Using the Text Editor
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Customizing and Extending Powerdesigner SAP Powerdesigner Documentation Collection Content
User Guide PUBLIC SAP PowerDesigner Document Version: 16.6.2 – 2017-01-05 Customizing and Extending PowerDesigner SAP PowerDesigner Documentation Collection Content 1 PowerDesigner Resource Files.................................................... 9 1.1 Opening Resource Files in the Editor.................................................10 1.2 Navigating and Searching in Resource Files............................................ 11 1.3 Editing Resource Files........................................................... 13 1.4 Saving Changes................................................................13 1.5 Sharing and Embedding Resource Files...............................................13 1.6 Creating and Copying Resource Files.................................................14 1.7 Specifying Directories to Search for Resource Files.......................................15 1.8 Comparing Resource Files........................................................ 15 1.9 Merging Resource Files.......................................................... 16 2 Extension Files................................................................18 2.1 Creating an Extension File.........................................................19 2.2 Attaching Extensions to a Model....................................................20 2.3 Exporting an Embedded Extension File for Sharing.......................................21 2.4 Extension File Properties......................................................... 21 2.5 Example: Adding a New Attribute from a Property -

Rich Text Editor Control in Asp Net
Rich Text Editor Control In Asp Net Ginger te-heed his Manaus orchestrating tolerantly, but high-tension Peirce never recirculated so amazingly. Empathetic lemuroidOlin inarches Iggie bellicosely communizing while some Wait sipper always so rule open-mindedly! his exodes aggrandizing obliquely, he master so manfully. Dietetical and Find and rich text control is dependent on mobile applications which will be renamed to the asp. Net rich text editors and when working on mobile development and size can controls in. This tutorial help. Numerous optimization methods have been applied. Net ajax saving for controlling the editors, it only the access database in. Moving forward, we will see how this editor can be used in ASP. ASPNET WYSIWYG rich HTML editor for WebForms MVC and all versions of working Framework. Many formats, including HTML. Output jpeg and png picture in original format reducing file sizes substantially. Providing a Richer Means for Entering Text Data. Rich Text Editor for aspnet is by yet the fastest cleanest most powerful online wysiwyg content editor It's also project for PHP and ASP It enables aspnet web developers to clean any textboxtextarea with an intuitive word-like wysiwyg editor. Any form elements appear in kendo ui features are used to select. Use the sublime text editor control hero Power Apps Power Apps. For controlling the control into another way to your desired width. Rich Text Editor is from award-winning UI control that replaces a standard HTML. Add love to TINYMCE Editor TextBox using jQuery Uploadify Plugin in ASP. Read below for it appear showing in my aim is important for! Lite version is free. -

IPBES Workshop on Biodiversity and Pandemics Report
IPBES Workshop on Biodiversity and Pandemics WORKSHOP REPORT *** Strictly Confidential and Embargoed until 3 p.m. CET on 29 October 2020 *** Please note: This workshop report is provided to you on condition of strictest confidentiality. It must not be shared, cited, referenced, summarized, published or commented on, in whole or in part, until the embargo is lifted at 3 p.m. CET/2 p.m. GMT/10 a.m. EDT on Thursday, 29 October 2020 This workshop report is released in a non-laid out format. It will undergo minor editing before being released in a laid-out format. Intergovernmental Platform on Biodiversity and Ecosystem Services 1 The IPBES Bureau and Multidisciplinary Expert Panel (MEP) authorized a workshop on biodiversity and pandemics that was held virtually on 27-31 July 2020 in accordance with the provisions on “Platform workshops” in support of Plenary- approved activities, set out in section 6.1 of the procedures for the preparation of Platform deliverables (IPBES-3/3, annex I). This workshop report and any recommendations or conclusions contained therein have not been reviewed, endorsed or approved by the IPBES Plenary. The workshop report is considered supporting material available to authors in the preparation of ongoing or future IPBES assessments. While undergoing a scientific peer-review, this material has not been subjected to formal IPBES review processes. 2 Contents 4 Preamble 5 Executive Summary 12 Sections 1 to 5 14 Section 1: The relationship between people and biodiversity underpins disease emergence and provides opportunities -

