FLASH PLAYER ADMINISTRATION GUIDE Iv Contents
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Update Your Browser Software to the Most Current Version
Update Browser Software MigovBOE Rev. 6/1/2018 DISPLAYING AND RUNNING CONTENT IN THE MICHIGAN ELECTIONS ELEARNING CENTER: *** Note – The Michigan Elections eLearning Center operates best and is most secure if you use an updated version of internet browsing software. Please update your browser software to the most current version. See the table of contents for download links for each program. TABLE OF CONTENTS Course or Form Doesn’t Load Or A New Window Doesn’t Open ..................................................................................... 1 No or Low Audio ................................................................................................................................................................ 2 Course Not Running or Displaying Graphics ..................................................................................................................... 2 Determine Your Internet Browser Software Program ........................................................................................................ 3 Google Chrome (recommended) ................................................................................................................................... 4 Mozilla Firefox (recommended) ..................................................................................................................................... 5 Internet Explorer (must be version 10 or newer) ........................................................................................................... 6 Internet Explorer (continued) -

How to Enable Flash Player
How to Enable Flash on Your Web Browser Many of the online courses in the UC Learning Center use the Adobe Flash Player. Locate your web browser from the list below for instructions on how to enable flash. Internet Explorer Google Chrome Mozilla Firefox Mac Safari Internet Explorer 1. Launch your Internet Explorer web browser. 2. Click the Tools icon in the upper-right corner of Internet Explorer. (The icon looks like a gear.) 3. In the pop-up menu that appears, click Manage Add-ons. 1 4. In the dialogue box that appears, select Toolbars and Extensions. 5. In the list of Add-ons, look for “Shockwave Flash Object” (another name for Flash Player). In the Status column, check to see whether Shockwave Flash Object is Disabled. If it is disabled, click the row for Shockwave Flash Object to select it. 2 6. In the lower-right corner of the Manage Add-ons dialog box, click Enable. 7. Close the Manage Add-ons dialog box. Source: https://helpx.adobe.com/flash-player/kb/install-flash-player-windows.html Google Chrome To enable Flash in Google Chrome, 1. Type the following in the URL field of a Chrome browser tab: chrome://settings/content/flash 2. On the Settings screen, make sure Flash is enabled by checking the Ask first (recommended) option. 3 3. Attempt to launch the course again. Mozilla Firefox Beginning with Firefox 52, the browser will not activate plugins (e.g. Flash Player) by default. Instead, Firefox lets you choose whether to allow a plugin to run on a website. -

Rich Internet Applications
Rich Internet Applications (RIAs) A Comparison Between Adobe Flex, JavaFX and Microsoft Silverlight Master of Science Thesis in the Programme Software Engineering and Technology CARL-DAVID GRANBÄCK Department of Computer Science and Engineering CHALMERS UNIVERSITY OF TECHNOLOGY UNIVERSITY OF GOTHENBURG Göteborg, Sweden, October 2009 The Author grants to Chalmers University of Technology and University of Gothenburg the non-exclusive right to publish the Work electronically and in a non-commercial purpose make it accessible on the Internet. The Author warrants that he/she is the author to the Work, and warrants that the Work does not contain text, pictures or other material that violates copyright law. The Author shall, when transferring the rights of the Work to a third party (for example a publisher or a company), acknowledge the third party about this agreement. If the Author has signed a copyright agreement with a third party regarding the Work, the Author warrants hereby that he/she has obtained any necessary permission from this third party to let Chalmers University of Technology and University of Gothenburg store the Work electronically and make it accessible on the Internet. Rich Internet Applications (RIAs) A Comparison Between Adobe Flex, JavaFX and Microsoft Silverlight CARL-DAVID GRANBÄCK © CARL-DAVID GRANBÄCK, October 2009. Examiner: BJÖRN VON SYDOW Department of Computer Science and Engineering Chalmers University of Technology SE-412 96 Göteborg Sweden Telephone + 46 (0)31-772 1000 Department of Computer Science and Engineering Göteborg, Sweden, October 2009 Abstract This Master's thesis report describes and compares the three Rich Internet Application !RIA" frameworks Adobe Flex, JavaFX and Microsoft Silverlight. -

