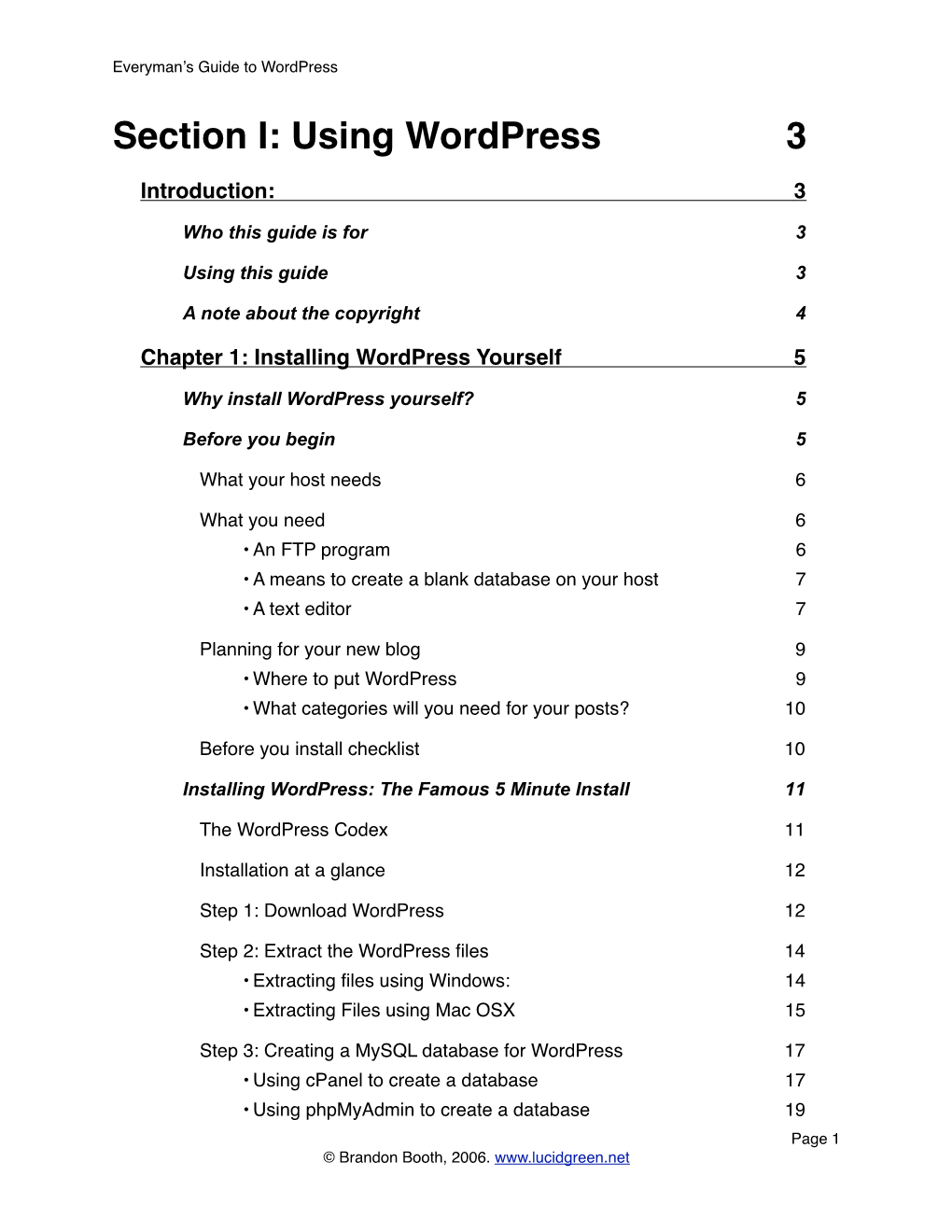
Using Wordpress 3
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

