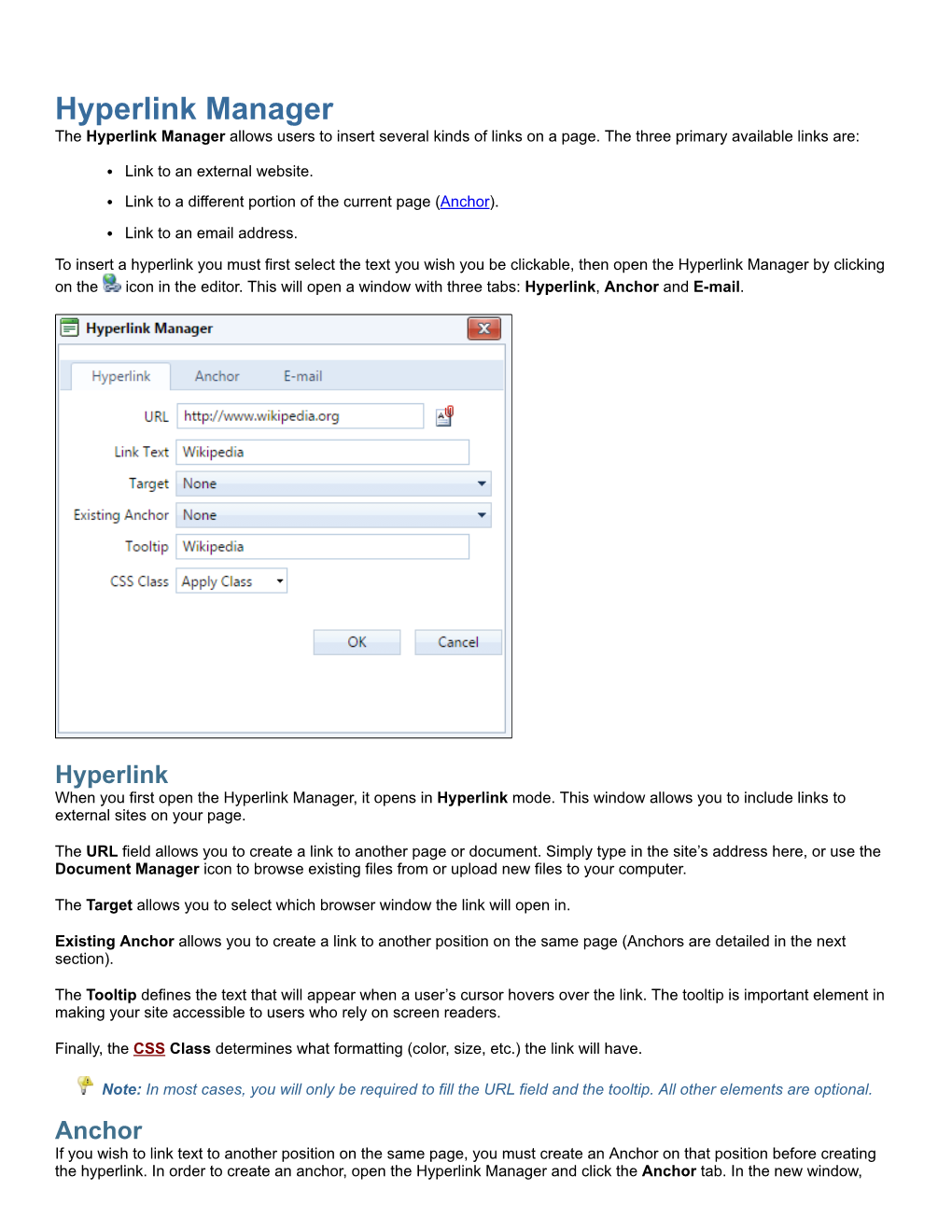
Hyperlink Manager the Hyperlink Manager Allows Users to Insert Several Kinds of Links on a Page
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

