Design Specification
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Getting Real with the Library
Getting Real with the Library Samuel Putnam, Sara Gonzalez Marston Science Library University of Florida Outline What is Augmented Reality (AR) & Virtual Reality (VR)? What can you do with AR/VR? How to Create AR/VR AR/VR in the Library Find Resources What is Augmented and Virtual Reality? Paul Milgram ; Haruo Takemura ; Akira Utsumi ; Fumio Kishino; Augmented reality: a class of displays on the reality- virtuality continuum. Proc. SPIE 2351, Telemanipulator and Telepresence Technologies, 282 (December 21, 1995) What is Virtual Reality? A computer-generated simulation of a lifelike environment that can be interacted with in a seemingly real or physical way by a person, esp. by means of responsive hardware such as a visor with screen or gloves with sensors. "virtual reality, n". OED Online 2017. Web. 16 May 2017. Head mounted display, U.S. Patent Number 8,605,008 VR in the 90s By Dr. Waldern/Virtuality Group - Dr. Jonathan D. Waldern, Attribution, https://commons.wikimedia.org/w/index.php?curid=32899409 By Dr. Waldern/Virtuality Group - Dr. Jonathan D. Waldern, By Dr. Waldern/Virtuality Group - Dr. Jonathan D. Waldern, Attribution, Attribution, https://commons.wikimedia.org/w/index.php?curid=32525338 https://commons.wikimedia.org/w/index.php?curid=32525505 1 2 3 VR with a Phone 1. Google Daydream View 2. Google Cardboard 3. Samsung Gear VR Oculus Rift ● Popular VR system: headset, hand controllers, headset tracker ($598) ● Headset has speakers -> immersive environment ● Requires a powerful PC for full VR OSVR Headset ● Open Source ● “Plug in, Play Everything” ● Discounts for Developers and Academics ● Requires a powerful PC for full VR Augmented Reality The use of technology which allows the perception of the physical world to be enhanced or modified by computer-generated stimuli perceived with the aid of special equipment. -

13 Cool Things You Can Do with Google Chromecast Chromecast
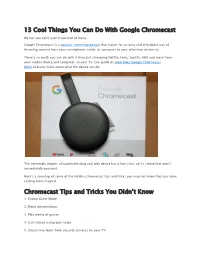
13 Cool Things You Can Do With Google Chromecast We bet you don't even know half of these Google Chromecast is a popular streaming dongle that makes for an easy and affordable way of throwing content from your smartphone, tablet, or computer to your television wirelessly. There’s so much you can do with it than just streaming Netflix, Hulu, Spotify, HBO and more from your mobile device and computer, to your TV. Our guide on How Does Google Chromecast Work explains more about what the device can do. The seemingly simple, ultraportable plug and play device has a few tricks up its sleeve that aren’t immediately apparent. Here’s a roundup of some of the hidden Chromecast tips and tricks you may not know that can make casting more magical. Chromecast Tips and Tricks You Didn’t Know 1. Enable Guest Mode 2. Make presentations 3. Play plenty of games 4. Cast videos using your voice 5. Stream live feeds from security cameras on your TV 6. Watch Amazon Prime Video on your TV 7. Create a casting queue 8. Cast Plex 9. Plug in your headphones 10. Share VR headset view with others 11. Cast on the go 12. Power on your TV 13. Get free movies and other perks Enable Guest Mode If you have guests over at your home, whether you’re hosting a family reunion, or have a party, you can let them cast their favorite music or TV shows onto your TV, without giving out your WiFi password. To do this, go to the Chromecast settings and enable Guest Mode. -

