Work Package (Wp) 2 “Web Development”
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Metadefender Core V4.12.2
MetaDefender Core v4.12.2 © 2018 OPSWAT, Inc. All rights reserved. OPSWAT®, MetadefenderTM and the OPSWAT logo are trademarks of OPSWAT, Inc. All other trademarks, trade names, service marks, service names, and images mentioned and/or used herein belong to their respective owners. Table of Contents About This Guide 13 Key Features of Metadefender Core 14 1. Quick Start with Metadefender Core 15 1.1. Installation 15 Operating system invariant initial steps 15 Basic setup 16 1.1.1. Configuration wizard 16 1.2. License Activation 21 1.3. Scan Files with Metadefender Core 21 2. Installing or Upgrading Metadefender Core 22 2.1. Recommended System Requirements 22 System Requirements For Server 22 Browser Requirements for the Metadefender Core Management Console 24 2.2. Installing Metadefender 25 Installation 25 Installation notes 25 2.2.1. Installing Metadefender Core using command line 26 2.2.2. Installing Metadefender Core using the Install Wizard 27 2.3. Upgrading MetaDefender Core 27 Upgrading from MetaDefender Core 3.x 27 Upgrading from MetaDefender Core 4.x 28 2.4. Metadefender Core Licensing 28 2.4.1. Activating Metadefender Licenses 28 2.4.2. Checking Your Metadefender Core License 35 2.5. Performance and Load Estimation 36 What to know before reading the results: Some factors that affect performance 36 How test results are calculated 37 Test Reports 37 Performance Report - Multi-Scanning On Linux 37 Performance Report - Multi-Scanning On Windows 41 2.6. Special installation options 46 Use RAMDISK for the tempdirectory 46 3. Configuring Metadefender Core 50 3.1. Management Console 50 3.2. -

Scientific Tools for Linux
Scientific Tools for Linux Ryan Curtin LUG@GT Ryan Curtin Getting your system to boot with initrd and initramfs - p. 1/41 Goals » Goals This presentation is intended to introduce you to the vast array Mathematical Tools of software available for scientific applications that run on Electrical Engineering Tools Linux. Software is available for electrical engineering, Chemistry Tools mathematics, chemistry, physics, biology, and other fields. Physics Tools Other Tools Questions? Ryan Curtin Getting your system to boot with initrd and initramfs - p. 2/41 Non-Free Mathematical Tools » Goals MATLAB (MathWorks) Mathematical Tools » Non-Free Mathematical Tools » MATLAB » Mathematica Mathematica (Wolfram Research) » Maple » Free Mathematical Tools » GNU Octave » mathomatic Maple (Maplesoft) »R » SAGE Electrical Engineering Tools S-Plus (Mathsoft) Chemistry Tools Physics Tools Other Tools Questions? Ryan Curtin Getting your system to boot with initrd and initramfs - p. 3/41 MATLAB » Goals MATLAB is a fully functional mathematics language Mathematical Tools » Non-Free Mathematical Tools You may be familiar with it from use in classes » MATLAB » Mathematica » Maple » Free Mathematical Tools » GNU Octave » mathomatic »R » SAGE Electrical Engineering Tools Chemistry Tools Physics Tools Other Tools Questions? Ryan Curtin Getting your system to boot with initrd and initramfs - p. 4/41 Mathematica » Goals Worksheet-based mathematics suite Mathematical Tools » Non-Free Mathematical Tools Linux versions can be buggy and bugfixes can be slow » MATLAB -

Introducción a Linux Equivalencias Windows En Linux Ivalencias
No has iniciado sesión Discusión Contribuciones Crear una cuenta Acceder Página discusión Leer Editar Ver historial Buscar Introducción a Linux Equivalencias Windows en Linux Portada < Introducción a Linux Categorías de libros Equivalencias Windows en GNU/Linux es una lista de equivalencias, reemplazos y software Cam bios recientes Libro aleatorio análogo a Windows en GNU/Linux y viceversa. Ayuda Contenido [ocultar] Donaciones 1 Algunas diferencias entre los programas para Windows y GNU/Linux Comunidad 2 Redes y Conectividad Café 3 Trabajando con archivos Portal de la comunidad 4 Software de escritorio Subproyectos 5 Multimedia Recetario 5.1 Audio y reproductores de CD Wikichicos 5.2 Gráficos 5.3 Video y otros Imprimir/exportar 6 Ofimática/negocios Crear un libro 7 Juegos Descargar como PDF Versión para im primir 8 Programación y Desarrollo 9 Software para Servidores Herramientas 10 Científicos y Prog s Especiales 11 Otros Cambios relacionados 12 Enlaces externos Subir archivo 12.1 Notas Páginas especiales Enlace permanente Información de la Algunas diferencias entre los programas para Windows y y página Enlace corto GNU/Linux [ editar ] Citar esta página La mayoría de los programas de Windows son hechos con el principio de "Todo en uno" (cada Idiomas desarrollador agrega todo a su producto). De la misma forma, a este principio le llaman el Añadir enlaces "Estilo-Windows". Redes y Conectividad [ editar ] Descripción del programa, Windows GNU/Linux tareas ejecutadas Firefox (Iceweasel) Opera [NL] Internet Explorer Konqueror Netscape / -

