Using ADOBE® FLASH® CS4 PROFESSIONAL
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Departmental Options for Creative Cloud Always Have Access to the Latest Adobe Creative Apps
Departmental Options for Creative Cloud Always have access to the latest Adobe creative apps. Creative Cloud‡ Creative Cloud for education, What it’s used for for education, named-user device license license Edit and composite images, use 3D tools, edit Adobe Photoshop CC video, and perform advanced image analysis •• Create vector-based graphics for print, web, Adobe Illustrator CC video, and mobile •• Design professional layouts for print and Adobe InDesign CC digital publishing •• Browse, organize, and search your photos Adobe Bridge CC and design files in one central place •• Design tools Collaborate in editorial workflows with this solution Adobe InCopy CC that tightly integrates with InDesign •• Create, protect, sign, collaborate on, and print Adobe Acrobat Pro DC PDF documents and forms •• Adobe Photoshop Lightroom CC Organize, edit, and publish digital photographs •• Design, develop, and maintain standards-based Adobe Dreamweaver CC websites and applications •• Create rich interactive content across varied Adobe Animate CC platforms and devices •• Adobe Flash Builder Build exceptional applications for iOS, Android, 4.7 Premium and BlackBerry devices using a single codebase •• Web tools Web Adobe Fireworks CS6 Rapidly create graphics for websites and apps •• Adobe Experience Design CC Design and prototype websites and mobile apps (Preview) •• Edit video with high-performance, industry- Adobe Premiere Pro CC leading tools •• Create industry-standard motion graphics Adobe After Effects CC and visual effects •• Create, edit, and enhance -

Incopy CC (PDF)
ADOBE® INCOPY® Ayuda y tutoriales Junio de 2016 Contenido Novedades 1 Resumen de las nuevas funciones 2 Creative Cloud 4 Aplicación de escritorio de Creative Cloud 5 Examinar, sincronizar y gestionar activos 18 Bibliotecas Creative Cloud 24 Añadir fuentes de Typekit 30 Uso compartido de archivos, bibliotecas y mucho más 36 Inicio de aplicaciones de Creative Cloud 42 Espacio de trabajo 47 Conceptos básicos del espacio de trabajo 48 Visualización de artículos 57 Acciones para recuperar y deshacer 64 Movimiento por documentos 66 Personalización de preferencias y valores predeterminados 68 Documentos de InCopy 70 Uso de un flujo de trabajo de InCopy 71 Transformación de gráficos 73 Documentos independientes 75 Guardado y exportación 77 Importación de gráficos 80 Inclusión de metadatos en un artículo 91 Control de la visualización de gráficos 94 Marcos, cuadrículas, reglas y guías 97 InCopy e InDesign 103 Trabajo con archivos administrados 104 Explicación de un flujo de trabajo básico de archivos administrados 109 Contenido compartido 115 Ajuste del flujo de trabajo 120 Paquetes de asignación 123 Texto 126 Pictogramas y caracteres especiales 127 Uso de las notas editoriales 136 Uso del tesauro 141 Uso de las macros de texto 143 Control y revisión de cambios 145 Variables de texto 148 Hipervínculos 152 Adición de texto 157 Revisión ortográfica 161 Referencias cruzadas 167 Encaje de texto 173 Modificación de texto 175 Buscar/Cambiar 183 Notas al pie de página 196 Estilos 199 Trabajo con estilos 200 Estilos de párrafo y carácter 202 Capitulares -

Adobe Trademark Database for General Distribution
Adobe Trademark List for General Distribution As of May 17, 2021 Please refer to the Permissions and trademark guidelines on our company web site and to the publication Adobe Trademark Guidelines for third parties who license, use or refer to Adobe trademarks for specific information on proper trademark usage. Along with this database (and future updates), they are available from our company web site at: https://www.adobe.com/legal/permissions/trademarks.html Unless you are licensed by Adobe under a specific licensing program agreement or equivalent authorization, use of Adobe logos, such as the Adobe corporate logo or an Adobe product logo, is not allowed. You may qualify for use of certain logos under the programs offered through Partnering with Adobe. Please contact your Adobe representative for applicable guidelines, or learn more about logo usage on our website: https://www.adobe.com/legal/permissions.html Referring to Adobe products Use the full name of the product at its first and most prominent mention (for example, “Adobe Photoshop” in first reference, not “Photoshop”). See the “Preferred use” column below to see how each product should be referenced. Unless specifically noted, abbreviations and acronyms should not be used to refer to Adobe products or trademarks. Attribution statements Marking trademarks with ® or TM symbols is not required, but please include an attribution statement, which may appear in small, but still legible, print, when using any Adobe trademarks in any published materials—typically with other legal lines such as a copyright notice at the end of a document, on the copyright page of a book or manual, or on the legal information page of a website. -

