What Are Pixel Art and Sprites?
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Hi-Bit Pixel Graphics – the New Era of Pixel Art
Hi-Bit Pixel Graphics – The New Era of Pixel Art Olli Heikkinen Thesis May 2021 Degree Programme in Information Business Systems Game Production 2 ABSTRACT Tampere University of Applied Sciences Information Business Systems Game Production Olli Heikkinen Hi-Bit Pixel Graphics – New Era of Pixel Art Bachelor's thesis 35 pages May 2021 This bachelor’s thesis studies how pixel graphics in video games are seen today, and what current trends make classic pixel graphics hi-bit. This thesis briefly covers the beginnings of pixel graphics, how pixel graphics in video games have changed over the years, as well as a few key techniques that make hi-bit pixel art. To further demonstrate the elements of hi-bit pixel graphics, a short game demo “Mr. Skullerton’s Vault” was created in the Unity game engine. In this demonstration a variety of different hi-bit pixel art techniques were tested, including pixel perfect settings, normal mapping, skeletal animation. The techniques tested in this demonstration proved to be significant elements, which distinguish classic pixel graphics from hi-bit pixel art Key words: pixel graphics, pixel art, video game graphics 3 CONTENTS Introduction ................................................................................................ 5 1 Pixel art in general ................................................................................ 7 1.1 Pixel art in video games today ....................................................... 8 1.2 Why Hi bit-pixel art? .................................................................... -

Pixel Art: 1.0
Pixel Art: 1.0 Square is Cool! by Astra Wijaya (astrawijaya.com) with Tech Valley Game Space What is on the menu today? 1. Introduction 2. History 3. Software setup 4. Playing with pixels 5. Resources 0.1 Some questions - Does anyone know how/is learning to draw (digital or traditional)? - Familiar with Photoshop/Piskel/other image editing software? - Who is using what software? 1.1 What is a pixel? - From the words, picture and element. This one square is a pixel "Pixel-example" by ed g2s • talk - Example image is a rendering of Image:Personal computer, exploded 5.svg.. Licensed under CC BY-SA 3.0 via Wikimedia Commons - https://commons.wikimedia. org/wiki/File:Pixel-example.png#/media/File:Pixel-example.png 1.2 What is pixel art? - Drawing or editing on the pixel level that now has become a style of its own. 2.1 History - Came from hardware processing limitation - Not able to draw or render too many colors 2.1 History - Very similar to mosaic art 2.2 Visual History Pong (1972) Credit: Amintore Fanfani 2.2 Visual History Space Invaders (1978) 2.2 Visual History Pac Man (1980 2.2 Visual History Donkey Kong [arcade] (1981) 2.2 Visual History Super Mario Bros (NES) (1985) 2.2 Visual History Ryu (Street Fighter series) 1987+ 2.2 Visual History Chrono Trigger (1995) 2.2 Visual History Metal Slug series (1996+) 2.2 Visual History Castlevania: Symphony of the Night (1997) 2.2 Visual History Final Fantasy Tactics (1997) 2.2 Visual History Pokemon series (1996) 2.2 Visual History 3D Dot Game Heroes (2009) 2.2 Visual History Minecraft (2009) 2.2 -

