Font List for the Cisco Edge 340 Series, Release 1.1
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

WORDS MADE FLESH Code, Culture, Imagination Florian Cramer
WORDS MADE FLESH Code, Culture, Imagination Florian Cramer Me dia De s ign Re s e arch Pie t Z w art Ins titute ins titute for pos tgraduate s tudie s and re s e arch W ille m de Kooning Acade m y H oge s ch ool Rotte rdam 3 ABSTRACT: Executable code existed centuries before the invention of the computer in magic, Kabbalah, musical composition and exper- imental poetry. These practices are often neglected as a historical pretext of contemporary software culture and electronic arts. Above all, they link computations to a vast speculative imagination that en- compasses art, language, technology, philosophy and religion. These speculations in turn inscribe themselves into the technology. Since even the most simple formalism requires symbols with which it can be expressed, and symbols have cultural connotations, any code is loaded with meaning. This booklet writes a small cultural history of imaginative computation, reconstructing both the obsessive persis- tence and contradictory mutations of the phantasm that symbols turn physical, and words are made flesh. Media Design Research Piet Zwart Institute institute for postgraduate studies and research Willem de Kooning Academy Hogeschool Rotterdam http://www.pzwart.wdka.hro.nl The author wishes to thank Piet Zwart Institute Media Design Research for the fellowship on which this book was written. Editor: Matthew Fuller, additional corrections: T. Peal Typeset by Florian Cramer with LaTeX using the amsbook document class and the Bitstream Charter typeface. Front illustration: Permutation table for the pronounciation of God’s name, from Abraham Abulafia’s Or HaSeichel (The Light of the Intellect), 13th century c 2005 Florian Cramer, Piet Zwart Institute Permission is granted to copy, distribute and/or modify this document under the terms of any of the following licenses: (1) the GNU General Public License as published by the Free Software Foun- dation; either version 2 of the License, or any later version. -

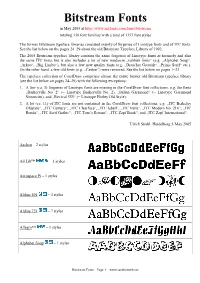
Bitstream Fonts in May 2005 at Totaling 350 Font Families with a Total of 1357 Font Styles
Bitstream Fonts in May 2005 at http://www.myfonts.com/fonts/bitstream totaling 350 font families with a total of 1357 font styles The former Bitstream typeface libraries consisted mainly of forgeries of Linotype fonts and of ITC fonts. See the list below on the pages 24–29 about the old Bitstream Typeface Library of 1992. The 2005 Bitstream typeface library contains the same forgeries of Linotype fonts as formerly and also the same ITC fonts, but it also includes a lot of new mediocre „rubbish fonts“ (e.g. „Alphabet Soup“, „Arkeo“, „Big Limbo“), but also a few new quality fonts (e.g. „Drescher Grotesk“, „Prima Serif“ etc.). On the other hand, a few old fonts (e.g. „Caxton“) were removed. See the list below on pages 1–23. The typeface collection of CorelDraw comprises almost the entire former old Bitstream typeface library (see the list below on pages 24–29) with the following exceptions: 1. A few (ca. 3) forgeries of Linotype fonts are missing in the CorelDraw font collections, e.g. the fonts „Baskerville No. 2“ (= Linotype Baskerville No. 2), „Italian Garamond“ (= Linotype Garamond Simoncini), and „Revival 555“ (= Linotype Horley Old Style). 2. A lot (ca. 11) of ITC fonts are not contained in the CorelDraw font collections, e.g. „ITC Berkeley Oldstyle“, „ITC Century“, „ITC Clearface“, „ITC Isbell“, „ITC Italia“, „ITC Modern No. 216“, „ITC Ronda“, „ITC Serif Gothic“, „ITC Tom’s Roman“, „ITC Zapf Book“, and „ITC Zapf International“. Ulrich Stiehl, Heidelberg 3-May 2005 Aachen – 2 styles Ad Lib™ – 1 styles Aerospace Pi – 1 styles Aldine -