ANNI BOND 3101 Cinnamon Circle | Raleigh, NC 27610 (919) 758-6935 | [email protected]
ANNI BOND 3101 Cinnamon Circle | Raleigh, NC 27610 (919) 758-6935 | [email protected] OBJECTIVE To write/edit technical documentation in the technology or gaming fields. PROFESSIONAL Troppus Software Corporation Superior, CO EXPERIENCE SKMS KB/CM Engineer, Engineering 2011 – Present Developed content for the premium tech support application, Symbi. Managed Sling Media knowledge base initiative where new Sling Media articles and article updates were implemented in our knowledge base for a Sling Media-branded version of our client; Spearheaded the development of the first internal style guide. Edited articles written by other content engineers for spelling, grammar, correctness, consistency, and in-house style guide adherence; Tested features, bugs, and fixes in the development tools. Tested DISH Network ViP722k, Hopper with Sling Adapter, and Joey DVRs. University of North Carolina at Charlotte Charlotte, NC Intern, Information Technology Services 2011 Authored a 60+ page manual with another student for the System Administration Management (SAM) tool, used to plan budgets and expenses in UNC Charlotte colleges; Authored a 30+ page manual for the reports section; Authored a quick reference guide for SAM; Edited a reference guide of commonly used account codes for SAM. UNC Charlotte Student Media Publications Charlotte, NC Copy Editor, The University Times 2009 – 2011 Was promoted to Asstistant Copy Editor in January 2010 and again to Copy Editor in August 2010. Edited articles written by other students for grammar, spelling, and Associated Press errors and applied the edits to digital copies; Edited housing and welcome guides produced by the paper three times a year; Wrote stories about events or ideas that impacted Charlotte. -
Fira Code: Monospaced Font with Programming Ligatures
Personal Open source Business Explore Pricing Blog Support This repository Sign in Sign up tonsky / FiraCode Watch 282 Star 9,014 Fork 255 Code Issues 74 Pull requests 1 Projects 0 Wiki Pulse Graphs Monospaced font with programming ligatures 145 commits 1 branch 15 releases 32 contributors OFL-1.1 master New pull request Find file Clone or download lf- committed with tonsky Add mintty to the ligatures-unsupported list (#284) Latest commit d7dbc2d 16 days ago distr Version 1.203 (added `__`, closes #120) a month ago showcases Version 1.203 (added `__`, closes #120) a month ago .gitignore - Removed `!!!` `???` `;;;` `&&&` `|||` `=~` (closes #167) `~~~` `%%%` 3 months ago FiraCode.glyphs Version 1.203 (added `__`, closes #120) a month ago LICENSE version 0.6 a year ago README.md Add mintty to the ligatures-unsupported list (#284) 16 days ago gen_calt.clj Removed `/**` `**/` and disabled ligatures for `/*/` `*/*` sequences … 2 months ago release.sh removed Retina weight from webfonts 3 months ago README.md Fira Code: monospaced font with programming ligatures Problem Programmers use a lot of symbols, often encoded with several characters. For the human brain, sequences like -> , <= or := are single logical tokens, even if they take two or three characters on the screen. Your eye spends a non-zero amount of energy to scan, parse and join multiple characters into a single logical one. Ideally, all programming languages should be designed with full-fledged Unicode symbols for operators, but that’s not the case yet. Solution Download v1.203 · How to install · News & updates Fira Code is an extension of the Fira Mono font containing a set of ligatures for common programming multi-character combinations. -

Advanced Web Topics 1 - Syllabus
ADVANCED WEB TOPICS 1 - SYLLABUS UNIVERSITY OF FLORIDA, WEB DESIGN AND ONLINE COMMUNICATIONS COURSE NUMBER: COM 6338 CREDITS: 4 TERM: SPRING 2014 LECTURE TIME: Tuesday and Thursday, 5:30-7:30 pm EST LECTURE LOCATION: Adobe Connect ABOUT YOUR INSTRUCTOR INSTRUCTOR: OFFICE HOURS: Jessica Pelasky M-F: Email/Phone/Text from 2-4 pm; [email protected] (main) Saturday-Sunday: Email/Text to schedule [email protected] (alternative) 419-961-0583 (call/text) COMMUNICATION: Responses will normally be answered within 12-24 hours. If an emergency, please either call/text. Please send email to UF email address; do not use the mail function within Canvas. INSTRUCTOR TEACHING PHILOSOPHY: Instructor plans on teaching this class where she assumes that you are a beginner in the subject matter. She believes a proper web designer should be able to develop a website from the ground up; meaning coding HTML, CSS, and JavaScript from scratch before using pretty web design software. :) She feels people tend to skip over the basics and go right to the items they want to implement; however without a strong base, you cannot build anything without it collapsing. ABOUT THE COURSE PREREQUISITE KNOWLEDGE AND SKILLS: ● Prerequisite courses: MMC5277 Web Design Principles, VIC5325 Digital Imagery, and VIC5326 Digital Layout. ● Students should have a firm working knowledge of HTML and CSS coding as well as uploading websites via FTP. PURPOSE: This course will expand the basic coding of XHTML and CSS learned in MMC5277. The course will cover three main topics: HTML5 and CSS3, foundations of JavaScript. We will also cover advanced web design using Adobe Dreamweaver. -

