Exploration of the 3D World on the Internet Using Commodity Virtual Reality Devices
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Stereo Capture and Display At
Creation of a Complete Stereoscopic 3D Workflow for SoFA Allison Hettinger and Ian Krassner 1. Introduction 1.1 3D Trend Stereoscopic 3D motion pictures have recently risen to popularity once again following the success of films such as James Cameron’s Avatar. More and more films are being converted to 3D but few films are being shot in 3D. Current available technology and knowledge of that technology (along with cost) is preventing most films from being shot in 3D. Shooting in 3D is an advantage because two slightly different images are produced that mimic the two images the eyes see in normal vision. Many take the cheaper route of shooting in 2D and converting to 3D. This results in a 3D image, but usually nowhere near the quality as if the film was originally shot in 3D. This is because a computer has to create the second image, which can result in errors. It is also important to note that a 3D image does not necessarily mean a stereo image. 3D can be used to describe images that have an appearance of depth, such as 3D animations. Stereo images refer to images that make use of retinal disparity to create the illusion of objects going out of and into the screen plane. Stereo images are optical illusions that make use of several cues that the brain uses to perceive a scene. Examples of monocular cues are relative size and position, texture gradient, perspective and occlusion. These cues help us determine the relative depth positions of objects in an image. Binocular cues such as retinal disparity and convergence are what give the illusion of depth. -

Robust Watermarking for Anaglyph 3D Images Using DWT Techniques
International Journal of Engineering and Technical Research (IJETR) ISSN: 2321-0869, Volume-3, Issue-6, June 2015 Robust Watermarking for Anaglyph 3D images Using DWT Techniques Ruchika Patel, Parth Bhatt 3D images section IV deals with proposed method of Abstract— In recent years the trend of 3D movies & watermarking, section V presents proposed method results. projection took a very intensive attention. Anaglyph images are Finally a conclusion will be presented in section VI. easily obtained by super impressive left and right eye images in different color planes of single image for subsequent viewing II. ANAGLYPH 3D IMAGE through colored glasses. Digital watermarking is a popular tool for copyright protection, content authentication, detection of Anaglyph 3D is the name given to the stereoscopic 3D illegal duplication and alteration, and secret communication. In outcome accomplished by means of converting each eye's this paper discrete wavelet transform (DWT) watermarking image using filters of different colors, typically red and cyan. algorithm is used for embedding an image as digital watermark Anaglyph 3D images contain two differently filtered colored on one of the stereo pair images and then combine with the other images, one for each eye. image to form a 3D anaglyph watermarked image. In the reverse process, Deanaglyph is used to separate the two stereoscopic images from which watermark is extracted. Embedding To create an anaglyph image, it is essential to have two watermark either in right image or left image yields more photos taken at the same time the photos should focus the security compared to embedding watermark directly into an same object, moving the camera laterally between 3 and 5 cm anaglyph image. -

Samsung Announces New Windows-Based Virtual-Reality Headset at Microsoft Event 4 October 2017, by Matt Day, the Seattle Times
Samsung announces new Windows-based virtual-reality headset at Microsoft event 4 October 2017, by Matt Day, The Seattle Times Samsung is joining Microsoft's virtual reality push, Microsoft also said that it had acquired AltspaceVR, announcing an immersive headset that pairs with a California virtual reality software startup that was Windows computers. building social and communications tools until it ran into funding problems earlier this year. The Korean electronics giant unveiled its Samsung HMD Odyssey at a Microsoft event in San ©2017 The Seattle Times Francisco recently. It will sell for $499. Distributed by Tribune Content Agency, LLC. The device joins Windows-based immersive headsets built by Lenovo, HP, Acer and Dell, and aimed for release later this year. Microsoft is among the companies seeking a slice of the emerging market for modern head-mounted devices. High-end headsets, like Facebook-owned Oculus's Rift and the HTC Vive, require powerful Windows PCs to run. Others, including the Samsung Gear VR and Google's Daydream, are aimed at the wider audience of people who use smartphones. Microsoft's vision, for now, is tied to the PC, and specifically new features in the Windows operating system designed to make it easier to build and display immersive environments. The company also has its own hardware, but that hasn't been on display recently. Microsoft's HoloLens was a trailblazer when it was unveiled in 2015. The headset, whose visor shows computer-generated images projected onto objects in the wearer's environment without obscuring the view of the real world completely, was subsequently offered for sale to developers and businesses. -

