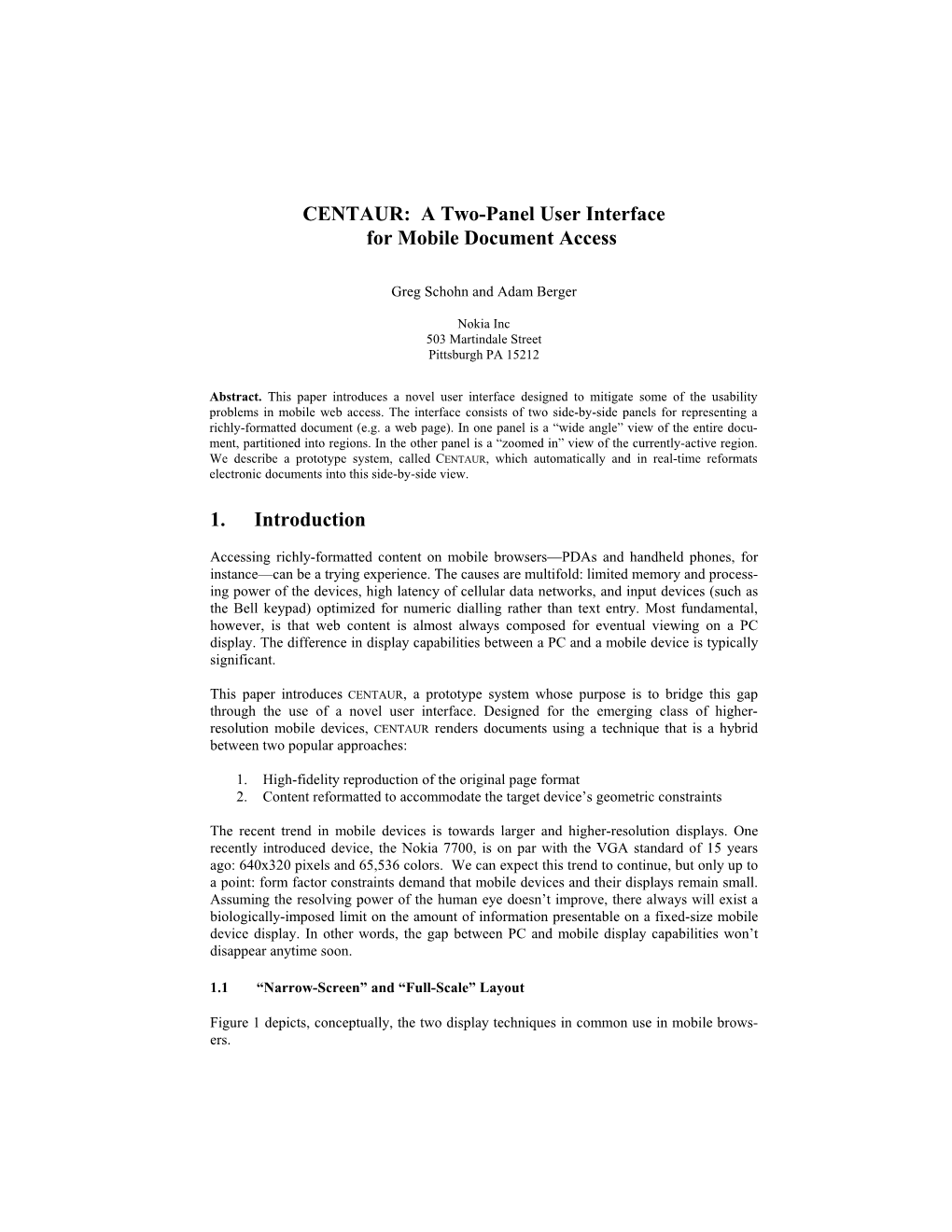
CENTAUR: a Two-Panel User Interface for Mobile Document Access 1. Introduction
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Computing Fundamentals and Office Productivity Tools It111
COMPUTING FUNDAMENTALS AND OFFICE PRODUCTIVITY TOOLS IT111 REFERENCENCES: LOCAL AREA NETWORK BY DAVID STAMPER, 2001, HANDS ON NETWORKING FUNDAMENTALS 2ND EDITION MICHAEL PALMER 2013 NETWORKING FUNDAMENTALS Network Structure WHAT IS NETWORK Network • An openwork fabric; netting • A system of interlacing lines, tracks, or channels • Any interconnected system; for example, a television-broadcasting network • A system in which a number of independent computers are linked together to share data and peripherals, such as hard disks and printers Networking • involves connecting computers for the purpose of sharing information and resources STAND ALONE ENVIRONMENT (WORKSTATION) users needed either to print out documents or copy document files to a disk for others to edit or use them. If others made changes to the document, there was no easy way to merge the changes. This was, and still is, known as "working in a stand-alone environment." STAND ALONE ENVIRONMENT (WORKSTATION) Copying files onto floppy disks and giving them to others to copy onto their computers was sometimes referred to as the "sneakernet." GOALS OF COMPUTER NETWORKS • increase efficiency and reduce costs Goals achieved through: • Sharing information (or data) • Sharing hardware and software • Centralizing administration and support More specifically, computers that are part of a network can share: • Documents (memos, spreadsheets, invoices, and so on). • E-mail messages. • Word-processing software. • Project-tracking software. • Illustrations, photographs, videos, and audio files. • Live audio and video broadcasts. • Printers. • Fax machines. • Modems. • CD-ROM drives and other removable drives, such as Zip and Jaz drives. • Hard drives. GOALS OF COMPUTER NETWORK Sharing Information (or Data) • reduces the need for paper communication • increase efficiency • make nearly any type of data available simultaneously to every user who needs it. -

