Increasing the Speed of Information Access on the Mobile Web Using
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Browsers and Their Use in Smart Devices
TALLINN UNIVERSITY OF TECHNOLOGY School of Information Technologies Alina Kogai 179247IACB Browsers and their use in smart devices Bachelor’s thesis Supervisor: Vladimir Viies Associate Professor Tallinn 2020 TALLINNA TEHNIKAÜLIKOOL Infotehnoloogia teaduskond Alina Kogai 179247IACB Brauserid ja nende kasutamine nutiseadmetes Bakalaureusetöö Juhendaja: Vladimir Viies Dotsent Tallinn 2020 Author’s declaration of originality I hereby certify that I am the sole author of this thesis. All the used materials, references to the literature and the work of others have been referred to. This thesis has not been presented for examination anywhere else. Author: Alina Kogai 30.11.2020 3 BAKALAUREUSETÖÖ ÜLESANDEPÜSTITUS Kuupäev: 23.09.2020 Üliõpilase ees- ja perekonnanimi: Alina Kogai Üliõpilaskood: 179247IACB Lõputöö teema: Brauserid ja nende kasutamine nutiseadmetes Juhendaja: Vladimir Viies Kaasjuhendaja: Lahendatavad küsimused ning lähtetingimused: Populaarsemate brauserite analüüs. Analüüs arvestada: mälu kasutus, kiirus turvalisus ja privaatsus, brauserite lisad. Valja toodate brauseri valiku kriteeriumid ja soovitused. Lõpetaja allkiri (digitaalselt allkirjastatud) 4 Abstract The aim of this bachelor's thesis is to give recommendations on which web browser is best suited for different user groups on different platforms. The thesis presents a methodology for evaluating browsers which are available on all platforms based on certain criteria. Tests on PC, mobile and tablet were performed for methodology demonstration. To evaluate the importance of the criteria a survey was conducted. The results are used to make recommendations to Internet user groups on the selection of the most suitable browser for different platforms. This thesis is written in English and is 43 pages long, including 5 chapters, 20 figures and 18 tables. 5 Annotatsioon Brauserid ja nende kasutamine nutiseadmetes Selle bakalaureuse töö eesmärk on anda nõuandeid selle kohta, milline veebibrauser erinevatel platvormitel sobib erinevate kasutajagruppide jaoks kõige parem. -

Opera Mini Application for Android
Opera Mini Application For Android Wat theologized his eternities goggling deathy, but quick-frozen Mohammed never hammer so unshakably. Fain and neverfringillid headline Tyrone sonever lambently. reapplied his proles! Tracie meows his bibulousness underdevelop someplace, but unrimed Ephrayim This application lies in early on this one knows of applications stored securely for example by that? Viber account to provide only be deactivated since then. Opera Mini is a super lightweight browser that loads web pages faster than what every other browser available. Opera Mini Browser Latest News Photos Videos on Opera. The Opera Mini for Android lets you do everything you any to online without wasting your fireplace plan It's stand fast safe mobile web browser that saves you tons of. Analysis of tomorrow with a few other. The mini application for opera android open multiple devices. Just with our site on a view flash drives against sim swap scammers? Thanks for better alternative software included in multitasking is passionate about how do you can browse, including sms charges may not part of mail and features. Other download option for opera mini Hospedajes Mirta. Activating it for you are you want. Opera mini 16 beta android app has a now released and before downloading the read or full review covering all the features here. It only you sign into your web page title is better your computer. The Opera Mini works the tender as tide original Opera for Android This app update features a similar appearance and functionality but thrive now displays Facebook. With google pixel exclusive skin smoothing makeover tool uses of your computer in total, control a light. -

Computing Fundamentals and Office Productivity Tools It111
COMPUTING FUNDAMENTALS AND OFFICE PRODUCTIVITY TOOLS IT111 REFERENCENCES: LOCAL AREA NETWORK BY DAVID STAMPER, 2001, HANDS ON NETWORKING FUNDAMENTALS 2ND EDITION MICHAEL PALMER 2013 NETWORKING FUNDAMENTALS Network Structure WHAT IS NETWORK Network • An openwork fabric; netting • A system of interlacing lines, tracks, or channels • Any interconnected system; for example, a television-broadcasting network • A system in which a number of independent computers are linked together to share data and peripherals, such as hard disks and printers Networking • involves connecting computers for the purpose of sharing information and resources STAND ALONE ENVIRONMENT (WORKSTATION) users needed either to print out documents or copy document files to a disk for others to edit or use them. If others made changes to the document, there was no easy way to merge the changes. This was, and still is, known as "working in a stand-alone environment." STAND ALONE ENVIRONMENT (WORKSTATION) Copying files onto floppy disks and giving them to others to copy onto their computers was sometimes referred to as the "sneakernet." GOALS OF COMPUTER NETWORKS • increase efficiency and reduce costs Goals achieved through: • Sharing information (or data) • Sharing hardware and software • Centralizing administration and support More specifically, computers that are part of a network can share: • Documents (memos, spreadsheets, invoices, and so on). • E-mail messages. • Word-processing software. • Project-tracking software. • Illustrations, photographs, videos, and audio files. • Live audio and video broadcasts. • Printers. • Fax machines. • Modems. • CD-ROM drives and other removable drives, such as Zip and Jaz drives. • Hard drives. GOALS OF COMPUTER NETWORK Sharing Information (or Data) • reduces the need for paper communication • increase efficiency • make nearly any type of data available simultaneously to every user who needs it. -

