Layout a Bid
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Adobe Indesign Introduction to Digital Humanities
Platform Study Adobe InDesign Introduction to Digital Humanities 2015 Matt Higgins Design is mind control. Introduction Modernist designers sought to find universal concepts within design. They wanted to know how visual elements affected human beings on a psychological level. This is why the works of Modernists such as Josef Müller-Brockmann, El Lissitzky, and Jan Tschichold, feature basic colors and shapes. They believed stripping design down to its most basic elements would remove any sentiment or bias that certain visuals could produce and allow for an objective study on how humans are affected by design. There have been countless movements like Modernism. They have invariably found their way into design. Many of those movements would reject the principles of Modernism and their universals. But it is plain to see, regardless of philosophy or ideology, that design affects human beings. If it did not, why would we continue designing? The nature of graphic design has always been to communicate. To affect people. Fresh Dialogue Sagmeister & Walsh This differentiates it from traditional fine arts. Certainly a We can think of design in terms of verbal conversation. What painting can communicate. The medium only matters in how it words are spoken is just as important as how the words are relates to the relaying of the message. But we tend to think of spoken. Then we take into account body language. From there fine art as a form of self expression. The artists is much more we can list a whole host of factors beyond the words spoken that involved in the work. -

Ubuntu Kung Fu
Prepared exclusively for Alison Tyler Download at Boykma.Com What readers are saying about Ubuntu Kung Fu Ubuntu Kung Fu is excellent. The tips are fun and the hope of discov- ering hidden gems makes it a worthwhile task. John Southern Former editor of Linux Magazine I enjoyed Ubuntu Kung Fu and learned some new things. I would rec- ommend this book—nice tips and a lot of fun to be had. Carthik Sharma Creator of the Ubuntu Blog (http://ubuntu.wordpress.com) Wow! There are some great tips here! I have used Ubuntu since April 2005, starting with version 5.04. I found much in this book to inspire me and to teach me, and it answered lingering questions I didn’t know I had. The book is a good resource that I will gladly recommend to both newcomers and veteran users. Matthew Helmke Administrator, Ubuntu Forums Ubuntu Kung Fu is a fantastic compendium of useful, uncommon Ubuntu knowledge. Eric Hewitt Consultant, LiveLogic, LLC Prepared exclusively for Alison Tyler Download at Boykma.Com Ubuntu Kung Fu Tips, Tricks, Hints, and Hacks Keir Thomas The Pragmatic Bookshelf Raleigh, North Carolina Dallas, Texas Prepared exclusively for Alison Tyler Download at Boykma.Com Many of the designations used by manufacturers and sellers to distinguish their prod- ucts are claimed as trademarks. Where those designations appear in this book, and The Pragmatic Programmers, LLC was aware of a trademark claim, the designations have been printed in initial capital letters or in all capitals. The Pragmatic Starter Kit, The Pragmatic Programmer, Pragmatic Programming, Pragmatic Bookshelf and the linking g device are trademarks of The Pragmatic Programmers, LLC. -

