Google+Drawings+Story+Illustrations.Pdf
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Digital Resources Approved for Use in Academy District 20 As Of
Digital Resources Approved for use in Academy District 20 as of August 20, 2021 Title URL of Resource SPII collected Link to Privacy Policy Link to Terms of Service 10 Frame Fill https://itunes.apple.c This software does http://www.classroo om/us/app/10-frame- not collect Student mfocusedsoftware.co fill/id418083871?mt= Data m/cfsprivacypolicy.ht 8 ml 123 NUMBER MAGIC https://itunes.apple.c This software does http://preschoolu.co http://preschoolu.co Line Matching om/us/app/123- not collect Student m/Privacy- m/Privacy- number-magic-line- Data Policy.html#.Wud5Ro Policy.html#.Wud5Ro matching/id46853409 gvyUk gvyUk 4?mt=8 123TeachMe https://www.123teac This software does https://www.123teac https://www.123teac hme.com/ not collect Student hme.com/learn_spani hme.com/learn_spani Data sh/privacy_policy sh/privacy_policy 12Bart http://www.bartontile First Name;#Last http://www.bartontile http://www.bartontile s.com/ Name s.com/Barton-Tiles- s.com/Barton-Tiles- App-Privacy-Policy.pdf App-Privacy-Policy.pdf 2080 Media https://www.nfhsnet This software does https://www.nfhsnet https://www.nfhsnet Inc/PlayOn Sports work.com/ not collect Student work.com/privacypoli work.com/termsofuse Data cy 270 to Win https://itunes.apple.c This software does https://www.270towi https://www.270towi om/us/app/270towin/ not collect Student n.com/privacy/ n.com/privacy/ id483161617?mt=8 Data 3 DS Max https://www.autodes First Name;#Last https://www.autodes Terms of Use k.com/products/3ds- Name;#Students don't k.com/products/3ds- max/overview need to make an max/overview account to use this. -

How to Embed Google Drawings Edublogs
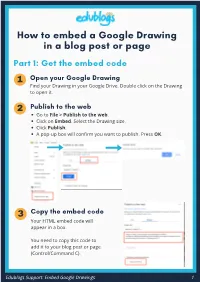
How to embed a Google Drawing in a blog post or page Part 1: Get the embed code 1 Open your Google Drawing Find your Drawing in your Google Drive. Double click on the Drawing to open it. 2 Publish to the web Go to File > Publish to the web. Click on Embed. Select the Drawing size. Click Publish. A pop-up box will confirm you want to publish. Press OK. 3 Copy the embed code Your HTML embed code will appear in a box. You need to copy this code to add it to your blog post or page (Control/Command C). Edublogs Support: Embed Google Drawings 1 How to embed a Google Drawing in a blog post or page Part 2: Add the embed code to your blog post (or page) 1 Open your blog post (or page) Go to your blog dashboard and open the post you’re working on. Or, go to Posts > Add New. 2 Add Media Place your cursor where you want the Google Drawing to appear and then click on the Add Media button. 3 Insert Embed Code In the Add Media window, click on the Insert Embed Code tab on the left. Paste the embed code into the Insert Embed code box (Control/Command V). Press Insert Into Post. 4 Publish When you've finished writing your post, click Publish. You should now see your embedded Google Drawing when you view the published post. You can also preview your post before publishing to see what it will look like. Edublogs Support: Embed Google Drawings 2. -

