Typographic Terms
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Download Fedra Sans Bold
Download fedra sans bold click here to download Download Fedra Sans Std Bold For Free, View Sample Text, Rating And More On www.doorway.ru Download Fedra Sans Bold For Free, View Sample Text, Rating And More On www.doorway.ru Download Fedra Sans Expert Bold For Free, View Sample Text, Rating And More On www.doorway.ru Download Fedra Sans SC Bold For Free, View Sample Text, Rating And More On www.doorway.ru Download fedra sans std bold font with bold style. Download free fonts for Mac, Windows and Linux. All fonts are in TrueType format. Download fedra sans std bold font for Windows, Linux and Mac free at www.doorway.ru - database of around free OpenType and TrueType. Fedra Sans Book ItalicMacromedia Fontographer 4. 1 Fedra Sans Book ItalicFedra Sans Book ItalicMacromedia Fontographer 4. 1 Fedra Sans Pro-Bold. Download OTF. Similar. Fedra Sans Pro-Bold Italic · Fedra Sans Pro Light Light · Fedra Sans Pro Normal Normal · Fedra Sans Pro-Book. Fedra Sans was originally commissioned by Paris-based Ruedi Baur Integral Design and developed as a corporate font for Bayerische Rück, a German. Fedra Sans: Fedra Sans is a contemporary sans serif, highly legible, font Fedra Sans Medium Italic px Fedra Sans Bold Italic px . Is there any reason to make new fonts when there are so many already available for downloading? Fedra Sans is a typeface designed by Peter Bil'ak, and is available for Desktop. Try, buy and download these fonts now! Bold SC Italic. Büroflächen. Bold TF. Font Fedra Sans Std Normal font download free at www.doorway.ru, the largest collection of cool fonts for Fedra Sans Std Bold Italic font. -

Art, Philosophy, and the Philosophy Of
NATIONAL E N D O W M E N T FOR THE HUMANITIES VOLUME 4 NUMBER 1 FEBRUARY 1983 Humanities Art, Philosophy, and the Philosophy of Art period of Abstract Expressionism, ward behavior might be indistin when decisions for or against The guishable between the two. In all these Image were fraught with an almost cases one must seek the differences religious agony, the crass and casual outside the juxtaposed and puzzling use of tacky images by the new examples, and this is no less the case artists seemed irreverent and juve when seeking to account for the dif nile. But the Warhol show raised a ferences between works of art and question which was intoxicating and mere real things which happen immediately philosophical, namely exactly to resemble them. why were his boxes works of art This problem could have been while the almost indistinguishable raised at any time, and not just with utilitarian cartons were merely con the somewhat minimal sorts of tainers for soap pads? Certainly the works one might suspect the Brillo minor observable differences could Boxes to be. It was always conceiva not ground as grand a distinction as ble that exact counterparts to the that between Art and Reality! most prized and revered works of BY ARTHUR C. DANTO A philosophical question arises art could have come about in ways Not very many years ago, whenever we have two objects inconsistent with their being works aesthetics—understood as the phi which seem in every relevant par at all, though no observable differ losophy of art—was regarded as the ticular to be alike, but which belong ences could be found. -

Roundabout Planning, Design, and Operations Manual
Roundabout Planning, Design, and Operations Manual December 2015 Alabama Department of Transportation ROUNDABOUT PLANNING, DESIGN, AND OPERATIONS MANUAL December 2015 Prepared by: The University Transportation Center for of Alabama Steven L. Jones, Ph.D. Abdulai Abdul Majeed Steering Committee Tim Barnett, P.E., ALDOT Office of Safety Operations Stuart Manson, P.E., ALDOT Office of Safety Operations Sonya Baker, ALDOT Office of Safety Operations Stacey Glass, P.E., ALDOT Maintenance Stan Biddick, ALDOT Design Bryan Fair, ALDOT Planning Steve Walker, P.E., ALDOT R.O.W. Vince Calametti, P.E., ALDOT 9th Division James Brown, P.E., ALDOT 2nd Division James Foster, P.E., Mobile County Clint Andrews, Federal Highway Administration Blair Perry, P.E., Gresham Smith & Partners Howard McCulloch, P.E., NE Roundabouts DISCLAIMER This manual provides guidelines and recommended practices for planning and designing roundabouts in the State of Alabama. This manual cannot address or anticipate all possible field conditions that will affect a roundabout design. It remains the ultimate responsibility of the design engineer to ensure that a design is appropriate for prevailing traffic and field conditions. TABLE OF CONTENTS 1. Introduction 1.1. Purpose ...................................................................................................... 1-5 1.2. Scope and Organization ............................................................................... 1-7 1.3. Limitations ................................................................................................... -

