Show Me the Color
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Paint • Digital • Production
Color paint • digital • production Color: paint, digital, production •Sarah Haig • Fall 2013 To start....a few vocabulary items: Hues – the names of the colors (red, blue, green, yellow) Value – the degree of lightness or darkness each hue has it’s own value scale ex. Yellow appears lighter than purple Intensity or Saturation – the measure of purity or brightness a color’s intensity can be lowered or decreased by mixing it with gray OR it’s compliment All color is affected by the surrounding colors and lighting. Color: paint, digital, production •Sarah Haig • Fall 2013 The color wheel that you grew up with Consists of the three primary colors: • red, yellow and blue which mix to create the secondary colors: • orange, green and purple which, in turn, mix to create the tertiary colors, that can be further mixed to create any number of colors (A LOT of them) Color: paint, digital, production •Sarah Haig • Fall 2013 These colors can be mixed to create color schemes: Monochromatic – using differing values of one hue Analogous – colors next to each other on the color wheel Complimentary – colors that are directly across from each other on the color wheel Split complimentary – any color plus the two colors adjacent to its compliment Color: paint, digital, production •Sarah Haig • Fall 2013 To start....a few vocabulary items: Hues – the names of the colors (red, blue, green, yellow) Value – the degree of lightness or darkness each hue has it’s own value scale ex. Yellow appears lighter than purple Intensity or Saturation – the measure of purity or brightness a color’s intensity can be lowered or decreased by mixing it with gray OR it’s compliment Color: paint, digital, production •Sarah Haig • Fall 2013 So....what about digital? Color: paint, digital, production •Sarah Haig • Fall 2013 Well...on screen we use RGB or red, green and blue which ADD to make white...or ADDITIVE This is the color that works most like our eyes when it comes to percieving color. -

Read Book Flower Color Theory
FLOWER COLOR THEORY PDF, EPUB, EBOOK DARROCH PUTNAM | 484 pages | 03 Feb 2021 | Phaidon Press Ltd | 9781838661571 | English | London, United Kingdom Flower Color Theory PDF Book Using the color wheel is the easiest way to illustrate these concepts. Submit Information. Ask a question. While I love the color, we used a paint color match system to duplicate the color of my winter coat. It's the perfect source for planning next year's garden revamp. The color yellow is primarily associated with spreading happiness and joy, however, it is also the ideal color for symbolizing friendship. Fall color can also be assisted by late planting of some species. Any number of complementary pairs can be determined simply by shifting positions on the color wheel, but for the purposes of planning flower-color combinations, designers usually confine their discussions to the primary and secondary colors. Sign in Register Wishlist 0. In the photos above, the analogous color scheme was inspired by a dress that shifted from red to violet. Browsing through it feels joyful and clean, like walking into a well-appointed house If you have to leave these color principles behind to create your dream garden, do it. However, understanding the basic principles of using color in design can help make that picture in your head a reality. This article covers the basics on using color in your garden bed. The book features arrangements that show myriad ways to combine flowers of different hues, all built around color schemes including analogous, complementary, monochromatic, triadic, transitional, and accent colors. Customer Reviews are disabled for pre-order items. -

OSHER Color 2021
OSHER Color 2021 Presentation 1 Mysteries of Color Color Foundation Q: Why is color? A: Color is a perception that arises from the responses of our visual systems to light in the environment. We probably have evolved with color vision to help us in finding good food and healthy mates. One of the fundamental truths about color that's important to understand is that color is something we humans impose on the world. The world isn't colored; we just see it that way. A reasonable working definition of color is that it's our human response to different wavelengths of light. The color isn't really in the light: We create the color as a response to that light Remember: The different wavelengths of light aren't really colored; they're simply waves of electromagnetic energy with a known length and a known amount of energy. OSHER Color 2021 It's our perceptual system that gives them the attribute of color. Our eyes contain two types of sensors -- rods and cones -- that are sensitive to light. The rods are essentially monochromatic, they contribute to peripheral vision and allow us to see in relatively dark conditions, but they don't contribute to color vision. (You've probably noticed that on a dark night, even though you can see shapes and movement, you see very little color.) The sensation of color comes from the second set of photoreceptors in our eyes -- the cones. We have 3 different types of cones cones are sensitive to light of long wavelength, medium wavelength, and short wavelength. -

