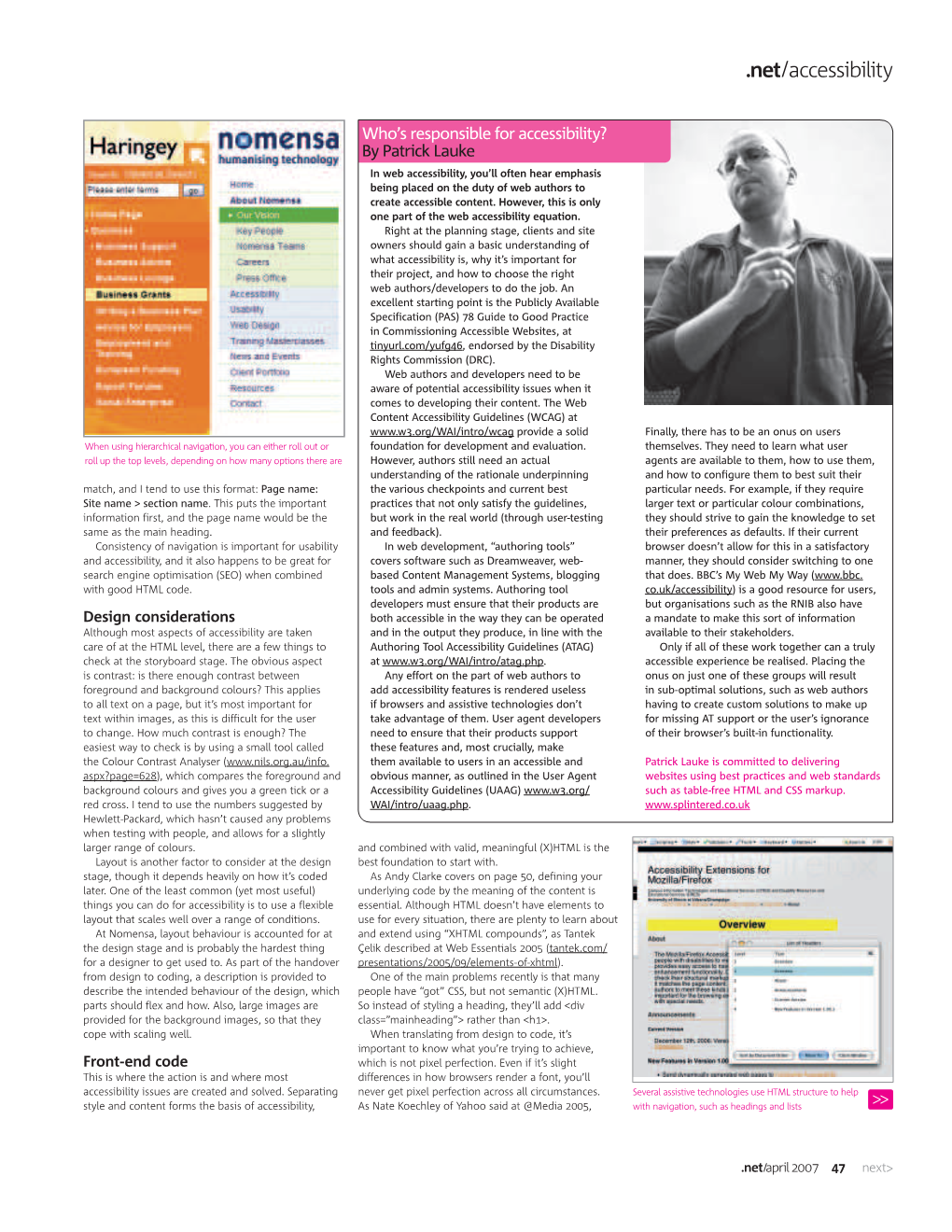
Learn to Love Accessibility, .Net Magazine, April 2007
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Engineering Accessible Web Applications
Universidad Nacional de La Plata Facultad de Informática Thesis submitted in fulfillment of the requirements for the degree of Doctor (Ph.D.) in Informatics Science Engineering Accessible Web Applications. An Aspect-Oriented Approach Author: Mg. Adriana E. Martín Supervisor: Ph.D. Alejandra Cechich Co-Supervisor: Ph.D. Gustavo Rossi September 2011 ABSTRACT Building Accessible Web applications is nowadays a must. Every day more and more users with different abilities and/or temporally or permanent disabilities are accessing the Web, and many of them have special difficulties in reaching the desired information. However, the development of this kind of Web software is complicated for several reasons. Though some of them are technological, the majority are related with the need to compose different and, many times, unrelated design concerns which may be functional as in the case of most of the specific application’s requirements, or non- functional such as Accessibility itself. Even though, today there is a huge number of tools and proposals to help developers assess Accessibility of Web applications, looking from the designer perspective, there is no such a similar situation. It seems that creating accessible Web sites is more expensive and complicated than creating Web sites and then assessing/modifying them. Although this feeling may be largely true, the benefits of modelling Accessibility at early design stages outweigh the needs of a developer to implement that Accessibility. In this thesis, we present a novel approach to conceive, design and develop Accessible Web applications in an Aspect-Oriented manner. In order to reach our goal, we provide some modeling techniques that we specifically developed for handling the non- functional, generic and crosscutting characteristics of Accessibility as a quality factor concern. -

