Hex(188BC2) Have a Look What the Booklet for Hex(188BC2) Contains
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Pale Intrusions Into Blue: the Development of a Color Hannah Rose Mendoza
Florida State University Libraries Electronic Theses, Treatises and Dissertations The Graduate School 2004 Pale Intrusions into Blue: The Development of a Color Hannah Rose Mendoza Follow this and additional works at the FSU Digital Library. For more information, please contact [email protected] THE FLORIDA STATE UNIVERSITY SCHOOL OF VISUAL ARTS AND DANCE PALE INTRUSIONS INTO BLUE: THE DEVELOPMENT OF A COLOR By HANNAH ROSE MENDOZA A Thesis submitted to the Department of Interior Design in partial fulfillment of the requirements for the degree of Master of Fine Arts Degree Awarded: Fall Semester, 2004 The members of the Committee approve the thesis of Hannah Rose Mendoza defended on October 21, 2004. _________________________ Lisa Waxman Professor Directing Thesis _________________________ Peter Munton Committee Member _________________________ Ricardo Navarro Committee Member Approved: ______________________________________ Eric Wiedegreen, Chair, Department of Interior Design ______________________________________ Sally Mcrorie, Dean, School of Visual Arts & Dance The Office of Graduate Studies has verified and approved the above named committee members. ii To Pepe, te amo y gracias. iii ACKNOWLEDGMENTS I want to express my gratitude to Lisa Waxman for her unflagging enthusiasm and sharp attention to detail. I also wish to thank the other members of my committee, Peter Munton and Rick Navarro for taking the time to read my thesis and offer a very helpful critique. I want to acknowledge the support received from my Mom and Dad, whose faith in me helped me get through this. Finally, I want to thank my son Jack, who despite being born as my thesis was nearing completion, saw fit to spit up on the manuscript only once. -

Omnicolor™ Multipurpose Color Concentrates U.S
OMNICOLOR™ MULTIPURPOSE COLOR CONCENTRATES U.S. COLOR SELECTOR ™ OMNICOLOR™ multipurpose color concentrates OMNICOLOR deliver consistently brilliant batch-to-batch color across a broad range of polymers with U.S. COLOR exceptional reliability and quality. The low usage rate, low minimum order quantities, and pelletized form for easy handling and storage CHART make these concentrates a versatile and cost- effective choice. White Pumpkin Mulberry Fern Green US OC0UFB US OC2SAF US OC4SAA US OC6UFC Bright White Nectarine Sky Blue Springtime US OC0UFC US OC2SAG US OC5UFB US OC6SAD Polar White Strawberry Red Powder Blue Racing Green US OC0UFD US OC2SAE US OC5SAD US OC6SAE Coconut Rose Pink Mid Blue Fresh Green US OC0SAD US OC3SAF US OC5UFD US OC6SAF Magnolia Flesh Pink Royal Blue Sage Green US OC0UFF US OC2SAH US OC5UFF US OC6UFG Vanilla Cherry Red Pale Blue Marine Blue US OC0SAE US OC3SAH US OC5SAF US OC5UFQ Sunflower Yellow Pastel Pink Navy Blue Lime Green US OC1SAE US OC3SAI US OC5SAG US OC6SAG Daffodil Yellow Flame Red Ultra Blue Olive Green US OC1SAF US OC3SAJ US OC5UFI US OC6SAH Citrus Lobster Red Pacific Blue Light Grey US OC1UFD US OC3SAK US OC5UFJ US OC7SAE Banana Tomato Red Baby Blue Dark Grey US OC1UFE US OC3UFJ US OC5SAI US OC7UFD Jasmine Fuchsia Purple Ash Grey US OC1SAG US OC3SAL US OC4UFB US OC7SAF Canary Yellow Admiral Red Ice Blue Mid Grey US OC1UFG US OC3SAM US OC5UFS US OC7UFF Marigold Cardinal Red Midnight Blue Dove Grey US OC1SAH US OC3UFM US OC5SAH US OC7UFG Ivory Fire Engine Red Cornflower Blue Soft Grey US OC8SAF US OC3SAN US OC5UFM US OC7UFJ Cream Rocket Red Alpine Green Graphite US OC8SAG US OC3SAP US OC6UFL US OC9SAG Seville Orange Raspberry Spearmint Green Moonstone US OC2UFB US OC3SAQ US OC6SAK US OC7SAH Mandarin Orange Burgundy Leaf Green Pebble US OC2SAE US OC3SAR US OC6UFN US OC7UFN Due to printing or monitor variations, color shown may vary from actual color. -