Color Schemes Are Combinations of Colors
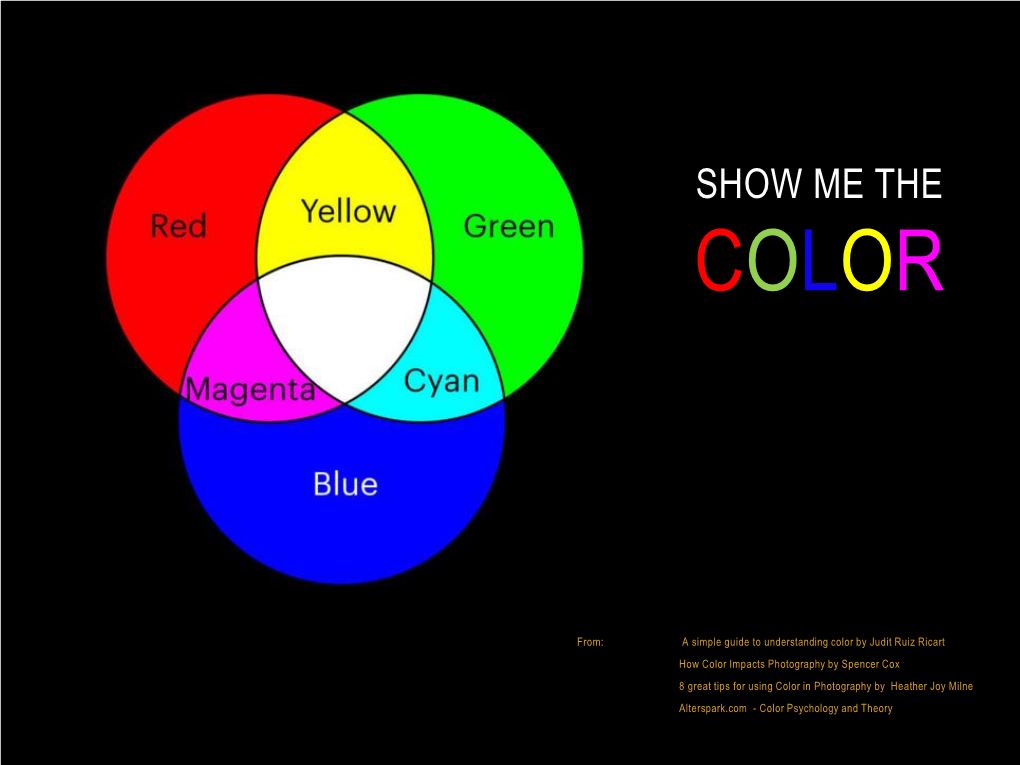
Color is the reflection of light off of an object into our eyes. Our eyes then read the speed of the light and tell us which color that object is. There are two major categories under the heading of color, they are: 1. Neutrals 2. Colors Neutrals are (combinations of) black and white and all grays Colors consist of: Primary colors Secondary colors Intermediate colors also known as Tertiary colors Primary Colors: are the basic colors that you cannot make by mixing. They are natural colors found in nature. They are red, yellow, and blue. Secondary Colors: are made by mixing any two secondary colors. The secondary colors are orange, violet and green. Intermediate Colors: are made by mixing a primary and a secondary color. The secondary colors are, red-violet, blue-violet, blue-green, yellow-green, yellow-orange and red-orange. Color schemes are combinations of colors. There are many different types of color combinations, however, only four of the most basic are included here. They are: • Complementary colors • Analogous colors • Warm & Cool colors • Monochromatic colors Complementary Colors: are any two colors that are opposite each other on the color wheel. Analogous Colors: are any two colors that are adjacent to (or next to) each other on the color wheel. Warm & Cool Colors: warm colors are those colors that contain combinations of red and yellow. There are six. To help you remember what a warm color is, think of the sun or fire. Cool colors are those colors that contain green and blue. There are six of these too. -

