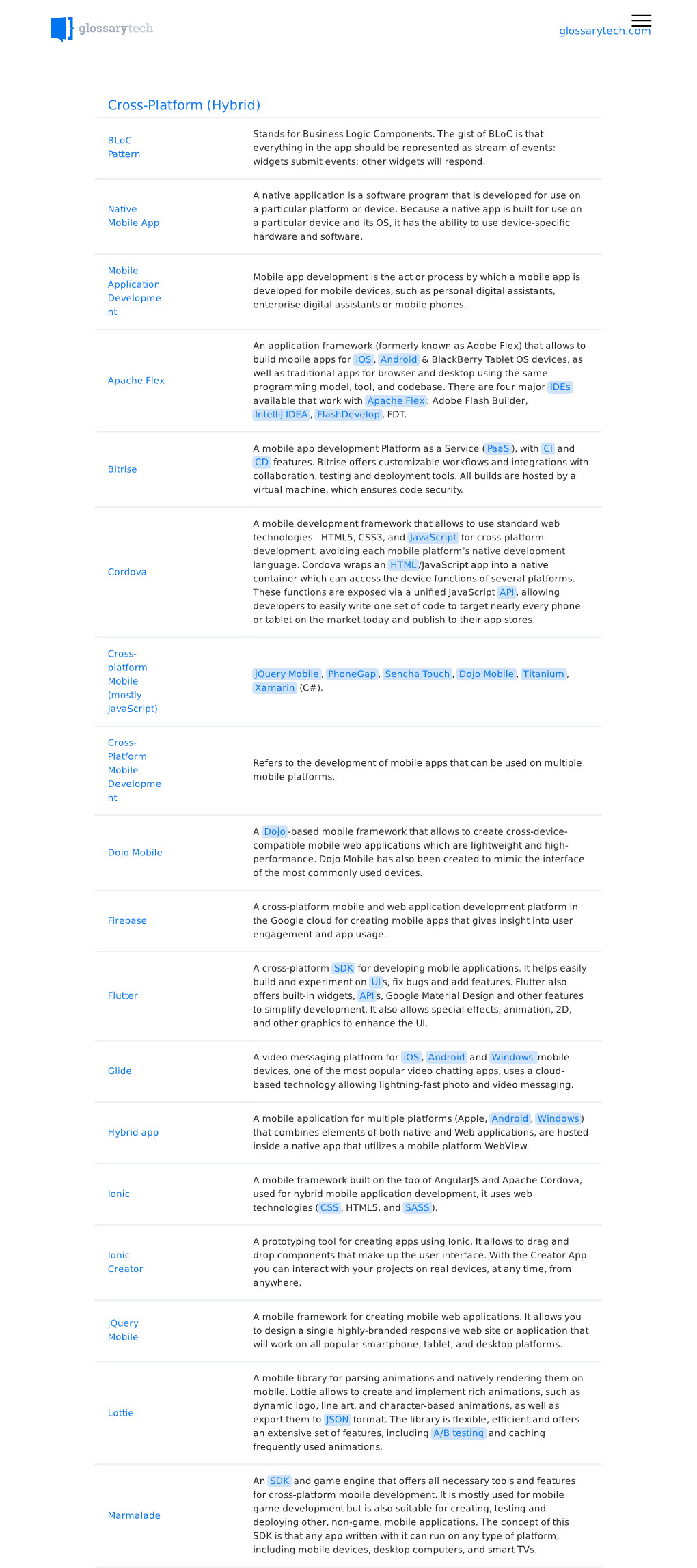
Cross-Platform (Hybrid)
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Current Trends in Vector-Based Internet Mapping: a Technical Review
Chapter 3 Current Trends in Vector-Based Internet Mapping: A Technical Review Christophe Lienert, Bernhard Jenny, Olaf Schnabel, and Lorenz Hurni Abstract Possibilities and limitations of Internet cartography software largely depend on the pace set by the software industry. The variety of commercial and non-commercial software caters for the needs of a continuously growing mapping community, including both professional and amateur cartographers. This chapter provides an overview of state-of-the-art technologies for vector-based Web- mapping as of the beginning of 2011. Both proprietary and open format technologies are discussed for vector data rendering in browsers, highlighting their advantages and disadvantages. The discussed technologies are Adobe Flash, Microsoft Silverlight, Scalable Vector Graphics (SVG), JavaFX, Canvas, and WebGL. The chapter also discusses client and server side frameworks which provide Application Programming Interfaces (APIs) for creating custom interactive maps, mainly by overlaying raster images with vector data. 3.1 Introduction Internet maps are the major form of spatial information delivery, as the Internet is today the primary medium for the transmission and dissemination of maps (Peterson 2008). For map authors, the maze of available techniques for creating and distributing Web maps is overwhelming, while authoring tools for Web-maps meeting the demands of high-quality cartography are difficult to find. Map authors may choose between GIS and graphics software products to create maps for the Internet, but these off-the-shelve maps oftentimes fall short of effectively convey- ing information. There are three main reasons for this shortcoming: (a) the design of these maps sometimes does not take into account the specific limitations of digital displays (Jenny et al., 2008); (b) the maps are often restricted in using standard C. -

Nys Fair Events Mobile Application with Client-Side Caching
NYS FAIR EVENTS MOBILE APPLICATION WITH CLIENT-SIDE CACHING A Master’s Project Presented to Department of Computer and Information Sciences SUNY Polytechnic Institute Utica, New York In Partial Fulfilment of the requirements for the Master of Science Degree By Sumant Kanala (U00287895) December 2017 © SUMANT KANALA 2017 NYS Fair Events Mobile application with client-side caching Declaration I declare that this project is my own work and has not been submitted in any form for another degree or diploma at any university or other institute of tertiary education. Information derived from the published and unpublished work of others has been acknowledged in the text and a list of references is given. _________________ Sumant Kanala Abstract NYS Fair Events collects data about fair events which happen in New York state throughout the year, bundles them, displays the upcoming events and useful information about the event itself, the weather and forecast prediction, and a Google