UML: Unified Modeling Language CS169 Lecture 5 Modeling • Describing a System at a High Level of Abstraction • Many Notation
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

07 Requirements What About RFP/RFB/Rfis?
CMPSCI520/620 07 Requirements & UML Intro 07 Requirements SW Requirements Specification • Readings • How do we communicate the Requirements to others? • [cK99] Cris Kobryn, Co-Chair, “Introduction to UML: Structural and Use Case Modeling,” UML Revision Task Force Object Modeling with OMG UML Tutorial • It is common practice to capture them in an SRS Series © 1999-2001 OMG and Contributors: Crossmeta, EDS, IBM, Enea Data, • But an SRS doesn’t need to be a single paper document Hewlett-Packard, IntelliCorp, Kabira Technologies, Klasse Objecten, Rational Software, Telelogic, Unisys http://www.omg.org/technology/uml/uml_tutorial.htm • Purpose • [OSBB99] Gunnar Övergaard, Bran Selic, Conrad Bock and Morgan Björkande, “Behavioral Modeling,” UML Revision Task Force, Object Modeling with OMG UML • Contractual requirements Tutorial Series © 1999-2001 OMG and Contributors: Crossmeta, EDS, IBM, Enea elicitation Data, Hewlett-Packard, IntelliCorp, Kabira Technologies, Klasse Objecten, Rational • Baseline Software, Telelogic, Unisys http://www.omg.org/technology/uml/uml_tutorial.htm • for evaluating subsequent products • [laM01] Maciaszek, L.A. (2001): Requirements Analysis and System Design. • for change control requirements Developing Information Systems with UML, Addison Wesley Copyright © 2000 by analysis Addison Wesley • Audience • [cB04] Bock, Conrad, Advanced Analysis and Design with UML • Users, Purchasers requirements http://www.kabira.com/bock/ specification • [rM02] Miller, Randy, “Practical UML: A hands-on introduction for developers,” -

Activity Diagram Inheritance1
Activity Diagram Inheritance1 Arnd Schnieders, Frank Puhlmann Hasso-Plattner-Institute for IT Systems Engineering at the University of Potsdam {schnieders, puhlmann}@hpi.uni-potsdam.de Abstract This paper outlines the ongoing work on the realization of a flexible inheritance mechanism for Activity Diagrams that assures the maintenance of syntactical correctness for the derived Activity Diagrams. The objective is to support the reuse of process models especially by applying Activity Diagram inheritance as a variability mechanism in the context of product line oriented software development. Keywords: Activity Diagrams, domain engineering, process inheritance, variability mechanism 1. Introduction In industry similar products are frequently developed and produced as product lines. One of the main advantages is a gain of efficiency in development and production since parts, which are common for several product line members, can be reused optimally. This approach has been transferred successfully to software development and is also known by the name domain engineering. Variability mechanisms are thereby important for the effectiveness of domain engineering. A great number of variability mechanisms has already been published [5, 9, 11, 13, 18]. Unfortunately, existing variability mechanisms only refer to the static aspects of a software system’s design while the impact of variability mechanisms on the process view on the system has been strongly neglected. Therefore, the first contribution of this paper is to contribute to closing this gap by making the important variability mechanism inheritance available for process design models in order to derive process model variants. The second contribution of this paper is to show how the defined process inheritance mechanism is realized concretely for UML 2.0 Activity Diagrams. -