GAMES-KONZEPTE Für Schule Und Jugendbildung + IMPRESSUM
SPIELEND LERNEN 17 innovative GAMES-KONZEPTE für Schule und Jugendbildung + IMPRESSUM Herausgeber medien+bildung.com gGmbH Lernwerkstatt Rheinland-Pfalz Turmstr. 10 67059 Ludwigshafen Registernummer: HRB 60647 Gerichtsstand: Amtsgericht Ludwigshafen Verantwortlich Katja Friedrich (Geschäftsführerin) Tel.: (0621) 52 02 256 [email protected] Redaktion Christian Kleinhanß Hans-Uwe Daumann Autor/innen Katja Batzler Christopher Bechtold Steffen Griesinger Maren Herrmann Christian Kleinhanß Friedhelm Lorig Katja Mayer Daniel Zils Bildnachweis medien+bildung.com, LMK Layout und Gestaltung Kristin Lauer, www.diefraulauer.com, Mannheim Druck Nino Druck GmbH, Neustadt an der Weinstraße IN- Dieses Werk ist lizenziert unter einer Creative Commons Namensnennung 3.0 Deutschland Lizenz HALT Seite Inhalt Alter Stufe 04 Grußworte 05 Einleitung 06 Learning Apps Ab 8 GS SEK1 SEK2 08 Kahoot: Quizzes entwickeln Ab 8 GS SEK1 SEK2 10 Moodle: Gamifizierte Online-Kurse Ab 10 SEK1 SEK2 12 Eigene 3-D-Welten gestalten mit Co-Spaces Ab 10 SEK1 SEK2 14 Pixel Art Ab 10 SEK1 SEK2 15 Machinima Ab 12 SEK1 SEK2 16 Minetopia Ab 12 SEK1 17 Filmwerkstatt Minecraft Ab 12 SEK1 18 Digital Outdoor Games Ab 8 GS SEK1 SEK2 19 Code Breakers Ab 14 SEK1 SEK2 23 Bloxels Ab 8 GS SEK1 24 Gamesentwicklung mit Scratch Ab 10 SEK1 SEK2 26 Twine: Digital Storytelling Ab 10 SEK1 SEK2 28 Make Dance Moves Ab 10 SEK1 30 Exzessives Spielen Ab 11 SEK1 32 Gewalt in digitalen Spielen Ab 11 SEK1 34 check the games – Ein Projekttag Ab 11 SEK1 35 Links & Empfehlungen IN- HALT GRUSS-WORTE Georg Banek © Das Konzept des homo ludens, des spielenden Menschen, ist Spielend zu lernen ist für viele Schülerinnen und Schüler ein vom Gedanken getragen, dass jedes Spiel auch dem Lernen Traum. -

Possibly Tetris?: Creative Professionals’ Description of Video Game Visual Styles
Proceedings of the 50th Hawaii International Conference on System Sciences | 2017 The Style of Tetris is…Possibly Tetris?: Creative Professionals’ Description of Video Game Visual Styles Stephen Keating Wan-Chen Lee Travis Windleharth Jin Ha Lee University of Washington University of Washington University of Washington University of Washington [email protected] [email protected] [email protected] [email protected] Abstract tools cannot fully meet the needs of retrieving visual Despite the increasing importance of video games information and digital materials [2] [21]. In addition, in both cultural and commercial aspects, typically they current access points for retrieving video games are can only be accessed and browsed through limited limited, with browsing options often restricted to metadata such as platform or genre. We explore visual platform or genre [9] [10] [14]. In order to improve the styles of games as a complementary approach for retrieval performance of video games in current providing access to games. In particular, we aimed to information systems, standards for describing and test and evaluate the existing visual style taxonomy organizing video games are necessary. Among the developed in prior research with video game many types of metadata related to video games, visual professionals and creatives. User data were collected style is an important but overlooked piece of from video game art and design students at the information [5]. The lack of standard taxonomy for DigiPen Institute of Technology to gain insight into the describing visual information, with regard to video relevance of the existing taxonomy to a professional games, is a primary reason for this problem. -

Depixelizing Pixel Art
Depixelizing Pixel Art Johannes Kopf Dani Lischinski Microsoft Research The Hebrew University Nearest-neighbor result (original: 40×16 pixels) Our result Figure 1: Na¨ıve upsampling of pixel art images leads to unsatisfactory results. Our algorithm extracts a smooth, resolution-independent vector representation from the image, which is suitable for high-resolution display devices. (Input image c Nintendo Co., Ltd.). Abstract higher resolution artwork. For this reason, classical pixel art is usu- ally marked by an economy of means, minimalism, and inherent We describe a novel algorithm for extracting a resolution- modesty, which some say is lost in modern computer graphics. The independent vector representation from pixel art images, which en- best pixel art from the golden age of video games are masterpieces, ables magnifying the results by an arbitrary amount without im- many of which have become cultural icons that are instantly recog- age degradation. Our algorithm resolves pixel-scale features in the nized by a whole generation, e.g. “Space Invaders” or the 3-color input and converts them into regions with smoothly varying shad- Super Mario Bros. sprite. These video games continue to be en- ing that are crisply separated by piecewise-smooth contour curves. joyed today, thanks to numerous emulators that were developed to In the original image, pixels are represented on a square pixel lat- replace hardware that has long become extinct. tice, where diagonal neighbors are only connected through a single point. This causes thin features to become visually disconnected In this paper, we examine an interesting challenge: is it possible to under magnification by conventional means, and creates ambigui- take a small sprite extracted from an old video game, or an entire ties in the connectedness and separation of diagonal neighbors. -