CSS Font Stacks by Classification
CSS font stacks by classification Written by Frode Helland When Johann Gutenberg printed his famous Bible more than 600 years ago, the only typeface available was his own. Since the invention of moveable lead type, throughout most of the 20th century graphic designers and printers have been limited to one – or perhaps only a handful of typefaces – due to costs and availability. Since the birth of desktop publishing and the introduction of the worlds firstWYSIWYG layout program, MacPublisher (1985), the number of typefaces available – literary at our fingertips – has grown exponen- tially. Still, well into the 21st century, web designers find them selves limited to only a handful. Web browsers depend on the users own font files to display text, and since most people don’t have any reason to purchase a typeface, we’re stuck with a selected few. This issue force web designers to rethink their approach: letting go of control, letting the end user resize, restyle, and as the dynamic web evolves, rewrite and perhaps also one day rearrange text and data. As a graphic designer usually working with static printed items, CSS font stacks is very unfamiliar: A list of typefaces were one take over were the previous failed, in- stead of that single specified Stempel Garamond 9/12 pt. that reads so well on matte stock. Am I fighting the evolution? I don’t think so. Some design principles are universal, independent of me- dium. I believe good typography is one of them. The technology that will let us use typefaces online the same way we use them in print is on it’s way, although moving at slow speed. -

Dynamic and Interactive R Graphics for the Web: the Gridsvg Package
JSS Journal of Statistical Software MMMMMM YYYY, Volume VV, Issue II. http://www.jstatsoft.org/ Dynamic and Interactive R Graphics for the Web: The gridSVG Package Paul Murrell Simon Potter The Unversity of Auckland The Unversity of Auckland Abstract This article describes the gridSVG package, which provides functions to convert grid- based R graphics to an SVG format. The package also provides a function to associate hyperlinks with components of a plot, a function to animate components of a plot, a function to associate any SVG attribute with a component of a plot, and a function to add JavaScript code to a plot. The last two of these provides a basis for adding interactivity to the SVG version of the plot. Together these tools provide a way to generate dynamic and interactive R graphics for use in web pages. Keywords: world-wide web, graphics, R, SVG. 1. Introduction Interactive and dynamic plots within web pages are becomingly increasingly popular, as part of a general trend towards making data sets more open and accessible on the web, for example, GapMinder (Rosling 2008) and ManyEyes (Viegas, Wattenberg, van Ham, Kriss, and McKeon 2007). The R language and environment for statistical computing and graphics (R Development Core Team 2011) has many facilities for producing plots, and it can produce graphics formats that are suitable for including in web pages, but the core graphics facilities in R are largely focused on static plots. This article describes an R extension package, gridSVG, that is designed to embellish and transform a standard, static R plot and turn it into a dynamic and interactive plot that can be embedded in a web page. -

Vnote Documentation Release 1.11.1
VNote Documentation Release 1.11.1 Le Tan Feb 13, 2019 User Documentation 1 Why VNote 3 1.1 What is VNote..............................................3 1.2 Why Another Markdown Wheel.....................................3 2 Getting Started 5 2.1 Main Interface..............................................5 2.2 Ready To Go...............................................7 3 Build VNote 9 3.1 Get the Source Code of VNote......................................9 3.2 Get Qt 5.9................................................9 3.3 Windows.................................................9 3.4 Linux...................................................9 3.5 MacOS.................................................. 10 4 Notes Management 13 4.1 Notebook................................................. 13 4.2 Folders.................................................. 14 4.3 Notes................................................... 14 5 Snippet 15 5.1 Snippet Management........................................... 15 5.2 Define A Snippet............................................. 16 5.3 Apply A Snippet............................................. 16 5.4 Examples................................................. 16 6 Magic Word 19 6.1 Built-In Magic Words.......................................... 19 6.2 Custom Magic Words.......................................... 20 6.3 Magic Word In Snippet.......................................... 21 7 Template 23 8 Themes and Styles 25 8.1 Themes.................................................. 25 8.2 Editor Styles.............................................. -

