALLA RICERCA DELLE SOLUZIONI MIGLIORI PER SODDISFARE LE ESIGENZE DELLA FETTA DI UTENTI PIÙ AMPIA POSSIBILE. ABBIAMO CONCENTRATO L’ATTENZIONE SOLO SUI SOFTWARE GRATUITI, PER PROPORRE UNA COLLEZIONE COMPLETA CHE NON INCIDA SUL PORTAFOGLIO. La diffusione dei sistemi opera- un forte ritardo nei confronti di Lo Store che Microsoft di Windows sono ancora in gran tivi mobile ha reso evidente uno tutti gli altri sistemi operativi: le parte abbandonati a loro stessi: dei difetti storici di Windows: distribuzioni Linux offrono da ha creato per le devono individuare, selezionare l’assenza di un sistema di distri- decenni funzioni dedicate alla ge- applicazioni Windows si e installare i programmi senza buzione e aggiornamento auto- stione dei pacchetti, affiancate in sta lentamente popolando, alcun aiuto da parte del sistema matico per i software di terze seguito da interfacce di gestione operativo. -

Anti-Mapa De Privacidade
Anti-mapa de privacidade Feito para você não ser rastreado Organização: Bárbara Simão e Rafael Zanatta Pesquisa e produção de textos: Bárbara Simão, Juliana Oms, Livia Torres e Rafael Zanatta Revisão: Rafael Zanatta Revisão de texto: Bárbara Prado Simão Design: Talita Patricio Martins Realização Supervisão: Carla Yue e Teresa Liporace Coordenação executiva: Elici Bueno Idec - Instituto Brasileiro de Defesa do Consumidor Rua Desembargador Guimarães, 21 - Água Branca CEP 05002-050 - São Paulo-SP Telefone: 11 3874-2150 [email protected] www.idec.org.br Por que um anti-mapa? Há quem diga que dados O mercado de dados funciona Esta situação gera sérias pessoais são o “petróleo assim: empresas desenvolvem consequências para o modo da era digital”. Enquanto modelos para prever nossos como vivemos e nossa isolados, não representam comportamentos, identificar democracia. Por isso, a muita coisa nem possuem nossas preferências e nos aprovação da Lei Geral tanto valor, mas quando influenciar com propagandas de Dados Pessoais foi tão integrados e analisados em especialmente direcionadas importante: nossos dados conjunto revelam perfis de para nós, pois sabem deixarão de ser objetos consumo, de crédito, hábitos aquilo que nos sensibiliza a passíveis de extração, pois recorrentes e até padrões de partir de nosso padrão de são parte de nós e de quem personalidade. comportamento - situação somos. Ao prever princípios muitas vezes despercebida. éticos e direitos básicos aos Estes perfis que criam de nós cidadãos, a lei nos devolve podem até gerar discriminação o controle sobre todas as com preços diferenciados, por informações que produzimos exemplo, a partir do local onde - é como o Código de Defesa realizamos a compra ou da do Consumidor para as novas renda obtida. -

General Characteristics of Android Browsers with Focus on Security and Privacy Features
BÁNKI KÖZLEMÉNYEK 3. ÉVFOLYAM 1. SZÁM General characteristics of Android browsers with focus on security and privacy features Petar Čisar*, Sanja Maravic Cisar**, Igor Fürstner*** Academy of Criminalistic and Police Studies, Belgrade, Serbia, **Subotica Tech, Subotica, Serbia, ***Óbuda University, Bánki Donát Faculty of Mechanical and Safety Engineering, Budapest, Hungary, [email protected], [email protected], [email protected] • Incognito browsing mode - offers real private Abstract —Satisfactory level of security in the use of the browsing experience without leaving any historical Internet in mobile devices depends on several factors. One of data. them is safe browsing. A key factor in providing secure • Using of HTTPS protocol - enforces SSL (Secure browsing is the application of a browser with the appropriate Socket Layer) security protocol (using of certificates) methods applied: clearing cookies, cache and history, ability wherever that’s possible. of incognito browsing, using of whitelists and encryptions and others. This paper presents an overview of the various • Disabling features like JavaScript, DOM (Document security and privacy features used in the most frequently Object Model) storage used Android browsers. Also, in the case of several browsers • Using fingerprinting techniques and types of mobile devices, the use of benchmark tests is Further sections of this paper provide an overview of the shown. Bearing in mind the differences, when choosing a applied security and privacy methods for more popular browser, special attention should be paid to the applied Android browsers. Also, in order to compare the adequate security and privacy features. features of browsers, the use of benchmark tests on different mobile devices will be shown. -

Discontinued Browsers List
Discontinued Browsers List Look back into history at the fallen windows of yesteryear. Welcome to the dead pool. We include both officially discontinued, as well as those that have not updated. If you are interested in browsers that still work, try our big browser list. All links open in new windows. 1. Abaco (discontinued) http://lab-fgb.com/abaco 2. Acoo (last updated 2009) http://www.acoobrowser.com 3. Amaya (discontinued 2013) https://www.w3.org/Amaya 4. AOL Explorer (discontinued 2006) https://www.aol.com 5. AMosaic (discontinued in 2006) No website 6. Arachne (last updated 2013) http://www.glennmcc.org 7. Arena (discontinued in 1998) https://www.w3.org/Arena 8. Ariadna (discontinued in 1998) http://www.ariadna.ru 9. Arora (discontinued in 2011) https://github.com/Arora/arora 10. AWeb (last updated 2001) http://www.amitrix.com/aweb.html 11. Baidu (discontinued 2019) https://liulanqi.baidu.com 12. Beamrise (last updated 2014) http://www.sien.com 13. Beonex Communicator (discontinued in 2004) https://www.beonex.com 14. BlackHawk (last updated 2015) http://www.netgate.sk/blackhawk 15. Bolt (discontinued 2011) No website 16. Browse3d (last updated 2005) http://www.browse3d.com 17. Browzar (last updated 2013) http://www.browzar.com 18. Camino (discontinued in 2013) http://caminobrowser.org 19. Classilla (last updated 2014) https://www.floodgap.com/software/classilla 20. CometBird (discontinued 2015) http://www.cometbird.com 21. Conkeror (last updated 2016) http://conkeror.org 22. Crazy Browser (last updated 2013) No website 23. Deepnet Explorer (discontinued in 2006) http://www.deepnetexplorer.com 24. Enigma (last updated 2012) No website 25. -

