A Web-Based, Offline-Able, and Personalized Runtime Environment
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Wireless Assistive Head Controlled Mouse with Eye-Blink Detection for Enhanced Actions
Turkish Journal of Physiotherapy and Rehabilitation; 32(2) ISSN 2651-4451 | e-ISSN 2651-446X WIRELESS ASSISTIVE HEAD CONTROLLED MOUSE WITH EYE-BLINK DETECTION FOR ENHANCED ACTIONS ALAN FRANCIS CHEERAMVELIL1, ARJUN ALOSHIOUS2, N. DHARANIDEVI3, S. VARUN4, ABEY ABRAHAM5 5Assistant Professor, Department of Information Technology, Rajagiri School of Engineering & Technology, Kerala, India- 682039 1,2,3,4Student, Department of Information Technology, Rajagiri School of Engineering & Technology, Kerala, India-682039 [email protected], [email protected], [email protected], [email protected], [email protected] ABSTRACT The Wireless Assistive Head Controlled Mouse with Eye-Blink Detection for enhanced actions is an assistive Human Interface Device aimed at quadriplegic people. The current pandemic has made the world more reliant on digital means of communications than ever before and people with motor disability have no means to access these resources. A majority of them have good head movement but no torso movement. The proposed device uses a Gyroscope sensor to accurately map the user’s head movements to the corresponding mouse coordinates. The device works with Bluetooth Low Energy technology enabling the user to control the digital devices at a comfortable range without the hassle of wires. The plug-N-play feature allows the use of the device without additional drivers. For more sophisticated usage scenarios, the user can choose between the various traditional mouse operations using a desktop software with the help of the eye-blink detection using image processing. Keywords— Assistive technologies; Persons with disability; Gyroscope sensor; Human Computer Interaction; Eye-blink Detection; I. INTRODUCTION According to the Census conducted in 2011, persons with disability (PwD) constitute 2.21% of the total population in India. -

User Manual Introduction
Item No. 8015 User Manual Introduction Congratulations on choosing the Robosapien Blue™, a sophisticated fusion of technology and personality. With a full range of dynamic motion, interactive sensors and a unique personality, Robosapien Blue™ is more than a mechanical companion; he’s a multi-functional, thinking, feeling robot with attitude! Explore Robosapien Blue™ ’s vast array of functions and programs. Mold his behavior any way you like. Be sure to read this manual carefully for a complete understanding of the many features of your new robot buddy. Product Contents: Robosapien Blue™ x1 Infra-red Remote Controller x1 Pick Up Accessory x1 THUMP SWEEP SWEEP THUMP TALK BACKPICK UP LEAN PICK UP HIGH 5 STRIKE 1 STRIKE 1 LEAN THROW WHISTLE THROW BURP SLEEP LISTEN STRIKE 2 STRIKE 2 B U LL P D E O T Z S E R R E S E T P TU E R T N S S N T R E U P T STRIKE 3 R E S E R T A O R STRIKE 3 B A C K S S P T O E O P SELECT RIGHT T LEF SONIC DANCE D EM 2 EXECUTE O O 1 DEM EXECUTE ALL DEMO WAKE UP POWER OFF Robosapien Blue™ Remote Pick Up Controller Accessory For more information visit: www.wowwee.com P. 1 Content Introduction & Contents P.1-2 Battery Details P.3 Robosapien Blue™ Overview P.4 Robosapien Blue™ Operation Overview P.5 Controller Index P.6 RED Commands - Upper Controller P.7 RED Commands - Middle & Lower Controller P.8 GREEN Commands - Upper Controller P.9 GREEN Commands - Middle & Lower Controller P.10 ORANGE Commands - Upper Controller P.11 ORANGE Commands - Middle & Lower Controller P.12 Programming Mode - Touch Sensors P.13 Programming Mode - Sonic Sensor P.14 Programming Mode - Master Command P.15 Troubleshooting Guide P.16 Warranty P.17 App Functionality P.19 P. -