Depixelizing Pixel Art
Depixelizing Pixel Art Johannes Kopf Dani Lischinski Microsoft Research The Hebrew University Nearest-neighbor result (original: 40×16 pixels) Our result Figure 1: Na¨ıve upsampling of pixel art images leads to unsatisfactory results. Our algorithm extracts a smooth, resolution-independent vector representation from the image, which is suitable for high-resolution display devices. (Input image c Nintendo Co., Ltd.). Abstract higher resolution artwork. For this reason, classical pixel art is usu- ally marked by an economy of means, minimalism, and inherent We describe a novel algorithm for extracting a resolution- modesty, which some say is lost in modern computer graphics. The independent vector representation from pixel art images, which en- best pixel art from the golden age of video games are masterpieces, ables magnifying the results by an arbitrary amount without im- many of which have become cultural icons that are instantly recog- age degradation. Our algorithm resolves pixel-scale features in the nized by a whole generation, e.g. “Space Invaders” or the 3-color input and converts them into regions with smoothly varying shad- Super Mario Bros. sprite. These video games continue to be en- ing that are crisply separated by piecewise-smooth contour curves. joyed today, thanks to numerous emulators that were developed to In the original image, pixels are represented on a square pixel lat- replace hardware that has long become extinct. tice, where diagonal neighbors are only connected through a single point. This causes thin features to become visually disconnected In this paper, we examine an interesting challenge: is it possible to under magnification by conventional means, and creates ambigui- take a small sprite extracted from an old video game, or an entire ties in the connectedness and separation of diagonal neighbors. -

Interactive Initiative Workshops
Interactive Initiative Workshops InteractiveInitiative.org Samuel Lopez De Victoria - Workshop Lead/Organizer [email protected] (786)-397-4201 Action Interaction: Game Design and Interactive Art Creation Age Groups: Teen, Adult Class Type Options: Weekly Classes or Single Workshop Equipment: Computers Learn to create your own video game! No programming or coding skills knowledge needed! Create your own two dimensional game from beginning to end, from concept to completed game! In this workshop you will learn how to bring together game logic, digital imagery, animations, sound, input, and more! Illustration in the Digital Age Age Groups: Middle School, Teen, Adult Class Type Options: Weekly Classes or Single Workshop Day Equipment: Computers + Photoshop (or Illustrator or GIMP) Use Photoshop (or Illustrator, or GIMP) to create your own digital art works. Learn how to create drawings using powerful tools such as layers, brushes, selectors, filters, and more. Projection Mapping: Generate and Activate Age Groups: Adult Class Type Options: Single Workshop Day Equipment: Computers + Projectors Project video experiences onto any shaped surface by using projection mapping tools. Learn how to create and setup a projection, projector best practices, live animation, and audio manipulation and control. Great for creating art installations as well as dive into the business of being a visual jockey (VJ). Special Effects and Animation for Film Age Groups: Teen (older), Adult Class Type Options: Weekly Classes Equipment: Computers + Adobe After Effects Learn how to use the professionally used Adobe After Effects to create special effects and animations in your own videos. You will learn a wide range of skills such as green screen keying, character and text animations, special effects, color correction, and more. -

