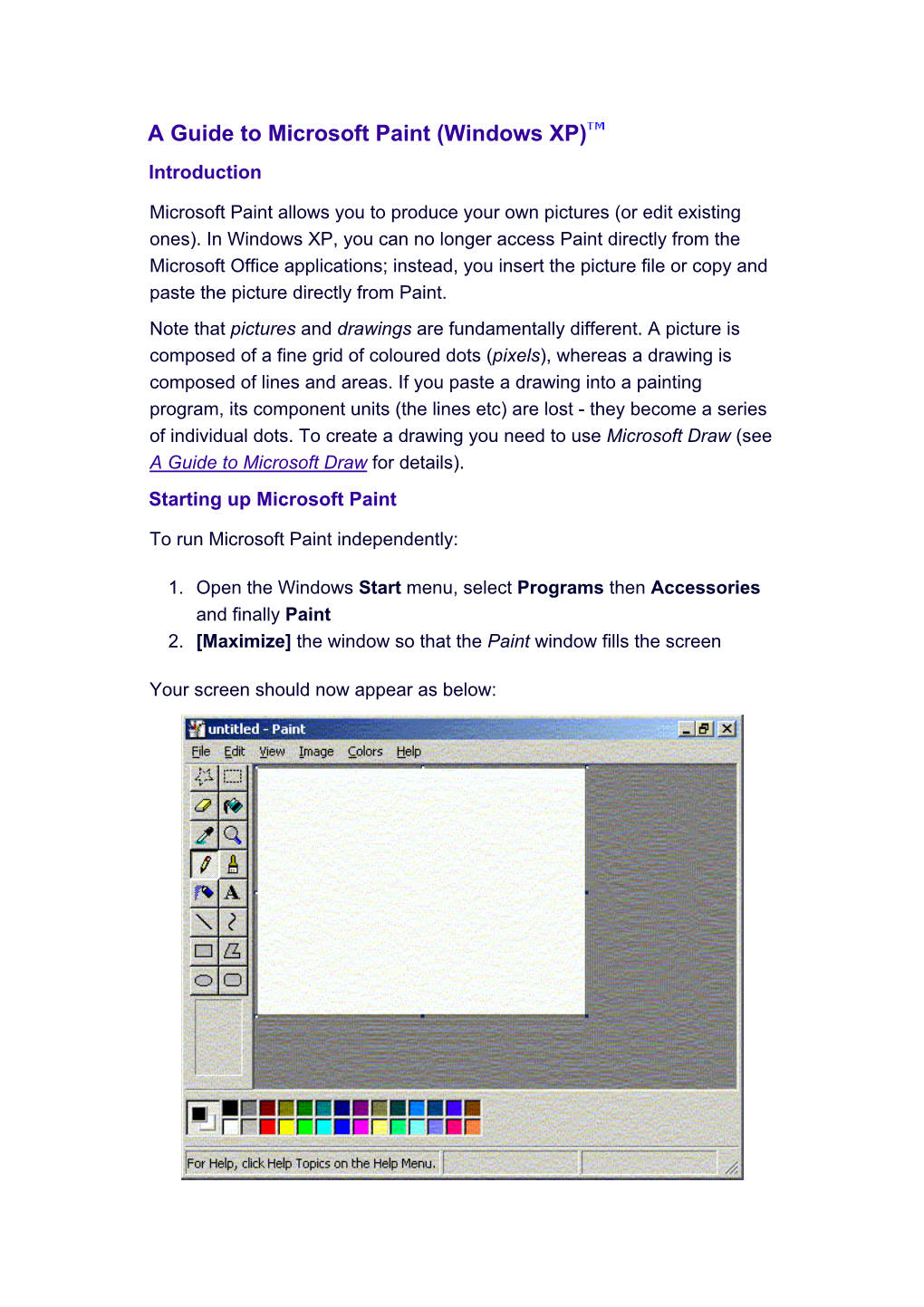
A Guide to Microsoft Paint (Windows XP) Introduction
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