Getting Real with the Library
Getting Real with the Library Samuel Putnam, Sara Gonzalez Marston Science Library University of Florida Outline What is Augmented Reality (AR) & Virtual Reality (VR)? What can you do with AR/VR? How to Create AR/VR AR/VR in the Library Find Resources What is Augmented and Virtual Reality? Paul Milgram ; Haruo Takemura ; Akira Utsumi ; Fumio Kishino; Augmented reality: a class of displays on the reality- virtuality continuum. Proc. SPIE 2351, Telemanipulator and Telepresence Technologies, 282 (December 21, 1995) What is Virtual Reality? A computer-generated simulation of a lifelike environment that can be interacted with in a seemingly real or physical way by a person, esp. by means of responsive hardware such as a visor with screen or gloves with sensors. "virtual reality, n". OED Online 2017. Web. 16 May 2017. Head mounted display, U.S. Patent Number 8,605,008 VR in the 90s By Dr. Waldern/Virtuality Group - Dr. Jonathan D. Waldern, Attribution, https://commons.wikimedia.org/w/index.php?curid=32899409 By Dr. Waldern/Virtuality Group - Dr. Jonathan D. Waldern, By Dr. Waldern/Virtuality Group - Dr. Jonathan D. Waldern, Attribution, Attribution, https://commons.wikimedia.org/w/index.php?curid=32525338 https://commons.wikimedia.org/w/index.php?curid=32525505 1 2 3 VR with a Phone 1. Google Daydream View 2. Google Cardboard 3. Samsung Gear VR Oculus Rift ● Popular VR system: headset, hand controllers, headset tracker ($598) ● Headset has speakers -> immersive environment ● Requires a powerful PC for full VR OSVR Headset ● Open Source ● “Plug in, Play Everything” ● Discounts for Developers and Academics ● Requires a powerful PC for full VR Augmented Reality The use of technology which allows the perception of the physical world to be enhanced or modified by computer-generated stimuli perceived with the aid of special equipment. -

Spacespex™ Anaglyph—The Only Way to Bring 3Dtv to the Masses
SPACESPEX™ ANAGLYPH—THE ONLY WAY TO BRING 3DTV TO THE MASSES By Michael Starks © M. Starks 2009 May be reproduced provided nothing is added, omitted or changed-- including this copyright notice. SpaceSpex™ is the name I applied to my versions of the orange/blue anaglyph technique in 1993. In fact the Gang Li/ColorCode and some models of SpaceSpex use amber or orange/brown rather than yellow, but they are on a continuum. Like all the bicolor anaglyph methods it is compatible with all video equipment and displays and I think it’s the best of the methods using inexpensive paper glasses with colored lenses. Until someone comes up with a way to put hundreds of millions of new 3D TV’s in homes which can use polarized glasses or LCD shutter glasses, anaglyph is going to be the only way for mass distribution of full color high quality 3D over cable, satellite, the web or on DVD. However the solution I have proposed for Set Top Boxes, PC’s, TV sets and DVD players for the last 20 years is to have user controls, so those with display hardware that permits polarized or shutter glasses or even autostereo viewing or who want 2D can make that choice from the single 3D video file. This is the method of the TDVision codec, Next3D, and of Peter Wimmer’s famous StereoScopic Player (a new version due end of 2009), (all of which should appear in hardware soon) and probably the best stereoplayer of all in Masuji Suto’s StereoMovie Maker, and is being incorporated in most well known software DVD and media players. -

13 Cool Things You Can Do with Google Chromecast Chromecast
13 Cool Things You Can Do With Google Chromecast We bet you don't even know half of these Google Chromecast is a popular streaming dongle that makes for an easy and affordable way of throwing content from your smartphone, tablet, or computer to your television wirelessly. There’s so much you can do with it than just streaming Netflix, Hulu, Spotify, HBO and more from your mobile device and computer, to your TV. Our guide on How Does Google Chromecast Work explains more about what the device can do. The seemingly simple, ultraportable plug and play device has a few tricks up its sleeve that aren’t immediately apparent. Here’s a roundup of some of the hidden Chromecast tips and tricks you may not know that can make casting more magical. Chromecast Tips and Tricks You Didn’t Know 1. Enable Guest Mode 2. Make presentations 3. Play plenty of games 4. Cast videos using your voice 5. Stream live feeds from security cameras on your TV 6. Watch Amazon Prime Video on your TV 7. Create a casting queue 8. Cast Plex 9. Plug in your headphones 10. Share VR headset view with others 11. Cast on the go 12. Power on your TV 13. Get free movies and other perks Enable Guest Mode If you have guests over at your home, whether you’re hosting a family reunion, or have a party, you can let them cast their favorite music or TV shows onto your TV, without giving out your WiFi password. To do this, go to the Chromecast settings and enable Guest Mode. -