Introduction to Immersive Realities for Educators
Introduction to Immersive Realities for Educators Contents 1. Introduction 2. Resources & Examples 3. Recommendations 4. Getting Started 5. VR Applications 6. Recording in VR 7. Using Wander 8. VR Champions 9. FAQs 10. References Introduction How VR In Education Will Change How We Learn And Teach The ever-evolving nature of technology continues to influence teaching and learning. One area where advances have impacted educational settings is immersive technology. Virtual reality (VR) immersive technologies “support the creation of synthetic, highly interactive three dimensional (3D) spatial environments that represent real or non-real situations” (Mikropoulos and Natsis, 2010, p. 769). The usage of virtual reality can be traced to the 1960s when cinematographer and inventor Morton Heiling developed the Sensorama, a machine in which individuals watched a film while experiencing a variety of multi-sensory effects, such as wind and various smells related to the scenery. In the 1980’s VR moved into professional education and training. The integration of VR in higher education became apparent in the 1990’s, and continues to be explored within colleges and universities in the 21st century. Why does it all mean? VR, AR, MR and What Does Immersion Actually Mean? Terms such as "Virtual Reality"(VR), "Augmented Reality" (AR), "Mixed Reality" (MR), and "Immersive Content" are becoming increasingly common in education and are more user-friendly and affordable than ever. Like any other technology, IR is used to introduce, support, or reinforce course learning objectives not unlike a text, film, or field trip to a museum. The major difference is that learning can be much more immersive, interactive and engaging. -

Using Virtual Reality to Engage and Instruct: a Novel Tool for Outreach and Extension Age Group: All Ages! Dr. Geoffrey Attardo
Using Virtual Reality to Engage and Instruct: A novel tool for Outreach and Extension Age Group: All Ages! Dr. Geoffrey Attardo Email: [email protected] Assistant Professor Room 37 Briggs Hall Department of Entomology and Nematology University of California, Davis Davis, California 95616 Recent developments in computer and display technologies are providing novel ways to interact with information. One of these innovations is the development of Virtual Reality (VR) hardware. Innovations in hardware and software have made this technology broadly accessible with options ranging from cell phone based VR kits made of cardboard to dedicated headsets driven by computers using powerful graphical hardware. VR based educational experiences provide opportunities to present content in a form where they are experienced in 3 dimensions and are interactive. This is accomplished by placing users in virtual spaces with content of interest and allows for natural interactions where users can physically move within the space and use their hands to directly manipulate/experience content. VR also reduces the impact of external sensory distractions by completely immersing the user in the experience. These interactions are particularly compelling when content that is only observable through a microscope (or not at all) can be made large allowing the user to experience these things at scale. This has great potential for entomological education and outreach as students can experience animated models of insects and arthropods at impossible scales. VR has great potential as a new way to present entomological content including aspects of morphology, physiology, behavior and other aspects of insect biology. This demonstration allows users of all ages to view static and animated 3D models of insects and arthropods in virtual reality. -

Moving Web 3D Content Into Gearvr
Moving Web 3d Content into GearVR Mitch Williams Samsung / 3d-online GearVR Software Engineer August 1, 2017, Web 3D BOF SIGGRAPH 2017, Los Angeles Samsung GearVR s/w development goals • Build GearVRf (framework) • GearVR Java API to build apps (also works with JavaScript) • Play nice with other devices • Wands, Controllers, I/O devices • GearVR apps run on Google Daydream ! • Performance, New Features • Fight for every Millisecond: • Android OS, Oculus, GPU, CPU, Vulkun • Unity, Unreal, GearVRf (framework) • Enable content creation • Game developers, 3D artists, UI/UX people, Web designers Content Creation for GearVR • 360 movies • Game Editors: Unity, Unreal • GearVRf (framework) • Open source Java api, JavaScript bindings • WebVR • WebGL; frameworks: A-frame, Three.js, React, X3Dom • 3d file formats • Collada, .FBX, gltf, .OBJ &.mtl, etc. using Jassimp • Java binding for Assimp (Asset Import Library) • X3D Why implement X3D in GearVR • Samsung began this effort February, 2016 • X3D is a widely supported file format • Exported by 3DS Max, Blender, Maya, Moto • Or exports VRML and converts to X3D • No other file format had similar capabilities. • Interactivity via JavaScript • Declarative format easy to edit / visualize the scene. • GearVR is not just a VR game console like Sony PSVR • We are a phone, web access device, camera, apps platform • X3D enables web applications: • Compliments the game influence in GearVR from Unity, Unreal. • Enables new VR web apps including: Google Maps, Facebook, Yelp JavaScript API’s. GearVR app Build Runtime Live Demo Very daring for the presenter who possesses no art skills. • 3ds Max 1. Animated textured objects 2. Export VRML97, Convert with “Instant Reality” to X3D • Android Studio 1. -