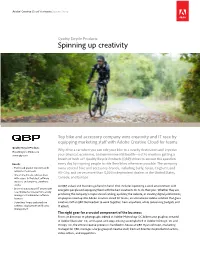
Spinning up Creativity
Adobe® Creative Cloud™ for teams Success Story Quality Bicycle Products Spinning up creativity Top bike and accessory company wins creativity and IT race by equipping marketing staff with Adobe Creative Cloud for teams Quality Bicycle Products Why drive a car when you can ride your bike to a nearby destination and improve Bloomington, Minnesota www.qbp.com your physical, economic, and environmental health—not to mention getting a breath of fresh air? Quality Bicycle Products (QBP) strives to answer this question Results every day by inspiring people to ride their bikes whenever possible. The company • Facilitated greater creativity with owns several bike and accessory brands, including Surly, Salsa, Cogburn, and access to more tools All-City, and serves more than 5,000 independent dealers in the United States, • Streamlined team collaboration with access to the latest software Canada, and Europe. versions and anytime, anywhere access At QBP, values and business go hand in hand. That includes operating a work environment with • Dramatically reduced IT efforts with energetic people and equipping them with the best creative tools to do their jobs. Whether they are a centralized online portal to easily manage and administer software producing the company’s staple annual catalog, updating the website, or creating digital publications, licenses employees now tap into Adobe Creative Cloud for teams, an all-inclusive Adobe solution that gives • Saved four hours each week on creative staff at QBP the freedom to work together, from anywhere, while conserving budgets and software deployment and license IT efforts. management The right gear for a crucial component of the business From art direction to photographs edited in Adobe Photoshop® CC, bike frame graphics created in Adobe Illustrator® CC, and layout and copy-editing accomplished in Adobe InDesign® CC and InCopy® CC, the entire creative process is handled in-house at QBP. -

Incopy CS3 User Guide
ADOBE® InCopy ® CS3 USER GUIDE ©Copyright 2007 Adobe Systems Incorporated. All rights reserved. Adobe InCopy® CS3 User Guide for Windows® and Mac OS If this guide is distributed with software that includes an end user agreement, this guide, as well as the software described in it, is furnished under license and may be used or copied only in accordance with the terms of such license. Except as permitted by any such license, no part of this guide may be reproduced, stored in a retrieval system, or trans- mitted, in any form or by any means, electronic, mechanical, recording, or otherwise, without the prior written permission of Adobe Systems Incorporated.Pleasenotethatthe content in this guide is protected under copyright law even if it is not distributed with software that includes an end user license agreement. Thecontentofthisguideisfurnishedforinformationaluseonly,issubjecttochangewithoutnotice,andshouldnotbeconstruedasacommitmentbyAdobe Systems Incorpo- rated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies that may appear in the informational content contained in this guide. Please remember that existing artwork or images that you may want to include in your project may be protected under copyright law. The unauthorized incorporation of such material into your new work could be a violation of the rights of the copyright owner. Please be sure to obtain any permission required from the copyright owner. Any references to company names in sample templates are for demonstration purposes only and are not intended to refer to any actual organization. Adobe, the Adobe logo, Acrobat, After Effects, Creative Suite, Flash, Illustrator, InCopy, InDesign, the OpenType logo, Photoshop, PostScript, and Version Cue are either regis- tered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries. -

Adobe Incopy CC Workflow Guide
Adobe InCopy CC Workflow Guide Adobe® InCopy® CC and InDesign® CC Collaborative Editorial Workflow Executive overview Effective publishing demands tightly choreographed collaboration among editorial groups and design groups working against ever-present, urgent deadlines. With a more efficient workflow, editorial and design professionals can devote more time to the quality of the work and less to the mechanics of the publishing process. Regardless of company size, a large number of publications are created by small, tightly knit teams of editors and designers. Publications created by fairly small workgroups need an efficient workflow but often make do with a combination of Microsoft Word, a page layout application, and many rounds of paper proofs. Because these tools and techniques are not designed for tight collaboration, combining them in editorial workflows often leads to delays, inefficient workarounds, and compromised quality. Table of contents 1 Executive overview Adobe InCopy CC software is a professional writing and editing program that integrates tightly 2 Bridging the gap between with Adobe InDesign CC software to deliver a complete solution for collaborative editorial editorial and design workflow for any size publishing workgroup. InCopy CC lets writers and editors simultaneously 4 Moving to an InCopy CC develop their individual stories directly in the InDesign CC layout, even while the designers workflow are working on the same layout in InDesign. Because InCopy CC and InDesign CC use the 6 Step-by-step InCopy CC same technology for composing text and displaying graphics, writers, editors, and designers workflow examples can visualize exactly how copy and layout interact—throughout the workflow, rather than just 14 Appendix A: InCopy CCand at the end. -