DMC-Color-Families-Listing.Pdf
Color Families DMC® Embroidery Floss Colors Color Description Color Description Color Description 3713 Very Light Salmon 225 Ultra Very Light Shell Pink 155 Medium Dark Blue Violet 761 Light Salmon 224 Very Light Shell Pink 3746 Dark Blue Violet 760 Salmon 152 Medium Light Shell Pink 333 Very Dark Blue Violet 3712 Medium Salmon 223 Light Shell Pink 157 Very Light Cornflower Blue 3328 Dark Salmon 3722 Medium Shell Pink 794 Light Cornflower Blue 347 Very Dark Salmon 3721 Dark Shell Pink 793 Medium Cornflower Blue 353 Peach 3880 Medium Very Dark Shell Pink 792 Dark Cornflower Blue 352 Light Coral 221 Very Dark Shell Pink 158 Medium Very Dark Cornflower Blue 351 Coral 778 Very Light Antique Mauve 791 Very Dark Cornflower Blue 350 Medium Coral 3727 Light Antique Mauve 3807 Cornflower Blue 349 Dark Coral 316 Medium Antique Mauve 3840 Light Lavender Blue 817 Very Dark Coral Red 3726 Dark Antique Mauve 3839 Medium Lavender Blue 3708 Light Melon 315 Medium Dark Antique Mauve 3838 Dark Lavender Blue 3706 Medium Melon 3802 Very Dark Antique Mauve 800 Pale Delft Blue 3705 Dark Melon 902 Very Dark Garnet 809 Delft Blue 3801 Very Dark Melon 3743 Very Light Antique Violet 799 Medium Delft Blue 666 Bright Red 3042 Light Antique Violet 798 Dark Delft Blue 321 Red 3041 Medium Antique Violet 797 Royal Blue 304 Medium Red 3888 Medium Dark Antique Violet 796 Dark Royal Blue 498 Dark Red 3740 Dark Antique Violet 820 Very Dark Royal Blue 816 Gamete 3836 Light Grape 828 Ultra Very Light Sky Blue 815 Medium Garnet 3835 Medium Grape 162 Ultra Very Light Blue 814 -

Blue Cornflower. Blue Cornflower Fruits
Blue cornflower. Blue cornflower fruits Product Images Short Description Blue cornflower. Blue cornflower fruits Description Specification & Spread Blue cornflower flowers — flores centaureae cyani Blue cornflower — centaurea cyanus l. Composite family – asteraceae (compositae) Other names: cornflower, basilisk, knapweed, blueflower, centaury. It is an annual or biennial herb with a thin taproot and branching thin stem 30-80 cm tall. The leaves are alternate, the lower - petiolate, trifoliate or pinnatilobate, the upper - linear-lanceolate, large- toothed or entire, sessile. Like the stem, the leaves are slightly cobweb-felt, grey-green. The flower baskets are single, large, on long peduncles located at the ends of stems, with a cover of tiled-like membranous leaves. The marginal flowers are blue, funnel-shaped, asexual, uneven five-pronged; the middle - purple, tubular, bisexual. The median flowers are 2 times more than marginal.The fruit is an elongated grey seed with a short, easily breaking off tuft. It blooms in June - July, the fruits ripen in August. The plant easily tolerates autumn frosts. Spreading. It is field weed, widespread in the European part of the country, except for the Far North and arid southern regions. In Western Siberia is found only in the southern regions. There are winter and spring forms. Habitat. It grows in crops of rye, wheat and other grain crops, it is sometimes found in pairs, young fallow lands, garbage places. 1 https://vitaforest.eu/en/blue-cornflower-wiki.html 9/29/21 Composition The main active ingredients of blue cornflower flowers are anthocyanins: cyanine - cyanidin diglucoside, pelargonidin glycosides, as well as flavonoids, represented by derivatives of apigenin, luteolin, quercetin and kaempferol. -