Gerry E. Mayer 604.314.7541 [email protected] PROFESSIONAL PROFILE
gerry e. mayer 604.314.7541 [email protected] www.gemdigitalmedia.com PROFESSIONAL PROFILE Interactive and web design professional with more than 10 years practical experience and 6 as a post secondary instructor, in web design, web development, digital imaging, Flash development, video and motion graphics, and animation. Experience also includes managing, the development, preparation and facilitation of courses in Professional Development, and Basic English Essay Writing. Strong focus on maintaining creative excellence and creating positive relationships for both internal and external clients from within the public, private and educational sectors. PROFESSIONAL EXPERIENCE 2011-current Surrey Connect – Surrey School District – Surrey, BC Web Communication Specialist ▪ Support and train teachers in the use of Blackboard Learn 9.1 LMS ▪ Assist in administering Blackboard Learn 9.1 ▪ Maintain and support Blackboard LMS course shells ▪ Develop web solutions for Surrey Connect ▪ Create and deliver Blackboard training workshops ▪ Support and development of Social Media solutions - surreyconnectnews.com ▪ Support for digital media solutions ▪ Create and maintain Google analytics, AdWords and Facebook advertising ▪ Administer and support Lynda.com ▪ Support Tell me more - language LMS 2008-2011 Douglas College – New Westminster, BC Web Designer § Responsible for development and maintenance of corporate website using CMS – Active 9.0 (formerly Ironpoint) § Developed and implemented new site Design including Information architecture, prototyping, -

Adobe Dreamweaver CS4: Learning the Tools
Adobe Dreamweaver CS4: Learning the Tools Dreamweaver is an HTML (Hypertext Markup Language) editor, authoring tool, and Web site management tool. Dreamweaver is a WYSIWYG (what you see is what you get) web page editor that is very powerful and easy to use. Dreamweaver CS4 uses XHTML XHTML is the next generation of HTML, and is a hybrid between HTML and XML. XML was designed to describe data. HTML was designed to display data. Not all browsers support XML, so XHTML provides an intermediary solution and can be interpreted by XML and HTML browsers. Note: In most cases, you may not notice the difference between HTML and XHTML. XHTML has a stricter syntax than HTML, but Dreamweaver writes the new code just as easily. Dreamweaver even has an option for converting HTML pages to XHTML: File > Convert > XHTML. You will see a new DOCTYPE declaration at the top of the text in Code View, and the tags and properties will be converted to the correct syntax for XHTML. XHTML settings are located in the Edit > Preferences menu The Work Area When you launch Dreamweaver you will have the option as to how the panels display with the work area. Change the view of the Panels and Panel Groups accordingly to reflect what you are creating or editing. The Dreamweaver 8/CS3/CS4 look is streamlined and saves screen space making the interface a lot easier to learn. The Document Window displays your web page approximately as it will appear in a web browser. Insert Bar The Insert Bar contains buttons for inserting common web page elements such as images, tables, layers, hyperlinks, and rollover images. -

Download PDF / the Essential Guide to Open Source Flash Development
TWKGQDXTBXUG // Kindle < The Essential Guide to Open Source Flash Development Th e Essential Guide to Open Source Flash Development Filesize: 3.43 MB Reviews Simply no terms to explain. I am quite late in start reading this one, but better then never. Its been written in an remarkably easy way and is particularly merely soon after i finished reading this book where basically changed me, affect the way i really believe. (Prof. Jedediah Kuhic DVM) DISCLAIMER | DMCA ZNTEMYJPP2NE PDF // The Essential Guide to Open Source Flash Development THE ESSENTIAL GUIDE TO OPEN SOURCE FLASH DEVELOPMENT To get The Essential Guide to Open Source Flash Development PDF, please follow the hyperlink under and download the document or have access to other information that are related to THE ESSENTIAL GUIDE TO OPEN SOURCE FLASH DEVELOPMENT book. friendsofED. Paperback. Book Condition: New. Paperback. 350 pages. Dimensions: 8.9in. x 7.5in. x 1.0in.Explore the world of open source Flash and discover which tools are available. Learn how to identify which tool you need and how to best fit it into your workflow. Step-by-step walk-throughs guide you through development with the most popular open source Flash tools. Written by the project leads and open source Flash aficionados. The Essential Guide to Open Source Flash Development is a practical development guide to creating Flash applications with open source Flash tools and workflows. You will walk away with an understanding of what tools will best suit your current situation, making your development easier and more productive, and with the knowledge of how to install and set up some of the best tools available, including the following: Papervision3D: to create 3D in Flash Red5: to stream video over the internet SWX: to build data-driven mashups and mobile apps Fuse: to make ActionScript animation a cinch Go: to build your own animation tools in ActionScript 3. -