End-Of-Line Hyphenation of Chemical Names (IUPAC Provisional
Pure Appl. Chem. 2020; aop IUPAC Recommendations Albert J. Dijkstra*, Karl-Heinz Hellwich, Richard M. Hartshorn, Jan Reedijk and Erik Szabó End-of-line hyphenation of chemical names (IUPAC Provisional Recommendations) https://doi.org/10.1515/pac-2019-1005 Received October 16, 2019; accepted January 21, 2020 Abstract: Chemical names and in particular systematic chemical names can be so long that, when a manu- script is printed, they have to be hyphenated/divided at the end of a line. Many systematic names already contain hyphens, but sometimes not in a suitable division position. In some cases, using these hyphens as end-of-line divisions can lead to illogical divisions in print, as can also happen when hyphens are added arbi- trarily without considering the ‘chemical’ context. The present document provides recommendations and guidelines for authors of chemical manuscripts, their publishers and editors, on where to divide chemical names at the end of a line and instructions on how to avoid these names being divided at illogical places as often suggested by desk dictionaries. Instead, readability and chemical sense should prevail when authors insert optional hyphens. Accordingly, the software used to convert electronic manuscripts to print can now be programmed to avoid illogical end-of-line hyphenation and thereby save the author much time and annoy- ance when proofreading. The recommendations also allow readers of the printed article to determine which end-of-line hyphens are an integral part of the name and should not be deleted when ‘undividing’ the name. These recommendations may also prove useful in languages other than English. -

Multimedia Foundations Glossary of Terms Chapter 8 – Text
Multimedia Foundations Glossary of Terms Chapter 8 – Text Ascender Any part of a lowercase character that extends above the x-height, such as in the vertical stem of the letter b or h. Baseline And imaginary plane where the bottom edge of each character’s main body rests. Baseline Shift Refers to shifting the base of certain characters (up or down) to a new position. Capline An imaginary line denoting the tops of uppercase letters. Counter The enclosed or partially enclosed open area in letters such as O and G. Descender Any part of a character that extends below the baseline; such as in the bottom stroke of a y or p. Flush Left The alignment of text along a common left-edged line. Font Family A collection of related fonts – all of the bolds, italics, and so forth, in their various sizes. Gridline A matrix of evenly spaced vertical and horizontal lines that are superimposed overtop of the design window as a visual aid for aligning objects. Justification The term used when both the left and right edges of a paragraph are vertically aligned. Kerning A technique that selectively varies the amount of space between a single pair of letters and accounts for letter shape; allowing letters like A and V to extend into one another’s virtual blocks. Leading A term used to define the amount of space between vertically adjacent lines of text. Legibility Refers to a typeface’s characteristics and can change depending on font size. The more legible a typeface, the easier it is at a glance to distinguish and identify letters, numbers, and symbols. -

Paratext in Bible Translations with Special Reference to Selected Bible Translations Into Beninese Languages
DigitalResources SIL eBook 58 ® Paratext in Bible Translations with Special Reference to Selected Bible Translations into Beninese Languages Geerhard Kloppenburg Paratext in Bible Translations with Special Reference to Selected Bible Translations into Beninese Languages Geerhard Kloppenburg SIL International® 2013 SIL e-Books 58 2013 SIL International® ISSN: 1934-2470 Fair-Use Policy: Books published in the SIL e-Books (SILEB) series are intended for scholarly research and educational use. You may make copies of these publications for research or instructional purposes free of charge (within fair-use guidelines) and without further permission. Republication or commercial use of SILEB or the documents contained therein is expressly prohibited without the written consent of the copyright holder(s). Editor-in-Chief Mike Cahill Compositor Margaret González VRIJE UNIVERSITEIT AMSTERDAM PARATEXT IN BIBLE TRANSLATIONS WITH SPECIAL REFERENCE TO SELECTED BIBLE TRANSLATIONS INTO BENINESE LANGUAGES THESIS MASTER IN LINGUISTICS (BIBLE TRANSLATION) THESIS ADVISOR: DR. L.J. DE VRIES GEERHARD KLOPPENBURG 2006 TABLE OF CONTENTS 1. INTRODUCTION.................................................................................................................. 3 1.1 The phenomenon of paratext............................................................................................ 3 1.2 The purpose of this study ................................................................................................. 5 2. PARATEXT: DEFINITION AND DESCRIPTION............................................................. -