Internal Message
Earlier today, Mozilla Corporation CEO and Mozilla Foundation Chairwoman Mitchell Baker sent the following message to Mozilla employees. We are making significant changes at Mozilla Corporation today. Pre-COVID, our plan for 2020 was a year of change: building a better internet by accelerating product value in Firefox, increasing innovation, and adjusting our finances to ensure financial stability over the long term. We started with immediate cost-saving measures such as pausing our hiring, reducing our wellness stipend and cancelling our All-Hands. But COVID-19 has accelerated the need and magnified the depth for these changes. Our pre-COVID plan is no longer workable. We have talked about the need for change — including the likelihood of layoffs — since the spring. Today these changes become real. We are also restructuring to put a crisper focus on new product development and go to market activities. In the long run, I am confident that the new organizational structure will serve our product and market impact goals well, but we will talk in detail about this in a bit. But, before that is the painful part. Yes — we need to reduce the size of our workforce. This is hard to internalize and I desperately wish there was some other way to set Mozilla up for success in building a better internet. I desperately wish that all those who choose Mozilla as an employer could stay as long as interest and skills connect. Unfortunately, we can’t make that happen today. We are reducing the size of the MoCo workforce by approximately 250 roles, including closing our current operations in Taipei, Taiwan. -

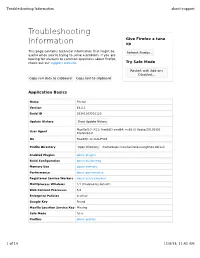
Troubleshooting Information About:Support
Troubleshooting Information about:support Troubleshooting Give Firefox a tune Information up This page contains technical information that might be Refresh Firefox… useful when you’re trying to solve a problem. If you are looking for answers to common questions about Firefox, check out our support website. Try Safe Mode Restart with Add-ons Disabled… Copy raw data to clipboard Copy text to clipboard Application Basics Name Firefox Version 63.0.1 Build ID 20181103201123 Update History Show Update History Mozilla/5.0 (X11; FreeBSD amd64; rv:63.0) Gecko/20100101 User Agent Firefox/63.0 OS FreeBSD 12.0-ALPHA9 Profile Directory Open Directory /home/bapt/.mozilla/firefox/usrg8h44.default Enabled Plugins about:plugins Build Configuration about:buildconfig Memory Use about:memory Performance about:performance Registered Service Workers about:serviceworkers Multiprocess Windows 1/1 (Enabled by default) Web Content Processes 5/4 Enterprise Policies Inactive Google Key Found Mozilla Location Service Key Missing Safe Mode false Profiles about:profiles 1 of 14 11/8/18, 11:42 AM Troubleshooting Information about:support Firefox Features Name Version ID Application Update Service Helper 2.0 [email protected] Firefox Screenshots 33.0.0 [email protected] Form Autofill 1.0 formautofi[email protected] Photon onboarding 1.0 [email protected] Pocket 1.0.5 fi[email protected] Web Compat 2.0.1 [email protected] WebCompat Reporter 1.0.0 [email protected] Extensions Name Version Enabled ID uBlock Origin 1.17.2 true [email protected] -

2008 – 2009 Catalog
Established In 1911 A Non-Profit, Independent, Co-Educational Institution 2008 – 2009 CATALOG Accredited By The Higher Learning Commission A Commission of the North Central Association of Colleges and Schools 30 North LaSalle Street, Suite 2400 Chicago, Illinois 60602-2504 (800) 621-7440 www.hlcommission.org Specialized Program Accreditations are Listed on Page xxx Visit our Web site at www.baker.edu UNDERGRADUATE/GRADUATE CATALOG PAGE 1 Table of Contents Page(s) Page(s) Baker College Calendar . 3 Important Information . 243-266 Baker College Mission and Purposes and (For a more detailed listing of sections please refer to the Index on pages 310-311.) Institutional Student Learning Outcomes . 4 ! Before YouBecome a Student at Baker College. 244 Baker College History . 5 ! While You’re a Student at Baker College. 252 ! After You Become a Student at Baker College . 254 You’ll Do Better With Baker . 6 ! Before and After Graduation . 260 Campus Profiles ! General Information. 261 ! Allen Park . 7 ! Auburn Hills . 8 Directories ! ! Trustees and Regents. 268-269 Cadillac . 9 ! ! Center for Graduate Studies. 10 Officers by Campus . 269 ! ! System Administrators. 270-271 Clinton Township . 11 ! ! Corporate Services . 12 Administrators by Campus . 271-276 ! ! Advisory Board Members by Campus. 277-289 Flint (Cass City, West Branch extensions) . 12-13 ! ! Jackson (Coldwater extension) . 14 Faculty . 290-309 ! Muskegon . 15 Index . 310-311 ! Online . 16 ! Owosso . 17 ! Port Huron . 18 NOTE: In various sections of this catalog you will find a Undergraduate Academic Information code indicating the Baker College campus or site on ! General Education Program Requirements . 20-22 which the subject, program, scholarship, faculty member, ! Philosophy of Developmental Education .