ADOBE® CREATIVE SUITE® 3 WEB STANDARD Streamline Web Design, Development, and Maintenance
Datasheet ADOBE® CREATIVE SUITE® 3 WEB STANDARD StreaMLine web design, deveLOPMent, and Maintenance Adobe Creative Suite 3 Web Standard software is the basic toolkit for web designers and developers. It offers all-new versions of fundamental tools for creating and maintaining interactive websites, applications, and mobile device content. Prototype your projects, design assets, and build and maintain professional web experiences. Get the fundamental tools Enjoy the latest workflows Move from concept to completion with Use the integrated tools in Creative Suite 3 Adobe Creative Suite 3 Web Standard software. Web Standard to refine your current skillset Adobe Creative Suite 3 Web Standard combines Adobe Bridge Design assets and build your prototype with while expanding into exciting new techniques CS3, Adobe Version Cue® CS3, Adobe Fireworks® CS3 software. Bring your and technologies. Catch the wave of online Adobe Device Central CS3, Adobe project to life with Adobe Dreamweaver® CS3 video with sophisticated web video tools, or Stock Photos, and Adobe Acrobat® and Adobe Flash® CS3 Professional, the preferred explore new opportunities in mobile content Connect™ with: web design and development tools. Easily design. Reach into development with the Spry • Adobe Dreamweaver CS3 maintain the final project and integrate user- framework for Ajax and new ActionScript™ 3.0 • Adobe Flash CS3 Professional generated content with Adobe Contribute® language for Flash. With Creative Suite 3 Web • Adobe Fireworks CS3 • Adobe Contribute CS3 CS3. Creative Suite 3 Web Standard combines Standard, the future is yours. the fundamental web tools, all in one place. Consider Adobe Creative Suite 3 Discover intelligent integration Web Premium Take advantage of tight integration between Adobe Creative Suite 3 Web your core tools, so you can forget the software Premium software is a complete and focus on the project. -

ADOBE® CREATIVE SUITE® 3 WEB PREMIUM Redefine the Extraordinary in Web Design and Development
Datasheet ADOBE® CREATIVE SUITE® 3 WEB PREMIUM RedeFINE THE EXtraordiNarY IN web desigN AND deveLopmeNT Adobe Creative Suite 3 Web Premium software is a complete solution for creating interactive websites, applications, user interfaces, presentations, mobile device content, and other digital experiences. Get everything you need to prototype your project, design assets, build web experiences, and efficiently maintain and update content. Get the essential tools compatibility between Dreamweaver and Finally, all your favorite tools are in one Contribute. Organize your assets with Adobe Adobe Creative Suite 3 Web solution. Design core assets and build your Bridge CS3, and coordinate your team with Premium combines Adobe Bridge prototype with Adobe Photoshop® CS3 Adobe Version Cue CS3. CS3, Adobe Version Cue® CS3, Extended, Adobe Illustrator® CS3, and Adobe Enjoy the latest workflows Adobe Device Central CS3, Adobe Fireworks® CS3 software. Then bring your Never before have there been so many Stock Photos, and Adobe Acrobat® project to life with Adobe Dreamweaver® CS3 opportunities for designers and developers to Connect™ with: and Adobe Flash® CS3 Professional, the • Adobe Dreamweaver CS3 refine their current skillset while expanding industry-leading web design and development • Adobe Flash CS3 Professional into exciting new techniques and technologies. • Adobe Photoshop CS3 Extended tools. Use Adobe Acrobat® 8 Professional Immerse yourself in online video creation • Adobe Illustrator CS3 software to quickly share design ideas and with sophisticated web video tools. • Adobe Fireworks CS3 collect feedback from colleagues and clients, • Adobe Acrobat 8 Professional Follow best practices with new CSS tools. and easily maintain the final project with • Adobe Contribute CS3 Explore the possibilities in mobile content Adobe Contribute® CS3. -

Requirements for Web Developers and Web Commissioners in Ubiquitous
Requirements for web developers and web commissioners in ubiquitous Web 2.0 design and development Deliverable 3.2 :: Public Keywords: web design and development, Web 2.0, accessibility, disabled web users, older web users Inclusive Future Internet Web Services Requirements for web developers and web commissioners in ubiquitous Web 2.0 design and development I2Web project (Grant no.: 257623) Table of Contents Glossary of abbreviations ........................................................................................................... 6 Executive Summary .................................................................................................................... 7 1 Introduction ...................................................................................................................... 12 1.1 Terminology ............................................................................................................. 13 2 Requirements for Web commissioners ............................................................................ 15 2.1 Introduction .............................................................................................................. 15 2.2 Previous work ........................................................................................................... 15 2.3 Method ..................................................................................................................... 17 2.3.1 Participants .......................................................................................................... -