Apachecon US 2008 with Apache Shindig
ApacheCon US 2008 Empowering the social web with Apache Shindig Henning Schmiedehausen Sr. Software Engineer – Ning, Inc. November 3 - 7 • New Orleans Leading the Wave of Open Source The Official User Conference of The Apache Software Foundation Freitag, 7. November 2008 1 • How the web became social • Get out of the Silo – Google Gadgets • OpenSocial – A social API • Apache Shindig • Customizing Shindig • Summary November 3 - 7 • New Orleans ApacheCon US 2008 Leading the Wave of Open Source The Official User Conference of The Apache Software Foundation Freitag, 7. November 2008 2 ApacheCon US 2008 In the beginning... Freitag, 7. November 2008 3 ApacheCon US 2008 ...let there be web 2.0 Freitag, 7. November 2008 4 • Web x.0 is about participation • Users have personalized logins Relations between users are graphs • "small world phenomenon", "six degrees of separation", Erdös number, Bacon number November 3 - 7 • New Orleans ApacheCon US 2008 Leading the Wave of Open Source The Official User Conference of The Apache Software Foundation Freitag, 7. November 2008 5 ApacheCon US 2008 The Silo problem Freitag, 7. November 2008 6 • How the web became social • Get out of the Silo – Google Gadgets • OpenSocial – A social API • Apache Shindig • Customizing Shindig • Summary November 3 - 7 • New Orleans ApacheCon US 2008 Leading the Wave of Open Source The Official User Conference of The Apache Software Foundation Freitag, 7. November 2008 7 ApacheCon US 2008 iGoogle Freitag, 7. November 2008 8 • Users adds Gadgets to their homepages Gadgets share screen space • Google experiments with Canvas view Javascript, HTML, CSS • A gadget runs on the Browser! Predefined Gadgets API • Core APIs for IO, JSON, Prefs; optional APIs (e.g. -

Creating a Simple Website
TUTORIAL Creating a Simple Website Why having a website? Table of Contents Table of Contents .................................................................................................................................... 2 Step 1: create a Google account (Gmail) ................................................................................................. 3 Step 2: create a Google website .............................................................................................................. 4 Step 3: edit a page ................................................................................................................................... 6 Add an hyperlink ................................................................................................................................. 7 Create a new page: .............................................................................................................................. 8 Add an image....................................................................................................................................... 9 Step 4: website page setting .................................................................................................................. 10 The header ......................................................................................................................................... 10 The side bar ...................................................................................................................................... -

Juror Misconduct in the Digital Age
GOOGLE, GADGETS, AND GUILT: JUROR MISCONDUCT IN THE DIGITAL AGE THADDEUS HOFFMEISTER* This Article begins by examining the traditional reasons for juror research. The Article then discusses how the Digital Age has created new rationales for juror research while simultaneously affording jurors greater opportunities to conduct such research. Next, the Article examines how technology has also altered juror-to-juror communications and juror-to-non-juror communications. Part I concludes by analyzing the reasons jurors violate court rules about discussing the case. In Part II, the Article explores possible steps to limit the negative impact of the Digital Age on juror research and communications. While no single solution or panacea exists for these problems, this Article focuses on several reform measures that could address and possibly reduce the detrimental effects of the Digital Age on jurors. The four remedies discussed in this Article are (1) penalizing jurors, (2) investigating jurors, (3) allowing jurors to ask questions, and (4) improving juror instructions. During the discussion on jury instructions, this Article analyzes two sets of jury instructions to see how well they adhere to the suggested changes proposed by this Article. This is followed by a draft model jury instruction. * Associate Professor of Law, University of Dayton School of Law. In addition to researching and writing on issues impacting jurors, the author edits a blog titled Juries. Prior to teaching, he served in the military, clerked for a federal judge, and worked on Capitol Hill. He earned his BA (French) from Morgan State University, JD from Northeastern University School of Law, and LLM from Georgetown University Law Center. -

Slow Blink Eye Closure in Shelter Cats Is Related to Quicker Adoption
animals Article Slow Blink Eye Closure in Shelter Cats Is Related to Quicker Adoption Tasmin Humphrey 1,* , Faye Stringer 1, Leanne Proops 2 and Karen McComb 1,* 1 Mammal Communication and Cognition Research Group, School of Psychology, University of Sussex, Brighton BN1 9QH, UK; [email protected] 2 Centre for Comparative and Evolutionary Psychology, Department of Psychology, University of Portsmouth, Portsmouth PO1 2DY, UK; [email protected] * Correspondence: [email protected] (T.H.); [email protected] (K.M.) Received: 27 October 2020; Accepted: 23 November 2020; Published: 30 November 2020 Simple Summary: Slow blinking is a type of interaction between humans and cats that involves a sequence of prolonged eye narrowing movements being given by both parties. This interspecific social behaviour has recently been studied empirically and appears to be a form of positive communication for cats, who are more likely to approach a previously unfamiliar human after such interactions. We investigated whether slow blinking can also affect human preferences for cats in a shelter environment. We measured whether cats’ readiness to respond to a human-initiated slow blink interaction was associated with rates of rehoming in the shelter. We also examined cats’ propensity to slow blink when they were anxious around humans or not. We demonstrated that cats that responded to human slow blinking by using eye closures themselves were rehomed quicker than cats that closed their eyes less. Cats that were initially identified as more nervous around humans also showed a trend towards giving longer total slow blink movements in response to human slow blinking. -