Introducing Opentype Ab
UBS AG ab Postfach CH-8098 Zürich Tel. +41-44-234 11 11 Brand Management Visual Identity Stephanie Teige FG09 G5R4-Z8S Tel. +41-1-234 59 09 Introducing OpenType Fax +41-1-234 36 41 [email protected] July 2005 www.ubs.com OpenType is a new font format developed collaboratively by Adobe and Microsoft. OpenType enhances the TrueType and PostScript technologies and extends their capabilities. Most fonts today are released in the OpenType format, now considered the industry standard. The resulting new generation of UBSHeadline and Frutiger fonts offers improved typographic and layout features. 1. What is OpenType? Frutiger is not always Frutiger Due to the wide variety of Frutiger styles available world- A single font format wide, be sure to install and use only the client-specific UBS OpenType provides a single universally acceptable font licensed version of this font. Do not use any other versions format that can be used on any major operating system of Frutiger to create UBS media. and in any application. Using the client-specific UBS Frutiger guarantees access to Macintosh Windows UBS-relevant cuts. It also prevents changes to kerning and line-break in comparison to random Frutiger styles. UBSHeadline, Frutiger UBSHeadline, Frutiger (PostScript) (TrueType) Linotype Frutiger UBS Frutiger Frutiger LT 45 Light Frutiger 45 Light Macintosh and Frutiger LT 46 Light Italic Frutiger 45 Light Italic Windows Frutiger LT 55 Roman Frutiger 55 Roman Frutiger LT 56 Italic Frutiger 55 Roman Italic UBSHeadline, Frutiger Frutiger LT 65 Bold Frutiger 45 Light Bold (OpenType) Frutiger LT 75 Black Frutiger 55 Roman Bold Frutiger LT 47 Light Condensed Frutiger 47 Light CN Unicode OpenType supports Unicode, which allows much larger Comparison of common Linotype Frutiger versus UBS client- character sets – more than 65,000 glyphs per font in many specific Frutiger. -

Glossary 1 Terms Used in Graphic Design and Printing
Computer Presentation of Data 121 GLOSSARY 1 GLOSSARY 1 TERMS USED IN GRAPHIC DESIGN AND PRINTING Words in italics are separately defmed. alphabet length The space occupied by the 26 lowercase letters in a given typeface and size, when they are set in a single line without spaces. alphanumerics Letters and numbers, as opposed to other kinds of symbol. artwork Text or graphics presented in a form suitable for reproduction. In desktop publishing, the artwork is usu ally in the form of output from a laser printer. ascender Thepartofalowercase letter, such as 'd' or'h', that rises above the x-height. asymmetrical layout A page layout that has no central axis. Typically, both headings and text would be ranged left. back-edge In a bound document, the edge of the page nearest to the binding. baseline An imaginary horizontal line with which the bases of most lowercase letters (i.e. those without descenders) are aligned. baseline-to-baseline measurement The measurement (usually in points) from the baseline of one line of type to the baseline of the next. See also: linefeed. body size The term originates from metal type and it refers to the size of the 'body' on which each character is cast. The body size, usually measured in points, is the vertical di mension of the surfaces carrying the characters. With digital type there is no physical body, so the term has little relevance. See also: point size. brightness The subjective impression caused by the lumi nance of an object. cap. height See: capital-letter height. capital-letter height The height of the capital letters in a given typeface and size, measured from the baseline to the capita/line. -

Canon Solutions America, Inc. 5200 Upper Metro Place, 150 Dublin, OH 43017 Phone: 800.815.4000 CURRENT PRICELI
Canon Solutions America, Inc. 5200 Upper Metro Place, 150 Dublin, OH 43017 Phone: 800.815.4000 www.csa.canon.com CURRENT PRICELIST SUPPLIER: CANON SOLUTIONS AMERICA, INC. INDEX NUMBER: STS 096 SCHEDULE NUMBER: 800324 EFFECTIVE DATES: 02/25/2020 TO 4/30/2020 Chapter 1: VarioStream 7000 - Simplex Section 2: Primary Interface (Mandatory - Must Select) Section 3: Second and Third Interface (Optional) Section 4: Options (updated for MICR options) Section 5: Color Starter Kits Section 6: Upgrades Chapter 2: VarioStream 7000 - Twins Section 1: Twin Printers Section 2: Primary Interface (Mandatory - Must Select) Section 3: Second and Third Interface (Optional) Section 4: Twin Options Section 5: Color Starter Kits Section 6: Upgrades Chapter 3: VarioStream 7000 - Triplex Section 1: Triplex Printers Section 2: Primary Interface (Mandatory - Must Select) Section 3: Second and Third Interface (Optional) Section 4: Options Section 5: Color Starter Kits Section 6: Upgrades Chapter 4: VarioStream 8000 - Simplex Section 1: Simplex Printers Section 2: Second and Third Interface (Optional) Section 3: Options Section 4: MICR Options Section 5: CustomTone Options Section 6: Upgrades Section 7: Accessories Section 8: Remote Diagnostics Chapter 5: VarioStream 8000- Twin Section 1: Twin Printers Section 2: Second and Third Interface (Optional) Section 3: Options Section 4: MICR Options Section 5: CustomTone Options Section 6: Upgrades Section 7: Accessories Section 8: Remote Diagnostics Chapter 10: CS3000 TWIN ColorStream Twin Series Section 0: Standard Configuration -