Appendix a the Ten Commandments for Websites
Appendix A The Ten Commandments for Websites Welcome to the appendixes! At this stage in your learning, you should have all the basic skills you require to build a high-quality website with insightful consideration given to aspects such as accessibility, search engine optimization, usability, and all the other concepts that web designers and developers think about on a daily basis. Hopefully with all the different elements covered in this book, you now have a solid understanding as to what goes into building a website (much more than code!). The main thing you should take from this book is that you don’t need to be an expert at everything but ensuring that you take the time to notice what’s out there and deciding what will best help your site are among the most important elements of the process. As you leave this book and go on to updating your website over time and perhaps learning new skills, always remember to be brave, take risks (through trial and error), and never feel that things are getting too hard. If you choose to learn skills that were only briefly mentioned in this book, like scripting, or to get involved in using content management systems and web software, go at a pace that you feel comfortable with. With that in mind, let’s go over the 10 most important messages I would personally recommend. After that, I’ll give you some useful resources like important websites for people learning to create for the Internet and handy software. Advice is something many professional designers and developers give out in spades after learning some harsh lessons from what their own bitter experiences. -

Web Standards Facilitating Accessibility in a Digitally Inclusive South Africa – Perspectives from Developing the South African National Accessibility Portal
Web standards facilitating accessibility in a digitally inclusive South Africa – Perspectives from developing the South African National Accessibility Portal L COETZEE*, I VIVIERS *Meraka Institute, CSIR, PO Box 395, Pretoria, 0001 Email: [email protected] 0 Abstract This paper presents limitations of technology, with specific reference to Web standards compliance, which impacted on meeting Many factors impact on the ability to create a accessibility requirements during the digitally inclusive society in a developing world development of the South African National context. These include lack of access to Accessibility Portal. These limitations introduce information and communication technology (ICT), barriers to information, thus impacting on the infrastructure, low literacy levels as well as low creation of a digitally inclusive society. ICT related skills. The lack of standards, or poor implementation of existing standards in The paper's layout is as follows. In Section 2 we technology, could also have a significant impact highlight the need for standards for the Web. on the pervasiveness and cost of developing Section 3 describes the most relevant and applications, thus creating more barriers in applicable standards with regard to the Web and society. This paper analyses the importance of specifically an accessible Web. Section 4 Web standards (especially those associated with presents a variety of tools that can be used to accessibility) in the creation of an inclusive measure the standards compliance of documents society using experiences gathered from the and websites. We introduce the South African development of the South African National National Accessibility Portal Initiative in Section Accessibility Portal. 5, with a focus on the South African National Accessibility Portal component (referred to as NAP) which forms the basis of our research. -

What Is BS 8878?
BS 8878:2010 - A Summary December 2010 Table of Contents Introduction ...................................................................................................................... 4 Background ..................................................................................................................... 4 What is BS 8878? ............................................................................................................ 4 BS 8878 and the law ....................................................................................................... 5 Who is BS 8878 for? ........................................................................................................ 6 Key concepts ................................................................................................................... 6 Web products ............................................................................................................... 6 Degree of user-experience ........................................................................................... 7 User personalized approach to accessibility ................................................................ 7 BS 8878 Code of practice and compliance .................................................................. 8 Structure of BS 8878 ....................................................................................................... 9 Clauses ........................................................................................................................ 9 Annexes -