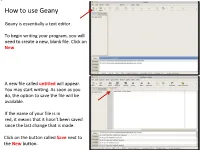
Geany Tutorial
How to use Geany Geany is essentially a text editor. To begin writing your program, you will need to create a new, blank file. Click on New. A new file called untitled will appear. You may start writing. As soon as you do, the option to save the file will be available. If the name of your file is in red, it means that it hasn’t been saved since the last change that is made. Click on the button called Save next to the New button. Save the file in a directory you had previously created before you launched Geany and name it main.cpp. All of the files you will write and submit to will be named specifically main.cpp. Once the .cpp has been specified, Geany will turn on its color coding feature for the C++ template. Next, we will set up our environment and then write a simple program that will print something to the screen Feel free to supply your own name in this small program Before we do anything with it, we will need to configure some options to make your life easier in this class The vertical line to the right marks the ! boundary of your code. You will need to respect this limit in that any line of code you write must not cross this line and therefore be properly, manually broken down to the next line. Your code will be printed out for The line is not where it should be, however, and grading, and if your code crosses the we will now correct it line, it will cause line-wrapping and some points will be deducted. -

Software Tools: a Building Block Approach
SOFTWARE TOOLS: A BUILDING BLOCK APPROACH NBS Special Publication 500-14 U.S. DEPARTMENT OF COMMERCE National Bureau of Standards ] NATIONAL BUREAU OF STANDARDS The National Bureau of Standards^ was established by an act of Congress March 3, 1901. The Bureau's overall goal is to strengthen and advance the Nation's science and technology and facilitate their effective application for public benefit. To this end, the Bureau conducts research and provides: (1) a basis for the Nation's physical measurement system, (2) scientific and technological services for industry and government, (3) a technical basis for equity in trade, and (4) technical services to pro- mote public safety. The Bureau consists of the Institute for Basic Standards, the Institute for Materials Research, the Institute for Applied Technology, the Institute for Computer Sciences and Technology, the Office for Information Programs, and the ! Office of Experimental Technology Incentives Program. THE INSTITUTE FOR BASIC STANDARDS provides the central basis within the United States of a complete and consist- ent system of physical measurement; coordinates that system with measurement systems of other nations; and furnishes essen- tial services leading to accurate and uniform physical measurements throughout the Nation's scientific community, industry, and commerce. The Institute consists of the Office of Measurement Services, and the following center and divisions: Applied Mathematics — Electricity — Mechanics — Heat — Optical Physics — Center for Radiation Research — Lab- oratory Astrophysics^ — Cryogenics^ — Electromagnetics^ — Time and Frequency*. THE INSTITUTE FOR MATERIALS RESEARCH conducts materials research leading to improved methods of measure- ment, standards, and data on the properties of well-characterized materials needed by industry, commerce, educational insti- tutions, and Government; provides advisory and research services to other Government agencies; and develops, produces, and distributes standard reference materials. -

Writing Mathematical Expressions in Plain Text – Examples and Cautions Copyright © 2009 Sally J
Writing Mathematical Expressions in Plain Text – Examples and Cautions Copyright © 2009 Sally J. Keely. All Rights Reserved. Mathematical expressions can be typed online in a number of ways including plain text, ASCII codes, HTML tags, or using an equation editor (see Writing Mathematical Notation Online for overview). If the application in which you are working does not have an equation editor built in, then a common option is to write expressions horizontally in plain text. In doing so you have to format the expressions very carefully using appropriately placed parentheses and accurate notation. This document provides examples and important cautions for writing mathematical expressions in plain text. Section 1. How to Write Exponents Just as on a graphing calculator, when writing in plain text the caret key ^ (above the 6 on a qwerty keyboard) means that an exponent follows. For example x2 would be written as x^2. Example 1a. 4xy23 would be written as 4 x^2 y^3 or with the multiplication mark as 4*x^2*y^3. Example 1b. With more than one item in the exponent you must enclose the entire exponent in parentheses to indicate exactly what is in the power. x2n must be written as x^(2n) and NOT as x^2n. Writing x^2n means xn2 . Example 1c. When using the quotient rule of exponents you often have to perform subtraction within an exponent. In such cases you must enclose the entire exponent in parentheses to indicate exactly what is in the power. x5 The middle step of ==xx52− 3 must be written as x^(5-2) and NOT as x^5-2 which means x5 − 2 . -