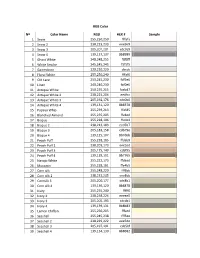
RGB Color Nº Color Name RGB HEX # Sample 1 Snow 255,250,250
RGB Color Nº Color Name RGB HEX # Sample 1 Snow 255,250,250 fffafa 2 Snow 2 238,233,233 eee9e9 3 Snow 3 205,201,201 cdc9c9 4 Snow 4 139,137,137 8b8989 5 Ghost White 248,248,255 f8f8ff 6 White Smoke 245,245,245 f5f5f5 7 Gainesboro 220,220,220 dccdc 8 Floral White 255,250,240 fffaf0 9 Old Lace 253,245,230 fdf5e6 10 Linen 240,240,230 faf0e6 11 Antique White 250,235,215 faebd7 12 Antique White 2 238,223,204 eedfcc 13 Antique White 3 205,192,176 cdc0b0 14 Antique White 4 139,131,120 8b8378 15 Papaya Whip 255,239,213 ffefd5 16 Blanched Almond 255,235,205 ffebcd 17 Bisque 255,228,196 ffe4c4 18 Bisque 2 238,213,183 eed5b7 19 Bisque 3 205,183,158 cdb79e 20 Bisque 4 139,125,107 8b7d6b 21 Peach Puff 255,218,185 ffdab9 22 Peach Puff 2 238,203,173 eecbad 23 Peach Puff 3 205,175,149 cdaf95 24 Peach Puff 4 139,119,101 8b7765 25 Navajo White 255,222,173 ffdead 26 Moccasin 255,228,181 ffe4b5 27 Corn silk 255,248,220 fff8dc 28 Corn silk 2 238,232,205 eee8dc 29 Cornsilk 3 205,200,177 cdc8b1 30 Corn silk 4 139,136,120 8b8878 31 Ivory 255,255,240 fffff0 32 Ivory 2 238,238,224 eeeee0 33 Ivory 3 205,205,193 cdcdc1 34 Ivory 4 139,139,131 8b8b83 35 Lemon Chiffon 255,250,205 fffacd 36 Seashell 255,245,238 fff5ee 37 Seashell 2 238,229,222 eee5de 38 Seashell 3 205,197,191 cdc5bf 39 Seashell 4 139,134,130 8b8682 40 Honeydew 240,255,240 f0fff0 41 Honeydew 2 244,238,224 e0eee0 42 Honeydew 3 193,205,193 c1cdc1 43 Honeydew 4 131,139,131 838b83 44 Mint Cream 245,255,250 f5fffa 45 Azure 240,255,255 f0ffff 46 Alice Blue 240,248,255 f0f8ff 47 Lavender 230,230,250 e6e6fa -

Shades of Blue by Marilynn Reeves I Sometimes Think That Blue
Shades of Blue By Marilynn Reeves I sometimes think that blue surpasses red as the most beautiful color. Red is the color of passion, so it gets the most attention. But blue, in all its myriad shades and hues, is the color of serenity. Blue is soothing to the soul. Perhaps the most breath-taking sight I’ve ever seen was when I once stood in a high mountain meadow filled with tall, graceful aspen trees at the height of their golden glory. And when I looked up through the leaves, the sky was the deep, vivid color of robin’s-egg blue. The contrast of those bright yellow leaves against that blue, blue sky was beauty beyond description! And I thought to myself, Oh, what a glorious world it is we live in! In a world filled with dark-eyed people, there are a few who have been blessed with blue eyes – a gift of beauty from the Nordic gods. As it is with the sky, blue eyes come in many shades, from light silver-blue to bright aquamarine to soft cornflower blue. Because they are rare, blue eyes are often considered to be the most beautiful. Then there are the many shades of blue that can be found in the sea. Depending upon its mood, the sea can appear green, gray, or a deep, dark navy blue. Navy blue is a solemn, steadfast color. People respond with respect when you wear navy blue. The color blue has traditionally been used to describe a melancholy mood, but I think that’s an inaccurate description. -