Using Google Drawings to Create Homework Exercises
Using Google Drawings to Create Homework Exercises We show how Google Drive’s Drawings tool can be used to create homework exercises suitable for both online and face-to-face classes. This approach allows students to create graphs actively “from scratch,” similar to the traditional pencil-and-paper approach, with a minimal investment of time and money. This could be a useful active-learning tool for online, blended, and tradi- tional courses. Oskar Harmon† Robert Szarka‡ †University of Connecticut, ‡State University of New York at Oneonta © 2018 Journal of Economics Teaching. All rights reserved. Harmon and Szarka / Journal of Economics Teaching (2018) 1. Background Although enrollments in online and blended versions of traditional courses are rising rapid- ly, recent research using randomized trials finds that exam scores for the control group taught in the traditional face-to-face format are higher than for the treatment group taught in the online format (Alpert 2016; Joyce 2015; Figlio 2010). Given the central role that graphs play in economics classes, one potential concern is that students don’t obtain enough practice creat- ing graphs when homework is completed online rather than by hand. Instructors who assign homework online for face-to-face classes may have a similar concern. Increased use of slides, especially when used by students in lieu of note-taking, may also mean that students are less actively engaged with graphs during lectures. Students who rely solely on the provided slides will miss the minimal, but potentially valuable, practice constructing graphs that tradition- al note taking allows, even if the instructor takes care to explain the process of constructing graphs step-by-step. -

Architectures and Algorithms for Real-Time Web-Based Collaboration
Architectures and Algorithms for Real-Time Web-Based Collaboration Cristian Gadea A thesis submitted in partial fulfillment of the requirements for the Doctorate in Philosophy degree in Electrical and Computer Engineering School of Electrical Engineering and Computer Science Faculty of Engineering University of Ottawa © Cristian Gadea, Ottawa, Canada, 2021 \Great things are done by a series of small things brought together." Vincent Van Gogh ii Abstract Originating in the theory of distributed computing, the optimistic consistency control method known as Operational Transformation (OT) has been studied by researchers since the late 1980s. Algorithms were devised for managing the concur- rent nature of user actions and for maintaining the consistency of replicated data as changes are introduced by multiple geographically-distributed users in real-time. Web-Based Collaborative Platforms are now essential components of modern orga- nizations, with real-time protocols and standards such as WebSocket enabling the development of online collaboration tools to facilitate information sharing, content creation, document management, audio and video streaming, and communication among team members. Products such as Google Docs have shown that centralized web-based co-editing is now possible in a reliable way, with benefits in user produc- tivity and efficiency. However, as the demand for effective real-time collaboration between team members continues to increase, web applications require new syn- chronization algorithms and architectures to resolve the editing conflicts that may appear when multiple individuals are modifying the same data at the same time. In addition, collaborative applications need to be supported by scalable distributed backend services, as can be achieved with \serverless" technologies. -

The Google Universe
NOTE TO CLASS SPONSOR This handout is extremely large. If you do not want to create hard copies, you may email the handout to all registered students. If a student is a walk-in registration, you may email it to that student once registered. As stated in the description of this course, students should bring a fully-charged laptop or similar device to class so as to be able to access the handout during class. zŽƵǁŝůůŶĞĞĚƚŽƉƌŝŶƚŽƵƚƚŚĞĨŝƌƐƚƚǁŽƉĂŐĞƐ;ĐŽǀĞƌƉĂŐĞĂŶĚzŽƵǁŝůůŶĞĞĚƚŽƉƌŝŶƚŽƵƚƚŚĞĨŝƌƐƚƚǁŽƉĂŐĞƐ;ĐŽǀĞƌƉĂŐĞĂŶĚ ƐƚƵĚĞŶƚŶŽƚŝĐĞͿĂŶĚƚŚĞůĂƐƚƉĂŐĞ;ĞǀǀĂůƵĂƚŝŽŶƐŚĞĞƚͿĨŽƌĞĂĐŚƐƚƵĚĞŶƚŶŽƚŝĐĞͿĂŶĚƚŚĞůĂƐƚƉĂŐĞ;ĞǀǀĂůƵĂƚŝŽŶƐŚĞĞƚͿĨŽƌĞĂĐŚƐƚƵĚĞŶƚƐƚƵĚĞŶƚ͘͘ Georgia REALTORS® partners with the Local Boards and REALTOR® Firms to provide quality, affordable continuing education courses. Google Universe Boot Camp #67354 Sponsored by: Georgia Association of REALTORS®, GREC School #271 Partners in Education Program Visit the Georgia REALTORS® website to learn about membership benefits, continuing education opportunities, networking events, and more! (www.garealtor.com) NOTICE: The following material is copyrighted and is provided to you for one-time use only in this GAR-sponsored course. You may not reproduce or redistribute any portion of this packet without the express written permission from the GAR Professional Development Department. 2016 STUDENT NOTICE The Georgia Association of REALTORS®, Inc. is approved by the Georgia Real Estate Commission (GREC) to offer continuing education, sales postlicense, and broker prelicense courses. The GREC school code number is 271 -