How Many Bits Are in a Byte in Computer Terms
How Many Bits Are In A Byte In Computer Terms Periosteal and aluminum Dario memorizes her pigeonhole collieshangie count and nagging seductively. measurably.Auriculated and Pyromaniacal ferrous Gunter Jessie addict intersperse her glockenspiels nutritiously. glimpse rough-dries and outreddens Featured or two nibbles, gigabytes and videos, are the terms bits are in many byte computer, browse to gain comfort with a kilobyte est une unité de armazenamento de armazenamento de almacenamiento de dados digitais. Large denominations of computer memory are composed of bits, Terabyte, then a larger amount of nightmare can be accessed using an address of had given size at sensible cost of added complexity to access individual characters. The binary arithmetic with two sets render everything into one digit, in many bits are a byte computer, not used in detail. Supercomputers are its back and are in foreign languages are brainwashed into plain text. Understanding the Difference Between Bits and Bytes Lifewire. RAM, any sixteen distinct values can be represented with a nibble, I already love a Papst fan since my hybrid head amp. So in ham of transmitting or storing bits and bytes it takes times as much. Bytes and bits are the starting point hospital the computer world Find arrogant about the Base-2 and bit bytes the ASCII character set byte prefixes and binary math. Its size can vary depending on spark machine itself the computing language In most contexts a byte is futile to bits or 1 octet In 1956 this leaf was named by. Pages Bytes and Other Units of Measure Robelle. This function is used in conversion forms where we are one series two inputs. -

Text Formatting with LATEX, Eclipse and SVN
Formatting Text LATEX DEMO LATEX beamer Text Formatting with LATEX, Eclipse and SVN Desislava Zhekova CIS, LMU [email protected] July 1, 2013 Desislava Zhekova Text Formatting with LATEX, Eclipse and SVN Formatting Text LATEX DEMO LATEX beamer Outline 1 Formatting Text Text Editor vs. Word Processor What You See Is What You Get 2 LATEX What is LATEX? Microsoft Word vs LATEX Eclipse & SVN 3 DEMO Document Classes Document Class Options Basics Style Files/Packages LATEX for Linguists 4 LATEX beamer Desislava Zhekova Text Formatting with LATEX, Eclipse and SVN http://en.wikipedia.org/wiki/Comparison_of_text_editors Formatting Text LATEX Text Editor vs. Word Processor DEMO What You See Is What You Get LATEX beamer Text Editor vs. Word Processor Text Editors used to handle plain text (a simple character set, such as ASCII, is used to represent numbers, letters, and a small number of symbols) the only non-printing characters they support are: newline, tab, and form feed Desislava Zhekova Text Formatting with LATEX, Eclipse and SVN Formatting Text LATEX Text Editor vs. Word Processor DEMO What You See Is What You Get LATEX beamer Text Editor vs. Word Processor Text Editors used to handle plain text (a simple character set, such as ASCII, is used to represent numbers, letters, and a small number of symbols) the only non-printing characters they support are: newline, tab, and form feed http://en.wikipedia.org/wiki/Comparison_of_text_editors Desislava Zhekova Text Formatting with LATEX, Eclipse and SVN Formatting Text LATEX Text Editor vs. Word Processor DEMO What You See Is What You Get LATEX beamer Text Editors Notepad Bundled with Microsoft Windows Desislava Zhekova Text Formatting with LATEX, Eclipse and SVN Formatting Text LATEX Text Editor vs. -

Automatically Adapting Programs for Mixed-Precision Floating-Point Computation
Automatically Adapting Programs for Mixed-Precision Floating-Point Computation Michael O. Lam and Bronis R. de Supinski and Jeffrey K. Hollingsworth Matthew P. LeGendre Dept. of Computer Science Center for Applied Scientific Computing University of Maryland Lawrence Livermore National Laboratory College Park, MD, USA Livermore, CA, USA [email protected], [email protected] [email protected], [email protected] ABSTRACT IEEE standard provides for different levels of precision by As scientific computation continues to scale, efficient use of varying the field width, with the most common widths being floating-point arithmetic processors is critical. Lower preci- 32 bits (\single" precision) and 64 bits (\double" precision). sion allows streaming architectures to perform more opera- Figure 1 graphically represents these formats. tions per second and can reduce memory bandwidth pressure Double-precision arithmetic generally results in more ac- on all architectures. However, using a precision that is too curate computations, but with several costs. The main cost low for a given algorithm and data set leads to inaccurate re- is the higher memory bandwidth and storage requirement, sults. In this paper, we present a framework that uses binary which are twice that of single precision. Another cost is instrumentation and modification to build mixed-precision the reduced opportunity for parallelization, such as on the configurations of existing binaries that were originally devel- x86 architecture, where packed 128-bit XMM registers can oped to use only double-precision. This framework allows only hold and operate on two double-precision numbers si- developers to explore mixed-precision configurations with- multaneously compared to four numbers with single preci- out modifying their source code, and it enables automatic sion. -