Utilization of Immersive 360 Degree Spherical Videos and Google Cardboard in Medical Training and Simulation: a Novel and Multi-Dimensional Way of Learning
Utilization of Immersive 360 Degree Spherical Videos and Google Cardboard in Medical Training and Simulation: A Novel and Multi-dimensional Way of Learning Shoeb Mohiuddin, MD CA-2 Daniel Roshan, MD CA-2 Heike Knorpp, MD University of Illinois at Chicago Financial Disclosure We have no relevant financial or nonfinancial relationships within the products or services described, reviewed, evaluated or compared in this presentation. To view video, search on YouTube App: “STA 2016 Abstract Demo” or go to https://youtu.be/yr5EDF_taa8 Outline ● Generation X & Learning ● Experiential Learning ● 360 Degree Videos ● Google Cardboard Viewers ● Video Demonstration ● Pros & Cons ● Questions To view video, search on YouTube App: “STA 2016 Abstract Demo” or go to https://youtu.be/yr5EDF_taa8 Generation X, Technology, and Learning Majority of anesthesia residents are Millennial students with divergent learning needs from their predecessors that desire interactive learning through experiential and immersive learning. - Psychosocial influences - Physiological changes of the brain that change the way information is processed Generational difference in learning creates challenges for educators to teach trainees that speak a “different language” Be aware of cognitive biases. Keil Centre. http://www.keilcentre.co. uk/news/cognitive-biases/. Accessed: 1/3/2016. (Chu, 2012) To view video, search on YouTube App: “STA 2016 Abstract Demo” or go to https://youtu.be/yr5EDF_taa8 Educational Preferences of Millennials ● Learning and working in teams ● Structure with achievement-oriented goals ● Engagement and experience ● Visual and kinesthetic educational modalities and environments ● Learning about things that they feel matter to them (Chu, 2012) To view video, search on YouTube App: “STA 2016 Abstract Demo” or go to https://youtu.be/yr5EDF_taa8 Experiential Learning Experiential learning is referred to as learning through action, learning by doing, learning through experience, and learning through discovery and exploration. -

Design Specification
SPACETALK DESIGN SPECIFICATION TEAM Brian Orlando Eugene Meng Edward Roberts Terrie Chan SPONSORS NASA Jet Propulsion Lab MHCI+D INTRO Introduction National Aeronautics and Space Administration Those with the SpaceTalk app installed on their (NASA) spacecraft missions require scientists and mobile device can request a VR talk with other users engineers across the country to share complex and discuss complex mission information in context. mission data with each other. Yet, data such We believe that the accessibility and immersion as scientific instrument schedules, spacecraft of mobile VR will enable scientists and engineers orientation, and orbital trajectory are difficult to to collaborate with each more efficiently and convey with static presentations, texts and charts. effectively than ever before, saving NASA precious Remotely located scientists and engineers need time and resources in missions. a quick and easy means of discussing complex mission-centric data in order to make decisions, or This Design Specification is meant to describe to gain a holistic understanding of the mission. the SpaceTalk application in full to create as little friction as possible during the development process. To solve this issue, we’ve designed SpaceTalk: a It is composed of an architecture, system flow, collaborative mobile virtual reality (VR) application interaction model and visual system to create a that creates an interactive and immersive simulation holistic definition of the application. of NASA spacecraft missions. With SpaceTalk, users can -

Introduction to Immersive Realities for Educators
Introduction to Immersive Realities for Educators Contents 1. Introduction 2. Resources & Examples 3. Recommendations 4. Getting Started 5. VR Applications 6. Recording in VR 7. Using Wander 8. VR Champions 9. FAQs 10. References Introduction How VR In Education Will Change How We Learn And Teach The ever-evolving nature of technology continues to influence teaching and learning. One area where advances have impacted educational settings is immersive technology. Virtual reality (VR) immersive technologies “support the creation of synthetic, highly interactive three dimensional (3D) spatial environments that represent real or non-real situations” (Mikropoulos and Natsis, 2010, p. 769). The usage of virtual reality can be traced to the 1960s when cinematographer and inventor Morton Heiling developed the Sensorama, a machine in which individuals watched a film while experiencing a variety of multi-sensory effects, such as wind and various smells related to the scenery. In the 1980’s VR moved into professional education and training. The integration of VR in higher education became apparent in the 1990’s, and continues to be explored within colleges and universities in the 21st century. Why does it all mean? VR, AR, MR and What Does Immersion Actually Mean? Terms such as "Virtual Reality"(VR), "Augmented Reality" (AR), "Mixed Reality" (MR), and "Immersive Content" are becoming increasingly common in education and are more user-friendly and affordable than ever. Like any other technology, IR is used to introduce, support, or reinforce course learning objectives not unlike a text, film, or field trip to a museum. The major difference is that learning can be much more immersive, interactive and engaging. -