Adobe Apps for Education Images and Pictures
Adobe Images and pictures › Figures and illustrations › Documents › Apps for Education Empowering students, educators, Portfolios and presentations › Productivity and collaboration › Apps › and administrators to express their creativity. Websites › Video and audio › Games › See page 11 for a glossary of Adobe apps. Adobe Apps for Education Images and pictures Images and pictures › Sample project Create Beginner Retouch photos on the fly Portfolio and presentations › Create an expressive drawing Websites › Make quick enhancements to photos Figures and illustrations › Learn five simple ways to enhance a photo Productivity and collaboration › Make a photo slide show Video and audio › Intermediate Make non-destructive edits in Camera Raw Edit and combine images to make creative compositions Documents › Shoot and edit a professional headshot Apps › Comp, preview, and build a mobile app design Games › Expert Create a 3D composition Adobe Apps for Education Portfolio and presentations Images and pictures › Sample project Create Beginner Convert a PowerPoint presentation into an interactive online presentation Portfolio and presentations › Create an oral history presentation Websites › Create a digital science fair report Figures and illustrations › Productivity and collaboration › Create a digital portfolio of course work Video and audio › Intermediate Create a self-paced interactive tutorial Documents › Create a slide presentation Apps › Expert Turn a publication into an ePub Games › Adobe Apps for Education Websites Images and pictures › Sample -

FLASH® PROFESSIONAL CS5 & CS5.5 Legal Notices
Using ADOBE® FLASH® PROFESSIONAL CS5 & CS5.5 Legal notices Legal notices For legal notices, see http://help.adobe.com/en_US/legalnotices/index.html. Last updated 1/16/2012 iii Contents Chapter 1: What’s new What’s New (CS5.5) . 1 What’s new (CS5) . 3 Chapter 2: Workspace Flash workflow and workspace . 6 Using the Stage and Tools panel . 15 The Timeline . 19 Using Flash authoring panels . 22 Undo, redo, and the History panel . 26 Automating tasks with the Commands menu . 28 Accessibility in the Flash workspace . 29 Set preferences in Flash . 32 Keyboard shortcuts . 35 Working with ConnectNow . 38 Chapter 3: Managing documents Working with Flash documents . 39 Working with Flash projects . 49 Find and Replace in Flash . 56 Templates . 59 Chapter 4: Using imported artwork Placing artwork into Flash . 61 Imported bitmaps and Flash . 65 Working with Fireworks files in Flash . 69 Working with Illustrator AI files in Flash . 71 Working with InDesign files in Flash . 80 Working with Photoshop PSD files in Flash . 81 Chapter 5: Creating and Editing Artwork Drawing in Flash . 89 Drawing preferences . 95 Draw simple lines and shapes . 96 Drawing with the Pen tool . 102 Apply patterns with the Spray Brush tool . 107 Drawing patterns with the Decorative drawing tool . 108 Reshape lines and shapes . 115 Transforming and combining graphic objects . 118 Selecting objects . 123 Arranging objects . 126 Snapping art into position . 127 Moving and copying objects . 129 Color . 131 Last updated 1/16/2012 USING FLASH PROFESSIONAL iv Contents Strokes, fills, and gradients . 135 3D graphics . 142 Chapter 6: Symbols, instances, and library assets Working with symbols . -

Accelerate HD Workflows with Native 64-Bit Support in CS5 Production Premium
Adobe CS5 Production Premium 64-bit Whitepaper Accelerate HD workflows with native 64-bit support in CS5 Production Premium Today’s video production workflows benefit tremendously from the additional RAM access 64-bit operating systems offer. Taking advantage of this technological advance, native 64-bit OS support in Adobe Premiere Pro CS5, After Effects CS5, and Photoshop CS5 makes working on HD content more fluid—so you can deliver completed projects faster or gain more time to be creative with CS5 Production Premium. Speed your production workflow with native 64-bit support Adobe Creative Suite 5 Production Craft video productions, motion graphics, visual effects, and interactive experiences with high- Premium combines: performance, industry-leading 64-bit tools in Adobe CS5 Production Premium. Finish HD projects faster • Adobe Premiere Pro CS5 thanks to native 64-bit support in Adobe Premiere Pro, After Effects, and Photoshop Extended and the • Adobe After Effects® CS5 new Mercury Playback Engine in Adobe Premiere Pro. • Adobe Photoshop® CS5 Extended In Adobe Premiere® Pro CS5, the revolutionary native 64-bit, CPU- and GPU-accelerated Mercury • Adobe Illustrator® CS5 Playback Engine provides rock-solid performance and stability so you can edit complex, high resolution • Adobe Flash Catalyst™ CS5 projects fluidly. Native 64-bit support in After Effects® CS5 lets you take advantage of all available RAM • Adobe Flash® CS5 Professional • Adobe Soundbooth® CS5 on any number of processor cores to work on large frames, preview deeply-layered floating-point color • Adobe OnLocation® CS5 composites, and quickly craft complex 3D scenes and camera moves. Photoshop CS5, Adobe Media • Adobe Encore® CS5 Encoder CS5, and Lightroom also offer native 64-bit OS support, and other CS5 applications are tested Additional components: on 64-bit operating systems. -