How to Save an Excel Graph (Or Anything Else on Your Screen) As A
Created 5/28/15 How to Save an Excel Graph (or anything else on your screen) as a JPG file in Microsoft Windows There are at least 2 ways to save a screen shot as a JPG in Microsoft Windows. One is to use Snipping Tool and the other is to use the Print Screen key. With either tool, you will copy ‘the picture’ on your screen and paste it in Microsoft Paint, and use the tools in Microsoft Paint to save the JPG image. If you don’t already use Snipping Tool or Paint, you may want to pin them to your taskbar so they are readily accessible. How to Pin Tools to your Taskbar Snipping Tool. Click the Start button. In the Search field, replace Search programs and files with Snip. Snipping Tool will appear in the Search Results. Right click on Snipping Tool and click Pin to taskbar. Paint. Click the Start button. In the Search field, replace Search programs and files with Paint. Paint will appear in the Search Results. Right click on Paint and click Pin to taskbar. Prepare Your Screen The key is to make sure ‘the picture’ on your screen is exactly as you would like it to appear. In addition, make sure that it fills your screen so you have the highest resolution possible. In Word, use View>Read Mode and adjust the zoom so ‘the picture’ fills the screen. In Excel or PowerPoint, adjust the zoom so ‘the picture’ fills the screen. Use Snipping Tool to capture screen shots 1. With ‘the picture’ on the screen, open Snipping Tool. -

Paint.Net V3.5.5
Paint.net v3.5.5 Featuring an easy-to-use interface and an array of effects, Paint.net is a solid free photo editing applications for those that don't need the power of Photoshop or Web sharing. PROS: Simple to use. Wide variety of effects, including 3D rotation and zoom. Layering. Free. CONS: Lack of photo organization and sharing features may turn off some users. No Mac version. COMPANY: dotPDN LLC SPEC DATA: Type: Personal Free: Yes, Yes OS Compatibility: Windows Vista, Windows XP, Windows 7 By Jeffrey L. Wilson If you're looking for a photo manipulation tool that offers more complexity than Microsoft Paint but doesn't have the intimidation factor of a beast like Adobe Photoshop CS5 Extended ($699 to $999 list, $199–$899 list for upgrades, 5 stars), then dotPDN's Paint.net may fit the bill. This Windows-only desktop photo editing application (which draws its name from its Microsoft.Net programming foundation) features a simple, intuitive interface, a number of plug-ins, and an excellent price (free) that makes it well worth checking out. Setup After a quick setup (the software installed in under a minute, but it may take longer if your machine doesn't have the Microsoft .Net framework already installed and Paint.net has to download it for you), I launched the program and was greeted with a blank, white canvas. Depending on your operating system, you may experience eye-candy. If your PC is running Windows 7 or Windows Vista, Paint.net will be beautified with Aero Glass transparencies—something that Windows XP computers won't display—giving it an appearance of being part of the OS itself. -

Accessibility in Windows 8
Accessibility in Windows 8 Overview of accessibility in Windows 8, tutorials, and keyboard shortcuts Published by Microsoft Corporation, Trustworthy Computing One Microsoft Way Redmond, Washington 98052 Copyright 2012 Microsoft Corporation. All rights reserved. No part of the contents of this document may be reproduced or transmitted in any form or by any means without the written permission of the publisher. For permissions, visit www.microsoft.com. Microsoft and Windows are trademarks of Microsoft Corporation in the United States and/or other countries. Find further information on Microsoft Trademarks (http://www.microsoft.com/about/legal/en/us/IntellectualProperty/Trademarks/EN-US.aspx). Table of Contents Overview of Accessibility in Windows 8 .................................................................................................. 7 What’s new in Windows 8 accessibility ...................................................................................................................................7 Narrator and touch-enabled devices .................................................................................................................................................. 7 Magnifier and touch-enabled devices ............................................................................................................................................... 9 Ease of Access .............................................................................................................................................. 12 Make -

