Image Processing API for the I.MX Platform by Multimedia Applications Division Freescale Semiconductor, Inc
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Color Models
Color Models Jian Huang CS456 Main Color Spaces • CIE XYZ, xyY • RGB, CMYK • HSV (Munsell, HSL, IHS) • Lab, UVW, YUV, YCrCb, Luv, Differences in Color Spaces • What is the use? For display, editing, computation, compression, …? • Several key (very often conflicting) features may be sought after: – Additive (RGB) or subtractive (CMYK) – Separation of luminance and chromaticity – Equal distance between colors are equally perceivable CIE Standard • CIE: International Commission on Illumination (Comission Internationale de l’Eclairage). • Human perception based standard (1931), established with color matching experiment • Standard observer: a composite of a group of 15 to 20 people CIE Experiment CIE Experiment Result • Three pure light source: R = 700 nm, G = 546 nm, B = 436 nm. CIE Color Space • 3 hypothetical light sources, X, Y, and Z, which yield positive matching curves • Y: roughly corresponds to luminous efficiency characteristic of human eye CIE Color Space CIE xyY Space • Irregular 3D volume shape is difficult to understand • Chromaticity diagram (the same color of the varying intensity, Y, should all end up at the same point) Color Gamut • The range of color representation of a display device RGB (monitors) • The de facto standard The RGB Cube • RGB color space is perceptually non-linear • RGB space is a subset of the colors human can perceive • Con: what is ‘bloody red’ in RGB? CMY(K): printing • Cyan, Magenta, Yellow (Black) – CMY(K) • A subtractive color model dye color absorbs reflects cyan red blue and green magenta green blue and red yellow blue red and green black all none RGB and CMY • Converting between RGB and CMY RGB and CMY HSV • This color model is based on polar coordinates, not Cartesian coordinates. -

Color Combinations and Contrasts
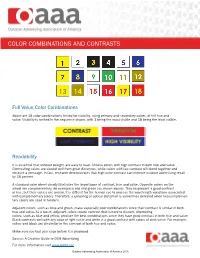
COLOR COMBINATIONS AND CONTRASTS Full Value Color Combinations Above are 18 color combinations tested for visibility, using primary and secondary colors, of full hue and value. Visibility is ranked in the sequence shown, with 1 being the most visible and 18 being the least visible. Readability It is essential that outdoor designs are easy to read. Choose colors with high contrast in both hue and value. Contrasting colors are viewed well from great distances, while colors with low contrast will blend together and obscure a message. In fact, research demonstrates that high color contrast can improve outdoor advertising recall by 38 percent. A standard color wheel clearly illustrates the importance of contrast, hue and value. Opposite colors on the wheel are complementary. An example is red and green (as shown above). They respresent a good contrast in hue, but their values are similar. It is difficult for the human eye to process the wavelength variations associated with complementary colors. Therefore, a quivering or optical distortion is sometimes detected when two complemen- tary colors are used in tandem. Adjacent colors, such as blue and green, make especially poor combinations since their contrast is similar in both hue and value. As a result, adjacent colors create contrast that is hard to discern. Alternating colors, such as blue and yellow, produce the best combinations since they have good contrast in both hue and value. Black contrasts well with any color of light value and white is a good contrast with colors of dark value. For example, yellow and black are dissimilar in the contrast of both hue and value. -