Protecting Online Video Distribution with Adobe Flash Media Technology
White Paper Protecting Online Video Distribution with Adobe Flash Media Technology Table of contents Introduction 1 Introduction Online video is a growing phenomenon. Record numbers of people are going online to watch 1 Overview of Adobe video everything from user-generated videos and breaking news events to television programs and distribution solutions full-length movies. Gone are the days of waiting for a program to air; consumers can now choose 2 Best practices for effective content protection from a plethora of high-quality content, available on-demand. 2 Flash Media Server content From advertising-funded videos to subscriptions to pay-per-view, content providers are adapting protection features a variety of business models to monetize content in the online world. As an owner or distributor 3 Flash Media Server workflow of premium commercial content, such as films and TV shows, you must ensure that hackers do example 4 Persistent content protection with not bypass your business model or violate your copyrights. Flash Media Rights Management Content protection solutions help create and preserve revenue streams; maintain copyright; and Server preserve content integrity or privacy. For instance, hackers may attempt to bypass payment in a 5 Flash Media Rights Management Server content protection pay-per-view model. Others may try to rip your content for redistribution. Worse, someone features could try to make money from pirated content, or may introduce their own advertising or 5 Comparison between Flash Media branding but skip paying content licenses or bandwidth fees by piggybacking on your Rights Management Server and distribution platform. In an enterprise situation, a disgruntled employee may be tempted to post Flash Media Server valuable or private company information on public video sites. -

Adobe® Media Server 5 Standard High Quality Video Playback Consistent Across Devices
Adobe Media Server 5 Standard Datasheet Adobe® Media Server 5 Standard High quality video playback consistent across devices Step up from progressive download video delivery and deliver adaptive streams to the widest audience. Stream to iOS and Adobe Flash® Player with a single media source. Adobe Media Server 5 Standard is an economical solution that enables you to start streaming live and on demand content quickly and easily to a wide variety of platforms and devices. It provides all the features you need to stream and encrypt video and audio, providing a consistent playback across Apple iOS, Android, connected TVs, and the desktop—with a simplified workflow and better performance. New features in Adobe Media Server 5 Standard Adobe Media Server 5 Standard provides numerous video streaming innovations—over standard HTTP connections as well as RTMP delivery. • Simplified publishing workflows for HTTP streaming—Use the same source media and live streams to deliver full adaptive bitrate experiences to Adobe Flash, Android, and Apple devices. • Integration with Adobe Access 4—Enjoy protected RTMP support via a content license technology embedded in the server (Adobe Access 4 licensing server is a separate purchase). • 608/708 Closed Caption compliance—Support all avenues to increase your audience size with full support for closed caption transmission to Adobe Flash and Apple iOS devices such as the New iPad. EIA-608 (line 21) closed caption support meets FCC requirements • Reduced storage and infrastructure costs—A single MPEG-4 asset is required for each bitrate, and optional real time packaging eliminates the need to prepare content in advance. -