Dissertation Body Text FINAL SUBMISSION VERSION
UCLA UCLA Electronic Theses and Dissertations Title Openness to the Development of the Relationship: A Theory of Close Relationships Permalink https://escholarship.org/uc/item/2030n6jk Author Page, Emily Publication Date 2021 Peer reviewed|Thesis/dissertation eScholarship.org Powered by the California Digital Library University of California UNIVERSITY OF CALIFORNIA Los Angeles Openness to the Development of the Relationship: A Theory of Close Relationships A dissertation submitted in partial satisfaction of the requirements for the degree of Doctor of Philosophy in Philosophy by Emily Page 2021 © Copyright by Emily Page 2021 ABSTRACT OF THE DISSERTATION Openness to the Development of the Relationship: A Theory of Close Relationships by Emily Page Doctor of Philosophy in Philosophy University of California, Los Angeles, 2021 Professor Alexander Jacob Julius, Chair In a word, this dissertation is about friendship. I begin by raising a problem related to one traditionally found within some of the philosophical literature regarding moral egalitarianism: that of partiality and friendship, except that I raise the issue of partiality within the context of one’s close relationships. From here I propose a solution to the problem based on understanding a close relationship as one in which friends possess the attitude of openness to the development of the relationship. The remainder of the dissertation is concerned with elaborating upon and explaining this conception of friendship and its consequences. In the course of doing this I propose a theory of the self and how we relate to one another, consider the importance of the psychophysical self, explore the notion of mutual recognition, reflect on relationship’s end, and, finally, explore the connections between friendship and play. -

NYU School of Law Outline: Trademarks, Barton Beebe
NYU School of Law Outline: Trademarks, Barton Beebe Will Frank (Class of 2011) Fall Semester, 2009 Contents 1 Introduction to Trademark and Unfair Competition Law 3 1.1 Sources and Nature of Rights . 4 1.2 The Nature of Unfair Competition Law . 4 1.3 Purposes of Trademark Law . 4 1.4 The Lanham Act . 5 2 Distinctiveness 6 2.1 The Spectrum of Distinctiveness . 7 2.2 Descriptiveness and Secondary Meaning . 7 2.3 Generic Terms . 8 2.4 Distinctiveness of Nonverbal Identifiers (Logos, Packages, Prod- uct Design, Colors) . 9 2.4.1 Different Tests/Standards? . 9 2.4.2 Expanding the Types of Nonverbal Marks . 9 2.4.3 The Design/Packaging Distinction . 10 2.4.4 Trade Dress Protection After Wal-Mart . 10 2.5 The Edge of Protection: Subject Matter Exclusions? . 12 2.5.1 Exotic Source-Identifiers . 12 2.6 Review . 12 3 Functionality 13 3.1 The Concept . 14 3.2 The Scope of the Doctrine . 15 3.3 The Modern Approach . 15 3.4 Post-TrafFix Devices Applications . 17 4 Use 18 4.1 As a Jurisdictional Prerequisite . 18 4.2 As a Prerequisite for Acquiring Rights . 18 4.2.1 Actual Use . 18 4.2.2 Constructive Use . 19 1 4.3 \Surrogate" Uses . 20 4.3.1 By Affiliates . 20 4.4 The Public as Surrogate . 20 4.5 Loss of Rights . 21 4.5.1 Abandonment Through Non-Use . 21 4.5.2 Abandonment Through Failure to Control Use . 21 5 Registration 22 5.1 The Registration Process . 22 5.1.1 Overview . -

National Rappel Operations Guide
National Rappel Operations Guide 2019 NATIONAL RAPPEL OPERATIONS GUIDE USDA FOREST SERVICE National Rappel Operations Guide i Page Intentionally Left Blank National Rappel Operations Guide ii Table of Contents Table of Contents ..........................................................................................................................ii USDA Forest Service - National Rappel Operations Guide Approval .............................................. iv USDA Forest Service - National Rappel Operations Guide Overview ............................................... vi USDA Forest Service Helicopter Rappel Mission Statement ........................................................ viii NROG Revision Summary ............................................................................................................... x Introduction ...................................................................................................... 1—1 Administration .................................................................................................. 2—1 Rappel Position Standards ................................................................................. 2—6 Rappel and Cargo Letdown Equipment .............................................................. 4—1 Rappel and Cargo Letdown Operations .............................................................. 5—1 Rappel and Cargo Operations Emergency Procedures ........................................ 6—1 Documentation ................................................................................................ -