ALL ABOUT COLOR March 2020 USA Version CONTENTS CHAPTER 1
ALL ABOUT COLOR March 2020 USA Version CONTENTS CHAPTER 1 WHO IS GOLDWELL CHAPTER 1 | WHO IS GOLDWELL | 4 WHO IS GOLDWELL 1948 1956 1970 1971 1976 FOUNDED BY SPRÜHGOLD OXYCUR TOP MODEL AIR FOAMED HANS ERICH DOTTER HAIRSPRAY PLATIN BLEACHING TOPCHIC PERMANENT PERM POWDER HAIR COLOR Focusing on hairdressers as business partners, Dotter launched the first Goldwell product: Goldwell Ideal, the innovative cold perm, which was to be followed by a never-ending flow of innovations. CHAPTER 1 | WHO IS GOLDWELL | 5 1978 1986 2001 2008 2009 2010 TOPCHIC COLORANCE ELUMEN DUALSENSES SILKLIFT STYLESIGN PERMANENT HAIR COLOR DEMI-PERMANENT NON-OXIDATIVE INSTANT SOLUTIONS HIGH PERFORMANCE FROM STYLISTS DEPOT SYSTEM HAIR COLOR HAIR COLOR HAIR CARE LIGHTENER FOR STYLISTS CHAPTER 1 | WHO IS GOLDWELL | 6 2012 2013 2015 2016 2018 NECTAYA KERASILK SILKLIFT CONTROL KERASILK COLOR SYSTEM AMMONIA-FREE KERATIN LIFT AND TONE LUXURY WITH @PURE PIGMENTS PERMANENT TREATMENT CONTROL HAIR CARE ELUMENATED COLOR HAIR COLOR ADDITIVES CHAPTER 2 WE THINK STYLIST CHAPTER 2 | WE THINK STYLIST | 8 WE THINK STYLIST BRAND STATEMENT We embrace your passion for beautiful hair. We believe that only together we can reach new heights by achieving creative excellence, outstanding client satisfaction and salon success. We do more than just understand you. We think like you. WE THINK STYLIST. CHAPTER 2 | WE THINK STYLIST | 9 GOLDWELL HAIR COLOR THE MOST INTELLIGENT AND COLOR CARING SYSTEM FOR CREATING AND MAINTAINING VIBRANT HEALTHY HAIR » Every day, we look at the salon experience through the eyes of a stylist – developing tools, color technology and innovations that fuel the creativity, streamline the work, and keep the clients looking and feeling fantastic. -

Rethinking Color Cameras
Rethinking Color Cameras Ayan Chakrabarti William T. Freeman Todd Zickler Harvard University Massachusetts Institute of Technology Harvard University Cambridge, MA Cambridge, MA Cambridge, MA [email protected] [email protected] [email protected] Abstract Digital color cameras make sub-sampled measurements of color at alternating pixel locations, and then “demo- saick” these measurements to create full color images by up-sampling. This allows traditional cameras with re- stricted processing hardware to produce color images from a single shot, but it requires blocking a majority of the in- cident light and is prone to aliasing artifacts. In this paper, we introduce a computational approach to color photogra- phy, where the sampling pattern and reconstruction process are co-designed to enhance sharpness and photographic speed. The pattern is made predominantly panchromatic, thus avoiding excessive loss of light and aliasing of high spatial-frequency intensity variations. Color is sampled at a very sparse set of locations and then propagated through- out the image with guidance from the un-aliased luminance channel. Experimental results show that this approach often leads to significant reductions in noise and aliasing arti- facts, especially in low-light conditions. Figure 1. A computational color camera. Top: Most digital color cameras use the Bayer pattern (or something like it) to sub-sample 1. Introduction color alternatingly; and then they demosaick these samples to create full-color images by up-sampling. Bottom: We propose The standard practice for one-shot digital color photog- an alternative that samples color very sparsely and is otherwise raphy is to include a color filter array in front of the sensor panchromatic. -

Compression for Great Video and Audio Master Tips and Common Sense
Compression for Great Video and Audio Master Tips and Common Sense 01_K81213_PRELIMS.indd i 10/24/2009 1:26:18 PM 01_K81213_PRELIMS.indd ii 10/24/2009 1:26:19 PM Compression for Great Video and Audio Master Tips and Common Sense Ben Waggoner AMSTERDAM • BOSTON • HEIDELBERG • LONDON NEW YORK • OXFORD • PARIS • SAN DIEGO SAN FRANCISCO • SINGAPORE • SYDNEY • TOKYO Focal Press is an imprint of Elsevier 01_K81213_PRELIMS.indd iii 10/24/2009 1:26:19 PM Focal Press is an imprint of Elsevier 30 Corporate Drive, Suite 400, Burlington, MA 01803, USA Linacre House, Jordan Hill, Oxford OX2 8DP, UK © 2010 Elsevier Inc. All rights reserved. No part of this publication may be reproduced or transmitted in any form or by any means, electronic or mechanical, including photocopying, recording, or any information storage and retrieval system, without permission in writing from the publisher. Details on how to seek permission, further information about the Publisher’s permissions policies and our arrangements with organizations such as the Copyright Clearance Center and the Copyright Licensing Agency, can be found at our website: www.elsevier.com/permissions . This book and the individual contributions contained in it are protected under copyright by the Publisher (other than as may be noted herein). Notices Knowledge and best practice in this fi eld are constantly changing. As new research and experience broaden our understanding, changes in research methods, professional practices, or medical treatment may become necessary. Practitioners and researchers must always rely on their own experience and knowledge in evaluating and using any information, methods, compounds, or experiments described herein. -