Mobile AR/VR with Edge-Based Deep Learning Jiasi Chen Department of Computer Science & Engineering University of California, Riverside
Mobile AR/VR with Edge-based Deep Learning Jiasi Chen Department of Computer Science & Engineering University of California, Riverside CNSM Oct. 23, 2019 Outline • What is AR/VR? • Edge computing can provide... 1. Real-time object detection for mobile AR 2. Bandwidth-efficient VR streaming with deep learning • Future directions 2 What is AR/VR? 3 End users Multimedia is… Audio On-demand video Internet Live video Content creation Compression Storage Distribution Virtual and augmented reality 4 What is AR/VR? | | | | virtual reality augmented virtuality augmented reality reality mixed reality 5 Who’s Using Virtual Reality? Smartphone-based hardware: Google Cardboard Google Daydream High-end hardware: 6 Playstation VR HTC Vive Why VR now? Portability (1) Have to go somewhere (2) Watch it at home (3) Carry it with you Movies: VR: CAVE (1992) Virtuality gaming (1990s) Oculus Rift (2016) Similar portability trend for VR, driven by hardware advances from the smartphone revolution.7 Who’s Using Augmented Reality? Smartphone- based: Pokemon Go Google Translate (text processing) Snapchat filters (face detection) High-end hardware: Google Glasses Microsoft Hololens 8 Is it all just fun and games? • AR/VR has applications in many areas: Data visualization Education Public Safety • What are the engineering challenges? • AR: process input from the real world (related to computer vision, robotics) • VR: output the virtual world to your display (related to computer graphics) 9 How AR/VR Works 1. Virtual world 3. Render 4. Display VR: generation 2. Real object detection AR: 4. Render 5. Display 1. Device tracking 10 What systems functionality is currently available in AR/VR? 11 Systems Support for VR Game engines • Unity • Unreal 1. -

Virtual Reality Controllers
Evaluation of Low Cost Controllers for Mobile Based Virtual Reality Headsets By Summer Lindsey Bachelor of Arts Psychology Florida Institute of Technology May 2015 A thesis Submitted to the College of Aeronautics at Florida Institute of Technology in partial fulfillment of the requirements for the degree of Master of Science In Aviation Human Factors Melbourne, Florida April 2017 © Copyright 2017 Summer Lindsey All Rights Reserved The author grants permission to make single copies. _________________________________ The undersigned committee, having examined the attached thesis " Evaluation of Low Cost Controllers for Mobile Based Virtual Reality Headsets," by Summer Lindsey hereby indicates its unanimous approval. _________________________________ Deborah Carstens, Ph.D. Professor and Graduate Program Chair College of Aeronautics Major Advisor _________________________________ Meredith Carroll, Ph.D. Associate Professor College of Aeronautics Committee Member _________________________________ Neil Ganey, Ph.D. Human Factors Engineer Northrop Grumman Committee Member _________________________________ Christian Sonnenberg, Ph.D. Assistant Professor and Assistant Dean College of Business Committee Member _________________________________ Korhan Oyman, Ph.D. Dean and Professor College of Aeronautics Abstract Title: Evaluation of Low Cost Controllers for Mobile Based Virtual Reality Headsets Author: Summer Lindsey Major Advisor: Dr. Deborah Carstens Virtual Reality (VR) is no longer just for training purposes. The consumer VR market has become a large part of the VR world and is growing at a rapid pace. In spite of this growth, there is no standard controller for VR. This study evaluated three different controllers: a gamepad, the Leap Motion, and a touchpad as means of interacting with a virtual environment (VE). There were 23 participants that performed a matching task while wearing a Samsung Gear VR mobile based VR headset. -