1 Semester Credits: 3 Course Description: School-Wide Student
UNIT PLAN Course Number: 071-001 through 071-003 and 071-002 through 072-003 Discipline: Technology Grade Level: 9-12 Course Length: 1 Semester Credits: 3 Course Description: The purpose of this course is to prepare you for a future where you can properly harness fundamental Web design skills. The course covers Hypertext Markup Language (HTML), CSS Style Sheets and introduces students to Dreamweaver, Photoshop and PDF writer as it pertains to Web Design. Students will learn project management skills while working on peer group activities and independent assignments. Major projects will focus on Design skills in Photoshop and building a portfolio Website. Many professions value an employee who is proficient in the basics of HTML, Adobe Dreamweaver and Photoshop. This class will provide you with the skills necessary to apply these technologies in such a way that you could use them to create educational and personal projects on your own time. School-Wide Student Expectations: Problem Solving, The student’s problem solving exhibits all of the following: * Identifies and describes the problem * Draws information from a variety of sources * Addresses all essential conditions of the problem * Presents correct work or computation with evidence of reflection checking * Shows understanding of underlying concepts and procedures * Presents strong supporting arguments and/or facts with great clarity and organization Writing, The student’s writing exhibits all of the following: * Convention of proper usage for academic writing * An understanding of audience through word choice, vocabulary, tone and style Unit: Introduction to Dreamweaver Enduring Understanding Students will understand the following steps for Introduction to Dreamweaver: - The purpose of using Dreamweaver - Using the Interface: Workspace, Properties Panel, CSS Panel, Body Tag & Page Properties button - Working in Design and Code view - Creating a file - Personal Site (final project) - Web Hosting 1. -

Dreamweaver CC 2015 Exam Guide
Adobe Digital Learning Services Exam Guide ACE: Dreamweaver CC 2015 Exam Guide Adobe Digital Learning Services provides this exam guide to help prepare partners, customers, and consultants who are actively seeking accreditation as Adobe Certified Experts (ACE). This guide, while designed to describe the exam in detail and provide as much information as possible, is not meant to be the sole means of exam preparation. Adobe Digital Learning Services offers courses that provide in-depth training on the exam content. Hands-on experience with the Adobe product suite is also a critical element in preparing to pass any Adobe certification exam. ACE: Dreamweaver CC 2015 exam overview Typical candidates have 2+ years’ experience working with Dreamweaver on web projects and collaborating as a web designer/developer. They have responsibility for architecting a site, designing page layouts, coding pages, and styling page elements with CSS. This candidate is familiar working with JavaScript behaviors. They have the ability to publish sites via FTP transfers and are knowledgeable of web standards. They can create and deploy pages that display in modern browsers across all screens and devices. Exam description The exam has two parts: • 55 multiple-choice questions, covering a range of topics listed below • A short survey that we use to gather information about your product experience The exam has a time limit of 75 minutes, and includes a timer to mark the remaining time. Exam scoring All Adobe exams are reported on a scale of 300 to 700. The passing score for each exam is 550. For more information about scaled scoring, visit the FAQs. -

EXTENDING DREAMWEAVER © 2007 Adobe Systems Incorporated
ADOBE® DREAMWEAVER® CS3 EXTENDING DREAMWEAVER © 2007 Adobe Systems Incorporated. All rights reserved. Adobe® Dreamweaver® CS3 Extending Dreamweaver for Windows® and Macintosh If this guide is distributed with software that includes an end user agreement, this guide, as well as the software described in it, is furnished under license and may be used or copied only in accordance with the terms of such license. Except as permitted by any such license, no part of this guide may be reproduced, stored in a retrieval system, or trans- mitted, in any form or by any means, electronic, mechanical, recording, or otherwise, without the prior written permission of Adobe Systems Incorporated. Please note that the content in this guide is protected under copyright law even if it is not distributed with software that includes an end user license agreement. The content of this guide is furnished for informational use only, is subject to change without notice, and should not be construed as a commitment by Adobe Systems Incorpo- rated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies that may appear in the informational content contained in this guide. Please remember that existing artwork or images that you may want to include in your project may be protected under copyright law. The unauthorized incorporation of such material into your new work could be a violation of the rights of the copyright owner. Please be sure to obtain any permission required from the copyright owner. Any references to company names in sample templates are for demonstration purposes only and are not intended to refer to any actual organization.