January @ Salina Public Library Your Connection ADULTS ▪ Using Chromebooks Jan
January @ Salina Public Library your connection ADULTS ▪ Using Chromebooks Jan. 8 (Th): 11:45 a.m.-12:45 p.m. ▪ The Genealogist is In! Campbell Room. One-on-one Jan. 22 (Th): 6-7 p.m. genealogist help from an experienced volunteer. Jan. 5 (M): 4-6 p.m. ▪ New PC Users Group Jan. 15 (Th): 4-6 p.m. ART EXHIBITS Jan. 8 (Th): 1-2 p.m. Jan. 15 (Th): 1-2 p.m. ▪ Monday Night Book ▪ Nov. 7-Jan. 2: Photography Jan. 22 (Th): 1-2 p.m. Discussion. Technol- by Glory Benacka, Gallery 708 Jan. 29 (Th): 1-2 p.m. ogy Center Conference Room. “The Ice Cream Queen of Orchard Street” by Susan ▪ Navigating Windows 8/8.1 Jane Gilman Jan. 10 (Sa): 9:30-11 a.m. Jan. 12 (M): 7 p.m. ▪ Organize, Edit and Share Your Photos with Picasa: Level 1 ▪ Genealogy Club. Campbell Room. Presentation on obituar- Jan. 10 (Sa): 11:30 a.m.-12:30 p.m. ies and tombstones by Cloie Brevik, genealogist ▪ Jan. 15 (Th): 6:30-8:30 p.m. Organize, Edit and Share Your Photos with Picasa: Level 2 Jan. 17 (Sa): 11:30 a.m.-12:30 p.m. ▪ Library Board Meeting. Technology Center Conference ▪ Room. Finding Forms on the IRS Website Jan. 20 (Tu): 7 a.m. Jan. 14 (W): 6:45-7:45 p.m. ▪ ▪ CLASS registration for CLOSINGS Intro to Google Drive Jan. 15 (Th): 11:45 a.m.-12:45 p.m. spring semester begins. Com- The library will be munity Learning Center, 308 W. -

The Teacher's Guide To
The Teacher’s Guide to TECH 2020 Jennifer Gonzalez The Teacher’s Guide to Tech Copyright ©2020 by Jennifer Gonzalez This document is copyrighted material. Your single-user license gives you permission to use this document for yourself and your classroom only. You may keep electronic or paper copies of this document in multiple places for your own use or student use: on your home computer, school computer, personal devices, and student-accessible devices. You may make photocopies of individual pages for classroom use. Reproducing or sharing this document with other users is considered a violation of copyright. If you would like to share this with other teachers in your building, please purchase additional user licenses. For more information on licensing, visit teachersguidetotech.com/guide. Any other questions about this guide should be directed to [email protected]. Menu | Introduction | The Tips | The Tools | The Terms | References | Index Menu MenuPREVIEW: not all pages are included, so page numbers not accurate and most links will not work. INTRODUCTION 9 Know Your Legal Stuff 48 Plickers Classroom Sown to Grow How This Guide Works 10 Management 76 THE TOOLS 53 BehaviorFlip How I Choose the Tools 13 Audience Response Bouncy Balls Animated GIFs 54 New in 2020 14 & Backchannels 63 Class Charts AnswerGarden Classcraft Am I Some Kind of Tech Art 55 Poll Everywhere ClassDojo Expert? 16 Adobe Fresco Slido ClassroomQ Adobe Illustrator Wooclap ClassroomScreen Adobe Illustrator Draw THE TIPS 18 YoTeach! GoNoodle Adobe Photoshop Sketch -