The Colors of Sea Glass Where Do They Come From?
The Colors Of Sea Glass Where Do They Come From? ...Just where do the colors of beach glass come from? Sea Glass is simply old glass products that were thrown into the sea, But, "Sea Glass is JUST GLASS, like Diamonds are JUST ROCKS"© It takes decades for broken glass to "become" sea glass. If you think about it, the common colors of sea glass, Green, Brown & White are still in wide use today......Rarer colors of seaglass are pieces that the color has not been made or used commercially for many years. We have broken the colors into rarity categories, it is a general rule and not to be carved in stone (or glass!) as certain colors can be found more readily in some areas. For Example, lavender glass can be a rarity in areas yet abundant in Maine & Canada but hardly ever found in the islands. Next time you're in an antique shop or flea market, look at the glass items and see if you haven't found a piece of glass this color! By The Sea Jewelry is proud to offer the finest Genuine Sea Glass Jewelry in just about every color of sea glass in the world! This glass knowledge is based on 28 years of collecting and decades of researching the origins of our glass. (Place your mouse over or tap the images to reveal what the sea glass looks like in this glass color and then a corresponding piece of our jewelry in that color) Common - White, Green, Brown found in most beach combing locations throughout the world. -

Moon Wolf.Xsd
Page 1 Moon Wolf Nikki Northup Pattern Name: Moon Wolf Designed By: Nikki Northup Company: Charting Creations Copyright: Al Agnew 2018 Fabric: Evenweave 25, White 370w X 444h Stitches Size(s): 25 Count, 37.59w X 45.11h cm 18 Count, 52.21w X 62.65h cm 14 Count, 67.13w X 80.55h cm Floss Used for Full Stitches: Symbol Strands Type Number Color 1 2DMC1 White é 2 DMC 154 Grape-VY DK ¶ 2 DMC 156 Blue Violet-MD LT Ì 2 DMC 157 Cornflower Blue-VY LT ¸ 2 DMC 158 Cornflower Blue-MD VY DK c 2 DMC 159 Gray Blue-LT & 2 DMC 160 Gray Blue-MD m 2 DMC 161 Gray Blue ‚ 2 DMC 162 Blue-UL VY LT p 2 DMC 169 Pewter-LT 2 DMC 310 Black µ 2 DMC 311 Wedgewood-VY DK ¾ 2 DMC 312 Baby Blue-VY DK ² 2 DMC 317 Pewter Gray © 2 DMC 318 Steel Gray-LT ? 2 DMC 322 Baby Blue-DK ¯ 2 DMC 334 Baby Blue-MD Y 2 DMC 336 Navy Blue | 2 DMC 413 Pewter Gray-DK ò 2 DMC 414 Steel Gray-DK y 2 DMC 415 Pearl Gray W 2 DMC 500 Blue Green-VY DK ö 2 DMC 517 Wedgewood-DK Ý 2 DMC 518 Wedgewood-LT ' 2 DMC 535 Ash Gray-VY LT b 2 DMC 550 Violet-VY DK t 2 DMC 646 Beaver Gray-DK @ 2 DMC 762 Pearl Gray-VY LT B 2 DMC 775 Baby Blue-VY LT Ï 2 DMC 779 Cocoa-DK [ 2 DMC 791 Cornflower Blue-VY DK Œ 2 DMC 792 Cornflower Blue-DK Ô 2 DMC 793 Cornflower Blue-MD … 2 DMC 794 Cornflower Blue-LT k 2 DMC 796 Royal Blue-DK V 2 DMC 799 Delft Blue-MD Ê 2 DMC 800 Delft Blue-Pale A 2 DMC 803 Baby Blue-UL VY DK ° 2 DMC 813 Blue-LT Ü 2 DMC 820 Royal Blue-VY DK 2 DMC 823 Navy Blue-DK g 2 DMC 824 Blue-VY DK À 2 DMC 825 Blue-DK ó 2 DMC 826 Blue-MD D 2 DMC 844 Beaver Brown-UL DK á 2 DMC 924 Gray Green--VY DK x 2 DMC 926 Gray -