Jeremy Sydik — «Design Accessible Web Sites
Thank you for taking part in this experiment. Andy and Dave Design Accessible Web Sites Thirty-Six Keys to Creating Content for All Audiences and Platforms Jeremy J. Sydik The Pragmatic Bookshelf Raleigh, North Carolina Dallas, Texas Many of the designations used by manufacturers and sellers to distinguish their prod- ucts are claimed as trademarks. Where those designations appear in this book, and The Pragmatic Programmers, LLC was aware of a trademark claim, the designations have been printed in initial capital letters or in all capitals. The Pragmatic Starter Kit, The Pragmatic Programmer, Pragmatic Programming, Pragmatic Bookshelf and the linking g device are trademarks of The Pragmatic Programmers, LLC. Quotation from “The Hobbit” by J. R. R. Tolkien. Copyright © 1937, 1966 by The J. R. R. Tolkien Copyright Trust. Reprinted by permission of The J. R. R. Tolkien Copyright Trust. Quotation from “Monty Python and the Holy Grail.” Copyright © 1975 by Python (Monty) Pictures Ltd. Reprinted by permission of Python (Monty) Pictures Ltd. Web Content Accessibility Guidelines 1.0 (Recommendation) http://www.w3.org/TR/WCAG10/ Copyright © 1999 World Wide Web Consortium (Massachusetts Institute of Technology, European Research Consortium for Informatics and Mathematics, Keio University). All Rights Reserved Web Content Accessibility Guidelines 2.0 (Public Working Draft) http://www.w3.org/TR/WCAG20/ Copyright © 2007 World Wide Web Consortium (Massachusetts Institute of Technology, European Research Consortium for Informatics and Mathemat- ics, Keio University). All Rights Reserved Cover image courtesy of Katherine A.W. Sydik Every precaution was taken in the preparation of this book. However, the publisher assumes no responsibility for errors or omissions, or for damages that may result from the use of information (including program listings) contained herein. -

Museum Access & Interpretation with the Centre for Accessible
Creating a Virtual Tour Design Guide for Museums with the Centre for Accessible Environments An Outline of Inclusive Recommendations for Virtual Tour Creation An Interactive Qualifying Project in partial fulfillment of the requirements of Worcester Polytechnic Institute submitted to: Professor Rick Brown Professor Scott Jiusto Submitted by: Cathryn Bedard Jason DuBois Scott Lehtinen Brian Loveland Project Center: London, United Kingdom Term: D06 Sponsoring Agency: The Centre for Accessible Environments Project Liaisons: Ms. Cassie Herschel-Shorland Mr. Paul Highman April 28th 2006 Executive Summary Museums in the United Kingdom are vital centers of historical, cultural and scientific learning that serve millions of visitors from the UK and around the world. Unfortunately, many of these museums are not fully accessible for all disabled people, due to physical, sensory, and intellectual barriers that can inhibit intended educational and inspirational experiences. In response to barriers at public facilities, the Disability Discrimination Act 1995 and 2005 were created to require public buildings to be accessible for disabled people. This includes overcoming access barriers that can hinder the quality of the experience for any visitors. New technologies, including virtual tours, offer alternative means for society to experience museums, and are often used as means to extend the museum experience to those who could not previously experience it due to access barriers. However, museums must be conscious of and avoid new barriers that can be created by these high-tech solutions. In addition, several smaller museums do not have the financial or personnel resources to implement changes to make the museum accessible for disabled people. The Centre for Accessible Environments (CAE), a nonprofit organization in London, assists organizations in finding access solutions for their buildings. -

Guide to Good Practice in Commissioning Accessible Websites
PUBLICLY AVAILABLE SPECIFICATION PAS 78:2006 Guide to good practice in commissioning accessible websites ICS 35.240.30 PAS 78:2006 This Publicly Available Specification comes into effect on 8 March 2006 Amendments issued since publication Amd. No. Date Comments © BSI 8 March 2006 ISBN 0 580 46567 5 PAS 78:2006 Contents Page Foreword ii Introduction 1 1Scope 5 2 Normative references 5 3 Terms and definitions 5 4 General principles 11 4.1 Development of an accessibility policy 11 4.2 Upholding W3C guidelines and specifications 11 4.2.1 General 11 4.2.2 Content formats 11 4.2.3 Authoring tools 11 4.3 Conformance checking 12 4.4 Involving disabled people in the requirements gathering and conceptual design process 12 4.5 Regular testing by disabled people 12 4.6 Additional accessibility provisions 12 5 How disabled people use websites 13 5.1 General 13 5.2 Operating systems 13 5.3 Access technology and other considerations for blind and partially sighted people 14 5.4 Access technology and other considerations for deaf and hard of hearing people 15 5.5 Access technology and other considerations for people with learning disabilities 15 5.6 Access technology and other considerations for people with cognitive impairments (eg dyslexia) 16 5.7 Access technology and other considerations for people with motor impairments 16 6 Defining the accessibility policy for the website 17 6.1 General 17 6.2 Content of the accessibility policy 17 6.3 Publicly available accessibility policy statement 19 6.4 Accessibility guidelines 19 © BSI 8 March 2006 i PAS -