Maps to show the route to the event from the user’s location. The motivation for creating this project arose with understanding the growing market for mobile applications and by working for a startup for several months now in the field of web development. A trend has been established in which more users are switching towards mobile apps as their preferred information exchange tool than their traditional PCs and hence the development of better apps should be geared towards mobile phones and tablet PCs. The development of the app is mainly divided into two steps, the client and server side. For the client side I developed a Cordova-based mobile app which is cross-platform and can be compiled to work on Android and IOS based mobile devices. -

Rich Internet Applications
Rich Internet Applications (RIAs) A Comparison Between Adobe Flex, JavaFX and Microsoft Silverlight Master of Science Thesis in the Programme Software Engineering and Technology CARL-DAVID GRANBÄCK Department of Computer Science and Engineering CHALMERS UNIVERSITY OF TECHNOLOGY UNIVERSITY OF GOTHENBURG Göteborg, Sweden, October 2009 The Author grants to Chalmers University of Technology and University of Gothenburg the non-exclusive right to publish the Work electronically and in a non-commercial purpose make it accessible on the Internet. The Author warrants that he/she is the author to the Work, and warrants that the Work does not contain text, pictures or other material that violates copyright law. The Author shall, when transferring the rights of the Work to a third party (for example a publisher or a company), acknowledge the third party about this agreement. If the Author has signed a copyright agreement with a third party regarding the Work, the Author warrants hereby that he/she has obtained any necessary permission from this third party to let Chalmers University of Technology and University of Gothenburg store the Work electronically and make it accessible on the Internet. Rich Internet Applications (RIAs) A Comparison Between Adobe Flex, JavaFX and Microsoft Silverlight CARL-DAVID GRANBÄCK © CARL-DAVID GRANBÄCK, October 2009. Examiner: BJÖRN VON SYDOW Department of Computer Science and Engineering Chalmers University of Technology SE-412 96 Göteborg Sweden Telephone + 46 (0)31-772 1000 Department of Computer Science and Engineering Göteborg, Sweden, October 2009 Abstract This Master's thesis report describes and compares the three Rich Internet Application !RIA" frameworks Adobe Flex, JavaFX and Microsoft Silverlight. -

Flex Resources*
OpenStax-CNX module: m34542 1 Flex Resources* R.G. (Dick) Baldwin This work is produced by OpenStax-CNX and licensed under the Creative Commons Attribution License 3.0 Abstract The purpose of this document is to provide a list of links to online Flex and ActionScript resources to supplement the other lessons in the series. 1 Table of Contents • Preface (p. 1) • Resources (p. 1) • Miscellaneous (p. 3) 2 Preface This tutorial lesson is part of a series of lessons dedicated to programming using Adobe Flex. The purpose of this document is to provide a list of links to online Flex and ActionScript resources to supplement the other lessons in the series. note: The material in these lessons is based on Flex version 3 and Flex version 4. 