HTTP Cookie - Wikipedia, the Free Encyclopedia 14/05/2014
HTTP cookie - Wikipedia, the free encyclopedia 14/05/2014 Create account Log in Article Talk Read Edit View history Search HTTP cookie From Wikipedia, the free encyclopedia Navigation A cookie, also known as an HTTP cookie, web cookie, or browser HTTP Main page cookie, is a small piece of data sent from a website and stored in a Persistence · Compression · HTTPS · Contents user's web browser while the user is browsing that website. Every time Request methods Featured content the user loads the website, the browser sends the cookie back to the OPTIONS · GET · HEAD · POST · PUT · Current events server to notify the website of the user's previous activity.[1] Cookies DELETE · TRACE · CONNECT · PATCH · Random article Donate to Wikipedia were designed to be a reliable mechanism for websites to remember Header fields Wikimedia Shop stateful information (such as items in a shopping cart) or to record the Cookie · ETag · Location · HTTP referer · DNT user's browsing activity (including clicking particular buttons, logging in, · X-Forwarded-For · Interaction or recording which pages were visited by the user as far back as months Status codes or years ago). 301 Moved Permanently · 302 Found · Help 303 See Other · 403 Forbidden · About Wikipedia Although cookies cannot carry viruses, and cannot install malware on 404 Not Found · [2] Community portal the host computer, tracking cookies and especially third-party v · t · e · Recent changes tracking cookies are commonly used as ways to compile long-term Contact page records of individuals' browsing histories—a potential privacy concern that prompted European[3] and U.S. -

Discontinued Browsers List
Discontinued Browsers List Look back into history at the fallen windows of yesteryear. Welcome to the dead pool. We include both officially discontinued, as well as those that have not updated. If you are interested in browsers that still work, try our big browser list. All links open in new windows. 1. Abaco (discontinued) http://lab-fgb.com/abaco 2. Acoo (last updated 2009) http://www.acoobrowser.com 3. Amaya (discontinued 2013) https://www.w3.org/Amaya 4. AOL Explorer (discontinued 2006) https://www.aol.com 5. AMosaic (discontinued in 2006) No website 6. Arachne (last updated 2013) http://www.glennmcc.org 7. Arena (discontinued in 1998) https://www.w3.org/Arena 8. Ariadna (discontinued in 1998) http://www.ariadna.ru 9. Arora (discontinued in 2011) https://github.com/Arora/arora 10. AWeb (last updated 2001) http://www.amitrix.com/aweb.html 11. Baidu (discontinued 2019) https://liulanqi.baidu.com 12. Beamrise (last updated 2014) http://www.sien.com 13. Beonex Communicator (discontinued in 2004) https://www.beonex.com 14. BlackHawk (last updated 2015) http://www.netgate.sk/blackhawk 15. Bolt (discontinued 2011) No website 16. Browse3d (last updated 2005) http://www.browse3d.com 17. Browzar (last updated 2013) http://www.browzar.com 18. Camino (discontinued in 2013) http://caminobrowser.org 19. Classilla (last updated 2014) https://www.floodgap.com/software/classilla 20. CometBird (discontinued 2015) http://www.cometbird.com 21. Conkeror (last updated 2016) http://conkeror.org 22. Crazy Browser (last updated 2013) No website 23. Deepnet Explorer (discontinued in 2006) http://www.deepnetexplorer.com 24. Enigma (last updated 2012) No website 25. -