Colores RGB Carlos Balenzuela Blancos Y Pasteles Color Name
Colores RGB Carlos Balenzuela Blancos y Pasteles Color Name RGB CODE Sample Snow 255-250-250 Snow 2 238-233-233 Snow 3 205-201-201 Snow 4 139-137-137 Ghost White 248-248-255 White Smoke 245-245-245 Gainsboro 220-220-220 Floral White 255-250-240 Old Lace 253-245-230 Linen 240-240-230 Antique White 250-235-215 Antique White 2 238-223-204 Antique White 3 205-192-176 Antique White 4 139-131-120 Papaya Whip 255-239-213 Blanched Almond 255-235-205 Bisque 255-228-196 Bisque 2 238-213-183 Bisque 3 205-183-158 Bisque 4 139-125-107 Peach Puff 255-218-185 Peach Puff 2 238-203-173 Peach Puff 3 205-175-149 Peach Puff 4 139-119-101 Navajo White 255-222-173 Moccasin 255-228-181 Cornsilk 255-248-220 Cornsilk 2 238-232-205 Cornsilk 3 205-200-177 Cornsilk 4 139-136-120 Ivory 255-255-240 Ivory 2 238-238-224 Ivory 3 205-205-193 Ivory 4 139-139-131 Lemon Chiffon 255-250-205 Seashell 255-245-238 1-5 Colores RGB Carlos Balenzuela Seashell 2 238-229-222 Seashell 3 205-197-191 Seashell 4 139-134-130 Honeydew 240-255-240 Honeydew 2 244-238-224 Honeydew 3 193-205-193 Honeydew 4 131-139-131 Mint Cream 245-255-250 Azure 240-255-255 Alice Blue 240-248-255 Lavender 230-230-250 Lavender Blush 255-240-245 Misty Rose 255-228-225 White 255-255-255 Grises Color Name RGB CODE Sample Black 0-0-0 Dark Slate Gray 49-79-79 Dim Gray 105-105-105 Slate Gray 112-138-144 Light Slate Gray 119-136-153 Gray 190-190-190 Light Gray 211-211-211 Azules Color Name RGB CODE Sample Midnight Blue 25-25-112 Navy 0-0-128 Cornflower Blue 100-149-237 Dark Slate Blue 72-61-139 Slate Blue 106-90-205 -

Scrapflower Pillows These Pretty Pillows Were Designed to Accompany the Scrapflower Quilts
1 Scrapflower Pillows These pretty pillows were designed to accompany the Scrapflower Quilts. They feature four flower blocks in different colourways, framed by a simple border. The pillows use some of the same fabrics as the quilt and in smaller quantities. Refer to the fabric swatches in Fig A of the quilt instructions. The yellow pillow is made in the same way as the blue, but uses Solid pale yellow in place of Solid cornflower blue. Materials • Fabric 3: 12in (30.5cm) square – Bonnie red (100143) • Fabric 5: 10in (25.4cm) square – Shirly red (100145) • Fabric 8: 10in (25.4cm) square – Shirly dove white (100148) • Fabric 10: 10in (25.4cm) square – Nancy yellow (100150) • Fabric 11: 10in (25.4cm) square – Shirly teal (100151) • Fabric 12: 10in (25.4cm) square – Nancy teal (100152) • Fabric 21: 5in (12.7cm) square – Pearls pink (130021) • Fabric 22: 5in (12.7cm) square – Pearls yellow (130022) • Fabric 25: 10in (25.4cm) square – Pearls green (130025) • Fabric 26: 10in (25.4cm) square – Solid sky teal (120023) • Fabric 27: ½yd (50cm) – Solid cornflower blue (120024) or Solid pale yellow (120022) • Wadding (batting) 24in x 24in (61cm x 61cm) • Lining fabric 24in x 24in (61cm x 61cm) (optional) • Fabric for back of pillow, two pieces 15in x 22½in (38cm x 57.2cm) • Binding fabric ¼yd (25cm) – Pearls yellow (130022) • Erasable marker • Piecing and quilting threads • Quilter’s ruler, rotary cutter and mat Finished size 22in x 22in (56cm x 56cm) Notes • Fabric quantities given are based on a usable width of 42in (107cm). • Measurements are in imperial inches with metric conversions in brackets – use only one system throughout (preferably imperial). -