3 Resources • Baldwin's Flex programming website 1 • Baldwin's ActionScript programming website 2 • Adobe Flex Home 3 • Download free open-source Adobe Flex 3.5 SDK 4 · Adobe Flex SDK Installation and Release Notes 5 · Application Deployment 6 • Download free open-source Adobe Flex 4 SDK 7 *Version 1.2: Jun 8, 2010 3:07 pm -0500 http://creativecommons.org/licenses/by/3.0/ 1http://www.dickbaldwin.com/tocFlex.htm 2http://www.dickbaldwin.com/tocActionScript.htm 3http://www.adobe.com/products/ex/?promoid=BPDEQ 4http://www.adobe.com/cfusion/entitlement/index.cfm?e=ex3sdk 5http://www.adobe.com/support/documentation/en/ex/3/releasenotes_ex3_sdk.html#installation 6http://livedocs.adobe.com/ex/3/html/help.html?content=Part3_deploy_1.html 7http://opensource.adobe.com/wiki/display/exsdk/Download+Flex+4 http://cnx.org/content/m34542/1.2/ -

Apache Flex 2
flex #flex 1 1: flex 2 2 2 Examples 2 Apache Flex 2 Apache FlexApache Flex SDK 2 Apache Flex SDK 3 3 3 3 3 4 Adobe AIR SDK 4 Adobe Flash Player 4 Adobe Flash Player playerglobal.swc 5 Adobe Pixel Bender 5 5 5 Hello World 6 Hello World 6 7 You can share this PDF with anyone you feel could benefit from it, downloaded the latest version from: flex It is an unofficial and free flex ebook created for educational purposes. All the content is extracted from Stack Overflow Documentation, which is written by many hardworking individuals at Stack Overflow. It is neither affiliated with Stack Overflow nor official flex. The content is released under Creative Commons BY-SA, and the list of contributors to each chapter are provided in the credits section at the end of this book. Images may be copyright of their respective owners unless otherwise specified. All trademarks and registered trademarks are the property of their respective company owners. Use the content presented in this book at your own risk; it is not guaranteed to be correct nor accurate, please send your feedback and corrections to [email protected] https://riptutorial.com/zh-TW/home 1 1: flex Apache FlexApache Foundation。SWFFlashAdobe AirAndroidiOSBlackBerryWindowsOSX。 FlexUIMXMLActionScript3。SWF。 FlexRESTSOAPJSONJMSAMFJavaPHPRuby.NET。 Apache Flex SDKHTTPServiceWebServiceRemoteObject。 Flex。 Apache FlexApache License v.2.0 。SDKSDK。 WebJava.NET。 Apache FlexApacheApache Software Foundation。 Apache Flex SDK 4.15 2016111 Apache Flex SDK 4.14.1 2015331 Apache Flex SDK 4.14.0 201523 Apache Flex SDK 4.13.0 2014728 Apache Flex SDK 4.12.1 201453 Apache Flex SDK 4.12.0 2014310 Apache Flex SDK 4.11.0 20131028 Apache Flex SDK 4.10.0 201386 Apache Flex SDK 4.9.0 2013228 Examples Apache Flex Apache Flex SDK。Apache Flex SDKAdobe AIRWindowsOS X / macOS。。 Apache FlexApache Flex SDK https://riptutorial.com/zh-TW/home 2 1. -

Return of Organization Exempt from Income