OSHER Color 2021
OSHER Color 2021 Presentation 1 Mysteries of Color Color Foundation Q: Why is color? A: Color is a perception that arises from the responses of our visual systems to light in the environment. We probably have evolved with color vision to help us in finding good food and healthy mates. One of the fundamental truths about color that's important to understand is that color is something we humans impose on the world. The world isn't colored; we just see it that way. A reasonable working definition of color is that it's our human response to different wavelengths of light. The color isn't really in the light: We create the color as a response to that light Remember: The different wavelengths of light aren't really colored; they're simply waves of electromagnetic energy with a known length and a known amount of energy. OSHER Color 2021 It's our perceptual system that gives them the attribute of color. Our eyes contain two types of sensors -- rods and cones -- that are sensitive to light. The rods are essentially monochromatic, they contribute to peripheral vision and allow us to see in relatively dark conditions, but they don't contribute to color vision. (You've probably noticed that on a dark night, even though you can see shapes and movement, you see very little color.) The sensation of color comes from the second set of photoreceptors in our eyes -- the cones. We have 3 different types of cones cones are sensitive to light of long wavelength, medium wavelength, and short wavelength. -

High Resolution Gray Scale Medical Displays - Technical Developments and Actual Products
LCDs High Resolution Gray Scale Medical Displays - Technical Developments and Actual Products MIYAMOTO Tsuneo, HAYASHIDA Katsumi, MATSUI Seiji, MORI Kengo Abstract The trend in improvements to the brightness and contrast of LCD panels is accelerating the shift in medical displays from CRT to LCD panels. In the field of medical displays a precise relative image evaluation between multiple displays is an essential function. However, the alignment of the white points across multiple LCD panels and the deviation of white points caused by deterioration with age are tend to result in a significant increase in the costs and service expenses. The newly developed displays introduced below employ a “new backlight system (called X-Light®)” with a white point adjustment capability that enables long hours of use with stable white points and brightness. Other features that allow the new displays to support accurate medical image diagnoses include the SA-SFT LCD panel that features high brightness and contrast, 11.5-bit gamma circuitry and an integral calibration system. Keywords medical radiogram LCD, CCFL, color calibration, acceptance test, uniformity test 1. Introduction specification with high color temperature and in the clear base specification with a low color temperature. Photo shows exter- The medical displays for use in the reading and referencing nal views of two 3M clear base model units. of images are usually used in pairs in order to compare previ- ous and current images. What is important in this application is ® that the brightness and white points of the two displays are 3. A New CCFL Backlight System (X-Light ) with 1) identical and that their brightness and white points do not vary a 3-Color Independent Brightness Adjustment as time passes. -

Grayscale and Color Generation with SLA/MLA Products
Grayscale and Color Generation with SLA/MLA products Basically, monochrome STN panel is only able to display black and white (On or Off). It is not inherently able to display gray shades or gray scales. Therefore, some driving methods have been developed in order to achieve grayscale and color display. Dithering and Frame Rate Control (FRC) are the two commons driving methods to generate grayscale in STN LCD Panel. Dithering Dithering is achieved by alternately driving some pixels black and some pixels white in a checkerboard type pattern. When using this method, the pattern should be produced in a random order to create the perception of a gray shade. Dithering is performed using a regular or repeating pattern, grayscale effect can then be detected by our human eyes. Here is an example for dithering driving method of using a pattern with 4(2x2) pixels to generate 5 grayscale levels, Visual Grayscale Effect (2 x 2) Unit Pixel Dithering Driving Method Commonly, more advance dithering methods will be adopted in order to generate a better grayscale display. For example, different checkerboard patterns and random “NO” pixel in a pattern may be used to avoid any visual side effects. Frame Rate Control (FRC) Frame Rate Control is achieved by tuning pixels on and off over several frame periods. With sufficient frame refreshing frequency, our human eyes will average out the darkness of a pixel so that the individual pixel will show as gray. Here is an example of using 4 FRC to generate 5 grayscale levels, Frame Visual Grayscale 1st 2nd 3rd 4th Effect + + + = + + + = + + + = + + + = + + + = FRC Driving Method Commonly, FRC is an easier driving method for implementing grayscale. -