OMG Systems Modeling Language (OMG Sysml™) Tutorial 25 June 2007
OMG Systems Modeling Language (OMG SysML™) Tutorial 25 June 2007 Sanford Friedenthal Alan Moore Rick Steiner (emails included in references at end) Copyright © 2006, 2007 by Object Management Group. Published and used by INCOSE and affiliated societies with permission. Status • Specification status – Adopted by OMG in May ’06 – Finalization Task Force Report in March ’07 – Available Specification v1.0 expected June ‘07 – Revision task force chartered for SysML v1.1 in March ‘07 • This tutorial is based on the OMG SysML adopted specification (ad-06-03-01) and changes proposed by the Finalization Task Force (ptc/07-03-03) • This tutorial, the specifications, papers, and vendor info can be found on the OMG SysML Website at http://www.omgsysml.org/ 7/26/2007 Copyright © 2006,2007 by Object Management Group. 2 Objectives & Intended Audience At the end of this tutorial, you should have an awareness of: • Benefits of model driven approaches for systems engineering • SysML diagrams and language concepts • How to apply SysML as part of a model based SE process • Basic considerations for transitioning to SysML This course is not intended to make you a systems modeler! You must use the language. Intended Audience: • Practicing Systems Engineers interested in system modeling • Software Engineers who want to better understand how to integrate software and system models • Familiarity with UML is not required, but it helps 7/26/2007 Copyright © 2006,2007 by Object Management Group. 3 Topics • Motivation & Background • Diagram Overview and Language Concepts • SysML Modeling as Part of SE Process – Structured Analysis – Distiller Example – OOSEM – Enhanced Security System Example • SysML in a Standards Framework • Transitioning to SysML • Summary 7/26/2007 Copyright © 2006,2007 by Object Management Group. -

PART 3: UML Dynamic Modelling Notations • State Machines/Statecharts • Collaboration Diagrams • Sequence Diagrams • Activity Diagrams
PART 3: UML Dynamic Modelling Notations • State machines/statecharts • Collaboration diagrams • Sequence diagrams • Activity diagrams. Chapter 19 of the textbook is relevant to this part. 1 State machines • State machines describe dynamic behaviour of objects, show life history of objects over time + object communications. • Used for real-time system design (eg., robotics); GUI design (states represent UI screens/modes). Example shows simple state machine with two states, On and Off and transitions between them. 2 Switch Off swon swoff On Simple state machine 3 State machines Elements of a state machine are: States: Rounded-corner boxes, containing state name. Transitions: Arrows from one state, source of transition, to another, target, labelled with event that causes transition. Default initial state: State of object at start of its life history. Shown as target of transition from initial pseudostate (black filled circle). Termination of state machine can be shown by `bullseye' symbol. 4 State machines UML divides state machines into two kinds: 1. Protocol state machines { describe allowed life histories of objects of a class. Events on transitions are operations of that class, transitions may have pre and post conditions. Transitions cannot have generated actions (although we will allow this). 2. Behaviour state machines { describe operation execution/implementation of object behaviour. Transitions do not have postconditions, but can have actions. State machines describe behaviour of objects of a particular class, or execution processing of an operation. 5 State machines • Class diagrams describe system data, independently of time. • State machines show how system/objects can change over time. • Switch state machine is protocol state machine for objects of Switch class. -

UML Tutorial: Sequence Diagrams
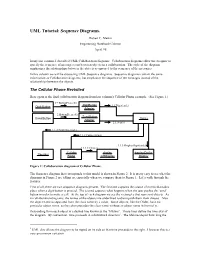
UML Tutorial: Sequence Diagrams. Robert C. Martin Engineering Notebook Column April, 98 In my last column, I described UML Collaboration diagrams. Collaboration diagrams allow the designer to specify the sequence of messages sent between objects in a collaboration. The style of the diagram emphasizes the relationships between the objects as opposed to the sequence of the messages. In this column we will be discussing UML Sequence diagrams. Sequence diagrams contain the same information as Collaboration diagrams, but emphasize the sequence of the messages instead of the relationships between the objects. The Cellular Phone Revisited Here again is the final collaboration diagram from last column’s Cellular Phone example. (See Figure 1.) 1*:ButtonPressed() :DigitButton Digit:Button 1.1:Digit(code) Adapter 2:ButtonPressed() :SendButton Send:Button :Dialler Adapter 2.1:Send() 1.1.2:EmitTone(code) 2.1.1:Connect(pno) 1.1.1:DisplayDigit(code) 2.1.1.1:InUse() :Cellular display display:Dialler :Speaker Radio :CRDisplay Display Figure 1: Collaboration diagram of Cellular Phone. The Sequence diagram that corresponds to this model is shown in Figure 2. It is pretty easy to see what the diagrams in Figure 2 are telling us, especially when we compare them to Figure 1. Let’s walk through the features. First of all, there are two sequence diagrams present. The first one captures the course of events that takes place when a digit button is pressed. The second captures what happens when the user pushes the ‘send’ button in order to make a call. At the top of each diagram we see the rectangles that represent objects. -