Pipenightdreams Osgcal-Doc Mumudvb Mpg123-Alsa Tbb
pipenightdreams osgcal-doc mumudvb mpg123-alsa tbb-examples libgammu4-dbg gcc-4.1-doc snort-rules-default davical cutmp3 libevolution5.0-cil aspell-am python-gobject-doc openoffice.org-l10n-mn libc6-xen xserver-xorg trophy-data t38modem pioneers-console libnb-platform10-java libgtkglext1-ruby libboost-wave1.39-dev drgenius bfbtester libchromexvmcpro1 isdnutils-xtools ubuntuone-client openoffice.org2-math openoffice.org-l10n-lt lsb-cxx-ia32 kdeartwork-emoticons-kde4 wmpuzzle trafshow python-plplot lx-gdb link-monitor-applet libscm-dev liblog-agent-logger-perl libccrtp-doc libclass-throwable-perl kde-i18n-csb jack-jconv hamradio-menus coinor-libvol-doc msx-emulator bitbake nabi language-pack-gnome-zh libpaperg popularity-contest xracer-tools xfont-nexus opendrim-lmp-baseserver libvorbisfile-ruby liblinebreak-doc libgfcui-2.0-0c2a-dbg libblacs-mpi-dev dict-freedict-spa-eng blender-ogrexml aspell-da x11-apps openoffice.org-l10n-lv openoffice.org-l10n-nl pnmtopng libodbcinstq1 libhsqldb-java-doc libmono-addins-gui0.2-cil sg3-utils linux-backports-modules-alsa-2.6.31-19-generic yorick-yeti-gsl python-pymssql plasma-widget-cpuload mcpp gpsim-lcd cl-csv libhtml-clean-perl asterisk-dbg apt-dater-dbg libgnome-mag1-dev language-pack-gnome-yo python-crypto svn-autoreleasedeb sugar-terminal-activity mii-diag maria-doc libplexus-component-api-java-doc libhugs-hgl-bundled libchipcard-libgwenhywfar47-plugins libghc6-random-dev freefem3d ezmlm cakephp-scripts aspell-ar ara-byte not+sparc openoffice.org-l10n-nn linux-backports-modules-karmic-generic-pae -

Metadefender Core V4.17.3
MetaDefender Core v4.17.3 © 2020 OPSWAT, Inc. All rights reserved. OPSWAT®, MetadefenderTM and the OPSWAT logo are trademarks of OPSWAT, Inc. All other trademarks, trade names, service marks, service names, and images mentioned and/or used herein belong to their respective owners. Table of Contents About This Guide 13 Key Features of MetaDefender Core 14 1. Quick Start with MetaDefender Core 15 1.1. Installation 15 Operating system invariant initial steps 15 Basic setup 16 1.1.1. Configuration wizard 16 1.2. License Activation 21 1.3. Process Files with MetaDefender Core 21 2. Installing or Upgrading MetaDefender Core 22 2.1. Recommended System Configuration 22 Microsoft Windows Deployments 22 Unix Based Deployments 24 Data Retention 26 Custom Engines 27 Browser Requirements for the Metadefender Core Management Console 27 2.2. Installing MetaDefender 27 Installation 27 Installation notes 27 2.2.1. Installing Metadefender Core using command line 28 2.2.2. Installing Metadefender Core using the Install Wizard 31 2.3. Upgrading MetaDefender Core 31 Upgrading from MetaDefender Core 3.x 31 Upgrading from MetaDefender Core 4.x 31 2.4. MetaDefender Core Licensing 32 2.4.1. Activating Metadefender Licenses 32 2.4.2. Checking Your Metadefender Core License 37 2.5. Performance and Load Estimation 38 What to know before reading the results: Some factors that affect performance 38 How test results are calculated 39 Test Reports 39 Performance Report - Multi-Scanning On Linux 39 Performance Report - Multi-Scanning On Windows 43 2.6. Special installation options 46 Use RAMDISK for the tempdirectory 46 3. -