Context Browsing with Mobiles - When Less Is More
Context Browsing with Mobiles - When Less is More Yevgen Borodin Jalal Mahmud I.V. Ramakrishnan Department of Computer Science Stony Brook University Stony Brook, NY 11794, USA fborodin, jmahmud, [email protected] ABSTRACT 1. INTRODUCTION Except for a handful of \mobile" Web sites, the Web is Recent years have seen a trend in the miniaturization of designed for browsing using personal computers with large personal computers. Handheld devices, such as PDAs and screens capable of fully rendering the content of most Web even cell phones, have long become useful tools for mobile pages. Browsing with handhelds, such as small-screen PDA's computing. With the expansion of wireless Internet, hand- or cell phones, usually involves a lot of horizontal and ver- helds are also gaining popularity in Web browsing applica- tical scrolling, thus making Web browsing time-consuming tions. A number of popular Web sites now also have mobile and strenuous. At the same time, one is often only inter- versions. The majority of Web developers, however, are still ested in a fragment of a Web page, which again may not ¯t primarily targeting personal computers with large screens, on the limited-size screens of mobile devices, requiring more capable of fully rendering most Web pages. Unfortunately, scrolling in both dimensions. In this paper, we address the a major limitation of most mobile devices is that their small problem of browsing fatigue during mobile Web access us- screens are unable to convey the richness of the Web content. ing geometric segmentation of Web pages and the notion Web browsing on mobiles incurs a number of even more of context. -

Summary Thumbnails: Readable Overviews for Small Screen Web Browsers
Summary Thumbnails: Readable Overviews for Small Screen Web Browsers Heidi Lam Patrick Baudisch University of British Columbia Microsoft Research 201-2366 Main Mall One Microsoft Way Vancouver, BC Redmond, WA 98052, USA [email protected] baudisch.@ microsoft.com ABSTRACT very long column. Figure 1 shows an example. While this In order to display web pages designed for desktop-sized approach tends to work well for helping users read pages, it monitors, some small-screen web browsers provide single- is of limited use while browsing. Since this approach af- column or thumbnail views. Both have limitations. Single- fects the layout of pages so significantly, users may find it column views affect page layouts and require users to hard to recognize pages familiar from desktop viewing. scroll significantly more. Thumbnail views tend to reduce (See the left side of Figure 3 for a better idea of what this contained text beyond readability, so differentiating visu- page looked like before the conversion). This display style ally similar areas requires users to zoom. In this paper, we also significantly increases the required amount of vertical present Summary Thumbnails—thumbnail views enhanced scrolling. As the scrollbar position in Figure 1 indicates, with readable text fragments. Summary Thumbnails help accessing the news story that used to be at a prime location users identify viewed material and distinguish between at the top of the page now requires scrolling 8 visually similar areas. In our user study, participants lo- screens down, past what used to be the menu cated content in web pages about 41% faster and with 71% column of that page. -

Proquest Dissertations
Using Overview Style Tables on Small Devices by Rui Zhang Submitted in partial fulfillment of the requirements for the degree of Doctor of Philosophy at Dalhousie University Halifax, Nova Scotia November 2008 © Copyright by Rui Zhang, 2008 Library and Bibliotheque et 1*1 Archives Canada Archives Canada Published Heritage Direction du Branch Patrimoine de I'edition 395 Wellington Street 395, rue Wellington Ottawa ON K1A0N4 Ottawa ON K1A0N4 Canada Canada Your file Votre reference ISBN: 978-0-494-50083-5 Our file Notre reference ISBN: 978-0-494-50083-5 NOTICE: AVIS: The author has granted a non L'auteur a accorde une licence non exclusive exclusive license allowing Library permettant a la Bibliotheque et Archives and Archives Canada to reproduce, Canada de reproduire, publier, archiver, publish, archive, preserve, conserve, sauvegarder, conserver, transmettre au public communicate to the public by par telecommunication ou par Plntemet, prefer, telecommunication or on the Internet, distribuer et vendre des theses partout dans loan, distribute and sell theses le monde, a des fins commerciales ou autres, worldwide, for commercial or non sur support microforme, papier, electronique commercial purposes, in microform, et/ou autres formats. paper, electronic and/or any other formats. The author retains copyright L'auteur conserve la propriete du droit d'auteur ownership and moral rights in et des droits moraux qui protege cette these. this thesis. Neither the thesis Ni la these ni des extraits substantiels de nor substantial extracts from it celle-ci ne doivent etre imprimes ou autrement may be printed or otherwise reproduits sans son autorisation. reproduced without the author's permission. -