In-Stock Ribbons
In-stock ribbons TITLES & DISTINCTIONS #1 Blue ASK ME Red White ASSISTANT Violet 5 YEARS Red ASSISTANT TREASURER Blue 10 YEARS Orange ASSOCIATE Blue 15 YEARS Gold ASSOCIATE MEMBER Jewel Blue 20 YEARS Green ASSOCIATION MEMBER Red 25 YEARS Blue ATTENDEE Blue, Red, Black 30 YEARS Violet AUDIO VISUAL Gray 35 YEARS Caramel AUTHOR Navy 40 YEARS Black AWARD Blue 45 YEARS Maroon AWARD NOMINEE Brown 50 YEARS White AWARD RECIPIENT Caramel 60 YEARS Silver AWARDS COMMITTEE Violet FIRST PLACE Blue AWARD WINNER Lt. Green, Red, Blue, White SECOND PLACE Red BENEFACTOR Silver THIRD PLACE White BOARD Orange, Blue, Black, Cream FOURTH PLACE Canary BOARD ALUMNI Caramel FIFTH PLACE Pink BOARD MEMBER Red, Gray, Tan, Rose, Black, Maroon ACADEMY MEMBER Blue BOARD OF DIRECTORS Red, Black, Green, Gold, Blue, White ACCREDITED Jade BOARD OF GOVERNORS Berry ACHIEVER Navy BOARD OF TRUSTEES Mocha ACTIVE MEMBER Orange BRONZE SPONSOR Mocha ADMINISTRATIVE ASSISTANT Cornflower BUSINESS PARTNER Jade ADVERTISER Jewel Blue BUYER Black ADVISOR White CAE Navy ADVISORY BOARD Violet CANDIDATE Canary ADVISORY COMMITTEE Caramel CAPTAIN Brown ADVISORY COUNCIL Silver CERTIFIED Jade AFFILIATE Cornflower CERTIFIED INSTRUCTOR Blue AFFILIATE MEMBER Black CEO Red, Black, Navy, Forest Green ALTERNATE Blue CHAIR Blue, Rose, Neon Cerise, Gold ALTERNATE DELEGATE Jewel Blue CHAIR OF THE BOARD Teal ALUMNI Red, Blue, Navy, Maroon, Violet CHAIRMAN Red, Green, Black, White AMBASSADOR Teal CHAIRMAN ELECT Brown ANALYST Violet CHAIRMAN OF THE BOARD Blue All in-stock ribbons have gold imprint unless noted ASI: 75598 • PPAI: 118318 In-stock ribbons TITLES & DISTINCTIONS (CONT.) CHAIRPERSON White, Red, Navy, Violet CORPORATE MEMBER Violet CHAMPION Red CORPORATE SPONSOR Jewel Blue CHAPTER BOARD Gray CORPORATE SUPPORTER Ta n CHAPTER MEMBER Peach COUNCIL Berry CHAPTER OF THE YEAR Berry COUNCIL CHAIR Orange CHAPTER OFFICER Blue COUNCIL MEMBER Maroon, Violet, Lt. -

Fulanke-Mali-Flyer-Kids
Have you ever noticed how many different colors there are in the world? Most of the time, if you were to compare apples and strawber- ries, you would simply say they are red. But, if you put an apple next to a strawberry can you say the red is exactly the same? Maybe it would be better to identify the color of a strawberry as strawberry red, and the color of an apple, apple red. What’s even more fascinating is if you look closely at two red apples, you’ll probably be able to notice a slight difference in its color too. Did you know that the Crayola crayon com- pany sells a box of crayons that holds 152 different colors? Instead of just blue, you might find cornflower blue, midnight blue, or my favor- ite…bluetiful. Instead of just plain orange, you can color with burnt orange, red-orange, or macaroni and cheese orange. It’s fun to think of all the possibilities! In the West African country of Mali, there is an unreached, unengaged people group known as the Fulanke, or Fula of Arbala. They are a part of a huge people group known as Fulani. The Fulani are typically nomadic herdsmen, but the Fulanke are unique in that they have intermarried with Malinké women and have settled as farmers. While they continue to be proud of their Fulani heritage, the Fulanke no longer speak any of the many dialects within the Fulani languages. Instead they speak a language of the area in which they live. Like their ancestors, the Fulanke say “to be Fulanke is to be Muslim.” However, they are steeped in animistic reli- gious practices and live in fear of spirits.