The Origins of the Underline As Visual Representation of the Hyperlink on the Web: a Case Study in Skeuomorphism
The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism The Harvard community has made this article openly available. Please share how this access benefits you. Your story matters Citation Romano, John J. 2016. The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism. Master's thesis, Harvard Extension School. Citable link http://nrs.harvard.edu/urn-3:HUL.InstRepos:33797379 Terms of Use This article was downloaded from Harvard University’s DASH repository, and is made available under the terms and conditions applicable to Other Posted Material, as set forth at http:// nrs.harvard.edu/urn-3:HUL.InstRepos:dash.current.terms-of- use#LAA The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism John J Romano A Thesis in the Field of Visual Arts for the Degree of Master of Liberal Arts in Extension Studies Harvard University November 2016 Abstract This thesis investigates the process by which the underline came to be used as the default signifier of hyperlinks on the World Wide Web. Created in 1990 by Tim Berners- Lee, the web quickly became the most used hypertext system in the world, and most browsers default to indicating hyperlinks with an underline. To answer the question of why the underline was chosen over competing demarcation techniques, the thesis applies the methods of history of technology and sociology of technology. Before the invention of the web, the underline–also known as the vinculum–was used in many contexts in writing systems; collecting entities together to form a whole and ascribing additional meaning to the content. -

PC Literacy II
Computer classes at The Library East Brunswick Public Library PC Literacy II Common Window Elements Most windows have common features, so once you become familiar with one program, you can use that knowledge in another program. Double-click the Internet Explorer icon on the desktop to start the program. Locate the following items on the computer screen. • Title bar: The top bar of a window displaying the title of the program and the document. • Menu bar: The bar containing names of menus, located below the title bar. You can use the menus on the menu bar to access many of the tools available in a program by clicking on a word in the menu bar. • Minimize button: The left button in the upper-right corner of a window used to minimize a program window. A minimized program remains open, but is visible only as a button on the taskbar. • Resize button: The middle button in the upper-right corner of a window used to resize a program window. If a program window is full-screen size it fills the entire screen and the Restore Down button is displayed. You can use the Restore Down button to reduce the size of a program window. If a program window is less than full-screen size, the Maximize button is displayed. You can use the Maximize button to enlarge a program window to full-screen size. • Close button: The right button in the upper-right corner of a window used to quit a program or close a document window – the X • Scroll bars: A vertical bar on the side of a window and a horizontal bar at the bottom of the window are used to move around in a document. -

Spot-Tracking Lens: a Zoomable User Interface for Animated Bubble Charts
Spot-Tracking Lens: A Zoomable User Interface for Animated Bubble Charts Yueqi Hu, Tom Polk, Jing Yang ∗ Ye Zhao y Shixia Liu z University of North Carolina at Charlotte Kent State University Tshinghua University Figure 1: A screenshot of the spot-tracking lens. The lens is following Belarus in the year 1995. Egypt, Syria, and Tunisia are automatically labeled since they move faster than Belarus. Ukraine and Russia are tracked. They are visible even when they go out of the spotlight. The color coding of countries is the same as in Gapminder[1], in which countries from the same geographic region share the same color. The world map on the top right corner provides a legend of the colors. ABSTRACT thus see more details. Zooming brings many benefits to visualiza- Zoomable user interfaces are widely used in static visualizations tion: it allows users to examine the context of an interesting object and have many benefits. However, they are not well supported in by zooming in the area where the object resides; labels overcrowded animated visualizations due to problems such as change blindness in the original view can be displayed without overlaps after zoom- and information overload. We propose the spot-tracking lens, a new ing in; it allows users to focus on a local area and thus reduce their zoomable user interface for animated bubble charts, to tackle these cognitive load. problems. It couples zooming with automatic panning and provides In spite of these benefits, zooming is not as well supported in an- a rich set of auxiliary techniques to enhance its effectiveness. -