INTRODUCTORY CONCEPTS Desktop Publishing Terms Overview
INTRODUCTORY CONCEPTS Desktop Publishing Terms Overview GOAL: Produce a reference guide demonstrating desktop publishing (DTP) terms. Crosswalk Measurable Learner to Show-Me Instructional Activities Assessment Objectives Standards Define terms related to desktop CA1, 2.1 Accurately define at least 15 Use the Desktop Publishing Terms publishing. A1 alphabetized desktop publishing terms to assessment to evaluate the definitions Import text files and word CA1, 2.1 be used as a reference guide. Students provided of each term. Also evaluate processing documents into will select terms from a listing generated the ability to demonstrate the specified publications. C2 by the instructor or other provided terms; the use of appropriate desktop Set margins. B1 CA1, 2.1 source(s). The terms will be displayed publishing layout and design with text, Create columns. B2 CA1, 2.1 in an appropriate easy-to-read format graphics, columns, and gutters Set guttering. B3 CA1, 2.1 according to DTP concepts. Each effectively manipulated; the use of Create an effective focal point. CA1, 2.1 definition is to demonstrate the term appropriately selected graphics to B6 used, e.g., drop cap will begin with a represent definitions; proper font Utilize pasteboard. B7 CA1, 2.1 drop cap. Effective DTP layout and selection and sizing; and the use of the Import graphics from various CA3, 2.7 design are to be used in margins, focal number of terms and graphics specified. sources (e.g., software-specific point, columns and gutters, etc. A The ability to provide an error-free library, other applications, minimum of 5 related graphics are to be document will also be assessed. -

Desktop Publishing: Page Layout Design Introduction
M2: Desktop Publishing Objectives Desktop Publishing: Page Layout Design Introduction Discrete Documents Course: Master of Arts Softwares Course Name: Computer and Information Technology Course Code: HIND4014 Basic Tools Semester: II File Extension Session: 2019-20 Desktop Publishing Software: Adobe Pagemaker Mr. Joynath Mishra Introduction Assistant Professor (Guest) Importance Computer Science and Information Technology Coverpage Creation Mahatma Gandhi Central University Poster Creation Motihari, Bihar Exercise References April 6, 2020 . Outline M2: Desktop Publishing 1 Objectives Objectives 2 Introduction Introduction Discrete 3 Discrete Documents Documents Softwares 4 Softwares Basic Tools File Extension 5 Basic Tools Desktop Publishing Software: Adobe 6 File Extension Pagemaker Introduction Importance 7 Desktop Publishing Software: Adobe Pagemaker Introduction Coverpage Creation Importance Poster Creation Coverpage Creation Poster Creation Exercise References 8 Exercise 9 References . Objectives M2: Desktop Publishing Objectives Introduction Discrete Documents Softwares Objectives Basic Tools Study on Context of Desktop Publishing File Extension Importance of Desktop Publishing Desktop Publishing Study on creation of title/cover page, advertisement Software: Adobe Pagemaker Introduction Importance Coverpage Creation Poster Creation Exercise References . Introduction M2: Desktop Publishing Introduction Objectives Desktop publishing is a process to produce organized soft copy format of text and graphics in a single page/platform. -