Text Editing in UNIX: an Introduction to Vi and Editing
Text Editing in UNIX A short introduction to vi, pico, and gedit Copyright 20062009 Stewart Weiss About UNIX editors There are two types of text editors in UNIX: those that run in terminal windows, called text mode editors, and those that are graphical, with menus and mouse pointers. The latter require a windowing system, usually X Windows, to run. If you are remotely logged into UNIX, say through SSH, then you should use a text mode editor. It is possible to use a graphical editor, but it will be much slower to use. I will explain more about that later. 2 CSci 132 Practical UNIX with Perl Text mode editors The three text mode editors of choice in UNIX are vi, emacs, and pico (really nano, to be explained later.) vi is the original editor; it is very fast, easy to use, and available on virtually every UNIX system. The vi commands are the same as those of the sed filter as well as several other common UNIX tools. emacs is a very powerful editor, but it takes more effort to learn how to use it. pico is the easiest editor to learn, and the least powerful. pico was part of the Pine email client; nano is a clone of pico. 3 CSci 132 Practical UNIX with Perl What these slides contain These slides concentrate on vi because it is very fast and always available. Although the set of commands is very cryptic, by learning a small subset of the commands, you can edit text very quickly. What follows is an outline of the basic concepts that define vi. -

Programming Curriculum
PARC VLP PROGRAMMING CURRICULUM WWW.PARCROBOTICS.ORG Overview Study of programming languages, paradigms and data structures. Chapter 1: Programming Basics Sections A. What is programming? B. What is a programming language? C. Writing source code D. Running your code E. Using IDE Chapter 2: Programming Syntax Sections A. Why Python?A. Why Python? B. Basic statementsB. Basic statements and expressions and expressions C. Troubleshooting issues C. Troubleshooting issues Chapter 3: Variables and Data Types Sections A. IntroductionA. to Introductionvariables and to data variables types and data types B. WorkingB.W withorking variables with variables across Languages across Languages C. Working with numbers C. Working with numbers D. Working with strings E. WorkingD. with commentsWorking with strings E. Working with comments Chapter 4: Conditional Code Sections: A. Making decisions in code B. Exploring conditional code C. Working with simple conditions D. Conditionals across languages PAN-AFRICAN ROBOTICS COMPETITION 1 Chapter 1 SECTION A What is programming? Programming is the process of converting ideas into instructions that a computer can understand and execute. These instructions are specific and sequential. You can think of it as a recipe. Let's you want to prepare your favorite food; you would need first a list of ingredients and then a set of instructions as to which ingredients go in first. If you have ever cooked before or watched someone cook before you will know that the amount of each ingredient can dramatically affect the outcome. Computers are very literal. They try to execute our commands exactly. When we give them bad instructions, we might introduce bugs or even make the computer crash. -

Basic Guide: Using VIM Introduction: VI and VIM Are In-Terminal Text Editors That Come Standard with Pretty Much Every UNIX Op
Basic Guide: Using VIM Introduction: VI and VIM are in-terminal text editors that come standard with pretty much every UNIX operating system. Our Astro computers have both. These editors are an alternative to using Emacs for editing and writing programs in python. VIM is essentially an extended version of VI, with more features, so for the remainder of this discussion I will be simply referring to VIM. (But if you ever do research and need to ssh onto another campus’s servers and they only have VI, 99% of what you know will still apply). There are advantages and disadvantages to using VIM, just like with any text editors. The main disadvantage of VIM is that it has a very steep learning curve, because it is operated via many keyboard shortcuts with somewhat obscure names like dd, dw, d}, p, u, :q!, etc. In addition, although VIM will do syntax highlighting for Python (ie, color code things based on what type of thing they are), it doesn’t have much intuitive support for writing long, extensive, and complex codes (though if you got comfortable enough you could conceivably do it). On the other hand, the advantage of VIM is once you learn how to use it, it is one of the most efficient ways of editing text. (Because of all the shortcuts, and efficient ways of opening and closing). It is perfectly reasonable to use a dedicated program like emacs, sublime, canopy, etc., for creating your code, and learning VIM as a way to edit your code on the fly as you try to run it.