Making E-Communication Accessible Best Practice for Websites, Email and Electronic Documents
Making E-communication Accessible Best practice for websites, email and electronic documents A supplement to the SAIF Standards for Disability Information and Advice Provision in Scotland Making E-communication Accessible A supplement to the SAIF Standards for Disability Information and Advice Provision in Scotland Written by Jim Byrne and Eva Bolander Published by the Scottish Consumer Council, Royal Exchange House, 100 Queen Street, Glasgow G1 3DN. ISBN 0-9551942-5-3 / 978-0-9551942-5-2 © Scottish Accessible Information Forum, 2006. First revised edition. You may photocopy all or part of this publication, but please acknowledge the source. First published 2002. SAIF Scottish Consumer Council Royal Exchange House 100 Queen Street Glasgow G1 3DN Tel: 0141 226 5261 Fax: 0141 221 0731 Minicom: 0141 226 8459 Email: [email protected] Website: www.saifscotland.org.uk This document is available on request: • in braille, • in large print, • on audio tape/CD, • in electronic format, • on the World Wide Web. Making E-communication Accessible 1 1 Foreword When SAIF published its Standards for Disability Information and Advice Provision in Scotland in 1999, the internet merited a few brief mentions as a possible method of delivering information and advice. The technological revolution that is the World Wide Web was receiving huge amounts of publicity but at that time it was making very little impact on the everyday lives of disabled people throughout Scotland. Three years later, when Making Websites Accessible was first written, it was unusual to come across an information and advice agency that was not planning, building or working hard to maintain a website in order to deliver some or all of its services. -
How to Commission & Design Accessible Websites
How to Commission & Design Accessible Websites For Voluntary and Community Organisations Produced by Copyright Statement All rights reserved. This publication is protected by copyright law. Material may be used or copied for personal use or for internal use within your organisation only. If you make unauthorised copies from these pages, the publisher could take you and your employer to court and claim legal damages. Apart from any fair dealing for the purposes of research or private study, or criticism or review, as permitted under the Copyright, Designs and Patents Act, 1988, this publication may only be reproduced, stored or transmitted, in any form or by any means, with the prior permission in writing of the publishers. Every effort has been made to make this publication as complete and accurate as possible, but no warranty of fitness is implied. AbilityNet does not represent or warrant that the information contained in this book is accurate, complete or up to date. Neither AbilityNet nor the ICT Hub shall have liability or responsibility to any persons or entity with respect to loss or damages arising from the information contained in this book. Copyright © 2006 AbilityNet 2 Contents Introduction .................................................................................................................................................. 4 Part one: An overview of web accessibility for the VCS .............................................................. 6 What is web accessibility? ................................................................................................................................................................. -

Library Trends, V.55, No.4 Spring 2007
Web Accessibility Peter Brophy and Jenny Craven Abstract The increasing provision of Web-based information resources has moved from a simple text interface to dynamic and interactive de- signs. While this move has provided people with a more creative and flexible experience, there are dangers that some people will be excluded because they cannot use standard methods of access. Research has shown that people with disabilities are most at risk of being excluded from access, and in particular people who are blind or visually impaired and who use assistive technologies such as screen readers. In a library environment, ensuring access for all is important because the method of delivery is predominantly Web-based and the development of e-book provision will provide increased opportuni- ties to access library services remotely. This article reviews some key issues relating to Web accessibility, identifying methods of access, principles of accessibility and usability, and how Web accessibility can be assessed. Studies show that despite a growing awareness of Web accessibility issues, people are still experiencing barriers to ac- cess. Research initiatives identified in this article, and the develop- ment of the W3C WAI WCAG version 2.0, show that the research momentum is being maintained, and together with specific library- oriented research this can only be positive for the development of the profession’s practice in this area. Introduction The accessibility of Web-based information can be improved in two principal ways: through the use of access technology and through adopt- ing good practice in interface design. Both are of equal importance: pro- vision of assistive equipment (adaptive, enabling, or access technology) LIBRARY TRENDS, Vol. -