Microsoft Paint – Gestalten Am Computer
Autorin: Anja Mohr Microsoft Paint – Gestalten am Computer PAINT ist ein Microsoft-Zubehörprogramm, das beim Kauf von Windows-Betriebssystemen automatisch mitgeliefert wird. Als pixelorientiertes Grafikprogramm ermöglicht es das Erstellen einfacher Grafiken, die in verschiedene Windowsanwendungen eingebunden werden können. Auch das einfache Modifizieren von importierten Bildern ist möglich. Da PAINT im Windows-Paket integriert ist, ist es für gewöhnlich das erste Malprogramm, mit dem Kinder in Berührung kommen. Paint öffnen PAINT ist zu finden unter „Start alle Programme Zubehör“. Nach dem Öffnen des Programms können Sie sofort loslegen. Mit Paint gestalten Achtung: Die Anleitung bezieht sich auf PAINT für das Betriebssystem Windows XP! Aktuellere Windows-Versionen enthalten dieselben Funktionen, diese sind jedoch anders angeordnet (zum Beispiel Werkzeugpalette am oberen Bildschirmrand). In der Windows XP-Version sind die verschiedenen Funktionssymbole am linken Bildschirmrand innerhalb einer Palette aufgeführt. Die Palette am unteren Bildrand enthält unterschiedliche Farben. Am oberen Rand der Arbeitsfläche sind einige Pull-Down-Menüs aufgeführt, wie sie auch bei Programmen wie WORD zu finden sind. Es handelt sich bei PAINT um ein Programm, das nur eine Ebene (Layer) aufweist. Das führt dazu, dass alle Elemente auf der Arbeitsfläche verschmelzen. Wenn Sie also zum Beispiel mehrere einzelne Bilder (zum Beispiel Figuren aus dem Internet) auf der Arbeitsfläche übereinander legen, können Sie diese nicht mehr selektiv anklicken und bewegen, sondern müssen Sie mit dem Auswahl- Tool auswählen. So wird allerdings auch der Hintergrund ausgewählt (beim Verschieben der Auswahl wird das „hintere“ Bild dadurch gelöscht). © 2011, LO Lehrer-Online GmbH Autorin: Anja Mohr Beim Arbeiten mit fremdem Bildmaterial müssen Sie auf die Urheberrechte achten. -

WORKSHEET of STD 3Rd
WORKSHEET of STD 3rd Q1 MCQS 1. Which option will you choose to save your drawing (a) Edit (b) (c) Save/Save As (d) Copy 2. With which tool in the toolbox, you will be able to draw a curve (a) (b) (c) (d) 3. With which tool in the toolbox, you will be able to select your drawing. (a) (b) (c) (d) 4. With which tool in the toolbox, you will be able to draw this figure (a) Airbrush (b) Line Tool (c) Brush Tool (d) Pencil Tool 5. To close the window, on which button do we click. (a) (b) (c) (d) none of these 6. Which bar allows us to view the unseen part of the Paint Window? (a) Scroll bar (b) Menu bar (c) Tool bar (d) Title bar 7. Which tool is used to draw a curve of the desired shape? (a) Pick colour (b) Curve tool (c) Select tool (d) Line tool 8. Which tool is used to draw circles? (a) Pencil (b) Circle (c) Line (d) Polygon 9. To save anything in the computer you have to click on the option in the menu bar? (a) File (b) Save (c) Output (d) None 10. The ____________ helps the computer to remember many things. A) memory B) CPU C) CD D) Monitor 11. Which of the following is not an output device? A) Printer B) Speaker C) Scanner D) Monitor 12. Which of the following is not an input device? A) Joystick B) Plotter C) Keyboard D) Mouse 13. Which of the following is a storage device? A) Floppy Disk B) CD-ROM C) Pen drive D) All of these 14. -

3.3 File Explorer and Computer
Understanding Computer Applications UNIT 3 FILE EXPLORER AND APPLICATIONS Structure 3.1 Introduction 3.2 Objectives 3.3 File Explorer and Computer 3.4 Windows Applications 3.4.1 Notepad 3.4.2 Paint & Paint 3D 3.4.3 Character Map 3.4.4 Calculator 3.4.5 WordPad 3.5 Windows Administrative Tools 3.6 Let Us Sum Up 3.7 Check Your Progress Exercise 3.8 Answers to Check Your Progress Exercise 3.1 INTRODUCTION In this unit we will look at advanced features of Windows 2010 operating system which includes management of files and folders using file explorer. We will also look at windows applications such as Notepad, Calculator, and WordPad etc. and finally we will describe about Windows Administrative Tools. 3.2 OBJECTIVES After going through this unit, you will be able to: manage files and folders using file explorer; change the Appearance of Items in a Folder; printing Files; and enumerate usage of windows administrative tools for defragmentation, Cleanup of files and folders. 3.3 FILE EXPLORER AND COMPUTER File Explorer previously known as Windows Explorer, can be used for a variety of tasks. In addition to management and organization of files and folders, it can also be used to view and manage the resources of your computer such as internal storage, attached storage, and optical drives. In File Explorer or Computer, you can see both list folders on the computer as shown in Figures 3.1 and 3.2. 34 File Explorer and Applications Fig. 3.1: File Explorer Fig. 3.2: This PC or Computer Here are three ways to open the File Explorer: Select the Start button and select ‘Windows System’and from the resultant list select File Explore. -