A Research on Android Technology with New Version Naugat(7.0,7.1)
IOSR Journal of Computer Engineering (IOSR-JCE) e-ISSN: 2278-0661,p-ISSN: 2278-8727, Volume 19, Issue 2, Ver. I (Mar.-Apr. 2017), PP 65-77 www.iosrjournals.org A Research On Android Technology With New Version Naugat(7.0,7.1) Nikhil M. Dongre , Tejas S. Agrawal, Ass.prof. Sagar D. Pande (Dept. CSE, Student of PRPCOE, SantGadge baba Amravati University, [email protected] contact no: 8408895842) (Dept. CSE, Student of PRMCEAM, SantGadge baba Amravati University, [email protected] contact no: 9146951658) (Dept. CSE, Assistant professor of PRPCOE, SantGadge baba Amravati University, [email protected], contact no:9405352824) Abstract: Android “Naugat” (codenamed Android N in development) is the seventh major version of Android Operating System called Android 7.0. It was first released as a Android Beta Program build on March 9 , 2016 with factory images for current Nexus devices, which allows supported devices to be upgraded directly to the Android Nougat beta via over-the-air update. Nougat is introduced as notable changes to the operating system and its development platform also it includes the ability to display multiple apps on-screen at once in a split- screen view with the support for inline replies to notifications, as well as an OpenJDK-based Java environment and support for the Vulkan graphics rendering API, and "seamless" system updates on supported devices. Keywords: jellybean, kitkat, lollipop, marshmallow, naugat I. Introduction This research has been done to give you the best details toward the exciting new frontier of open source mobile development. Android is the newest mobile device operating system, and this is one of the first research to help the average programmer become a fearless Android developer. -

Consumer Experiences, the Key to Surviving in an Omni-Channel Environment: Use of Virtual Technology
Volume 10, Issue 3, 2018 Consumer Experiences, the Key to Surviving in an Omni-channel Environment: Use of Virtual Technology Hanna Lee and Karen K. Leonas, Ph.D. NC State University, College of Textiles, Raleigh, NC ABSTRACT With increasing demand of consumers for better shopping experiences and an increased number of online retailers, it is important for Omni-channel retailers to adopt and utilize several virtual technologies, which can support and complement their retailing practices. To strategically manage these technologies, it is imperative to analyze several specific cases, which utilize virtual technologies to align and implement multiple technologies in effective and efficient ways, and to make synergy among those technologies. The purpose of this paper is two-fold. First, to examine how Omni-channel retailers utilize and manage several virtual technologies, which are virtual/augmented reality, virtual fitting rooms and fashion shows, and virtual salespeople, to provide satisfactory online shopping experience by overcoming problems online environments fundamentally have. Second, to provide practical implications to brick-and-mortar retailers, who have recently ventured into online retailing, in their management of various types of channels simultaneously using technologies like the Internet of Things and Kiosks. Through the review and analysis of several cases, this paper provides managerial implications for practitioners to utilize virtual technologies in ways that can actually add value to consumer experiences and urge them to take a mixed approach toward virtual technology. Keywords: Omni channel, Virtual technology, consumer experience, consumer engagement 1. Introduction the realms of both sales and marketing in an Online retail channels continue to effort to increase engagement with customers increase and gain power within the retail (Hansen & Sia, 2015). -

Exploration of the 3D World on the Internet Using Commodity Virtual Reality Devices
Multimodal Technologies and Interaction Article Exploration of the 3D World on the Internet Using Commodity Virtual Reality Devices Minh Nguyen *, Huy Tran and Huy Le School of Engineering, Computer & Mathematical Sciences, Auckland University of Technology, 55 Wellesley Street East, Auckland Central, Auckland 1010, New Zealand; [email protected] (H.T.); [email protected] (H.L.) * Correspondence: [email protected]; Tel.: +64-211-754-956 Received: 27 April 2017; Accepted: 17 July 2017; Published: 21 July 2017 Abstract: This article describes technical basics and applications of graphically interactive and online Virtual Reality (VR) frameworks. It automatically extracts and displays left and right stereo images from the Internet search engines, e.g., Google Image Search. Within a short waiting time, many 3D related results are returned to the users regarding aligned left and right stereo photos; these results are viewable through VR glasses. The system automatically filters different types of available 3D data from redundant pictorial datasets on the public networks (the Internet). To reduce possible copyright issues, only the search for images that are “labelled for reuse” is performed; meaning that the obtained pictures can be used for any purpose, in any area, without being modified. The system then automatically specifies if the picture is a side-by-side stereo pair, an anaglyph, a stereogram, or just a “normal” 2D image (not optically 3D viewable). The system then generates a stereo pair from the collected dataset, to seamlessly display 3D visualisation on State-of-the-art VR devices such as the low-cost Google Cardboard, Samsung Gear VR or Google Daydream. -