Flex Resources*
OpenStax-CNX module: m34542 1 Flex Resources* R.G. (Dick) Baldwin This work is produced by OpenStax-CNX and licensed under the Creative Commons Attribution License 3.0 Abstract The purpose of this document is to provide a list of links to online Flex and ActionScript resources to supplement the other lessons in the series. 1 Table of Contents • Preface (p. 1) • Resources (p. 1) • Miscellaneous (p. 3) 2 Preface This tutorial lesson is part of a series of lessons dedicated to programming using Adobe Flex. The purpose of this document is to provide a list of links to online Flex and ActionScript resources to supplement the other lessons in the series. note: The material in these lessons is based on Flex version 3 and Flex version 4. 3 Resources • Baldwin's Flex programming website 1 • Baldwin's ActionScript programming website 2 • Adobe Flex Home 3 • Download free open-source Adobe Flex 3.5 SDK 4 · Adobe Flex SDK Installation and Release Notes 5 · Application Deployment 6 • Download free open-source Adobe Flex 4 SDK 7 *Version 1.2: Jun 8, 2010 3:07 pm -0500 http://creativecommons.org/licenses/by/3.0/ 1http://www.dickbaldwin.com/tocFlex.htm 2http://www.dickbaldwin.com/tocActionScript.htm 3http://www.adobe.com/products/ex/?promoid=BPDEQ 4http://www.adobe.com/cfusion/entitlement/index.cfm?e=ex3sdk 5http://www.adobe.com/support/documentation/en/ex/3/releasenotes_ex3_sdk.html#installation 6http://livedocs.adobe.com/ex/3/html/help.html?content=Part3_deploy_1.html 7http://opensource.adobe.com/wiki/display/exsdk/Download+Flex+4 http://cnx.org/content/m34542/1.2/ -

Sample Chapter
Sample Chapter Hello Flex 4 Peter Armstrong MANNING Hello! Flex 4 by Peter Armstrong Chapter 3 Copyright 2010 Manning Publications Brief contents 1GETTING STARTED 1 2ACTIONSCRIPT 3, XML, AND E4X 25 3HELLO SPARK: PRIMITIVES, COMPONENTS, FXG AND MXML GRAPHICS, AND EVEN VIDEO 50 4SPARK CONTAINERS, VIEW STATES, EFFECTS, AND STYLING 89 5HALO FLEX 4: USING DATAGRID, NAVIGATOR CONTAINERS, AND POPUPS 121 6BUILDING USER-FRIENDLY FORMS USING FLEX FORMATTERS AND VALIDATORS 136 7CAIRNGORM IN ACTION: SOCIALSTALKR (TWITTER + YAHOO! MAPS)157 3 Hello Spark: primitives, components, FXG and MXML graphics, and even video n this chapter, you’ll start learning Spark, which is the new set of components, containers, and I graphics primitives in Flex 4. This will be a “how- to” chapter: we’ll save diving into the Spark component model until the next chapter (which discusses view states, containers, CSS styling, and skinning). This chapter provides enough examples of using Spark that when it comes time to tackle the theory you’ll have plenty of examples in your head. In four of the five workshop sessions in this chap- ter, we’ll build a fairly small, self-contained Tes- ter.mxml app that has all the code in the example. In session 14, however, I’ll mix things up a little: we’ll build an “Only Connect” game (that bears strong resemblance to a certain trademarked game). We’ll start with a game board that I drew in Adobe Illustrator and saved as FXG. (I’m pro- viding the FXG file I created, so you don’t need to have Adobe Illustra- tor.) We’ll then build a fully functioning game based on this FXG, before 50 SESSION 11 Spark primitives 51 refactoring it and then adding logic for detecting victory. -