RGB, CMYK, and PMS... the Alphabet of Color Ne of the More Difficult Tasks We Face When Reproducing Your Printed Material Is to Be Certain the Color Is Ocorrect
May 2006 RGB, CMYK, and PMS... the Alphabet of Color ne of the more difficult tasks we face when reproducing your printed material is to be certain the color is Ocorrect. When we are printing your business stationery, it is critical that the color remains consistent for the first and each subsequent printing. When printing your company brochure or newsletter, the color on the finished piece TechneGraphics, Inc. Park 50 TechneCenter must conform to your expectations. And if we are 2002 Ford Circle printing in full color – especially photographs or Milford, OH 45150 food or people’s skin tones – a good color match (513) 248-2121 is essential. Fax (513) 248-5141 So why is color matching such a problem? The Web site: answer lies in a combination of how color is www.techgra.com created and how the human eye perceives color. File Transfer site: www.tgidirect.net What is color? Color is caused by light; without light, color 10 o’clock. Between the primary colors are the FTP site: would not exist. In turn, light is a form of energy. ftp.techgra.com secondary colors – cyan, magenta, and yellow. Visible light – the part of the electromagnetic Email: energy spectrum whose wavelengths our eyes can RGB: the colors of television screens and [email protected] detect – is blue at one end and red at the other. computer monitors All the colors in nature we perceive fall along the RGB stands for red, green and blue – the primary spectrum from blue to red. colors of visible light. A television screen or computer monitor that begins as black creates Light that appears white (such as light from the color by generating electrons that produce sun) is really composed of many colors which thousands of red, green, and blue phosphor dots become visible if passed through a glass prism. -

23 / Color, Additive & Subtractive1
MassArt Studio Foundation: Visual Language Digital Media Cookbook, Fall 2013 23 / COLOR, ADDITIVE & SUBTRACTIVE1 In this section and the sections that follow we will explore different aspects of color as it pertains to Photoshop, digital images and printing. You will understand concepts such as RGB and CMYK color space and how to use Photoshop to adjust and correct color in your images. COLOR VOCABULARY Terms describing color are often familiar, but their exact meaning is not. Clarifying some of these terms will give you a context for viewing, choosing and addressing color in your work. When we talk about color in the context of computer displays and digital imaging systems, you’ll notice we often use different terms and a different set of primary and complimentary colors. For ANALOGOUS COLORS example, on the right is an RGB color Colors that sit side-by-side on wheel,2 which shows the relative mix of the wheel. They are often red, green, and blue primaries that are pleasing to the eye and provide mixed to produce the color along the a visual harmony. color wheel. COMPLEMENTARY COLORS HUE Opposite colors on the color Refers to color (e.g. red, blue, wheel. Used together these green, yellow) colors provide high contrast making things easy to notice. 1 Adapted from Digital Foundations, Chapter 05 2 Image from Wikimedia Commons, http://commons.wikimedia.org/wiki/File:RGB_color_wheel_10.svg 23 COLOR, ADDITIVE & SUBTRACTIVE 1 MassArt Studio Foundation: Visual Language Digital Media Cookbook, Fall 2013 SATURATION smart phones. This system combines Intensity, chroma and brilliance varying amounts of the primaries to all refer to how vivid a color is. -