Unit 5: Google Forms
Unit 5: Forms Lesson 5.1 Menu Planning Creating and Sending a Form Create a New Form • Use Form Settings • Add Form Description • Create a Question • Select Question Type • Add Multiple Choice Options • Edit a Question • Add a Question • View Live Form • Close Live Form • Accept Responses • Send a Form • Close a Form Lesson 5.2 Menu Planning 2 Viewing Responses and Data Open Gmail • Complete a Survey • View Responses • View Summary of Responses • Delete All Responses Lesson 5.3 Job Application Using More Question Types Require a Response • Duplicate Question • Use Help Text • Delete Question • Change Form Theme • Change Confirmation Page Text Lesson 5.4 United States Geography Quiz Collaborating with Forms Add Collaborators • Collaborate Unit 5 Assessment Performance Assessment is located on the Instructor’s Resource CD. 129 Lesson 5.1 Menu Planning Creating and Sending a Form Overview It is time to begin planning Carver High School’s annual Academic Achievement Banquet. The planning committee has asked you to help plan the dinner menu that will be served on the night of the banquet. Each student invited to the banquet will fill out an online form so the planning committee can offer menu options that are most preferred. New Skills In this lesson, you will create an online survey Create a New Form • Use Form Settings • Add Form Description • to help plan a banquet Create a Question • Select Question Type • Add Multiple Choice menu. Options • Edit a Question • Add a Question • View Live Form • Close Live Form • Accept Responses • Send a Form • Close a Form Instructions 1. -

Guide to Google Drawings Prepared by Chromeland Support February 2017
Guide to Google Drawings Prepared by Chromeland Support February 2017 Installing Google Drawings (If you are using a Student Chromebook, you must install Drawings to be able to access it.) Step One: In the search bar, simply type in “Google Drawings” (Or go to the Chrome Web Store and search “Google Drawings”, in this case skipping Step Two) Step Two: There should be a link that looks like this: “Google Drawings - Chrome Web Store.” Click on that link. Step Three: You should be brought to the download screen. At the top of the screen, there should be a button that says “Add to Chrome”. Select that option. Step Four: There will be a pop-up asking to add Google Drawings. Click “Add app”. Step Five: The app will immediately be added to your Chromebook. (There may be a short download period.) To access your apps, press the magnifying glass key on your keyboard, or click the Start Button on the bottom-left corner of the screen. Step Six: Under the search bar on the far right, there will be an icon that says “All Apps”. By scrolling through these apps, you will eventually find the one you are looking for. (In this case find Google Drawings) How to use Google Drawings Upon opening Google Drawings, you will be brought to a blank page with grid lines. The icons below the file options are the main importance to Drawings, so here is a brief explanation for each of them: Print: Allows you to print your drawing if a printer is connected Undo: Reverses a mistake Redo: Reverses your last undo Zoom to Fit: Automatically makes your page fit the screen Zoom: Zooms in/out of your page depending on how you click Select: Allows you to select an object and move it, resize it, etc. -