Adobe Pixel Bender Developer's Guide
ADOBE® PIXEL BENDER® PIXEL BENDER DEVELOPER’S GUIDE Copyright © 2010 Adobe Systems Incorporated. All rights reserved. Adobe Pixel Bender Developer’s Guide. If this guide is distributed with software that includes an end user agreement, this guide, as well as the software described in it, is furnished under license and may be used or copied only in accordance with the terms of such license. Except as permitted by any such license, no part of this guide may be reproduced, stored in a retrieval system, or transmitted, in any form or by any means, electronic, mechanical, recording, or otherwise, without the prior written permission of Adobe Systems Incorporated. Please note that the content in this guide is protected under copyright law even if it is not distributed with software that includes an end user license agreement. The content of this guide is furnished for informational use only, is subject to change without notice, and should not be construed as a commitment by Adobe Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies that may appear in the informational content contained in this guide. Please remember that existing artwork or images that you may want to include in your project may be protected under copyright law. The unauthorized incorporation of such material into your new work could be a violation of the rights of the copyright owner. Please be sure to obtain any permission required from the copyright owner. Any references to company names in sample templates are for demonstration purposes only and are not intended to refer to any actual organization. -

Chrome, Gold and Silver on the Screen
Chrome, Gold and Silver on the Screen Julia Wucharz Jörn Loviscach Hochschule Bremen Fachhochschule Bielefeld University of Applied Sciences University of Applied Sciences Flughafenallee 10 Wilhelm-Bertelsmann-Str. 10 28199 Bremen, Germany 33602 Bielefeld, Germany [email protected] [email protected] ABSTRACT A plausible rendering of metallic effects on a computer display is of high importance for 3D representations—as used in advertising and sales—and for pre-visualizing print designs that include special inks such as gold and/or silver. A human viewer recognizes these materials by their specific reflection properties. Hence, simulating them requires taking the illumination from the environment and the position of the viewer’s head into account. We demonstrate that this can be achieved in a Web-based application that leverages the webcam installed on the user’s computer. Thus, metallic color effects can be made available almost ubiquitously, in particular in Web shops. Keywords Lighting-sensitive displays, head-tracking, virtual reality, Web-based applications webcams have become household items and mostly 1. INTRODUCTION are already integrated in the screen bezels of note- book computers. Thus, the method cannot solely be A car manufacturer’s Web site may show the newest used in software locally installed on the computer. model of that brand as an almost photorealistically Rather, it is also available to electronic product cata- rendered 3D object. Typically, a canned environment logs as used by Web shops and to online print ser- map is employed to simulate the look of parts made vices that want to show the effect of non-standard of chrome. -

Institutional Plans for Adobe Creative Cloud
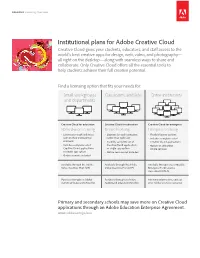
Education Licensing Overview Institutional plans for Adobe Creative Cloud Creative Cloud gives your students, educators, and staff access to the world’s best creative apps for design, web, video, and photography— all right on the desktop—along with seamless ways to share and collaborate. Only Creative Cloud offers all the essential tools to help students achieve their full creative potential. Find a licensing option that fits your needs for: Small workgroups Classrooms and labs Entire institutions and departments Creative Cloud for education Creative Cloud for education Creative Cloud for enterprise Named-user licensing Device licensing Enterprise licensing • Licenses for each individual • Licenses for each computer, • Flexible license options user on their institutional rather than each user • Includes complete set of computer • Includes complete set of Creative Cloud applications • Includes complete set of Creative Cloud applications • Option to add select Creative Cloud applications or single-app option online services or single-app option • Online services not included • Online services included Available through the Adobe Available through the Adobe Available through a customizable Value Incentive Plan (VIP). Value Incentive Plan (VIP). Enterprise Term License Agreement (ETLA). Purchase through an Adobe Purchase through an Adobe For more information, contact Authorized Education Reseller. Authorized Education Reseller. your Adobe account executive. Primary and secondary schools may save more on Creative Cloud applications through