OMB No. 1545-0047 Return of Organization Exempt From Income Tax Form 990 Under section 501(c), 527, or 4947(a)(1) of the Internal Revenue Code (except black lung benefit trust or private foundation) Open to Public Department of the Treasury Internal Revenue Service The organization may have to use a copy of this return to satisfy state reporting requirements. Inspection A For the 2011 calendar year, or tax year beginning 5/1/2011 , and ending 4/30/2012 B Check if applicable: C Name of organization The Apache Software Foundation D Employer identification number Address change Doing Business As 47-0825376 Name change Number and street (or P.O. box if mail is not delivered to street address) Room/suite E Telephone number Initial return 1901 Munsey Drive (909) 374-9776 Terminated City or town, state or country, and ZIP + 4 Amended return Forest Hill MD 21050-2747 G Gross receipts $ 554,439 Application pending F Name and address of principal officer: H(a) Is this a group return for affiliates? Yes X No Jim Jagielski 1901 Munsey Drive, Forest Hill, MD 21050-2747 H(b) Are all affiliates included? Yes No I Tax-exempt status: X 501(c)(3) 501(c) ( ) (insert no.) 4947(a)(1) or 527 If "No," attach a list. (see instructions) J Website: http://www.apache.org/ H(c) Group exemption number K Form of organization: X Corporation Trust Association Other L Year of formation: 1999 M State of legal domicile: MD Part I Summary 1 Briefly describe the organization's mission or most significant activities: to provide open source software to the public that we sponsor free of charge 2 Check this box if the organization discontinued its operations or disposed of more than 25% of its net assets. -

Coverity Static Analysis
Coverity Static Analysis Quickly find and fix Overview critical security and Coverity® gives you the speed, ease of use, accuracy, industry standards compliance, and quality issues as you scalability that you need to develop high-quality, secure applications. Coverity identifies code critical software quality defects and security vulnerabilities in code as it’s written, early in the development process when it’s least costly and easiest to fix. Precise actionable remediation advice and context-specific eLearning help your developers understand how to fix their prioritized issues quickly, without having to become security experts. Coverity Benefits seamlessly integrates automated security testing into your CI/CD pipelines and supports your existing development tools and workflows. Choose where and how to do your • Get improved visibility into development: on-premises or in the cloud with the Polaris Software Integrity Platform™ security risk. Cross-product (SaaS), a highly scalable, cloud-based application security platform. Coverity supports 22 reporting provides a holistic, more languages and over 70 frameworks and templates. complete view of a project’s risk using best-in-class AppSec tools. Coverity includes Rapid Scan, a fast, lightweight static analysis engine optimized • Deployment flexibility. You for cloud-native applications and Infrastructure-as-Code (IaC). Rapid Scan runs decide which set of projects to do automatically, without additional configuration, with every Coverity scan and can also AppSec testing for: on-premises be run as part of full CI builds with conventional scan completion times. Rapid Scan can or in the cloud. also be deployed as a standalone scan engine in Code Sight™ or via the command line • Shift security testing left. -