Using Virtual Reality to Engage and Instruct: a Novel Tool for Outreach and Extension Age Group: All Ages! Dr. Geoffrey Attardo
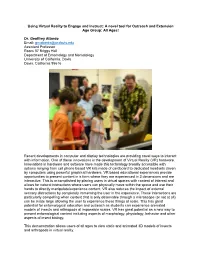
Using Virtual Reality to Engage and Instruct: A novel tool for Outreach and Extension Age Group: All Ages! Dr. Geoffrey Attardo Email: [email protected] Assistant Professor Room 37 Briggs Hall Department of Entomology and Nematology University of California, Davis Davis, California 95616 Recent developments in computer and display technologies are providing novel ways to interact with information. One of these innovations is the development of Virtual Reality (VR) hardware. Innovations in hardware and software have made this technology broadly accessible with options ranging from cell phone based VR kits made of cardboard to dedicated headsets driven by computers using powerful graphical hardware. VR based educational experiences provide opportunities to present content in a form where they are experienced in 3 dimensions and are interactive. This is accomplished by placing users in virtual spaces with content of interest and allows for natural interactions where users can physically move within the space and use their hands to directly manipulate/experience content. VR also reduces the impact of external sensory distractions by completely immersing the user in the experience. These interactions are particularly compelling when content that is only observable through a microscope (or not at all) can be made large allowing the user to experience these things at scale. This has great potential for entomological education and outreach as students can experience animated models of insects and arthropods at impossible scales. VR has great potential as a new way to present entomological content including aspects of morphology, physiology, behavior and other aspects of insect biology. This demonstration allows users of all ages to view static and animated 3D models of insects and arthropods in virtual reality. -

UPDATED Activate Outlook 2021 FINAL DISTRIBUTION Dec
ACTIVATE TECHNOLOGY & MEDIA OUTLOOK 2021 www.activate.com Activate growth. Own the future. Technology. Internet. Media. Entertainment. These are the industries we’ve shaped, but the future is where we live. Activate Consulting helps technology and media companies drive revenue growth, identify new strategic opportunities, and position their businesses for the future. As the leading management consulting firm for these industries, we know what success looks like because we’ve helped our clients achieve it in the key areas that will impact their top and bottom lines: • Strategy • Go-to-market • Digital strategy • Marketing optimization • Strategic due diligence • Salesforce activation • M&A-led growth • Pricing Together, we can help you grow faster than the market and smarter than the competition. GET IN TOUCH: www.activate.com Michael J. Wolf Seref Turkmenoglu New York [email protected] [email protected] 212 316 4444 12 Takeaways from the Activate Technology & Media Outlook 2021 Time and Attention: The entire growth curve for consumer time spent with technology and media has shifted upwards and will be sustained at a higher level than ever before, opening up new opportunities. Video Games: Gaming is the new technology paradigm as most digital activities (e.g. search, social, shopping, live events) will increasingly take place inside of gaming. All of the major technology platforms will expand their presence in the gaming stack, leading to a new wave of mergers and technology investments. AR/VR: Augmented reality and virtual reality are on the verge of widespread adoption as headset sales take off and use cases expand beyond gaming into other consumer digital activities and enterprise functionality. -

Comparing Levels of Crosstalk with Red/Cyan, Blue/Yellow, and Green
A. J. Woods, C. R. Harris, “Comparing levels of crosstalk with red/cyan, blue/yellow, and green/magenta anaglyph 3D glasses” in Proceedings of SPIE Stereoscopic Displays and Applications XXI, vol. 7253, pp. 0Q1-0Q12, January 2010. Online: www.cmst.curtin.edu.au Comparing levels of crosstalk with red/cyan, blue/yellow, and green/magenta anaglyph 3D glasses Andrew J. Woods*, Chris R. Harris Centre for Marine Science and Technology, Curtin University of Technology, GPO Box U1987, Perth WA 6845, Australia ABSTRACT The Anaglyph 3D method of stereoscopic visualization is both cost effective and compatible with all full-color displays, however this method often suffers from poor 3D image quality due to poor color quality and ghosting (whereby each eye sees a small portion of the perspective image intended for the other eye). Ghosting, also known as crosstalk, limits the ability of the brain to successfully fuse the images perceived by each eye and thus reduces the perceived quality of the 3D image. This paper describes a research project which has simulated the spectral performance of a wide selection of anaglyph 3D glasses on CRT, LCD and plasma displays in order to predict ghosting levels. This analysis has included for the first time a comparison of crosstalk between different color-primary types of anaglyph glasses - green/magenta and blue/yellow as well as the more traditional red/cyan. Sixteen pairs of anaglyph 3D glasses were simulated (6 pairs of red/cyan glasses, 6 pairs of blue/yellow glasses and 4 pairs of green/magenta glasses). The spectral emission results for 13 LCDs, 15 plasma displays and one CRT Monitor were used for the analysis.