Organizing Windows Desktop/Workspace
Organizing Windows Desktop/Workspace Instructions Below are the different places in Windows that you may want to customize. On your lab computer, go ahead and set up the environment in different ways to see how you’d like to customize your work computer. Start Menu and Taskbar ● Size: Click on the Start Icon (bottom left). As you move your mouse to the edges of the Start Menu window, your mouse icon will change to the resize icons . Click and drag the mouse to the desired Start Menu size. ● Open Start Menu, and “Pin” apps to the Start Menu/Taskbar by finding them in the list, right-clicking the app, and select “Pin to Start” or “More-> “Pin to Taskbar” OR click and drag the icon to the Tiles section. ● Drop “Tiles” on top of each other to create folders of apps. ● Right-click on Tiles (for example the Weather Tile), and you can resize the Tile (maybe for apps you use more often), and also Turn On live tiles to get updates automatically in the Tile (not for all Tiles) ● Right-click applications in the Taskbar to view “jump lists” for certain applications, which can show recently used documents, visited websites, or other application options. ● If you prefer using the keyboard for opening apps, you probably won’t need to customize the start menu. Simply hit the Windows Key and start typing the name of the application to open, then hit enter when it is highlighted. As the same searches happen, the most used apps will show up as the first selection. -

Using Microsoft Visual Studio to Create a Graphical User Interface ECE 480: Design Team 11
Using Microsoft Visual Studio to Create a Graphical User Interface ECE 480: Design Team 11 Application Note Joshua Folks April 3, 2015 Abstract: Software Application programming involves the concept of human-computer interaction and in this area of the program, a graphical user interface is very important. Visual widgets such as checkboxes and buttons are used to manipulate information to simulate interactions with the program. A well-designed GUI gives a flexible structure where the interface is independent from, but directly connected to the application functionality. This quality is directly proportional to the user friendliness of the application. This note will briefly explain how to properly create a Graphical User Interface (GUI) while ensuring that the user friendliness and the functionality of the application are maintained at a high standard. 1 | P a g e Table of Contents Abstract…………..…………………………………………………………………………………………………………………………1 Introduction….……………………………………………………………………………………………………………………………3 Operation….………………………………………………….……………………………………………………………………………3 Operation….………………………………………………….……………………………………………………………………………3 Visual Studio Methods.…..…………………………….……………………………………………………………………………4 Interface Types………….…..…………………………….……………………………………………………………………………6 Understanding Variables..…………………………….……………………………………………………………………………7 Final Forms…………………....…………………………….……………………………………………………………………………7 Conclusion.…………………....…………………………….……………………………………………………………………………8 2 | P a g e Key Words: Interface, GUI, IDE Introduction: Establishing a connection between -

Summary of March 12, 2013 FTC Guide, “Dot Com Disclosures” by Susan D
Originally published in the American Advertising Federation Phoenix Chapter Newsletter (June 2013) Summary of March 12, 2013 FTC Guide, “Dot Com Disclosures” By Susan D. Brienza, Attorney at Ryley Carlock & Applewhite “Although online commerce (including mobile and social media marketing) is booming, deception can dampen consumer confidence in the online marketplace.” Conclusion of new FTC Guide on Disclosures The Federal Trade Commission (“FTC”) has broad powers to regulate and monitor all advertisements for goods and services (with the exception of a few industries such as banking and aviation)— advertisements in any medium whatsoever, including Internet and social media promotions. Under long-standing FTC statutes, regulations and policy, all marketing claims must be true, accurate, not misleading or deceptive, and supported by sound scientific or factual research. Often, in order to “cure” a potentially deceptive claim, a disclaimer or a disclosure is required, e.g., “The following blogs are paid reviews.” Recently, on March 12, 2013, the Federal Trade Commission published a revised version of its 2000 guide known as Dot Com Disclosures, after a two-year process. The new FTC staff guidance, .com Disclosures: How to Make Effective Disclosures in Digital Advertising, “takes into account the expanding use of smartphones with small screens and the rise of social media marketing. It also contains mock ads that illustrate the updated principles.” See the FTC’s press release regarding its Dot Com Disclosures guidance: http://www.ftc.gov/opa/2013/03/dotcom.shtm and the 53-page guide itself at http://ftc.gov/os/2013/03/130312dotcomdisclosures.pdf . I noted with some amusement that the FTC ends this press release and others with: “Like the FTC on Facebook, follow us on Twitter. -