Gnome E KDE: Nemiciamici
Gnome e KDE: nemiciamici Introduzione ai due desktop manager più diffusi per Linux Diego Rondini Gnome e KDE 28 set 2007 - Montebelluna 1 Licenza d'utilizzo Copyright c 2007, Diego Rondini Questo documento viene rilasciato secondo i termini della licenza Creative Commons (http://creativecommons.org). L’utente è libero di: distribuire, comunicare al pubblico, rappresentare o esporre in pubblico la presente opera alle seguenti condizioni: Attribuzione Deve riconoscere la paternità dell’opera all’autore originario. Non commerciale Non può utilizzare quest’opera per scopi commerciali. No opere derivate Non può alterare, trasformare o sviluppare quest’opera. In occasione di ogni atto di riutilizzazione o distribuzione, deve chiarire agli altri i termini della licenza di quest’opera. Se ottiene il permesso dal titolare del diritto d’autore, è possibile rinunciare a ciascuna di queste condizioni. Le utilizzazioni libere e gli altri diritti non sono in nessun modo limitati da quanto sopra. Questo è un riassunto in lingua corrente dei concetti chiave della licenza completa (codice legale), reperibile sul sito Internet http://creativecommons.org/licenses/by-nc-nd/2.0/legalcode Diego Rondini Gnome e KDE 28 set 2007 - Montebelluna 2 Sommario Introduzione ai desktop manager Gnome “ma Linux è semplice!” nascita, evoluzione, obiettivi caratteristiche, applicazioni e strumenti di configurazione KDE “il coltellino svizzero” storia, folklore, pregi e difetti l'”ecosistema” di KDE Diego Rondini Gnome e KDE 28 set 2007 - Montebelluna 3 Gnome: le origini Il progetto Gnome viene avviato nel 1997 da Miguel de Icaza e Federico Mena per fornire un desktop grafico con licenza libera per Linux. Caratteristiche scritto in linguaggio C librerie grafiche GTK+ progetto ufficiale GNU Diego Rondini Gnome e KDE 28 set 2007 - Montebelluna 4 Gnome: evoluzione Durante i primi anni rimane solamente una “brutta copia” di KDE. -

ICT Mediation in Teaching Learning
DEd. syllabus Review -2012 Department of State Education Research and Training Karnataka Position Paper ICT mediation in teaching-learning Chairperson Dr. E.R. Ekbote Professor, Dean of Education Department of Education, Gulbarga University Gulbarga Coordinator Geetha S Members Gurumurthy K Director, IT for Change, #393, 17th Main, 35th Cross, Jayanagar, 4th T Block, Bengaluru 560 041 Rekha Naik - DIET Kumta (PSTE) Savita Naik - DIET Kumta (IFIC) Shylaja SN - EDC and ICTs for Teacher Education 2 Table of Contents 1 Executive Summary......................................................................................................................................4 2 Introduction and background........................................................................................................................4 3 Objectives of ICT mediation in teaching-learning (PSTE)...........................................................................5 4 Enumeration of specific concerns.................................................................................................................8 5 Underlying principles guiding ICT mediation in teaching-learning..............................................................9 6 Critiquing the existing system....................................................................................................................13 7 Suggesting practical alternatives with justification / Broad contents, methodologies proposed..................15 8 ICTs for planning........................................................................................................................................18 -