Makecode Arcade Pixel Art Sprites Created by John Park
MakeCode Arcade Pixel Art Sprites Created by John Park Last updated on 2021-02-09 12:10:54 PM EST Guide Contents Guide Contents 2 Overview 3 Pixel Art Fundamentals 8 Pixels 8 Pixel Art 8 Software and Resources 9 Color Palette 10 The Canvas 10 Sprite Sheets 13 Drawing Sprites 14 Anti-Aliasing 15 Create Sprites in MakeCode Arcade 17 MakeCode Arcade 17 mySprite 18 Sprite Editor 19 Bigger Ruby 21 Controls 23 Update the PyBadge/PyGamer Bootloader 24 PyBadge/PyBadge LC Bootloader 24 PyGamer Bootloader 24 Hardware Checks 24 Load a MakeCode Game on PyGamer/PyBadge 26 Board Definition 27 Change Board screen 27 Bootloader Mode 28 Drag and Drop 29 Play! 29 Troubleshooting MakeCode Arcade 30 Update the PyBadge Bootloader 31 Updating Your PyBadge Bootloader 31 Oh no, I updated MacOS already and I can't see the boot drive! 33 © Adafruit Industries https://learn.adafruit.com/makecode-arcade-pixel-art-sprites Page 2 of 35 Overview Let's learn how to make our own pixel art character sprites! Many classic and modern video games use two-dimensional pixel art, a.k.a. sprites, to represent characters. The limitations on size and color palette can unlock worlds of creativity! We'll cover the fundamentals of pixel art character sprites, as well as learn to make our own using MakeCode Arcade, and even upload our characters and move them around on the PyBadge! Microsoft MakeCode Arcade (https://adafru.it/DD0) is a web-based beginner-friendly code editor to create retro arcade games for the web and for microcontrollers. -

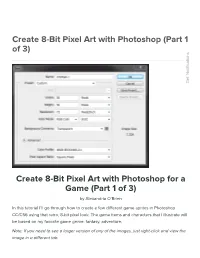
(Part 1 of 3) Create 8-Bit Pixel Art with Photoshop for a Game
Create 8-Bit Pixel Art with Photoshop (Part 1 of 3) Notifications Get Create 8-Bit Pixel Art with Photoshop for a Game (Part 1 of 3) by Alexandria O’Brien In this tutorial I’ll go through how to create a few different game sprites in Photoshop CC/CS6 using that retro, 8-bit pixel look. The game items and characters that I illustrate will be based on my favorite game genre: fantasy, adventure. Note: If you need to see a larger version of any of the images, just right-click and view the image in a different tab. Setting Up Photoshop To Make Pixel Art Source: Pixel Art – Photoshop Tutorial ( http://youtu.be/hFZBUWHVSrM) 1. Make a new square document anywhere from 20 to 100 pixels (depending on how large you want your sprite to be). I’m going to work with a 50 px canvas. Width: 50 pixels Height: 50 pixels Resolution: 72 Pixels/Inch Color Mode: RGB (8-bit) Background Contents: Transparent Notifications Get — Figure 1: New 50×50 pixel file in Photoshop — Figure 2: New 50×50 blank canvas in Photoshop 2. Get your tools ready: select the pencil tool (under the brush tool dropdown menu) and set the size of the brush to 1 pixel. Select the eraser tool and change that to be 1 pixel in size, and the mode to be “pencil.” — Figure 3: The Pencil Tool is under the Brush Tool drop- Notifications down menu Get — Figure 4: Change the pencil tool size to one pixel — Figure 5: The eraser tool set to 1 pixel in “pencil” mode. -

Pixel Art - Kompendium Artur Reterski - Vile Monarch Coś O Mnie ( °͡ ͜ʖ °͡ )
Pixel Art - Kompendium Artur Reterski - Vile Monarch Coś o mnie ( °͡ ͜ʖ °͡ ) ❏ W internetach - Artur Perski ❏ Moja strona - www.ArtPerski.com ❏ W gamedevie pracuję od 2007 ❏ Obecnie pracuję w Vile Monarch ❏ Współpracowałem m.in. z: - Garmory - Platige Image - Necrosoft Games - Artegence - Gamelion - Trefl - wielu pojedynczych developerów Definicja pixel artu ❏ Wikipedia mówi: “Pixel art – sposób tworzenia grafiki rastrowej za pomocą programów pozwalających na edytowanie obrazów na poziomie pojedynczych pikseli” ❏ Ja mówię: - to szczyt samoumartwiania - obecnie rodzaj grafiki stylizowanej - styl artystyczny definiowany przez sposób tworzenia, a nie efekt końcowy - styl artystyczny korzystający z technik ‘malowania’ wyjątkowych dla niego - styl, który jest kompletny (nie będzie już lepszy, co najwyżej modyfikowany) Cechy charakterystyczne pixel artu ❏ Ograniczona paleta kolorów ❏ Niska rozdzielczość ❏ Formaty bez kompresji, np. PNG., GIF., BMP. ❏ Mała waga plików ❏ Brak możliwości skalowania* ❏ Widoczne piksele ❏ Poklatkowa animacja ❏ Brak/unikanie przezroczystości ❏ Wykorzystywanie spriteów ❏ Dążenie do jakości HD przy maksymalnym wykorzystaniu ograniczonych zasobów Co nie jest pixel artem? ❏ Oekaki ❏ rastrowe rendery ❏ grafika rastrowa z niską rozdzielczością ❏ grafika rastrowa z ograniczoną paletą ❏ grafika stworzona przy użyciu automatycznych narzędzi (wygładzanie, smużenie, przenikanie) Historia pixel artu ❏ - Dawno temu - mozaika ❏ - Mniej temu - haft krzyżykowy ❏ - Nowożytne - neoimpresjonizm ❏ - 1910 - pierwsza kartoniada ❏ - 1935 -