Optical Character Recognition - a Combined ANN/HMM Approach
Optical Character Recognition - A Combined ANN/HMM Approach Dissertation submitted to the Department of Computer Science Technical University of Kaiserslautern for the fulfillment of the requirements for the doctoral degree Doctor of Engineering (Dr.-Ing.) by Sheikh Faisal Rashid Dean: Prof. Dr. Klaus Schneider Thesis supervisors: Prof. Dr. Thomas Breuel, TU Kaiserslautern Prof. Dr. Andreas Dengel, TU Kaiserslautern Chair of supervisory committee: Prof. Dr. Karsten Berns, TU Kaiserslautern Kaiserslautern, 11 July, 2014 D 386 Abstract Optical character recognition (OCR) of machine printed text is ubiquitously considered as a solved problem. However, error free OCR of degraded (broken and merged) and noisy text is still challenging for modern OCR systems. OCR of degraded text with high accuracy is very important due to many applications in business, industry and large scale document digitization projects. This thesis presents a new OCR method for degraded text recognition by introducing a combined ANN/HMM OCR approach. The approach provides significantly better performance in comparison with state-of-the-art HMM based OCR methods and existing open source OCR systems. In addition, the thesis introduces novel applications of ANNs and HMMs for document image preprocessing and recognition of low resolution text. Furthermore, the thesis provides psychophysical experiments to determine the effect of letter permutation in visual word recognition of Latin and Cursive script languages. HMMs and ANNs are widely employed pattern recognition paradigms and have been used in numerous pattern classification problems. This work presents a simple and novel method for combining the HMMs and ANNs in application to segmentation free OCR of degraded text. HMMs and ANNs are powerful pattern recognition strategies and their combination is interesting to improve current state-of-the-art research in OCR. -

Cap Height Body X-Height Crossbar Terminal Counter Bowl Stroke Loop
Cap Height Body X-height -height is the distance between the -Cap height refers to the height of a -In typography, the body height baseline of a line of type and tops capital letter above the baseline for refers to the distance between the of the main body of lower case a particular typeface top of the tallest letterform to the letters (i.e. excluding ascenders or bottom of the lowest one. descenders). Crossbar Terminal Counter -In typography, the terminal is a In typography, the enclosed or par- The (usually) horizontal stroke type of curve. Many sources con- tially enclosed circular or curved across the middle of uppercase A sider a terminal to be just the end negative space (white space) of and H. It CONNECTS the ends and (straight or curved) of any stroke some letters such as d, o, and s is not cross over them. that doesn’t include a serif the counter. Bowl Stroke Loop -In typography, it is the curved part -Stroke of a letter are the lines that of a letter that encloses the circular make up the character. Strokes may A curving or doubling of a line so or curved parts (counter) of some be straight, as k,l,v,w,x,z or curved. as to form a closed or partly open letters such as d, b, o, D, and B is Other letter parts such as bars, curve within itself through which the bowl. arms, stems, and bowls are collec- another line can be passed or into tively referred to as the strokes that which a hook may be hooked make up a letterform Ascender Baseline Descnder In typography, the upward vertical Lowercases that extends or stem on some lowercase letters, such In typography, the baseline descends below the baselines as h and b, that extends above the is the imaginary line upon is the descender x-height is the ascender. -

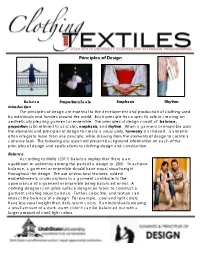
Principles of Design
Principles of Design Balance Proportion/Scale Emphasis Rhythm Introduction The principles of design are essential to the development and production of clothing used by individuals and families around the world. Each principle has a specific role in creating an aesthetically pleasing garment or ensemble. The principles of design consist of: balance, proportion (also referred to as scale), emphasis, and rhythm. When a garment or ensemble uses the elements and principles of design to create a visual unity, harmony is achieved. Garments often integrate more than one principle, while drawing from the elements of design to create a cohesive look. The following discussion will present background information on each of the principles of design and applications to clothing design and construction. Balance According to Wolfe (2011) balance implies that there is an equilibrium or uniformity among the parts of a design (p. 205). To achieve balance, a garment or ensemble should have equal visual weight throughout the design. The use of structural features, added embellishments, or decorations to a garment contribute to the appearance of a garment or ensemble being balanced or not. A clothing designer can utilize surface designs on fabric to construct a garment creating visual balance. Further, color, line, and texture can impact the balance of a design. For example, cool and light colors have less visual weight than dark, warm colors. If an individual is wearing a small amount of a dark, warm color it can be balanced out with a larger amount of cool, light colors. Balance used in clothing design can be categorized into two groups: Formal and Informal Balance.