Certified Digital Designer Professional Certification Examination Review
Digital Imaging & Editing and Digital & General Photography Certified Digital Designer Professional Certification Examination Review Within this presentation – We will use specific names and terminologies. These will be related to specific products, software, brands and trade names. ADDA does not endorse any specific software or manufacturer. It is the sole decision of the individual to choose and purchase based on their personal preference and financial capabilities. the Examination Examination Contain at Total 325 Questions 200 Questions in Digital Image Creation and Editing Image Editing is applicable to all Areas related to Digital Graphics 125 Question in Photography Knowledge and History Photography is applicable to General Principles of Photography Does not cover Photography as a General Arts Program Examination is based on entry level intermediate employment knowledge Certain Processes may be omitted that are required to achieve an end result ADDA Professional Certification Series – Digital Imaging & Editing the Examination Knowledge of Graphic and Photography Acronyms Knowledge of Graphic Program Tool Symbols Some Knowledge of Photography Lighting Ability to do some basic Geometric Calculations Basic Knowledge of Graphic History & Theory Basic Knowledge of Digital & Standard Film Cameras Basic Knowledge of Camera Lens and Operation General Knowledge of Computer Operation Some Common Sense ADDA Professional Certification Series – Digital Imaging & Editing This is the Comprehensive Digital Imaging & Editing Certified Digital Designer Professional Certification Examination Review Within this presentation – We will use specific names and terminologies. These will be related to specific products, software, brands and trade names. ADDA does not endorse any specific software or manufacturer. It is the sole decision of the individual to choose and purchase based on their personal preference and financial capabilities. -

OLIVIERI DINO RESUME>
RESUME> OLIVIERI DINO >1984/BOOT HTTP://WWW.ONYRIX.COM /MATH/C64/ /ASM.6510/BASIC/ /INTEL/ASM.8086/ /C/M24/BIOS/ >1990/PASCAL/C++/ADA/ /F.S.M/FORTRAN/ /ASM.80286/LISP/ /SCHEME/ /SIMULA/PROLOG/ /80386/68000/ /MIDI/DELUXEPAINT/ /AMIGA/ATARI.ST/ /WEB/MOSAIC/ /ARCHIE/FTP/MAC.0S9/HTTP/ /JAVA/TCP.IP/CODEWARRIOR/ /HTML/PENTIUM.3/3DMAX/ /NETSCAPE/CSS/ >2000/ASP/IIS/PHP/ /ORACLE/VB6/ /VC++/ONYRIX.COM/FLASHMX/ /MYSQL/AS2/.NET/JSP/C#/ /PL.SQL/JAVASCRIPT/ /LINUX/EJB/MOZILLA/ /PHOTOSHOP/EARENDIL.IT/ /SQL.SERVER/HTTP/ /MAC.OSX/T.SQL/ /UBUNTU/WINXP/ /ADOBE.CS/FLEX/ZEND/AS3/ /ZENTAO.ORG/PERL/ /C#/ECMASCRIPT/ >2010/POSTGRESQL/LINQ/ /AFTERFX/MAYA/ /JQUERY/EXTJS/ /SILVERLIGHT/ /VB.NET/FLASHBUILDER/ /UMAMU.ORG/PYTHON/ /CSS3/LESS/SASS/XCODE/ /BLENDER3D/HTML5/ /NODE.JS/QT/WEBGL/ /ANDROID/ /WINDOWS7/BOOTSTRAP/ /IOS/WINPHONE/MUSTACHE/ /HANDLEBARS/XDK/ /LOADRUNNER/IIB/WEBRTC/ /ARTFLOW/LOGIC.PRO.X/ /DAVINCI.RESOLVE/ /UNITY3D/WINDOWS 10/ /ELECTRON.ATOM/XAMARIN/ /SOCIAL.BOTS/CHROME.EXT/ /AGILE/REACT.NATIVE/ >INSERT COIN >READY PLAYER 1 UPDATED TO JULY 2018 DINO OLIVIERI BORN IN 1969, TURIN, Italy. DEBUT I started PROGRAMMING WITH MY FIRST computer, A C64, SELF LEARNING basic AND machine code 6510 at age OF 14. I STARTED STUDYING computer science at HIGH school. I’VE GOT A DEGREE IN computer science WITHOUT RENOUNCING TO HAVE MANY DIFFERENT work experiences: > videogame DESIGNER & CODER > computer course’S TRAINER > PROGRAMMER > technological consultant > STUDIO SOUND ENGINEER > HARDWARE INSTALLER AIMS AND PASSIONS I’M A MESS OF passions, experiences, IDEAS AND PROFESSIONS. I’M AN husband, A father AND, DESPITE MY age, I LIKE PLAYING LIKE A child WITH MY children. -

Mobile RPG with Phonegap
Mobile RPG with PhoneGap Presented by Scott Klement http://www.profoundlogic.com © 2017-2020, Scott Klement Marriage is like my mobile phone contract. When you first signed up you were able to use all of the services you wanted, as much as you desired...no limit and no extra cost. A few months later and you no longer use many of the services because you just can't be bothered to pay the price! The Agenda Agenda for this session: 1. The what/why of PhoneGap • Web vs. Native vs. Hybrid • Utilizing Device Features • What is Cordova 2. Review/Discussion of Developing • Using the CLI • PhoneGap Environment and Docs • Hello World Example • Web programming review/discussion 3. Writing the RPG Code • Communicating with IBM i • Handling offline state • Example 4. PhoneGap Plugins • beyond what a browser could do • Barcode scanner example 2 Agenda Note: Self-Learning My goal for this session: … is not to teach you "all you need to know". • Learn why PhoneGap valuable • Learn the gist of things • Be able to research/learn the rest on your own I do not like to learn a lot of stuff at once! • Learn a little bit, then try it • Then learn more, and try that • Hands-on learning • Figure it out when you need it. My goal is to give you a good foundation so that you can do this yourselves. 3 Users Want Apps! (89% of Time) Browser VS. Native 4 Need a Middle Ground? Browser Native Runs on the server Runs on the device Pros: Pros: • No need to code in • Adds native device native device languages look/features to apps • Displays in any mobile • Adds more Web -

Michail Tziotis
ΔΘΝΗΚΟ ΜΔΣΟΒΗΟ ΠΟΛΤΣΔΥΝΔΗΟ ΓΗΑΣΜΖΜΑΣΗΚΟ ΠΡΟΓΡΑΜΜΑ ΜΔΣΑΠΣΤΥΗΑΚΩΝ ΠΟΤΓΩΝ “ΓΔΩΠΛΖΡΟΦΟΡΗΚΖ” ΜΔΣΑΠΣΤΥΙΑΚΗ ΔΡΓΑΙΑ: ΓΖΜΗΟΤΡΓΗΑ ΔΝΟ ΥΔΓΗΑΣΖ ΣΑΞΗΓΗΩΝ ΜΔ ΜΜΜ ΓΗΑ ΣΟΤ ΔΠΗΚΔΠΣΔ ΣΖ ΑΘΖΝΑ ΔΠΗΒΛΔΠΩΝ: ΣΗΜΟΛΔΩΝ ΔΛΛΖ – ΚΑΘΖΓΖΣΖ Δ.Μ.Π. ΜΗΥΑΖΛ ΣΕΗΩΣΖ ΓΔΚΔΜΒΡΙΟ 2010 v MT2.1.1el /20110310 National Technical University of Athens Postgraduate Studies Programme on “Geoinformatics” THESIS: DEVELOPMENT OF AN INTERMODAL JOURNEY PLANNER FOR THE VISITORS OF ATHENS SUPERVISOR: TIMOLEON SELLIS – PROF. N.T.U.A. MICHAIL TZIOTIS DECEMBER 2010 Διπλωματικι Εργαςία Δθμιουργία Ενόσ Σχεδιαςτι Ταξιδιϊν Με ΜΜΜ Για Τουσ Επιςκζπτεσ Τθσ Ακινασ. i Διπλωματικι Εργαςία Δθμιουργία Ενόσ Σχεδιαςτι Ταξιδιϊν Με ΜΜΜ Για Τουσ Επιςκζπτεσ Τθσ Ακινασ. ΜΗΝ ΕΚΤΥΠΩΝΕΤΕ ‘Η