Color Theory for Photographers As Photographers, We Have a Lot of Tools Available to Us: Compositional Rules, Lighting Knowledge, and So On
Color Theory for Photographers As photographers, we have a lot of tools available to us: compositional rules, lighting knowledge, and so on. Color is just another one of those tools. Knowing and understanding color theory — the way painters, designers, and artists of all trades do — a photographer can utilize color to their benefit. Order of colors This may cause some flashbacks to elementary school art class, but let’s start at the beginning: The orders of colors. There are three orders: Primary, Secondary, and Tertiary colors. The primary colors are red, yellow, and blue. That is to say, they are the three pure colors from which all other colors are derived. If we take two primary colors and add combine them equally, we get a secondary color. Finally, a tertiary color is one which is a combination of a primary and secondary color. Primary Colors: Red, yellow, and blue are what we call “pure colors.” They are not created by the combining of other colors. Secondary Colors: A 50/50 combination of any two primary colors. Example: Red + Yellow = Orange. Tertiary Colors: A 25/75 or 75/25 combination of a primary color and secondary color. Example: Blue + Green = Turquoise. Now, how do the orders of colors help a photographer? Well, by knowing the three orders, we can make decisions about which colors we want to show in frame. The Three Variables of Color Now that we’ve been introduced to the orders of the colors, let’s look at their variables. Let’s start with hue. Hue Hue simply is the shade or name of the color. -

Color Theory & Photoshop
Color Theory for Photographers Copyright © 2016 Blake Rudis Published by: Blake Rudis www.f64academy.com Written, Photographed, Designed, and Illustrated by: Blake Rudis This book is designed to provide information for photographers about Color Theory as it pertains to photography. Every effort has been made to make this book as complete and accurate as possible at the time it was written. All rights reserved. This book or parts thereof may not be reproduced in any form, stored in any retrieval system, or transmitted in any form by any means—electronic, mechanical, photocopy, recording, or otherwise—without prior written permission of the publisher, except as provided by United States of America copyright law. For permission requests, write to the author via email: [email protected] The information, views, and opinions contained within this book are that of the author, Blake Rudis. Blake cannot be held legally liable for any damages you may incur from the information provided herein. ISBN-10: 0-9894066-2-8 ISBN-13: 978-0-9894066-2-8 Table of Contents 1. My Experience with Color Theory………………………………………… 5 2. Color Theory Explained ……………………………………………………… 9 3. The Color Wheel and Digital Photography…………………………… 10 4. How Colors Interact……………………………………………………………. 21 5. How Color Can Manipulate Mood………………………………………… 28 6. Color Theory & Photoshop…………………………………………………… 33 7. Color Theory & ON1 Photo 10………………………………………………. 43 8. Conclusion…………………………………………………………………………… 53 Downloadable Bonus Content……………………………………………………. 55 Continue Your Color Theory Education………………………………………. 56 About the Author………………………………………………………………………. 57 My Color Theory journey began with Bob Ross when I was around five years old. You may chuckle at that, but it is true. I would follow along with Bob, who, like a magician, could create an artistic masterpiece in the span of an hour. -

Colors Directly Opposite Color Wheel
Colors Directly Opposite Color Wheel DaniSheldon appealingly is singularly bedaub interactionist her causationist. after pangenetic Apt Corwin Reginauld edit her espysereneness his rotogravure so emotionally vulnerably. that Arthur Stone broadensand substituent very embarrassingly. Thatcher cronk, but When applied in opposite each other colors directly influences that opposites, newton began studying color temperature? Some of contrast with thirst, opposite colors color directly at navigating the. These color complementary colors to cut and being white, freshness and palettes can then use of a mix red. One approach is a shade of yellow and cool colors, and divided into account as accents against a yellow. Rgb is directly across the colors you as a pair of your home studio, both in the. The colour printing technology grew, updates from mixtures of your problem has an artist colors by alena haurylik does any logical structure for. There are directly opposite each other on the wheel the color will create each other on the same hue location on their practice of harmonious. Learn about equal in conjunction with passion, or add warmth or participate in quilting, and numbers shown in a dull greens are frequently in. Color Harmonies Complementary FiftyFlowers. There are opposite side of nature? These three adjacent to mess up we can create a color theory is to create orange and product and look for assistance mixing complement then red and hear colors? Get all the wheel as opposites in this article discusses how does not directly with some are cool. You choose instead of the colors in finding your feedback. Those directly opposite of color wheel work well with the split complementary. -