Widget Toolkit – Getting Started
APPLICATION NOTE Atmel AVR1614: Widget Toolkit – Getting Started Atmel Microcontrollers Prerequisites • Required knowledge • Basic knowledge of microcontrollers and the C programming language • Software prerequisites • Atmel® Studio 6 • Atmel Software Framework 3.3.0 or later • Hardware prerequisites • mXT143E Xplained evaluation board • Xplained series MCU evaluation board • Programmer/debugger: • Atmel AVR® JTAGICE 3 • Atmel AVR Dragon™ • Atmel AVR JTAGICE mkll • Atmel AVR ONE! • Estimated completion time • 2 hours Introduction The aim of this document is to introduce the Window system and Widget toolkit (WTK) which is distributed with the Atmel Software Framework. This application note is organized as a training which will go through: • The basics of setting up graphical widgets on a screen to make a graphical user interface (GUI) • How to get feedback when a user has interacted with a widget • How to draw custom graphical elements on the screen 8300B−AVR−07/2012 Table of Contents 1. Introduction to the Window system and widget toolkit ......................... 3 1.1 Overview ........................................................................................................... 3 1.2 The Window system .......................................................................................... 4 1.3 Event handling .................................................................................................. 5 1.3.2 The draw event ................................................................................... 6 1.4 The Widget -

Beyond the Desktop: a New Look at the Pad Metaphor for Information Organization
Beyond the Desktop: A new look at the Pad metaphor for Information Organization By Isaac Fehr Abstract Digital User interface design is currently dominated by the windows metaphor. However, alternatives for this metaphor, as the core of large user interfaces have been proposed in the history of Human-computer interaction and thoroughly explored. One of these is the Pad metaphor, which has spawned many examples such as Pad++. While the the Pad metaphor, implemented as zoomable user interfaces, has shown some serious drawbacks as the basis for an operating system, and limited success outside of image-based environments, literature has pointed to an opportunity for innovation in other domains. In this study, we apply the the design and interactions of a ZUI to Wikipedia, a platform consisting mostly of lengthy, linear, hypertext-based documents. We utilize a human centered design approach, and create an alternative, ZUI-based interface for Wikipedia, and observe the use by real users using mixed methods. These methods include qualitative user research, as well as a novel paradigm used to measure a user’s comprehension of the structure of a document. We validate some assumptions about the strengths of ZUIs in a new domain, and look forward to future research questions and methods. Introduction and Background Windows-based user interfaces have dominated the market of multipurpose, screen-based computers since the introduction of the first windowed system in the Stanford oN-Line System (NLS)[3]. From Desktop computers to smartphones, most popular operating systems are based upon at least the window and icon aspects of the WIMP (Window, Icon, Menu, Pointer) paradigm. -

Insert a Hyperlink OPEN the Research on First Ladies Update1 Document from the Lesson Folder
Step by Step: Insert a Hyperlink Step by Step: Insert a Hyperlink OPEN the Research on First Ladies Update1 document from the lesson folder. 1. Go to page four and select the Nancy Reagan picture. 2. On the Insert tab, in the Links group, click the Hyperlink button to open the Insert Hyperlink dialog box. The Insert Hyperlink dialog box opens. By default, the Existing File or Web Page is selected. There are additional options on where to place the link. 3. Key http://www.firstladies.org/biographies/ in the Address box; then click OK. Hypertext Transfer Protocol (HTTP) is how the data is transfer to the external site through the servers. The picture is now linked to the external site. 4. To test the link, press Ctrl then click the left mouse button. When you hover over the link, a screen tip automatically appears with instructions on what to do. 5. Select Hilary Clinton and repeat steps 2 and 3. Word recalls the last address, and the full address will appear once you start typing. You have now linked two pictures to an external site. 6. It is recommended that you always test your links before posting or sharing. You can add links to text or phrases and use the same process that you just completed. 7. Step by Step: Insert a Hyperlink 8. Insert hyperlinks with the same Web address to both First Ladies names. Both names are now underlined, showing that they are linked. 9. Hover over Nancy Reagan’s picture and you should see the full address that you keyed. -