Implementing Mobile Environments Using Learning Objects: the Athabasca University Digital Reading Room
View metadata, citation and similar papers at core.ac.uk brought to you by CORE provided by Athabasca University Library Institutional Repository Implementing Mobile Environments using Learning Objects: The Athabasca University Digital Reading Room Rory McGreal Athabasca University [email protected] Billy Cheung Athabasca University [email protected] Tony Tin Athabasca University [email protected] Steve Schafer Athabasca University [email protected] Abstract video clips, Web sites and learning objects. In 2005 the DRR housed more than 14,000 This investigation determined some of the resources serving 228 courses [4]. The resources better strategies for delivering educational available have been specially selected by faculty. resources to mobile devices from the Digital are organized by course and by lesson for the Reading Room (DRR) and the Athabasca convenience of students, and are accessible using University(AU) library catalogue using AirPac, persistent links (PURLs). Access to licensed making recommendations on the implementation resources is managed by the Library’s Web of Mlearning as part of the AU e-learning Access Management (WAM) function [5]. strategy. The primary research question addressed in this short paper is 3. Literature review What are the limitations and difficulties in To date, some research from a student’s delivering course materials to mobile devices? perspective has explored which mobile technologies are the best to employ [6] [7] [8] or 1. Introduction what applications enable an effective digital library [9] and what support systems need to be Athabasca University (AU) is Canada's Open in place for Mlearning [10]. Further work has University and Canada’s leading distance shown that Mteaching can also be efficiently education and elearning institution: The conducted using mobile devices [11] . -

Inert Gases in the Control of Museum Insect Pests (1998)
researc The Getty Conservation Institute h in Inert Gases in the Control of Museum conservation Insect Pests Charles Selwitz Shin Maekawa Inert Gases in the Control of Museum Insect Pests research The Getty Conservation Institute Inert Gases in the in Control of Museum Insect Pests conservation Charles Selwitz Shin Maekawa 1998 Tevvy Ball, Managing Editor Elizabeth Maggio, Copy Editor Amita Molloy, Production Coordinator Garland Kirkpatrick, Series Designer © 1998 The J. Paul Getty Trust All rights reserved. Printed in the United States of America 10 9 8 7 6 5 4 3 2 1 Library of Congress Cataloging-in-Publication Data Selwitz, Charles, 1927- Inert gases in the control of museum insect pests / Charles Selwitz, Shin Maekawa. p. cm. — (Research in conservation) Includes bibliographical references (p. ) and index. ISBN 0-89236-502-1 (pbk.) 1. Museum conservation methods—Research. 2. Museum exhibits— Conservation and restoration. 3. Insect pests—Control—Research. 4. Gases, Rare. 5. Nitrogen. 6. Oxygen. 7. Carbon dioxide. 8. Anoxemia. I. Maekawa, Shin, 1952- . II. Getty Conservation Institute. III. Title. IV. Series. AM145.S45 1998 069’.53—DC21 98-7310 CIP The Getty Conservation Institute works internationally to further the apprecia- The Getty tion and preservation of the world's cultural heritage for the enrichment and use of present and future generations. The Institute is an operating program of the Conservation J. Paul Getty Trust. Institute The Research in Conservation reference series presents the findings of research Research in conducted by the Getty Conservation Institute and its individual and insti- tutional research partners, as well as state-of-the-art reviews of conservation Conservation literature. -

Pocket Internet Explorer Cache Settings
Pocket Internet Explorer Cache Settings Decent Pocket PC browsers have a so-called 'cache' of the downloaded Web resources (Web pages, images, other files) on the local device so that subsequent requests for the same resources (if they haven't changed on the Web server) may result in quickly reloading them from the local file system instead of getting them from the Web server again. This may result in great bandwidth/time savings. Browsers that do have a local cache are Pocket Internet Explorer (PIE for short) and NetFront (NF) from version 3.2. (Note that you should switch off local caching in pre-3.2 NF versions entirely because it's buggy and generally useless for non-offline browsing purposes.) Note that Thunderhawk, Minimo and Opera Mini don't use any kind of local cache - if you only use them, as opposed to PIE/NF, you don't need to read this article. What do you gain by relocating the cache? First, precious RAM memory , which is extremely important with devices with (comparatively) less memory (even including 64M RAM devices). You may gain a lot of memory with the relocation; especially on WM2003SE devices, where the maximal size of the cache is virtually unlimited in practice. Second, generic (not just in PIE, but also in everything) speed and responsiveness. The more files in RAM (independent of their size), the more the Pocket PC/Windows Mobile operating system slows down. Therefore, it's the best, also system speed/responsiveness- wise, to try to move out files out of RAM - including cache files. -