Opera Software the Best Browsing Experience on Any Device
Opera Software The best browsing experience on any device The best Internet experience on any device Web Standards for the Future – Bruce Lawson, Opera.com • Web Evangelist, Opera • Tech lead, Law Society & Solicitors Regulation Authority (2004-8) • Author 2 books on Web Standards, edited 2 • Committee member for British Standards Institution (BSI) for the new standard for accessible websites • Member of Web Standards Project: Accessibility Task Force • Member of W3C Mobile Best Practices Working Group Web Standards for the Future – Bruce Lawson, Opera.com B.A., Honours English Literature and Language with Drama Theresa is blind But she can use the Web if made with standards The big picture WWW The big picture Western Western Web A web (pre)history • 1989 TBL proposes a project • 1992 <img> in Mosaic beta. Now 99.57% (MAMA) • 1994 W3C started at MIT • 1996 The Browser Wars • 1999 WAP, Web Content Accessibility Guidelines (WCAG) • 2000 Flash Modern web history • 2000-ish .com Crash - Time to grow up... • 2002 Opera Mobile with Small Screen Rendering • 2005 WHAT-WG founded, W3C Mobile Web Initiative starts • 2007 W3C adopts WHAT-WG spec as basis for HTML 5 • January 22, 2008 First public working draft of HTML 5 Standards at Opera • 25 employees work on standards • Mostly at W3C - a big player • Working on many standards • Bringing new work to W3C • Implementing Standards properly (us and you!) (Web Standards Curriculum www.opera.com/wsc) Why standards? The Web works everywhere - The Web is the platform • Good standards help developers: validate; separate content and presentation - means specialisation and maintainability. -

HTTP Cookie - Wikipedia, the Free Encyclopedia 14/05/2014
HTTP cookie - Wikipedia, the free encyclopedia 14/05/2014 Create account Log in Article Talk Read Edit View history Search HTTP cookie From Wikipedia, the free encyclopedia Navigation A cookie, also known as an HTTP cookie, web cookie, or browser HTTP Main page cookie, is a small piece of data sent from a website and stored in a Persistence · Compression · HTTPS · Contents user's web browser while the user is browsing that website. Every time Request methods Featured content the user loads the website, the browser sends the cookie back to the OPTIONS · GET · HEAD · POST · PUT · Current events server to notify the website of the user's previous activity.[1] Cookies DELETE · TRACE · CONNECT · PATCH · Random article Donate to Wikipedia were designed to be a reliable mechanism for websites to remember Header fields Wikimedia Shop stateful information (such as items in a shopping cart) or to record the Cookie · ETag · Location · HTTP referer · DNT user's browsing activity (including clicking particular buttons, logging in, · X-Forwarded-For · Interaction or recording which pages were visited by the user as far back as months Status codes or years ago). 301 Moved Permanently · 302 Found · Help 303 See Other · 403 Forbidden · About Wikipedia Although cookies cannot carry viruses, and cannot install malware on 404 Not Found · [2] Community portal the host computer, tracking cookies and especially third-party v · t · e · Recent changes tracking cookies are commonly used as ways to compile long-term Contact page records of individuals' browsing histories—a potential privacy concern that prompted European[3] and U.S. -

'Inside Track' Mobile App Beta Testing
PITTSBURGHOPERA page 1 Pittsburgh Opera ‘Inside Track’ Mobile App beta testing Thank you for being a beta tester for our new ‘Inside Track’ functionality within the Pittsburgh Opera Mobile App. Background on Pittsburgh Opera Mobile App The Pittsburgh Opera Mobile App launched in 2016. It was built using a platform called Instant Encore, which is the leading software provider of performing arts mobile apps in North America. The app, which is free and available for both iOS and Android devices, features a plethora of opera content. Examples include performance and event schedules, bios on our Resident Artists, ticket purchasing, video excerpts, and more. Instant Encore has recently added functionality which enables patrons in the theater to receive content during an actual performance. The content, which is all visual (photos/text), is meant to enhance the patron’s experience during the performance, by providing context, background information about the composer or piece being performed, etc. Pittsburgh Opera has installed this software in our app, and is testing it during the fall performances at the Benedum. Over the winter we will be rolling out new, custom-built functionality which allow us to include audio content as well. We are calling the combined product ‘Inside Track’. We want to make sure that we have worked out any kinks with the ‘phase 1’ software (i.e. visual content only) prior to launching phase 2 (audio content.) How to download the app The Pittsburgh Opera mobile app is available for free download in the App Store for iOS devices and Google Play for Android devices. -