Metalib V.4.0 Customer Testing, Ex Libris Offices, Jerusalem, December 2006
MetaLib v.4.0 customer testing, Ex Libris offices, Jerusalem, December 2006 Richard Cross eServices Development Officer Libraries and Learning Resources Nottingham Trent University January 2007 MetaLib v.4.0 | Customer testing, Ex Libris offices, Jerusalem | December 2006 | Richard Cross MetaLib v.4.0 customer testing, Ex Libris offices, Jerusalem, December 2006 1. Introduction and context 4 2. Test procedures 4 3. New functionality in MetaLib 4.0 7 /V (User interface) 4. Web accessibility compliance 9 5. /V GUI customisation options 10 6. Keyword search replacing phrase search default 11 7. Cluster and Facets 12 8. Quick Set ordering 12 9. Ejournal A-Z list and ejournals in My Space 13 /M (Management interface) 10. Institute_tab and other config settings 14 11. Statistics 14 12. New licence 14 13. Category management 15 14. Hints screen – new KB update data 15 System parameters and setting 15. Oracle 10 15 16. Proxy support 16 17. IP Loader utility 16 18. Back-up utility 16 19. Proxy support 16 20. Clear vir01 and statistics 16 21. New log reporting control 17 2 MetaLib v.4.0 | Customer testing, Ex Libris offices, Jerusalem | December 2006 | Richard Cross Upgrade methodology: MetaLib 3.13 to MetaLib 4.0 22. MetaLib Installation Kit (MIK) 18 23. Upgrade Express 19 24. Recommendations 24 Illustrations Figure 1: The Defects status life cycle used by Ex Libris for MetaLib 4.0 testing 6 Figure 2: Upgrade Express Utility MetaLib 3.13 to 4.00 Source menu 21 Figure 3: Upgrade Express Utility MetaLib 3.13 to 4.00 Target menu 21 Figure 4: Customised /V GUI in MetaLib 4.0, post-Upgrade Express installation 22 3 MetaLib v.4.0 | Customer testing, Ex Libris offices, Jerusalem | December 2006 | Richard Cross MetaLib v.4.0 customer testing, Ex Libris offices, Jerusalem, December 2006 1. -

Ajax and Accessibility
Ajax and Accessibility Mike Davies AbilityNet – Rich Media July 2007 Mike Davies ● Web Developer at Yahoo! ● previously Legal & General ● Web accessibility case study (PAS 78) ● Accessibility practitioner ● www.isolani.co.uk Ajax and Accessibility Agenda ● Ajax and Web 2.0 ● Accessibility issues with Ajax ● Case study of retrofitting a web page using Ajax ● Recommended solutions for implementing Ajax to maximise accessibility ● Testing Ajax with a screen reader Ajax and Web 2.0 ● What is Web 2.0? ● Web 1.0 + something else What is Web 1.0? ● Publishers producing websites ● Visitors read websites ● Clearly enforced divide ● Minimal participation/feedback ● Largely static content Characteristics of Web 2.0 ● Breaking the Publisher/Reader model ● User contributes/generates content ● Social media / shared experiences ● Web as a Platform Examples of Web 2.0 ● Users sharing content ● Flickr ● Yahoo! Answers ● YouTube ● Del.icio.us ● Wikipedia Examples of Web 2.0 ● Users becoming publishers ● Blogging ● Users becoming publishers ● Subscribing (RSS) ● Users subscribing to new content Examples of Web 2.0 ● Social networking / communities ● Facebook / Linked in ● MySpace ● Ning Examples of Web 2.0 ● Interactive applications ● Google Maps Examples of Web 2.0 ● Web is a platform ● Email ● Google Gmail, Yahoo! Mail ● Calendar / Project Mangement ● Basecamp ● Personalised Homepages ● My World, Netvibes, Pageflakes, Google Personalised Homepage Building blocks of Web 2.0 ● HTML ● CSS ● JavaScript and Ajax What is Ajax? ● Connecting to the server using