Scope and Issues in Alpha Compositing Technology
International Journal of Innovative Research in Advanced Engineering (IJIRAE) ISSN: 2349-2763 Issue 12, Volume 2 (December 2015) www.ijirae.com Scope and Issues in Alpha Compositing Technology Sudipta Maji Asoke Nath M.Sc. Computer Science Department Of Computer Science Department Of Computer Science St. Xavier's College St. Xavier's College Abstract— Alpha compositing is the process of combining an image with a background to create the appearance of partial transparency. The combining operation takes advantage of an alpha channel, which basically determines how much of a source pixel's color information covers a destination pixel's color information. In this documentation, the authors discuss different types of alpha blending modes which are used to achieve this partial transparency. Alpha compositing is a process which is used to combine two images and there are the ranges of alpha value which is multiplied with the source pixel to generate target pixel.). Alpha values also range from 0 to 255, with 0 being completely transparent (i.e., 0% opaque) and 255 completely opaque (i.e., 100% opaque. Alpha blending is a way of mixing the colors of two images together to form a final image. In the preset paper the authors tried to give a comprehensive review on different issues and scope in Alpha Compositing technology. A good example of naturally occurring alpha blending is a rainbow over a waterfall. The rainbow as one image, and the background waterfall is another, then the final image can be formed by alpha blending the two together. Keywords— Alpha Compositing; pixel; RGB; Android; Blending Equation I. -

Color Management Handbook
Color Management Handbook Strategies to master color management in the digital workflow. Start applying them today. ver.5 Is that really the correct color? “Is this color good to go?” — A hesitation we often have before making prints in the digital workflow. Photographer Designer Are the application settings on the monitor correctly adjusted Is the image displayed on the monitor really accurate? and does the color match the printed image? Retoucher Printer Is the photograph edited the way it was intended? Do the colors in the design comp and color proof match? 2 Color Management Handbook 3 4 Color Management Handbook Management Color 5 makes it possible to handle data smoothly. data handle to possible it makes photographic, design, and plate making stages, and making it the shared standard, standard, shared the it making and stages, making plate and design, photographic, Maintaining an awareness of the final printed color in the finished product in the the in product finished the in color printed final the of awareness an Maintaining coincide, but color management can make them approximate one another. another. one approximate them make can management color but coincide, color gamuts that can be reproduced. These two gamuts cannot be made to to made be cannot gamuts two These reproduced. be can that gamuts color printing color standard of ISO coated v2, we can tell that there is a difference in the the in difference a is there that tell can we v2, coated ISO of standard color printing work step. work If we compare the color space widely -

Complete Reference / Web Design: TCR / Thomas A
Color profile: Generic CMYK printer profile Composite Default screen Complete Reference / Web Design: TCR / Thomas A. Powell / 222442-8 / Chapter 13 Chapter 13 Color 477 P:\010Comp\CompRef8\442-8\ch13.vp Tuesday, July 16, 2002 2:13:10 PM Color profile: Generic CMYK printer profile Composite Default screen Complete Reference / Web Design: TCR / Thomas A. Powell / 222442-8 / Chapter 13 478 Web Design: The Complete Reference olors are used on the Web not only to make sites more interesting to look at, but also to inform, entertain, or even evoke subliminal feelings in the user. Yet, using Ccolor on the Web can be difficult because of the limitations of today’s browser technology. Color reproduction is far from perfect, and the effect of Web colors on users may not always be what was intended. Apart from correct reproduction, there are other factors that affect the usability of color on the Web. For instance, a misunderstanding of the cultural significance of certain colors may cause a negative feeling in the user. In this chapter, color technology and usage on the Web will be covered, while the following chapter will focus on the use of images online. Color Basics Before discussing the technology of Web color, let’s quickly review color terms and theory. In traditional color theory, there are three primary colors: blue, red, and yellow. By mixing the primary colors you get three secondary colors: green, orange, and purple. Finally, by mixing these colors we get the tertiary colors: yellow-orange, red-orange, red-purple, blue-purple, blue-green, and yellow-green. -

Freeimage Documentation Here
FreeImage a free, open source graphics library Documentation Library version 3.13.1 Contents Introduction 1 Foreword ............................................................................................................................... 1 Purpose of FreeImage ........................................................................................................... 1 Library reference .................................................................................................................. 2 Bitmap function reference 3 General functions .................................................................................................................. 3 FreeImage_Initialise ............................................................................................... 3 FreeImage_DeInitialise .......................................................................................... 3 FreeImage_GetVersion .......................................................................................... 4 FreeImage_GetCopyrightMessage ......................................................................... 4 FreeImage_SetOutputMessage ............................................................................... 4 Bitmap management functions ............................................................................................. 5 FreeImage_Allocate ............................................................................................... 6 FreeImage_AllocateT ............................................................................................