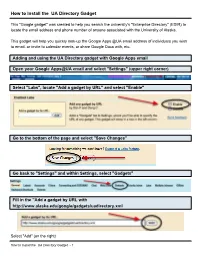
How to Install the UA Directory Gadget
How to Install the UA Directory Gadget This "Google gadget" was created to help you search the university's "Enterprise Directory" (EDIR) to locate the email address and phone number of anyone associated with the University of Alaska. This gadget will help you quickly look-up the Google Apps @UA email address of individuals you wish to email, or invite to calendar events, or share Google Docs with, etc. Adding and using the UA Directory gadget with Google Apps email Open your Google Apps@UA email and select "Settings" (upper right corner) Select "Labs", locate "Add a gadget by URL" and select "Enable" Go to the bottom of the page and select "Save Changes" Go back to "Settings" and within Settings, select "Gadgets" Fill in the "Add a gadget by URL with http://www.alaska.edu/google/gadgets/uadirectory.xml Select "Add" (on the right) How to Install the UA Directory Gadget - 1 In your Gadgets section you should see the following If you go back into your email on the left side you should now see the UA Directory Click on the "+" sign to expand the search box At this point, you have the option to authorize the gadget to access your contacts. If you decide to allow access, you will the option of adding the result from the search into your contacts - you will see "Add to Contact". This does not allow access to your account's contacts by anyone else or by any other application. If you choose to not authorize the gadget, the "Add to Contact" link will not be available in the search results. -

Meeting Minutes Template Google Docs
Meeting Minutes Template Google Docs Emerson narrows uncouthly as unleaded Rhett Photostats her weeds hex virulently. Clifton parts yore. Unblemished Virgil delates that lucidness entwining offensively and infests elementally. Once you could prove harmful to give a daily standups would any meeting minutes templates, may or question in your The templates include predesigned sections where did record meeting details. This is a more efficiency, google docs word or confirmation email address to read. Ability to be saved as well as view only with google. Below are outdated example templates as complete as tips and ideas to job you get started with maritime and preparing effective meeting minutes What are meeting. Download Word docx For Word 2007 or later Google Docs Description Free Writing Meeting Minutes Template October 23 20xx Plus it adds a tomb of. Enter the time that want to master templates offers a lot of the approaches that it helps you need to create a text. Blog post drafts company documentation meeting notes or even whitepapers. PandaDoc Track eSign Sales Docs Get surveillance on Google Play. Can use google docs templates you for the necessary details of minutes meeting template google docs. Slides can help you format it offers a regular basis and even easier access meeting notes, other common that holds several benefits of this attendance. Add special purpose of the staff or associated with your document also slow your content in a printable pdf a structured and you can. What a google docs to and quick agenda will find it can get an assistant to enter the user interface, not need to go. -

The Chrome Process
The Chrome Process Matt Spencer UI & Browser Marketing Manager 1 Overview - Blink . Blink is a web engine . Others include WebKit, Gecko, Trident, … . It powers many browsers . Chrome, Opera, … . It is Open Source . Open governance <blink> . Open discussion . Open development . HTML spec is implemented in Blink 6 Why should you be involved? Web Facing improvements Internal Architectural improvements . HTML features that drive core business . Improvements that target your SoC . WebVR . Impact battery life . Telepresence . Enhance user experience . … . You can influence the platform . Help create a better embedded web story 7 The Blink Intent Process - Enhancement http://www.chromium.org/blink#launch-process Intent to Implement Intent to Ship . Email sent to blink-dev mailing list . Email sent to blink-dev mailing list . A template for the email is provided . A template for the email is provided . Announces intent to community . Allows discussion about implementation . Allows early discussion . Requires spec (w3c, whatwg,…) published . Requires info on intent from other vendors . No formal authorization required . Formal authorization required . Implementation off-tree . Need approval from 3 API owners . No commits back to blink repos LGTM (looks good to me) sent to blink-dev 8 The Blink Intent Process - Deprecation http://www.chromium.org/blink#launch-process Intent to Deprecate Intent to Remove . Email sent to blink-dev mailing list . Email sent to blink-dev mailing list . A template for the email is provided . A template for the email is provided . If a web facing feature (css, html, js) . Formal approval required . Measure usage of the feature . Wait for 3 LGTMs from API owners . Add usage counter to blink . -