Google Home Alpha1s Robot Kano DIY Technology Kits Spectacles
SMOVE smartphone GoTenna off-the-grid location steadicam Alpha1S robot Spectacles video-recording sunglasses Kano DIY technology kits Google Home in focus MORE AT www.facebook.com/WaresMagazine Wares 2016 Xmas Hotties Last October Wares brought you a mix of 12 gadgets and broader trends for Christmas that we thought would be hot – and we got all bar two of them spot on! So, with the festive spirit in mind, read this year’s “Hotty” predictions – and use the QR codes to see the product videos! GOTENNA OFF-THE-GRID LOCATION 30-second videos with a push of a button and can then transfer For all Kiwis who like to bike or hike, GoTenna is for to your Snapchat memories (over Wi-Fi or Bluetooth) to a you, especially in areas (and in our bush there are nearby phone. Or you can save them on the Spectacles until plenty) without cell service. These walkie-talkie-like enablers you’re near a phone. The specs will cost US$130 but are as yet pair with your phone via Bluetooth so you can send messages without a release date. and GPS data to others in the area using radio frequencies. The www.spectacles.com off-the-grid envelope goes even further with the introduction of GoTenna Mesh. Mesh networking makes it one of the fi rst devices providing mobile (not fi xed point), off-the-grid, UBTECH ALPHA1S ROBOT long-range communication to users. GoTenna is launching at Robots arguably held centre stage at Europe’s biggest US$179 per pair internationally, using available public radio tech trade show, IFA, in September. -

Law, Virtual Reality, and Augmented Reality
UNIVERSITY of PENNSYLVANIA LAW REVIEW Founded 1852 Formerly AMERICAN LAW REGISTER © 2018 University of Pennsylvania Law Review VOL. 166 APRIL 2018 NO. 5 ARTICLE LAW, VIRTUAL REALITY, AND AUGMENTED REALITY MARK A. LEMLEY† & EUGENE VOLOKH†† Virtual Reality (VR) and Augmented Reality (AR) are going to be big—not just for gaming but for work, for social life, and for evaluating and buying real-world products. Like many big technological advances, they will in some ways challenge legal doctrine. In this Article, we will speculate about some of these upcoming challenges, asking: † William H. Neukom Professor, Stanford Law School; partner, Durie Tangri LLP. Article © 2018 Mark A. Lemley & Eugene Volokh. †† Gary T. Schwartz Professor of Law, UCLA School of Law; academic affiliate, Mayer Brown LLP. Thanks to Sam Bray, Ryan Calo, Anupam Chander, Julie Cohen, Kristen Eichensehr, Nita Farahany, James Grimmelmann, Rose Hagan, Claire Hill, Chad Huston, Sarah Jeong, Bill McGeveran, Emily Murphy, Lisa Ouellette, Richard Re, Zahr Said, Rebecca Tushnet, Vladimir Volokh, and the participants at the UC Davis conference on Future-Proofing Law, the Stanford Law School conference on regulating disruption, the Internet Law Works in Progress Conference, and workshops at Stanford Law School, Duke Law School, the University of Minnesota Law School, and the University of Washington for comments on prior drafts; and to Tyler O’Brien and James Yoon for research assistance. (1051) 1052 University of Pennsylvania Law Review [Vol. 166: 1051 (1) How might the law treat “street crimes” in VR and AR—behavior such as disturbing the peace, indecent exposure, deliberately harmful visuals (such as strobe lighting used to provoke seizures in people with epilepsy), and “virtual groping”? Two key aspects of this, we will argue, are the Bangladesh problem (which will make criminal law very hard to practically enforce) and technologically enabled self-help (which will offer an attractive alternative protection to users, but also a further excuse for real-world police departments not to get involved).