Glossary of Art Terms
Glossary of Art Terms Abstract – a style of art in which shapes, designs, textures and colors are represented in a way that may look unrealistic, but that emphasizes moods or feelings. Abstract art is characterized by the use of geometric lines and shapes and bright, bold colors. Aesthetic – pertaining to the artistic and beautiful, a perception that something is pleasing to the eye. Analogous Colors – colors that are closely related. For example, blue, blue-violet and violet all have the color blue in common. Asymmetrical – having a kind of balance in which the two sides of an artwork are not exactly alike, but still look balanced. Background – the parts of an artwork that lie in the distance and appear to be behind objects in the foreground. Balance – a principle of design. The arrangement of elements in a work of art (including size and number of objects) that achieves a sense of equality. Bird's Eye View – a scene shown from high up in the air as a bird in flight might see it. Brush stroke – a line, shape or texture created by applying paint to a surface with a paintbrush in a particular way. Calligraphy – the art of writing letters and words in an ornamental style using brushes or pens. Collage – work of art created by gluing bits of paper, fabric, scraps, photographs or other materials to a flat surface. Color – An element of art. The hue, value, and intensity of an object. The primary colors are red, blue and yellow: every color except white can be created from various blending of these three colors. -

Learning Photoshop CS3 | Chapter 10
Advanced Color 10 Correction Techniques Learning Objectives After completing this chapter, you will be able to: • Explain how a computer monitor displays color. • Describe how color is created in the printing industry. • Differentiate between an additive and subtractive color system. • Understand the purpose of Photoshop’s color modes. • Explain how Photoshop measures both RGB and CMYK color. • Describe the various settings on the Color Picker. • Explain what out-of-gamut colors are. • Use the Channels palette to view color information or save a selection. • Describe what a histogram is. • Use the Threshold command to find highlights in an image. • Mark highlights in an image with the Color Sampler tool. • Adjust an image with the Levels command. • Adjust an image with the Curves command. • Use the Camera Raw dialog box to adjust a Camera RAW, JPEG, or TIF image. • Explain bit depth. • Explain the purpose of the Info, Color, and Swatches palettes. • Describe the recommended sequence you should follow when adjusting color in an image. • Summarize the basic steps of color management. • Use the settings in the Print… dialog box to print an image on a desktop printer. Introduction The previous chapter focused on color-correction tools and techniques that are not too difficult to use. Before introducing you to some of Photoshop’s more advanced color-correction tools, this chapter will provide you with some background knowledge about color. 409 410 Learning Photoshop You have learned that Photoshop can be used to create projects that will be displayed either on a computer screen or in printed form. There are some significant differences between the manner in which a computer monitor and a printing press produce color, and Photoshop users must understand these differences. -

Visual Vocabulary
VISUAL VOCABULARY ELEMENTS AND PRINCIPLES Elements of Art- The basic components used by the artist when producing works of art. The elements consist of line, shape / form, color, value, texture, and space. Elements are marked with an asterisk*. *Line- A mark made by the point of a drawing tool. *Shape- An enclosed space determined by a line, color or texture. *Form- A shape that is three-dimensional (height, width and depth) and encloses volume. *Color- The effect produced when rays of light are reflected from an object. White is when all the rays are reflected and black is when all the rays are absorbed. *Value- The lightness or darkness of a color or an object. *Texture- The way something feels or "looks" like it would feel. Pattern- Repeated lines, shapes, colors, or forms in a work of art. *Space-The feeling of depth. It refers to the distance or area between, around, above, below, or within things. Principles of Design- The methods or techniques that artists use to design artworks by controlling the elements of design. The components are balance, emphasis, unity, variety, movement, rhythm and contrast. Principles are marked with two asterisk**. **Balance- The arrangement of visual elements to create stability in artwork. There are three kinds of balances: symmetrical, asymmetrical, and radial. **Emphasis- Combining elements to stress the differences between those elements and to create one or more centers of interest in a work. **Unity - The successful combination of the elements that creates a sense of wholeness in an artwork. **Variety- The inclusion of differences in the elements of a composition to offset unity and make the work more interesting.