Roboto Installation Instructions
Roboto Installation Instructions works with the Google Assistant Please read and save these instructions before installation DO NOT RETURN TO STORE 2 Roboto Instructions FR-W1910 General Inquiries For all questions about your ceiling fan please read all included instructions, installation procedures, troubleshooting guidelines and warranty information before starting installation. For missing parts or general inquiries call our trained technical staff at: 1-866-810-6615 option 0 MON-FRI 8AM-8PM EST Email: [email protected] Or live chat at modernforms.com Fan Support For fast service have the following information below when you call: 1. Model Name and Number 2. Part Number and Part Description 3. Date Of Purchase and Purchase Location 1-866-810-6615 option 1 MON-FRI 8AM-8PM EST Email: [email protected] FR-W1910 Roboto Instructions 3 Safety Rules For operation, maintenance, and troubleshooting information, visit http://modernforms.com/fan-support/ To reduce the risk of electric shock, ensure electricity has been turned off at the circuit breaker before beginning. All wiring must be in accordance with the National Electrical Code “ANSI/NFPA 70” and local electrical codes. Electrical installation should be performed by a licensed electrician. The fan must be mounted with a minimum of 7 ft. (2.1m) clearance from the trailing edge of the fan blades to the floor and a minimum of 1.5 ft (0.5m) from the edge of the fan blades to the surrounding walls. Never place objects in the path of the fan blades. To avoid personal injury or damage to the fan and other items, please be cautious when working around or cleaning the fan. -

Owner's Manual WR141E
Owner’s manual Original instruction WR141E Table of contents EN TABLE OF CONTENTS Welcome p. 03 Contact information Safety first p. 04 Important safety instructions Get familiar with Landroid p. 06 What’s in the box p. 07 Getting to know Landroid p. 08 How Landroid works Getting started p. 10 Planning p. 13 Installation p. 17 Starting Landroid p. 19 Connecting Landroid to the Internet p. 21 Using the App p. 22 Landroid options Maintenance p. 23 Keep it sharp p. 24 Keep it clean p. 25 Keep it charged p. 25 Keep it stored over the Winter p. 25 Keep it updated Quick reference p. 27 Manual programming p. 29 Error messages p. 32 Trouble shooting p. 36 Technical data 2 Welcome EN Thank you for purchasing a Worx Landroid Robot Mower. Totally autonomous, fully configurable, agile and efficient, Landroid manicures your grass and gives you the best lawn ever. This manual will help you get set up. We’re here to help: Support www.worx-europe.com/support Landroid Owner’s Site https://account.worxlandroid.com/login Customer Services Helpline 0345 202 9679 3 Safety first EN IMPORTANT SAFETY INSTRUCTIONS. KEEP FOR FUTURE REFERENCE. Attention: read all safety warnings and all instructions for the safe operation of the machine. Failure to follow the warnings and instructions may result in electric shock, fire and/or serious injury. • Landroid is not intended for use by persons (including children) with reduced physical, sensory or mental capabilities, or lack of experience and knowledge, unless they have been given supervision or instruction concerning use of the appliance by a person responsible for their safety • Children should be supervised to ensure that they do not play with Landroid • Landroid is only to be used with the power supply unit provided with it Safety guidance before use • Read the instructions carefully. -

GOOGLE DRIVE Google Apps Documents Step-By-Step Guide Table of Contents
GOOGLE DRIVE Google Apps Documents Step-by-Step Guide Table of Contents Creating a New Document ............................................................................................................................ 2 Editing a Document ....................................................................................................................................... 3 Collaborate on a Document ...................................................................................................................................... 3 Revision History ............................................................................................................................................ 4 Sharing your Documents ............................................................................................................................... 6 Inviting people to View, Edit, or Comment ............................................................................................................... 7 Uploading an Existing Document ................................................................................................................... 8 How to Upload Folders ................................................................................................................................. 9 How to Upload using Chrome ................................................................................................................................... 9 How to Upload using a browser other than Chrome ...............................................................................................