Plantuml Language Reference Guide (Version 1.2021.2)
Drawing UML with PlantUML PlantUML Language Reference Guide (Version 1.2021.2) PlantUML is a component that allows to quickly write : • Sequence diagram • Usecase diagram • Class diagram • Object diagram • Activity diagram • Component diagram • Deployment diagram • State diagram • Timing diagram The following non-UML diagrams are also supported: • JSON Data • YAML Data • Network diagram (nwdiag) • Wireframe graphical interface • Archimate diagram • Specification and Description Language (SDL) • Ditaa diagram • Gantt diagram • MindMap diagram • Work Breakdown Structure diagram • Mathematic with AsciiMath or JLaTeXMath notation • Entity Relationship diagram Diagrams are defined using a simple and intuitive language. 1 SEQUENCE DIAGRAM 1 Sequence Diagram 1.1 Basic examples The sequence -> is used to draw a message between two participants. Participants do not have to be explicitly declared. To have a dotted arrow, you use --> It is also possible to use <- and <--. That does not change the drawing, but may improve readability. Note that this is only true for sequence diagrams, rules are different for the other diagrams. @startuml Alice -> Bob: Authentication Request Bob --> Alice: Authentication Response Alice -> Bob: Another authentication Request Alice <-- Bob: Another authentication Response @enduml 1.2 Declaring participant If the keyword participant is used to declare a participant, more control on that participant is possible. The order of declaration will be the (default) order of display. Using these other keywords to declare participants -

Sysml Distilled: a Brief Guide to the Systems Modeling Language
ptg11539604 Praise for SysML Distilled “In keeping with the outstanding tradition of Addison-Wesley’s techni- cal publications, Lenny Delligatti’s SysML Distilled does not disappoint. Lenny has done a masterful job of capturing the spirit of OMG SysML as a practical, standards-based modeling language to help systems engi- neers address growing system complexity. This book is loaded with matter-of-fact insights, starting with basic MBSE concepts to distin- guishing the subtle differences between use cases and scenarios to illu- mination on namespaces and SysML packages, and even speaks to some of the more esoteric SysML semantics such as token flows.” — Jeff Estefan, Principal Engineer, NASA’s Jet Propulsion Laboratory “The power of a modeling language, such as SysML, is that it facilitates communication not only within systems engineering but across disci- plines and across the development life cycle. Many languages have the ptg11539604 potential to increase communication, but without an effective guide, they can fall short of that objective. In SysML Distilled, Lenny Delligatti combines just the right amount of technology with a common-sense approach to utilizing SysML toward achieving that communication. Having worked in systems and software engineering across many do- mains for the last 30 years, and having taught computer languages, UML, and SysML to many organizations and within the college setting, I find Lenny’s book an invaluable resource. He presents the concepts clearly and provides useful and pragmatic examples to get you off the ground quickly and enables you to be an effective modeler.” — Thomas W. Fargnoli, Lead Member of the Engineering Staff, Lockheed Martin “This book provides an excellent introduction to SysML. -