ΦΩΤΟΤΥΠΕΙΤΕ ΑΝ ΔΕΝ ΕΙΝΑΙ ΑΠΑΡΑΙΤΗΤΟ ii Διπλωματικι Εργαςία Δθμιουργία Ενόσ Σχεδιαςτι Ταξιδιϊν Με ΜΜΜ Για Τουσ Επιςκζπτεσ Τθσ Ακινασ. iii Διπλωματικι Εργαςία Δθμιουργία Ενόσ Σχεδιαςτι Ταξιδιϊν Με ΜΜΜ Για Τουσ Επιςκζπτεσ Τθσ Ακινασ. ύνοψη Η Εργασία που αναλύεται στο παρόν τεύχος αποτελεί την Διπλωματική Εργασία για το Μεταπτυχιακό Πρόγραμμα πουδών ―Γεωπληροφορική‖ τού Εθνικού Μετσόβιου Πολυτεχνείου. Αντικείμενο της Εργασίας ήταν η δημιουργία ενός χεδιαστή Σαξιδιών Με Μέσα Μαζικής Μεταφοράς (Intermodal Journey Planner), που να απευθύνεται κατά κύριο λόγο στους επισκέπτες της πόλης. Για τον λόγο αυτό η σχετική εφαρμογή σχεδιάστηκε ώστε να είναι αρκετά απλή στην χρήση και να μπορεί να δίνει με λίγα βήματα και γρήγορα μια πολύ καλή καθοδήγηση, ενώ ως γλώσσα του περιβάλλοντος χρήσης επιλέχθηκε η Αγγλική. Η εφαρμογή παρέχεται μέσω ενός web interface και στηρίζεται σε open source λογισμικά. Η δημιουργία της στάθηκε ως πλαίσιο για την απόκτηση γνώσης σχετικά με την γλώσσα προγραμματισμού Java, την δημιουργία web sites και εφαρμογών, την πλοήγηση με χρήση γράφων, όπως επίσης και με την λογική της ανάπτυξης λογισμικού ανοικτού κώδικα και των μεθοδολογιών λειτουργίας μιας κοινότητας ανάπτυξης τέτοιου λογισμικού. -

Leveraging Declarative Languages in Web Application Development
World Wide Web DOI 10.1007/s11280-015-0339-z Leveraging declarative languages in web application development Petri Vuorimaa & Markku Laine & Evgenia Litvinova & Denis Shestakov Received: 7 February 2014 /Revised: 24 February 2015 /Accepted: 4 March 2015 # The Author(s) 2015. This article is published with open access at Springerlink.com Abstract Web Applications have become an omnipresent part of our daily lives. They are easy to use, but hard to develop. WYSIWYG editors, form builders, mashup editors, and markup authoring tools ease the development of Web Applications. However, more advanced Web Applications require servers-side programming, which is beyond the skills of end-user developers. In this paper, we discuss how declarative languages can simplify Web Application development and empower end-users as Web developers. We first identify nine end-user Web Application development levels ranging from simple visual customization to advanced three- tier programming. Then, we propose expanding the presentation tier to support all aspects of Web Application development. We introduce a unified XForms-based framework—called XFormsDB—that supports both client-side and server-side Web Application development. Furthermore, we make a language extension proposal—called XFormsRTC—for adding true real-time communication capabilities to XForms. We also present XFormsDB Integrated Development Environment (XIDE), which assists end-users in authoring highly interactive data-driven Web Applications. XIDE supports all Web Application development levels and, especially, promotes the transition from markup authoring and snippet programming to single and unified language programming. Keywords Web framework . Web application . Web development . End-user development . Declarative language . Real-time communication P. Vuorimaa (*) : M.