Adobe Flash Professional for Ios Game Development a Feasible and Viable Alternative to Xcode?
IT 14 028 Examensarbete 15 hp Juni 2014 Adobe Flash Professional for iOS Game Development A Feasible and Viable Alternative to Xcode? Leila Svantro Institutionen för informationsteknologi Department of Information Technology Abstract Adobe Flash Professional for iOS Game Development - a Feasible and Viable Alternative to Xcode? Leila Svantro Teknisk- naturvetenskaplig fakultet UTH-enheten The smartphone operating system iOS is the second highest ranked after Android. The apps in App Store and Google Play combined consist of 70-80 % games, which Besöksadress: are the primary entertainment applications. Many developers are learning game Ångströmlaboratoriet Lägerhyddsvägen 1 development or refreshing their skills to profit on this trend. The problem statements Hus 4, Plan 0 are: is it viable and feasible to use Adobe Flash Professional (AFP) for the iOS game development compared to Xcode and could AFP be used exclusively for iOS game Postadress: development? Information on both IDEs has been analyzed. Furthermore, Box 536 751 21 Uppsala implementations and code comparisons have been made. The results and analysis shows differences regarding expenses while possibilities for developing the same kind Telefon: of games essentially are equivalent. The conclusions are that AFP is a viable IDE for 018 – 471 30 03 iOS game development in the aspect of possibilities. It is not feasible on a long-term Telefax: basis when considering the expenses however it could be feasible on a short-term 018 – 471 30 00 basis depending on the developer’s requirements of extension and Mac OS for App Store publishing. AFP is not able to be used exclusively for the iOS game development Hemsida: if publishing to the App Store is a requirement however it is if publishing is restricted http://www.teknat.uu.se/student to single devices. -

FLASH® PROFESSIONAL CS5 & CS5.5 Legal Notices
Using ADOBE® FLASH® PROFESSIONAL CS5 & CS5.5 Legal notices Legal notices For legal notices, see http://help.adobe.com/en_US/legalnotices/index.html. Last updated 1/16/2012 iii Contents Chapter 1: What’s new What’s New (CS5.5) . 1 What’s new (CS5) . 3 Chapter 2: Workspace Flash workflow and workspace . 6 Using the Stage and Tools panel . 15 The Timeline . 19 Using Flash authoring panels . 22 Undo, redo, and the History panel . 26 Automating tasks with the Commands menu . 28 Accessibility in the Flash workspace . 29 Set preferences in Flash . 32 Keyboard shortcuts . 35 Working with ConnectNow . 38 Chapter 3: Managing documents Working with Flash documents . 39 Working with Flash projects . 49 Find and Replace in Flash . 56 Templates . 59 Chapter 4: Using imported artwork Placing artwork into Flash . 61 Imported bitmaps and Flash . 65 Working with Fireworks files in Flash . 69 Working with Illustrator AI files in Flash . 71 Working with InDesign files in Flash . 80 Working with Photoshop PSD files in Flash . 81 Chapter 5: Creating and Editing Artwork Drawing in Flash . 89 Drawing preferences . 95 Draw simple lines and shapes . 96 Drawing with the Pen tool . 102 Apply patterns with the Spray Brush tool . 107 Drawing patterns with the Decorative drawing tool . 108 Reshape lines and shapes . 115 Transforming and combining graphic objects . 118 Selecting objects . 123 Arranging objects . 126 Snapping art into position . 127 Moving and copying objects . 129 Color . 131 Last updated 1/16/2012 USING FLASH PROFESSIONAL iv Contents Strokes, fills, and gradients . 135 3D graphics . 142 Chapter 6: Symbols, instances, and library assets Working with symbols . -

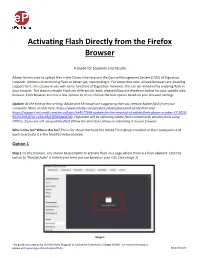
Activating Flash Directly from the Firefox Browser
Activating Flash Directly from the Firefox Browser A Guide for Students and Faculty Adobe flash is used to upload files in the Classic Interface and the Course Management System (CMS) of Digication. However, Adobe is discontinuing flash or better yet, repurposing it. For some time now, all web browsers are disabling support for it, this causes issues with some functions of Digication. However, this can be remedied by enabling flash in your browser. The steps to enable Flash are different for each, please follow the directions below for your specific web browser. Each browser also has a few options to do so, choose the best option based on your browser settings. Update: At the time of this writing, Adobe and Microsoft are suggesting that you remove Adobe flash from your computer. More on that here: https://www.adobe.com/products/flashplayer/end-of-life.html and https://support.microsoft.com/en-us/topic/kb4577586-update-for-the-removal-of-adobe-flash-player-october-27-2020- 931521b9-075a-ce54-b9af-ff3d5da047d5. Digication will be replacing Adobe flash content with versions built using HTML5. If you are still using adobe flash follow the directions below on activating it in your browser. Who is this for? Who is this for? This is for those that have the Adobe Flash player installed on their computers and want to activate it in the Mozilla Firefox browser. Option 1 Step 1: In this browser, you should be prompted to activate flash on a page where there is a flash element. Click the option to “Run/activate” it (which ever term you see based on your OS). -