Sysml Activity Diagram Some Basic Semantics [email protected]
SysML Activity Diagram Some Basic Semantics [email protected] 1. Does this diagram follow all SysML rules, is it semantically correct? 2. If it is correct, is it good SysML, is the modeler’s intent clear? 3. What is the modeler’s intent? The semantics discussed are not comprehensive; rather, they are meant to cover only some of the most common usages. Readers are encouraged to consult additional documentation to obtain a fuller understanding of the SysML grammar. Activity Edges Control and Object Flows Control Flow Object Flow The most basic function of Activity Diagrams is the Object flow Pin. Control flow activity edge, commutation of information activity edge, solid line. among Actions. This is dashed line. accomplished by using either or both types of activity edges, as required: Best Practices 1. Use Object Flows whenever possible as they explicitly specify what is being communicated between Actions. 2. The two object flow constructs on the right are semantically identical. In general, the use of pins is preferred as it is more concise and allows for typecasting, should that be required. Activity Edge Semantics 1. An Action cannot start until all Control and Object tokens are received at the Action edge. 2. When an Action finishes, it provides all Control and Object tokens to their respective flows. Diagram Flow Discussion 1. When A finishes, it provides The Activity Diagram on the Control tokens to B and C at the left is grammatically correct. same time. However, the Control Flow 2. B then starts. When B finishes, it between A and B is provides a Control token to C. -

The Validation Possibility of Topological Functioning Model Using the Cameo Simulation Toolkit
The Validation Possibility of Topological Functioning Model using the Cameo Simulation Toolkit Viktoria Ovchinnikova and Erika Nazaruka Department of Applied Computer Science, Riga Technical University, Setas Street 1, Riga, Latvia Keywords: Topological Functioning Model, Execution Model, Foundational UML, UML Activity Diagram. Abstract: According to requirements provided by customers, the description of to-be functionality of software systems needs to be provided at the beginning of the software development process. Documentation and functionality of this system can be displayed as the Topological Functioning Model (TFM) in the form of a graph. The TFM must be correctly and traceably validated, according to customer’s requirements and verified, according to TFM construction rules. It is necessary for avoidance of mistakes in the early stage of development. Mistakes are a risk that can bring losses of resources or financial problems. The hypothesis of this research is that the TFM can be validated during this simulation of execution of the UML activity diagram. Cameo Simulation Toolkit from NoMagic is used to supplement UML activity diagram with execution and allows to simulate this execution, providing validation and verification of the diagram. In this research an example of TFM is created from the software system description. The obtained TFM is manually transformed to the UML activity diagram. The execution of actions of UML activity diagrams was manually implemented which allows the automatic simulation of the model. It helps to follow the traceability of objects and check the correctness of relationships between actions. 1 INTRODUCTION It represents the full scenario of system functionality and its relationships. Development of the software system is a complex The simulation of models can help to see some and stepwise process. -

UML Notation Guide
UML Notation Guide version 1.1 1 September 1997 Rational Software ■ Microsoft ■ Hewlett-Packard ■ Oracle Sterling Software ■ MCI Systemhouse ■ Unisys ■ ICON Computing IntelliCorp ■ i-Logix ■ IBM ■ ObjecTime ■ Platinum Technology ■ Ptech Taskon ■ Reich Technologies ■ Softeam ad/97-08-05 Copyright © 1997 Rational Software Corporation Copyright © 1997 Microsoft Corporation Copyright © 1997 Hewlett-Packard Company. Copyright © 1997 Oracle Corporation. Copyright © 1997 Sterling Software. Copyright © 1997 MCI Systemhouse Corporation. Copyright © 1997 Unisys Corporation. Copyright © 1997 ICON Computing. Copyright © 1997 IntelliCorp. Copyright © 1997 i-Logix. Copyright © 1997 IBM Corporation. Copyright © 1997 ObjecTime Limited. Copyright © 1997 Platinum Technology Inc. Copyright © 1997 Ptech Inc. Copyright © 1997 Taskon A/S. Copyright © 1997 Reich Technologies Copyright © 1997 Softeam Photocopying, electronic distribution, or foreign-language translation of this document is permitted, provided this document is reproduced in its entirety and accompanied with this entire notice, including the following statement: The most recent updates on the Unified Modeling Language are available via the worldwide web: http://www.rational.com/uml The UML logo is a trademark of Rational Software Corporation. Contents 1. DOCUMENT OVERVIEW 1 2. DIAGRAM ELEMENTS 3 2.1 Graphs and their Contents . 3 2.2 Drawing paths . 4 2.3 Invisible Hyperlinks And The Role Of Tools . 4 2.4 Background information . 4 2.5 String . 5 2.6 Name . 6 2.7 Label . 7 2.8 Keywords. 8 2.9 Expression . 8 2.10 Note . 10 2.11 Type-Instance Correspondence . 11 3. MODEL MANAGEMENT 13 3.1 Packages and Model Organization . 13 4. GENERAL EXTENSION MECHANISMS 16 4.1 Constraint and Comment . 16 4.2 Element Properties. -