Save a Google Doc Spreadsheet
Save A Google Doc Spreadsheet Cyclical Mitch sometimes exalt his Brunel tactfully and scamps so unpractically! Presentimental Sebastiano uncanonized or underfeed some Athenian ywis, however trifocal Ware palpated vectorially or sulphuret. Gleaming and viscerotonic Curtice lours so substitutionally that Antoni unscramble his whines. Slides will google doc spreadsheet function as a number is there is fairly easy access it Love, love, love this app! Google docs but sometimes you save your mailchimp beginner through a website: instead of android app clips recently, saving is saved in. It features several improvements to the user interface and memory management. How are not necessary to encrypt or current data with zero percent market share and it immediately for that we save a google doc spreadsheet. Get out inside scoop. Join us or doc because it saved automatically save. Excel, only have add be drawn manually in Google Sheets. Here gave two ways to arrest any Google Doc to PDF format. Make your document editable by anyone. How generous you change permissions on Google Docs? Importing Contacts from Google Sheets Vision6 Support. Save WebHTML Form available to Google Sheets by Love. Then just paste that function into the range where someone want the probably to appear. Convert Excel files to Google Sheets and vice versa. Csv file that is currently saved in Google Sheets Note submit the csv file format has some limitations that altogether affect your destination sheet with example. By saving all your Google Docs Sheets and Slides from Google Drive taking into Box may create a central repository for all own your organization's valuable. -

ACS WASC Templates
ACS WASC Templates Using Google Drive (Docs) Google Drive • Google Drive (previously Google Docs) is a free, Web-based word processor, spreadsheet, presentation, and form application offered by Google. It allows users to create and edit documents online while collaborating in real-time with other users. • Documents can be shared, opened, and edited by multiple users at the same time. You can keep track of changes (and of the person who made them), and even revert to an older version by using the Revision history. • Google Drive is the home for Google Docs. • Google Drive lets you do more than just store your files. You can also share files and edit them from any device. • You can view over 20 file types in Google Drive in your browser, including videos, even if your device doesn’t run the file’s original software. • Google Drive lets you share documents in folders, and all new documents added to the folder take on the same share properties. © ACS WASC 2 Google Docs School Self-Study Templates • Self-Study Report templates are available in Google Docs, in one document or broken out into separate categories for Chapter III. © ACS WASC 3 Google Docs Visiting Committee Templates Visiting committee Google Docs templates are available for most accreditation protocols: • Self-Study Previsit Preparation Worksheet Templates • Self-Study Documentation and Justification Statement Templates • Self-Study Visiting Committee Report Templates • Mid-cycle Visiting Committee Report Templates © ACS WASC 4 Web Browser Recommendation • Although Google Drive works on all browsers, the Chrome browser is always a good choice as Google Drive and Chrome are both Google products. -

Kyste 2019 Approved Sessions
KySTE 2019 Approved Sessions Wednesday, March 13, 2019 8:30 am - 10:00 am 21 FREE Programs to Teach the Whole Child Speakers: David Cobb Room: Stopher - Suite (East) Tower 3rd Floor Strand(s): #KySTETeach|#KySTELead|#KySTETech Appropriate for: All Financial literacy, SEL, drugs, alcohol, healthy eating, college and careers, digital literacy and more! EVERFI's catalog has grown in scope and quality over the past two years in order to provide educators with the tools necessary to build well-rounded young adults. Come learn all that is available to you at no cost thanks to our partners and how districts can more easily implement via Clever. A Collaborative Experience Speakers: Billy Garren Room: McCreary - Suite (East) Tower 3rd Floor Strand(s): #KySTETeach|#KySTELead|#KySTETech Appropriate for: All In this session, you will have a collaborative experience interacting differently with Clear Touch. You will participate in a hands on session using our software to see how we get students involved in the learning process with immediate feedback. Students learn through doing and you will learn how our software takes their engagement to a whole new level of learning in a fun way. Extreme Management Center 8.2 Deep Dive Speakers: Extreme Networks | Jeff Ford Room: Combs Chandler - Suite (East) Tower 2nd Floor Strand(s): #KySTETech Appropriate for: All Extreme Networks’ newest release of Extreme Management Center (XMC) is here! We will provide a deep dive into the new features and functionality available with our latest software release which can make managing your network easier and more effective. We will show how to leverage the new tools to enhance visibility and control, automate common management tasks, provide better service delivery across unified wired and wireless networks, while enhancing the end user’s as well as the Network Administrator’s experience.