Mapscan for Windows: Automatic Map Data Entry Software
Department for Economic and Social Affairs - Statistics Division, Software and Support for Population Activities, INT/96/P74 MapScan for Windows Software Package for Automatic Map Data Entry User’s Guide and Reference Manual asdf United Nations New York, 1998 NOTE The United Nations makes no warranty or representation, either expressed or implied, with respect to this software or documentation, including their quality, performance, merchandability, or fitness for a particular purpose. The user of MapScan for Windows assumes the entire risk as to the quality and performance of this software and documentation. The United Nations further reserves the right to make changes to the specifications of this software and documentation without obligation to notify any person or organization of such changes. Because software is inherently complex and may not be completely free of errors, the user is advised to verify his or her work. In no event will the United Nations or anyone else who has been involved in the creation or delivery of this software be liable for direct, indirect, special, incidental, or consequential damages arising out of the use or inability to use this software or documentation, even if advised of the possibility of such damages. In particular, the United Nations is not responsible for any programs or data stored or used with MapScan for Windows, including the costs of recovering such programs or data. Although this volume has been prepared with all possible care, there may be errors or omissions. It would be appreciated if readers who encounter important errors or omissions will bring them to the attention of the United Nations Statistics Division. -

Comment Cards (Version 0.2) for Windows ------Heriot-Watt University
--- Comment Cards (Version 0.2) for Windows --- --- Heriot-Watt University --- 1. Introduction Comment Cards is a simple evaluation program, intended for use with children and teachers. Teachers can design their own Comment Cards with a variety of headings and questions, and pupils can then fill out these Comment Cards on the computer. Teachers can elect whether each question should be answered by writing a response, giving a rating out of 5, providing a piece of supporting evidence, or some combination of the three. Once the Comment Card has been filled in, teachers and pupils can add their own comments on what's been written. Comment Cards are specifically designed to evaluate video games children have created (with Adventure Author and Neverwinter Nights 2 software). However, they can be used to evaluate a variety of different topics. See http://judyrobertson.typepad.com/adventure_author/about-adventure-author.html for more details on Adventure Author. Comment Cards is free software. 2. Installation Double click the file CommentCardsSetup.exe to install the software. ** IMPORTANT ** You must have .NET Framework 3.5 installed in order to run this product. Copy and paste the following link into your browser: http://www.microsoft.com/downloads/details.aspx?FamilyID=333325FD-AE52-4E35-B531-508D977D32A 6&displaylang=en Follow the instructions on this page to install .NET Framework 3.5. 3. How to use 3.1 Launching To launch the program, double-click the Comment Cards shortcut on your desktop, or click the shortcut in the Start Menu. The shortcut icon looks like a pen writing on a document. -

XP Tipsheet.Qx
TechTV TechTV’S Windows XP Tips TechTV brings you the flavor and charisma of their network with TechTV's Microsoft® Windows® XP for Home Users—your guide to Windows XP fundamentals. We've boiled down some of the book's best tips right here to help you master Windows XP keyboard shortcuts, download photos, speed up your workflow, watch DivX movies, customize your browser, and more! By Michael Miller and TechTV Secrets of the Windows Masters Constant Use of the Run Box By Morgan Webb, Associate Producer of The Screen Savers Not only do the masters know what Run does, they use it to do everything from opening programs and documents to configur- There are subtle ways to tell the humble Windows user from the ing their systems. With even the youngest among us typing 70 practiced Windows master. For one, the Windows master is words per minute, a couple flicks of the fingers are quicker than familiar with a variety of slick keyboard shortcuts that make the drags and clicks. mouse seem like a comparatively clumsy instrument. Keyboard Some common shortcuts for programs (there may be some slight shortcuts are always quicker than a reach for the mouse, and variations between operating systems and individual computers): the more obscure shortcuts you know, the higher your mastery of the art of Windows. Run Box Shortcut Program winword Microsoft Word F6 iexplore Internet Explorer In the fast-paced world of Internet surfing, there is no time to notepad Notepad drag the mouse all the way up to the address bar when you calc Windows calculator want to leave a page. -