CSS Contenu / Mise En Forme 3 Séparer Contenu, Site Mise En Forme, Web Document Object Et Actions
Langages du Web 1 Langages du Web CSS Contenu / Mise en forme 3 Séparer contenu, Site mise en forme, Web Document Object et actions. DOM Model Cascading Style JS JavaScript Sheet CSS HyperText Markup Language HTML francois.piat@univ‐fcomte.fr CSS Cascading Style Sheet 4 Feuille de style en cascade : séparer contenu et forme. Pas d'attributs de mise en forme dans le code HTML CSS ≠ HTML. Un "mécanisme" avec sa propre syntaxe Contrôle précis de la mise en page et de la mise en forme Code HTML plus simple et plus court CCS 1 : décembre 1996 Propriétés de mise en forme et de rendu typographique CSS 2 : mai 1998 70 nouvelles propriétés (ex : positionnement à l'écran) Cascade : plusieurs de feuilles de styles mises en oeuvre CSS 2.1 : septembre 2009 ‐ Recommandation : 7 juin 2011 Supprime des parties de CSS 2 / corrections suivant les implémentations CSS 3 : en développement http://www.w3.org/Style/CSS/current‐work#roadmap francois.piat@univ‐fcomte.fr 2 Langages du Web CSS Contenu / Mise en forme 5 1994 1997 1999 2005 Maintenant JS JS HTML HTML CSS JS CSS HTML HTML JS HTML HTML "The Web technology stack is a complete mess." Ian Hickson – 08/01/2013 - http://html5doctor.com/interview-with-ian-hickson-html-editor/ francois.piat@univ‐fcomte.fr CSS Code CSS 6 h1 { background: url(images/trait.png) no‐repeat; color: #be7e11; font‐size: 28px; font‐weight: bold; width: 590px; } #bcContenu li .avatar { font: 16px/1.8 Arial, Verdana, sans‐serif; height: 50px; margin‐left: ‐60px; width: 50px; } francois.piat@univ‐fcomte.fr 3 Langages du -

Latex-Test 2016-09-05
latex-test 2016-09-05 Ken Moffat 1 Introduction, or my history with LATEX A frustrating but sometimes educational experience. It is easy to forget that TEX is at heart an old-school programming language, with a lot of additional macros added over the years, and many different options. Like all programming languages, it takes a long time to achieve any level of competence. One day in February 2014, somebody noticed that our (BLFS) build of texlive did not build all of the package (and so, anybody who be- gan by installing the binary install-tl-unx still had programs which were not built from source). I had no experience of this [ insert profanities here ] typesetting system, and my initial attempts to try to use it found many exam- ples which perhaps worked when they were posted, but did not work for me. Eventually, I found a few routines which gave me a little confidence that some of it worked. Getting a working version of xindy to build was fun. Eventually I came back to this, got more of it working, and even- tually got it all working from source (although on one of my ma- chines the binary version of ConTeXt failed - that CPU did not sup- port some SSE options that the contributed binary used, but such is life and anyway we prefer to build from source!). The tests are now here to check that a new version works. Along the way, I have discovered that I really dislike much of TEX it- self, and LATEX too is a bit problematic: • The Fonts are ugly. -

The New Font Project: TEX Gyre
Hans Hagen, Jerzy Ludwichowski, Volker Schaa NAJAAR 2006 47 The New Font Project: TEX Gyre Abstract metric and encoding files for each font. We look for- In this short presentation, we will introduce a new ward to an extended TFM format which will lift this re- project: the “lm-ization” of the free fonts that come striction and, in conjunction with OpenType, simplify with T X distributions. We will discuss the project E delivery and usage of fonts in TEX. objectives, timeline and cross-lug funding aspects. We especially look forward to assistance from pdfTEX users, because the pdfTEX team is working on the implementation on the support for OpenType Introduction fonts. An important consideration from Hans Hagen: “In The New Font Project is a brainchild of Hans Ha- the end, even Ghostscript will benefit, so I can even gen, triggered mainly by the very good reception imagine those fonts ending up in the Ghostscript dis- of the Latin Modern (LM) font project by the TEX tribution.” community. After consulting other LUG leaders, The idea of preparing such font families was sug- Bogusław Jackowski and Janusz M. Nowacki, aka gested by the pdfTEX development team. Their pro- “GUST type.foundry”, were asked to formulate the pro- posal triggered a lively discussion by an informal ject. group of representatives of several TEX user groups — The next section contains its outline, as prepared notably Karl Berry (TUG), Hans Hagen (NTG), Jerzy by Bogusław Jackowski and Janusz M. Nowacki. The Ludwichowski (GUST), Volker RW Schaa (DANTE)— remaining sections were written by us. who suggested that we should approach this project as a research, technical and implementation team, and Project outline promised their help in taking care of promotion, integ- ration, supervising and financing. -