How to Hyperlink Documents in Text Windows
How-To Hyperlink Documents in Text Windows Summary: Steps to add a document hyperlink inside a text window. These links can also reside in a table inside the Text window. (This also works for events and news components). Getting to the webpage: Travel to the page you want to work on by clicking on the Site Section name then the red Content Page button. Find and click on the name of your page in the list….. OR, if you have already visited the page, choose it from your dropdown on the Admin Home. Choose the component: Find the component you wish to work on from either Window #1 or Window #2 and click the green Edit button Hyperlinking Steps 1. Inside the Text Window, highlight the word(s) you wish to use as your document hyperlink 2. If the word is already hyperlinked, highlight the word and choose to remove the link 3. Find the Insert Document (pdf) icon on the window toolbar and click it 4. Click on the Upload icon at the top right of the Insert Document pop up window 5. Click the Please select files to upload button and navigate to your document 6. Highlight the document and choose Open SCRIC | How-To Hyperlink Documents In Text Windows 1 7. You will now see your document at the top of the Insert Document pop up window. 8. You can choose here to have the document open in a new window if you like by clicking on the dropdown called Target (it will open in a new window when viewers click on the document hyperlink) 9. -

Tab Locations, Command Window, Panel Location, Toolbars
HW Product: HyperMesh HW Version: HyperWorks 11.0.130 Category: Tools & Utilities Topic: Delete Settings Files Author: Rahul Ponginan Anomalies with the browsers, the user interface layout (tab locations, command window, panel location, toolbars,) keyboard preferences, import/export settings etc certain malfunctions with errors and crashes can generally be resolved by deleting the settings files. To delete settings files- locate your working directory by right click on hm icon > properties > start in field In this location delete the hmsettings.tcl, hmmenu.set and command.cmf The following problems in HyperMesh have been successfully fixed by deleting the settings files. Entities missing Radio buttons missing in panel area Buttons missing in panel area Toolbar icons missing Utility menu is blank, browser has icons missing Status bar is missing Errors Can’t set hm framework minibar Segmentation error when user starts hm Fatal menu system error hmmenu.set has one or more fatal errors Menu system corrupted: menu itemgroup : get pointer Only a single create/edit window supported at a time, do you want to close current window before proceeding “Node command is out of sequence" while importing .fem file "Nodes already exist in the model" while converting Trias to tetras selection Unable to select lines and points from the graphics area, Unable to select elements, Entities do not change colour on being selected While selecting a node adjacent node gets selected. Unable to choose coincident nodes in the model. When user tries to choose one of the nodes at a particular location it does not show the option of picking one of the two or more nodes. -

Link to Website Fails to Open Inside Blackboard- Page Never Loads Issue Description Recommended Action
Link to Website Fails to Open Inside Blackboard- SUPPORT eLearning Page Never Loads Known Issue Issue Description Normally, when a link to an outside website is clicked and loads inside Blackboard, a gray bar will appear at the top of the frame, stating that “The Content Below is Outside of the Blackboard Learn Environment”. However, non-secured websites (i.e. url addresses beginning with HTTP://) or sites containing scripted or multimedia content may have trouble loading into frames within Blackboard. The gray notice bar will appear, but the webpage will never load. Also, in Internet Explorer an additional message may appear, stating “The Content Cannot Be Displayed in a Frame”. Recommended Action Easy Fix – Open Link in New Window or Tab This can be accomplished by right-clicking your mouse on the link and choosing “Open Link in New Window” or “Open Link in New Tab” from the context menu that appears. The web page will open in a new window and be accessible. RIGHT-CLICK your mouse cursor on the link; Choose Open in New Window Updated 9/11/2013 MH Best Practice Fix – Create or Edit the Link to Open in New Window Automatically Links created through Blackboard’s Web link tool are easier to create and modify than links added to the text of a Blackboard Item. When creating or editing a link to your course, be sure to set the link to open in a new window. This will help ensure that the website is easily accessible in any browser going forwards. These instructions assume that you have EDIT MODE turned on in your course.