An Open Source Approach for ASIC Design Flow Kesari Ananda Samhitha Y
Journal of Interdisciplinary Cycle Research ISSN NO: 0022-1945 An Open Source approach for ASIC Design Flow Kesari Ananda Samhitha Y. David Solomon Raju M.Tech Associate Professor Holy Mary Institute of Technology Holy Mary Institute of Technology and ScienceAffiliated to JNTU, and Science Affiliated to JNTU, Hyderabad. Hyderabad. Email: [email protected] Email: davidsolomonraju.y@ gmail.com Abstract: In this paper, we are going to study In this paper, number of open-source and the process of implementation of ASIC freeware CAD tools are presented and design flow with the help of open source evaluated. Based on the objectives of the EDA tools. In order to design our own user, this paper furnishes guidelines that circuitry without any other expensive help in selecting the most appropriate licenced tools, we apt the open source open-source and freeware VLSI CAD tool tools. The design of electronic circuits can for teaching a VLSI design course. be achieved at many different refinement Keywords: VLSI, CAD Tools, Electric, levels from the most detailed layout to the Magic, Alliance, Comparative Study most abstract architectures. Introduction: Given the complexity of Very Large Scaled Integrated Circuits (VLSI) ASIC design flow is a very mature which is far beyond human ability, process in silicon turnkey design. The computers are increasingly used to aid in ASIC design flow and its various steps in the design and optimization processes. It is VLSI engineering that we describe below no longer efficient to use manual design are based on best practices and proven techniques, in which each layer is hand methodologies in ASIC chip designs. -

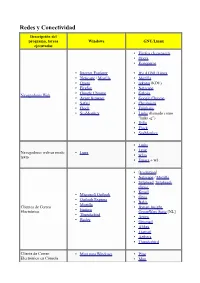
Redes Y Conectividad Descripción Del Programa, Tareas Windows GNU/Linux Ejecutadas • Firefox (Iceweasel) • Opera • Konqueror
Redes y Conectividad Descripción del programa, tareas Windows GNU/Linux ejecutadas • Firefox (Iceweasel) • Opera • Konqueror • Internet Explorer • IEs 4 GNU/Linux • Netscape / Mozilla • Mozilla • Opera • rekonq (KDE) • Firefox • Netscape • Google Chrome • Galeón Navegadores Web • Avant Browser • Google Chrome • Safari • Chromium • Flock • Epiphany • SeaMonkey • Links (llamado como "links -g") • Dillo • Flock • SeaMonkey • Links • • Lynx Navegadores web en modo Lynx • texto w3m • Emacs + w3. • [Evolution] • Netscape / Mozilla • Sylpheed , Sylpheed- claws. • Kmail • Microsoft Outlook • Gnus • Outlook Express • Balsa • Mozilla Clientes de Correo • Bynari Insight • Eudora Electrónico GroupWare Suite [NL] • Thunderbird • Arrow • Becky • Gnumail • Althea • Liamail • Aethera • Thunderbird Cliente de Correo • Mutt para Windows • Pine Electrónico en Cónsola • Mutt • Gnus • de , Pine para Windows • Elm. • Xemacs • Liferea • Knode. • Pan • Xnews , Outlook, • NewsReader Lector de noticias Netscape / Mozilla • Netscape / Mozilla. • Sylpheed / Sylpheed- claws • MultiGet • Orbit Downloader • Downloader para X. • MetaProducts Download • Caitoo (former Kget). Express • Prozilla . • Flashget • wxDownloadFast . • Go!zilla • Kget (KDE). Gestor de Descargas • Reget • Wget (console, standard). • Getright GUI: Kmago, QTget, • Wget para Windows Xget, ... • Download Accelerator Plus • Aria. • Axel. • Httrack. • WWW Offline Explorer. • Wget (consola, estándar). GUI: Kmago, QTget, Extractor de Sitios Web Teleport Pro, Webripper. Xget, ... • Downloader para X. • -

Initial Design Report
INITIAL DESIGN REPORT DECEMBER 2008 BUGRA OKTAY GIZEM KILIÇ GÜVEN ISCAN ÖZKAN AKMAN Table of Contents 1. INTRODUCTION 1.1 Purpose of the Document 1.2 Scope of the Document 2. PROJECT DESCRIPTION 2.1 Detailed Problem Definition and Project Features 2.1 Design Constraints and Limitations 2.3 Design Goals and Objectives 3. HARDWARE AND SOFTWARE REQUIREMENTS 3.1 Hardware Choices 3.2 Software Choices 4. ARCHITECTURAL OVERVIEW AND INTERFACE DESIGN 4.1 Architectural Overview 5. DETAILED DESIGN 5.1 Data Flow Diagrams 5.2 Use Case Diagrams 5.3 Sequence Diagram 6.CONCLUSION 1. INTRODUCTION 1.1 Purpose of the Document The main purpose of this document is supplying an initial design to our project. This document is prepared to show the design process in the project. These processes are not the certain processes, they can be changed, but the main lines of the project will take part in this report. The final processes will be shown in our final report. 1.2 Scope of the Document The document comprises of our hardware and software requirements, environment, user interfaces, architectural design, project procedures, UML modelings(diagrams), development schedule and planned future works. The aim of the diagrams are to visualize the details of the project. 2. PROJECT DESCRIPTION Our project is to design and implement a device to control a patient’s health situation. In the project, some sensors will be used to reach the values of the patient. 2.1 Detailed Problem Definition and Project Features In the project, the patient will carry some sensors on his body, and the data came from the sensors will be transferred via bluetooth. -