Game Changers Exhibition Text
Game Changers This exhibition highlights artists from around the world working at the confluence of contemporary art, video games, and related digital frontiers. Inspired by the aesthetics, mechanics, and storytelling within games and virtual worlds, the artists create everything from two and three-dimensional works to playable games, virtual reality (VR), and machinima. Some of the digital experiences are participatory and encourage viewers to step into different realities and perspectives in a playful way. Many of these works can be shared and enjoyed beyond the museum as well, giving them the potential to broaden our horizons through a medium that can be both thought-provoking and accessible. Whether highlighting underexplored narratives, pushing technological boundaries, or imagining alternative worlds through game aesthetics, the artists featured in Game Changers reveal new possibilities for game-related art can be and do. Game Changers: Video Games and Contemporary Art was curated by Darci Hanna, Assistant Curator, with assistance from Curatorial Intern Gina Lindner and Curatorial Fellow Michaela Blanc. This exhibition was supported in part by the Massachusetts Cultural Council. Cao Fei LIVE IN RMB CITY, 2009 Machinima (24:50 min) Courtesy of the artist, Vitamin Creative Space, and Sprueth Magers Multimedia artist Cao Fei pioneered using the virtual world Second Life to create digital artworks and in-world films and documentaries (known as machinima). Using her avatar China Tracy as a guide in the communal online space, Live in RMB City takes viewers on a tour of the highly developed city. Cao built and maintained RMB City in Second Life from 2008 to 2011, with elements co-created by a diverse team of artists, writers, architects, philosophers, and other collaborators . -
Real Time Pixel Art Remasterization on Gpus
Real Time Pixel Art Remasterization on GPUs Marco A. G. Silva, Anselmo Montenegro, Esteban Clua, Cristina Vasconcelos, Marcos Lage Instituto de Computac¸ao,˜ Universidade Federal Fluminense (UFF) CEP 24210-240 Niteroi,´ RJ, Brazil Email: fmarcogs, anselmo, esteban, crisnv, [email protected] Fig. 1: Example of the stages of our method applied to a pixel art based game. The first image shows the input image scaled 16x with nearest neighbor. The second image represents the similarity graph for the image. The third image shows how pixels are reshaped into cells and the last image is the final result with the smoother triangulated cells (Original image c Sega Corporation). Abstract—Several methods have been proposed to overcome clearly evidenced by the digital media delivery service of the pixel art scaling problem through the years. In this article today’s consoles, like the PSN (Playstation Network), Xbox we describe a novel approach to be applied through a massively Live and Nintendo Network, which offers a lot of these old parallel architecture that can address this issue in real time. To achieve this we design a local and context independent algorithm titles in their library. This movement towards the past is called that enables an efficient parallel implementation on the GPU, “Retro” and is a cyclical and natural movement that comes as delivering full frames output at response time for the user opposition to changes in different societies. In [1] Bernardo interaction. Our main goal is to apply the method on full frames Mendes discusses the retro phenomenon for video games and of old games, which were based on pixel art graphics until the analyse the reasons that led to this phenomenon.