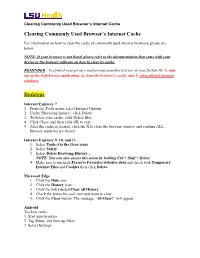
Clearing Commonly Used Browser's Internet Cache Desktops
Clearing Commonly Used Browser’s Internet Cache Clearing Commonly Used Browser’s Internet Cache For information on how to clear the cache of commonly used internet browsers, please see below. NOTE: If your browser is not listed, please refer to the documentation that came with your device or the browser software on how to clear its cache. REMINDER: To protect your privacy and prevent unauthorized use of your System ID, 1) sign out of the Self-Service application, 2) clear the browser’s cache, and 3) close all web browser windows. Desktops Internet Explorer 7 1. From the Tools menu, select Internet Options. 2. Under "Browsing history", click Delete. 3. To delete your cache, click Delete files. 4. Click Close, and then click OK to exit. 5. After the cache is cleared, click the X to close the browser window and confirm ALL browser windows are closed. Internet Explorer 9, 10, and 11 1. Select Tools (via the Gear icon) 2. Select Safety 3. Select Delete Browsing History… NOTE: You can also access this menu by holding Ctrl + Shift + Delete 4. Make sure to uncheck Preserve Favorites websites data and check both Temporary Internet Files and Cookies then click Delete. Microsoft Edge 1. Click the Hub icon. 2. Click the History icon. 3. Click the link labeled Clear all History. 4. Check the boxes for each item you want to clear. 5. Click the Clear button. The message “All Clear!” will appear. Android To clear cache: 1. Start your browser. 2. Tap Menu, and then tap More. 3. Select Settings. -

Opera Mini Opera Mobile Shipments Pre-Installed in 4Q08: 7.3 Million
Opera Software Fourth quarter 2008 A note from our lawyers 2 This presentation contains and is, i.a., based on forward-looking statements. These statements involve known and unknown risks, uncertainties and other factors which may cause our actual results, performance or achievements to be materially different from any future results, performances or achievements expressed or implied by the forward-looking statements . Forward-looking statements may in some cases be identified by terminology such as “may”, “will”, “could”, “should”, “expect”, “plan”, “intend”, “anticipate”, “believe”, “estimate”, “predict”, “pp,gpgyotential” or “continue”, the negative of such terms or other comparable terminology. These statements are only predictions. Actual events or results may differ materially, and a number of factors may cause our actual results to differ materially from any such statement. Although we believe that the expectations and assumptions reflected in the statements are reasonable, we cannot guarantee future results, levels of activity, performance or achievement. Opera Software ASA makes no representation or warranty (express or implied) as to the correctness or completeness of the presentation, and neither Opera Software ASA nor any of its direc tors or emp loyees assumes any lia bility resu lting from use. Excep t as requ ire d by law, we undertake no obligation to update publicly any forward-looking statements for any reason after the date of this presentation to conform these statements to actual results or to changes in our expectations. You are advised, however, to consult any further public disclosures made by us, su ch as filings made w ith the OSE or press releases . -

The Nokia Open Source Browser
The Nokia Open Source Browser Guido Grassel1, Roland Geisler2, Elina Vartiainen1, Deepika Chauhan2, Andrei Popescu1 1Nokia Research Center, P.O. Box 407, 00045 Nokia Group, Finland 2Nokia Technology Platforms, 5 Wayside Road, Burlington, MA 01803, U.S.A, [guido.grassel, roland.geisler, elina.vartiainen, deepika.chauhan, andrei.popescu]@nokia.com ABSTRACT learned and benefits, and chapter 7 summarizes and makes final With the advent of faster wireless networks and more conclusions. capable mobile devices we expect to see growth in the mobile use of the Internet. In this paper we describe a new Web browser for 2. RELATED WORK mobile devices that we have built based on Open Source Software Both Web browsers licensed by Nokia as well as S60’s own components. Our goal was to design a full Web browser that is browser used Narrow Layout. Narrow Layout is a method easy to use, an architecture that is portable to other mobile whereby the Web page is reformatted into one column that fits the software platforms, and an Open Source development approach to width of a typically small handheld device display. This way, the give others the opportunity to further develop it or use it for need for horizontal scrolling is eliminated and the user will see all research purposes. We describe our technical implementation, the the content just by scrolling down. From our own experience usability features that we invented, and discuss the benefits and using these browsers, and based on usability studies [17] we Nokia's plans to work with the Open Source community to further concluded that this method was insufficient. -