Introduction 1 to Windows GUI
Introduction 1 to Windows GUI Yes Students, Dear Teachei, We want to learn about the We Shall explore Desktop and Windows Accessories in this Desktop and other useful programs under Accessories chapter. in Windows. Dear Children, When you switch on the computer, which software loads very first on its own? The operating system! Yes, operating system loads on the computer as soon as we switch it on. Loading of operating system in computer's memory is called booting. MacOS etc. There are various operating systems namely Windows, Linux, We are using Windows operating system, so when you switch on the computer, Windows is seen on the monitor. Operating System work on the computer An Operating System is a software that helps us to use or and makes system. It manages and controls the different parts of a computer system and the us. them work together. It acts as an interface between the computer various of operating We click on various options to do our work. There are types IBM-DOS, Windows systems. Some examples of operating system are MS-DOS, 95, Windows XP, Windows 7, Windows 10, Mac OS, Linux etc. MS Windows The MS Windows is a popular operating system (OS). It was developed by Microsot Corporation, USA. There are various versions of Windows namely Windows 95, Windows XP, VWindows 7, Windows 8, Windows 10 etc. 4 Vindows displays a MS Graphical User Interface offvarious graphical parts like (GUl) which is easy to use. made Start button, GUl is icons, menus, and task bar etc. this chapter, we shall learn about Windows7. -

Keyboard Shortcuts for Microsoft Paint ~ Easy Guide!!
12/23/2020 Keyboard Shortcuts for Microsoft Paint ~ Easy Guide!! Shortcut Buzz Menu Keyboard Shortcuts For Microsoft Paint ~ Easy Guide!! December 23, 2020 by Katharine Bernd Microsoft Paint is an integral image processing software and graphics editor that has been included with all versions of Microsoft Windows. It is very simple and useful for simple image operations. Here, we will describe the list of keyboard shortcuts available for Microsoft Paint. Let’s see them below!! Microsoft Paint Last updated on Dec 23, 2020. Download Microsoft Paint Shortcuts for Ofine Study Here: Microsoft Paint.pdf Powers of Ctrl Shortcuts: Shortcut Function https://shortcutbuzz.com/keyboard-shortcuts-microsoft-paint/ 1/10 12/23/2020 Keyboard Shortcuts for Microsoft Paint ~ Easy Guide!! Shortcut Function It is used to select the entire Ctrl + A canvas This shortcut key will help to copy Ctrl + C the selected area Ctrl + X It helps to cut the selected area This key will paste the clipboard Ctrl + V data Ctrl + Z Helps to Undo the last action Ctrl + Y This key is used for Redo action It shows the properties of the Ctrl + E image Ctrl + G This key will toggle grid lines Ctrl + P Helps to print the picture This shortcut key will show or hide Ctrl + R the ruler https://shortcutbuzz.com/keyboard-shortcuts-microsoft-paint/ 2/10 12/23/2020 Keyboard Shortcuts for Microsoft Paint ~ Easy Guide!! Shortcut Function Helps to open the resize and skew Ctrl + W dialog box Ctrl + N This key will create a new picture Ctrl + O It will open a picture Helps to save the changes -

CALICO Software Review
CALICO Software Review CALICO Journal, Volume 21 Number 2, pp. 458-469 VTrain 4.0 (Vocabulary Trainer) Olaf Böhlke - Creighton University Product at a glance Product type Multimedia Drill & Practice authoring tool; Multimedia Drill & Practice vocabulary training Language Authoring program Version 4 has English, German, and Spanish interface; Exercises/dictionaries can be created in almost any language. Free dictionaries can be downloaded from VTrain's website in more than 40 languages. Level Authoring level suitable for computer users at any level, contents can be created for any subject at any level; Training mode interface suitable for adolescents and adults at any level. Activities Drill & practice. Supports multimedia. Paired- associate items, multiple choice items, sentence- completion items, short-answer items. Media Format Web download of program and dictionaries Operating VTrain 4.0 for 95/98/ME/NT4/2000/XP (Service System: Pack required for Windows 98 First Edition) Windows only VTrain 1.6 in German for Windows 3.1 & 3.11 Hardware IBM-compatible 386+ requirements Faster processor recommended for 1000+ PC flashcard decks and multimedia. Optional printer to print cutout flashcards or vocabulary lists. RAM 4 MB RAM Hard Disk Space 8 MB for program, more for additional flashcard decks. Sound SoundBlaster compatible sound card, optional microphone Video SVGA video card, 24-bit recommended Supplementary Free WClip available soon: Software formerlyClip2VTrain (copy&paste program to clip vocabulary and export it into VTrainwhen authoring a flashcard deck) On-line Help File has User's Guide and step-by-step Documentation Getting Started Guide, Tip-of-the-day at startup, Context-sensitive help, and Clue Cards.