USING FLASH BUILDER Iv Contents
Using ADOBE® FLASH® BUILDER TM 4.6 Legal notices Legal Notices For legal notices, see http://help.adobe.com/en_US/legalnotices/index.html. Last updated 12/7/2011 iii Contents Chapter 1: About Flash Builder Applications you can build with Flash Builder . 1 Features that accelerate application development . 2 Features for running and debugging projects . 2 Flash Builder versions . 3 Flash Builder configurations . 3 Adobe Community Help Client (CHC) . 4 Chapter 2: Getting Started With Flash Builder Flash Builder workbench . 5 Flash Builder perspectives and views . 6 Flash Builder editors . 18 Projects in Flash Builder . 30 Project resources . 37 Chapter 3: Code Development Tools in Flash Builder Content Assist . 44 Quick Assist . 47 Override or implement methods . 51 Code templates . 52 Metadata code completion . 55 Customize file templates . 57 Generate from usage . 64 Generate get and set accessor functions . 66 Syntax error checking . 67 Unidentified reference error highlighting . 68 Find references and refactor code . 69 Format, navigate, and organize code . 70 Chapter 4: Using Projects in Flash Builder Create projects in Flash Builder . 81 Export and import projects . 88 Build projects . 93 Run and debug applications . 110 Export a release version of an application . 117 Package AIR applications . 121 Chapter 5: Debugging Tools in Flash Builder The Flash Debug perspective . 124 How to debug your application . 127 Chapter 6: Profiling Tools in Flash Builder The Flash Profiling perspective . 133 Profiling an application . 146 Last updated 12/7/2011 USING FLASH BUILDER iv Contents How the profiler works . 147 Use the profiler . 149 Garbage collection . 154 Identify problem areas . 155 Profiler filters . -

DEVELOPING MOBILE APPLICATIONS with FLEX and FLASH BUILDER Iv Contents
Developing Mobile Applications with ADOBE® FLEX® and ADOBE® FLASH® BUILDER TM Legal notices Legal notices For legal notices, see http://help.adobe.com/en_US/legalnotices/index.html. Last updated 4/27/2011 iii Contents Chapter 1: Getting started Getting started with mobile applications . 1 Differences in mobile, desktop, and browser application development . 4 Chapter 2: Development environment Create an Android application in Flash Builder . 7 Create an iOS application in Flash Builder . 8 Create an ActionScript mobile project . 9 Set mobile project preferences . 9 Connect Google Android devices . 13 Connect Apple iOS devices . 14 Chapter 3: User interface and layout Lay out a mobile application . 16 Handle user input in a mobile application . 22 Define a mobile application and a splash screen . 24 Define views in a mobile application . 27 Define tabs in a mobile application . 37 Define navigation, title, and action controls in a mobile application . 40 Use scroll bars in a mobile application . 46 Define menus in a mobile application . 48 Display the busy indicator for long-running activity in a mobile application . 53 Define transitions in a mobile application . 55 Chapter 4: Application design and workflow Enable persistence in a mobile application . 61 Support multiple screen sizes and DPI values in a mobile application . 65 Chapter 5: Text Use text in a mobile application . 79 User interactions with text in a mobile application . 81 Support the screen keyboard in a mobile application . 82 Embed fonts in a mobile application . 86 Use HTML text in mobile controls . 86 Chapter 6: Skinning Basics of mobile skinning . 89 Create skins for a mobile application .