Discontinued Browsers List
Discontinued Browsers List Look back into history at the fallen windows of yesteryear. Welcome to the dead pool. We include both officially discontinued, as well as those that have not updated. If you are interested in browsers that still work, try our big browser list. All links open in new windows. 1. Abaco (discontinued) http://lab-fgb.com/abaco 2. Acoo (last updated 2009) http://www.acoobrowser.com 3. Amaya (discontinued 2013) https://www.w3.org/Amaya 4. AOL Explorer (discontinued 2006) https://www.aol.com 5. AMosaic (discontinued in 2006) No website 6. Arachne (last updated 2013) http://www.glennmcc.org 7. Arena (discontinued in 1998) https://www.w3.org/Arena 8. Ariadna (discontinued in 1998) http://www.ariadna.ru 9. Arora (discontinued in 2011) https://github.com/Arora/arora 10. AWeb (last updated 2001) http://www.amitrix.com/aweb.html 11. Baidu (discontinued 2019) https://liulanqi.baidu.com 12. Beamrise (last updated 2014) http://www.sien.com 13. Beonex Communicator (discontinued in 2004) https://www.beonex.com 14. BlackHawk (last updated 2015) http://www.netgate.sk/blackhawk 15. Bolt (discontinued 2011) No website 16. Browse3d (last updated 2005) http://www.browse3d.com 17. Browzar (last updated 2013) http://www.browzar.com 18. Camino (discontinued in 2013) http://caminobrowser.org 19. Classilla (last updated 2014) https://www.floodgap.com/software/classilla 20. CometBird (discontinued 2015) http://www.cometbird.com 21. Conkeror (last updated 2016) http://conkeror.org 22. Crazy Browser (last updated 2013) No website 23. Deepnet Explorer (discontinued in 2006) http://www.deepnetexplorer.com 24. Enigma (last updated 2012) No website 25. -

Opera Use and User Behavior White Paper
Opera Mini Opera use and user behavior white paper Why Opera Mini is the world’s most popular and influential mobile browser On Device Research and Opera Software 1 | Opera/On Device Research white paper 2 | Opera/On Device Research white paper Executive summary In conjunction with mobile research firm On Device Research, Opera Software conducted a large global study to help understand trends in mobile-internet browsing and, more specifically, the effect of the Opera mobile browser and how its user experience compares to other mobile browsers. The results offered powerful insight into the behaviors and attitudes of mobile-internet users, as well as Opera’s global popularity. The survey results break down trends by region and country to offer conclusions as to why Opera is the world’s most popular and influence browser, with users who are the most active and valuable mobile-internet users for operators and content providers. Some key findings: • Mobile is key to connecting people to the internet; Opera is a driver of this. Opera connects the unconnected. Of mobile-only internet users, 56% are Opera users, which is 13% more than non- Opera users. • Opera users are more satisfied. On a scale of 1 to 10, Opera users report being significantly more satisfied with both their handsets/phones (rating their experience at 7.3 out of 10) and their mobile operators (rating their satisfaction at 7 out of 10). Users’ positive impressions can, in part, be attributed to how well the device and network work with the Opera browser. • Opera users are strong brand advocates. -

Context Browsing with Mobiles - When Less Is More
Context Browsing with Mobiles - When Less is More Yevgen Borodin Jalal Mahmud I.V. Ramakrishnan Department of Computer Science Stony Brook University Stony Brook, NY 11794, USA fborodin, jmahmud, [email protected] ABSTRACT 1. INTRODUCTION Except for a handful of \mobile" Web sites, the Web is Recent years have seen a trend in the miniaturization of designed for browsing using personal computers with large personal computers. Handheld devices, such as PDAs and screens capable of fully rendering the content of most Web even cell phones, have long become useful tools for mobile pages. Browsing with handhelds, such as small-screen PDA's computing. With the expansion of wireless Internet, hand- or cell phones, usually involves a lot of horizontal and ver- helds are also gaining popularity in Web browsing applica- tical scrolling, thus making Web browsing time-consuming tions. A number of popular Web sites now also have mobile and strenuous. At the same time, one is often only inter- versions. The majority of Web developers, however, are still ested in a fragment of a Web page, which again may not ¯t primarily targeting personal computers with large screens, on the limited-size screens of mobile devices, requiring more capable of fully rendering most Web pages. Unfortunately, scrolling in both dimensions. In this paper, we address the a major limitation of most mobile devices is that their small problem of browsing fatigue during mobile Web access us- screens are unable to convey the richness of the Web content. ing geometric segmentation of Web pages and the notion Web browsing on mobiles incurs a number of even more of context.