Bilişim Teknolojileri Açık Kaynak Işletim Sistemi
T.C. MİLLÎ EĞİTİM BAKANLIĞI MEGEP (MESLEKÎ EĞİTİM VE ÖĞRETİMSİSTEMİNİN GÜÇLENDİRİLMESİ PROJESİ) BİLİŞİM TEKNOLOJİLERİ AÇIK KAYNAK İŞLETİMSİSTEMİ - 2 ANKARA 2008 Millî Eğitim Bakanlığı tarafından geliştirilen modüller; Talim ve Terbiye Kurulu Başkanlığının 02.06.2006 tarih ve 269 sayılı Kararı ile onaylanan, Mesleki ve Teknik Eğitim Okul ve Kurumlarında kademeli olarak yaygınlaştırılan 42 alan ve 192 dala ait çerçeve öğretim programlarında amaçlanan mesleki yeterlikleri kazandırmaya yönelik geliştirilmiş öğretim materyalleridir (Ders Notlarıdır.) Modüller, bireylere mesleki yeterlik kazandırmak ve bireysel öğrenmeye rehberlik etmek amacıyla öğrenme materyali olarak hazırlanmış, denenmek ve geliştirilmek üzere Mesleki ve Teknik Eğitim Okul ve Kurumlarında uygulanmaya başlanmıştır. Modüller teknolojik gelişmelere paralel olarak, amaçlanan yeterliği kazandırmak koşulu ile eğitim öğretim sırasında geliştirilebilir ve yapılması önerilen değişiklikler Bakanlıkta ilgili birime bildirilir. Örgün ve yaygın eğitim kurumları, işletmeler ve kendi kendine mesleki yeterlik kazanmak isteyen bireyler modüllere İnternet üzerinden ulaşabilirler. Basılmış modüller, eğitim kurumlarında öğrencilere ücretsiz olarak dağıtılır. Modüller hiçbir şekilde ticari amaçla kullanılamaz ve ücret karşılığında satılamaz. İÇİNDEKİLER AÇIKLAMALAR ...................................................................................................................iii GİRİŞ .......................................................................................................................................1 -

Metadefender Core V4.14.2
MetaDefender Core v4.14.2 © 2018 OPSWAT, Inc. All rights reserved. OPSWAT®, MetadefenderTM and the OPSWAT logo are trademarks of OPSWAT, Inc. All other trademarks, trade names, service marks, service names, and images mentioned and/or used herein belong to their respective owners. Table of Contents About This Guide 11 Key Features of Metadefender Core 12 1. Quick Start with MetaDefender Core 13 1.1. Installation 13 Operating system invariant initial steps 13 Basic setup 14 1.1.1. Configuration wizard 14 1.2. License Activation 19 1.3. Process Files with MetaDefender Core 19 2. Installing or Upgrading Metadefender Core 20 2.1. Recommended System Requirements 20 System Requirements For Server 20 Browser Requirements for the Metadefender Core Management Console 22 2.2. Installing Metadefender 22 Installation 22 Installation notes 23 2.2.1. Installing Metadefender Core using command line 23 2.2.2. Installing Metadefender Core using the Install Wizard 25 2.3. Upgrading MetaDefender Core 25 Upgrading from MetaDefender Core 3.x 25 Upgrading from MetaDefender Core 4.x 26 2.4. Metadefender Core Licensing 26 2.4.1. Activating Metadefender Licenses 26 2.4.2. Checking Your Metadefender Core License 33 2.5. Performance and Load Estimation 34 What to know before reading the results: Some factors that affect performance 34 How test results are calculated 35 Test Reports 35 Performance Report - Multi-Scanning On Linux 35 Performance Report - Multi-Scanning On Windows 39 2.6. Special installation options 42 Use RAMDISK for the tempdirectory 42 3. Configuring MetaDefender Core 46 3.1. Management Console 46 3.2.