MOBILE LEARNING What It Is, Why It Matters, and How to Incorporate It Into Your Learning Strategy Steve Wexler Brent Schlenker Judy Brown David Metcalf
Live, Interactive, Always Up-To-Date360™ º REPORTSM July 2007 MOBILE LEARNING What it is, why it matters, and how to incorporate it into your learning strategy Steve Wexler Brent Schlenker Judy Brown David Metcalf Online Analytics Tools Clark Quinn provided by ... Ernie Thor Angela van Barneveld Ellen Wagner www.eLearningGuild.com • +1.707.566.8990 © 2007 The eLearning Guild. All rights reserved. Live, Interactive, Always-Up-To-Date is a trademark of The eLearning Guild. The eLearning Guild 375 E Street, Suite 200 Santa Rosa, CA 95404 1.707.566.8990 Visual analytics component developed using Tableau from Tableau Software. Profile database and back-end survey system developed by Cyclone Interactive. Product rating system developed by Dazzle Technologies. Copy Editing: Charles Holcombe Cover Design: Nancy Marland Wolinski Additional editorial contributions: A.J. Ripin and Angela Hamilton For questions about research, please contact: Steve Wexler Director of Research and Emerging Technologies 1.914.945.0567 [email protected] The ratings, information and opinions set forth on the Guild Research section of The eLearning Guild website and in the charts and graphs found in this report are those of the members of The eLearning Guild. The eLearning Guild, Focuszone Media, Inc. and its officers, employees, directors and shareholders have no liability for any loss, damage, action, causes of action, expense, cost, liability including attorney fees, arising out of any statements, ratings, information, opinions or claims set forth in the Guild Research section. See the "Guild Research" section of the Privacy, Membership and Terms of Use Agreement at http://www.elearningguild.com/pbuild/linkbuilder.cfm?selection=fol.12. -
Microbrowsers
_________________________________________________Capítulo 7 Microbrowsers Capítulo 7 MICROBROWSERS 7.1. Introducción En el acceso al contenido web puede hacerse la siguiente distinción: lado del servidor y lado del cliente. Por la parte del servidor se ha visto, en capítulos anteriores, que existen una serie de lenguajes de marcas y de recomendaciones que sirven para crear las páginas web. En el lado del cliente se incluyen los dispositivos empleados por el usuario, teléfonos móviles y los programas empleados, los microbrowsers. Un microbrowser [32] (micronavegador) es un navegador web diseñado para el uso en dispositivos móviles y de reducidas dimensiones (handheld), como los PDA o los teléfonos móviles. Se usan para acceder al contenido de las páginas de Internet. El prefijo “micro” hace referencia a su carácter más ligero. Están optimizados para mostrar contenido de Internet en pantallas reducidas, y utilizan tamaños de archivo reducidos para ser instalados en dispositivos con memorias de baja capacidad. En este capítulo se hará una clasificación de los microbrowsers según el tipo de instalación, de lenguaje de marcas soportado y de lenguaje de programación usado en su desarrollo. También se presentan y se explica su funcionamiento de aquellos que han sido utilizados para analizar el comportamiento de este tipo de programas. 7.2 Micronavegadores en los dispositivos móviles Todos los teléfonos móviles que están preparados para acceder a Internet disponen de un navegador propio instalado por el fabricante. Algunos ejemplos son: • NetFront de Access Co. Ltd. (Japón). • Nokia Series 40 Browser de Nokia. • Nokia Series 60 Browser de Nokia. • Obigo de Obigo AB (Sweden), de Teleca Systems AB (antes AU Systems). -
UNIVERSITETET I OSLO INF5261 Opera Mini
UNIVERSITETET I OSLO Institutt for informatikk INF5261 Opera Mini Irit Kristoffersen - [email protected] Rizwan B. Ahmed - [email protected] Tor Grønsund - [email protected] Tor Anders Dybing [email protected] 9. May 2007 - 1 - Index Index................................................................................................................................................2 1 Introduction ...............................................................................................................................3 1.1 Abstract ...............................................................................................................................3 1.2 Problem description.............................................................................................................3 1.3 Nature of problem description.............................................................................................3 2 Background................................................................................................................................5 2.1 Opera Mini ..........................................................................................................................5 2.2 Pakistan ...............................................................................................................................6 3 Methodology ............................................................................................................................10 3.1 Data collection...................................................................................................................10