Chapter 13, Using Fonts with X
13 Using Fonts With X Most X clients let you specify the font used to display text in the window, in menus and labels, or in other text fields. For example, you can choose the font used for the text in fvwm menus or in xterm windows. This chapter gives you the information you need to be able to do that. It describes what you need to know to select display fonts for use with X client applications. Some of the topics the chapter covers are: The basic characteristics of a font. The font-naming conventions and the logical font description. The use of wildcards and aliases for simplifying font specification The font search path. The use of a font server for accessing fonts resident on other systems on the network. The utilities available for managing fonts. The use of international fonts and character sets. The use of TrueType fonts. Font technology suffers from a tension between what printers want and what display monitors want. For example, printers have enough intelligence built in these days to know how best to handle outline fonts. Sending a printer a bitmap font bypasses this intelligence and generally produces a lower quality printed page. With a monitor, on the other hand, anything more than bitmapped information is wasted. Also, printers produce more attractive print with variable-width fonts. While this is true for monitors as well, the utility of monospaced fonts usually overrides the aesthetic of variable width for most contexts in which we’re looking at text on a monitor. This chapter is primarily concerned with the use of fonts on the screen. -

CVAA Support Within the Kaltura Player Toolkit Last Modified on 06/21/2020 4:25 Pm IDT
CVAA Support within the Kaltura Player Toolkit Last Modified on 06/21/2020 4:25 pm IDT The Twenty-First Century Communications and Video Accessibility Act of 2010 (CVAA) focuses on ensuring that communications and media services, content, equipment, emerging technologies, and new modes of transmission are accessible to users with disabilities. All Kaltura players that use the Kaltura Player Toolkit are now CVAA compliant by default and are based on on Twenty-First Century Communications and Video Accessibility Act of 2010 (CVAA). The player includes capabilities for editing the style and display of captions and can be modified by the end user. The closed captions styling editor includes easy to use markup and testing controls. The Kaltura Player v2 delivers a great keyboard input experience for users and a seamless browser-managed experience for better integration with web accessibility tools. This is in addition to including the capability of turning closed captions on or off. Features The Kaltura Player v2 CVAA features include: Studio support - Enable options menu Captions types: XML, SRT/DFXP, VTT(outband) Displaying and changing fonts in 64 color combinations using eight standard caption colors currently required for television sets. Adjusting character opacity Ability to adjust caption background in eight specified colors. Copyright ©️ 2019 Kaltura Inc. All Rights Reserved. Designated trademarks and brands are the property of their respective owners. Use of this document constitutes acceptance of the Kaltura Terms of Use and Privacy Policy. 1 Ability to adjust character edge (i.e., non, raised, depressed, uniform or drop shadow). Ability to adjust caption window color and opacity. -

P Font-Change Q UV 3
p font•change q UV Version 2015.2 Macros to Change Text & Math fonts in TEX 45 Beautiful Variants 3 Amit Raj Dhawan [email protected] September 2, 2015 This work had been released under Creative Commons Attribution-Share Alike 3.0 Unported License on July 19, 2010. You are free to Share (to copy, distribute and transmit the work) and to Remix (to adapt the work) provided you follow the Attribution and Share Alike guidelines of the licence. For the full licence text, please visit: http://creativecommons.org/licenses/by-sa/3.0/legalcode. 4 When I reach the destination, more than I realize that I have realized the goal, I am occupied with the reminiscences of the journey. It strikes to me again and again, ‘‘Isn’t the journey to the goal the real attainment of the goal?’’ In this way even if I miss goal, I still have attained goal. Contents Introduction .................................................................................. 1 Usage .................................................................................. 1 Example ............................................................................... 3 AMS Symbols .......................................................................... 3 Available Weights ...................................................................... 5 Warning ............................................................................... 5 Charter ....................................................................................... 6 Utopia ....................................................................................... -

Dejavu Sans Wenquanyi Micro Hei Aura Documentation Release 1.3.0
DejaVu Sans WenQuanYi Micro Hei Aura Documentation Release 1.3.0 Colin Woodbury Feb 08, 2018 Contents 1 General 3 1.1 Aura 2 Design..............................................3 1.1.1 Preface.............................................3 1.1.2 Mission Statement.......................................3 1.1.3 Functionality..........................................3 General..............................................3 Other...............................................8 Plugins.............................................. 10 Aesthetics............................................. 11 Haskell Requirements...................................... 12 Package Requirements...................................... 12 1.1.4 Arch Linux Specifics...................................... 13 ABS Package Building/Installation............................... 13 AUR Package Building/Installation............................... 13 PKGBUILD/Additional Build-file Editing............................ 13 AUR Interaction......................................... 13 1.1.5 Coding Standards........................................ 13 Record Syntax.......................................... 13 1.2 Aura Changelog............................................. 14 1.2.1 1.4.0............................................... 14 1.2.2 1.3.9............................................... 14 1.2.3 1.3.8............................................... 14 1.2.4 1.3.5............................................... 14 1.2.5 1.3.4............................................... 14 1.2.6 1.3.3..............................................