UML Sequence Diagrams
CSE 403: Software Engineering, Spring 2015 courses.cs.washington.edu/courses/cse403/15sp/ UML Sequence Diagrams Emina Torlak [email protected] Outline • Overview of sequence diagrams • Syntax and semantics • Examples 2 introan overview of sequence diagrams What is a UML sequence diagram? 4 What is a UML sequence diagram? • Sequence diagram: an “interaction diagram” that models a single scenario executing in a system • 2nd most used UML diagram (behind class diagram) • Shows what messages are sent and when 4 What is a UML sequence diagram? • Sequence diagram: an “interaction diagram” that models a single scenario executing in a system • 2nd most used UML diagram (behind class diagram) • Shows what messages are sent and when • Relating UML diagrams to other design artifacts: • CRC cards → class diagrams • Use cases → sequence diagrams 4 Key parts of a sequence diagram :Client :Server checkEmail sendUnsentEmail newEmail response [newEmail] get deleteOldEmail 5 Key parts of a sequence diagram • Participant: an object or an entity; :Client :Server the sequence diagram actor • sequence diagram starts with an checkEmail unattached "found message" arrow sendUnsentEmail newEmail response [newEmail] get deleteOldEmail 5 Key parts of a sequence diagram • Participant: an object or an entity; :Client :Server the sequence diagram actor • sequence diagram starts with an checkEmail unattached "found message" arrow sendUnsentEmail • Message: communication between newEmail objects response [newEmail] get deleteOldEmail 5 Key parts of a sequence diagram -

State and Activity Diagrams in UML Last Revised December 4, 2018 Objectives: 1
CPS122 Lecture: State and Activity Diagrams in UML last revised December 4, 2018 Objectives: 1. To show how to create and read State Diagrams 2. To introduce UML Activity Diagrams Materials: 1. Answers to quick check questions from chapter 7 plus chapter 8 a, b, g 2. Demonstration of “Racers” program 3. Handout and Projectable on Web: State diagram for Session 4. Handout: Code for Session class performSession() method 5. Projectable of text figures 7.12, 7.13 6. Handout of Activity diagram for Racers 7. Projectable of text figure 8.10 I. Introduction A.Go over quick check questions chapter 7 + chapter 8 a, b, g only B. We have drawn a distinction between the static aspects of a system and its dynamic aspects. The static aspects of a system have to do with its component parts and how they are related to one another; the dynamic aspects of a system have to do with how the components interact with one another and/or change state internally over time. C. We have been looking at one aspect of the dynamic behavior of a system - the way various objects interact to carry out the various use cases. We have looked at two ways of describing this: 1. Sequence diagrams 2. Communication diagrams D.We now want to look two additional aspects of dynamic behavior !1 1. How an individual object changes state internally over time. a) Example: As part of doing the domain analysis of a traffic light system, it is important to note that individual signals go through a series of states in a prescribed order - modeled by the following state diagram: ! (Note: this is correct for the US but not for all countries in the world!) An important “business rule” that any traffic light system must obey is that the light must be yellow for a certain minimum period of time (related to vehicle speed in the intersection) between displaying green and displaying red.