LYX for Academia
LYX for academia John R Hudson∗† 1 What is LYX? LyX is a cross-platform program which harnesses the resources of the TEX, XeTeX and LuaTeX typesetting engines and a wide variety of writing tools, including the LibreOffice dictionaries and thesauri, to enable writers, editors, copy-editors and typesetters to create superior docu- ments for web and print media. 2 TEX, LATEX and LYX TEX1, a typesetting engine written in Pascal by Donald Knuth, implements best typesetting practice as set out in the The Chicago manual of style (University of Chicago Press, 1982). Among the limitations of TEX arising from its creation before the growth of the Internet is that it does not support Unicode and offers only a limited range of typefaces. The XeTEX and LuaTEX typesetting engines seek to address these weaknesses and support for them was added in LYX 2. LATEX began as a markup language to help DEC employees to use TEX but has spawned a large number of packages to serve the diverse needs of writers, all of which are available from CTAN. No one needs them all; so selections of the most useful are distributed, notably as MacTeX for Apple computers, TexLive for Linux and MiKTeX for Windows, to which users can add whatever else they need from CTAN. LYX was created by Matthias Ettrich in 1995 as a graphical user interface for the LATEX macros. Originally, it simply hid the complexity of the most common features of LATEX so that the user could produce beautiful documents without knowing anything about LATEX. But it has gradually evolved into a flexible writing tool that can handle an increasing range of LATEX features while enabling those who understand LATEX to tweak the output in a variety of ways. -

Desktop Publishing
ORDINANCE FOR DESKTOP PUBLISHING Offered by KUMAUN UNIVERSITY, NAINITAL 2015-2016 By Deen Dayal Upadhyay Kaushal Kendra S.B.S. Government P.G. College, Rudrapur (U.S. Nagar) Uttarakhand 1 B. Voc (Desktop Publishing) DESCRIPTION & OBJECTIVES COURSE DESKTOP PUBLISHING : 1. DESCRIPTION This course introduces students to the principles of design applicable to publications created using desktop publishing software and computer technology. Special attention is given to design principles, typography, and layout and production techniques. This class focuses on gaining professional-level skills and knowledge. In this course, the students will discover how to use the essential building blocks of design type, art and line in new and creative ways, learn clever ways to locate and use resources such as graphics and scanned art, learn to think about audience and medium and how those affect the way you craft your message and also be learning to use new technical tools to create those effective messages. In the end, the students will have a more critical eye for design and production techniques, be able to "talk the talk of desktop publishing" and will know how to design and create attractive publications. In short, the students have valuable skills that you can use in social or professional settings, from creating a newsletter for an organization. This class will follow a step-by-step process that gives you usable amounts of information in "byte-size" pieces; each assignment builds on what you have already learned. Teaching methods combine presentation, examples and discussion with considerable hands-on production and personal feedback. 2. OBJECTIVES: The principal goal for this class is to develop specific skills, competencies and points of view needed by professionals who use computer hardware and software in the hands-on production of publications. -

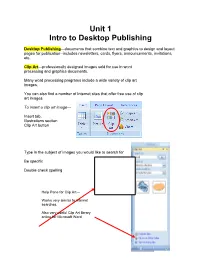
Unit 1 Intro to Desktop Publishing
Unit 1 Intro to Desktop Publishing Desktop Publishing—documents that combine text and graphics to design and layout pages for publication--includes newsletters, cards, flyers, announcements, invitations, etc. Clip Art—professionally designed images sold for use in word processing and graphics documents. Many word processing programs include a wide variety of clip art images. You can also find a number of Internet sites that offer free use of clip art images. To insert a clip art image— Insert tab, Illustrations section Clip Art button Type in the subject of images you would like to search for Be specific Double check spelling Help Pane for Clip Art— Works very similar to Internet searches. Also very useful Clip Art library online for Microsoft Word Once search is complete, you will get a menu of pictures to choose from. Click on the drop down arrow next to the picture. Choose Insert from the menu. Text Wrapping—change the way text is placed around a selected graphic or other object. Make sure image is active (handles around picture)— Use Picture Tools tab and Format tab Arrange section Text Wrapping button Text Wrapping Choices In Line with Text—words are placed on a line above and below the picture Square—moves the words around the image leaving a square area containing the image Tight—moves the words around the image and follows the contours of the image. Behind Text—allows the words to show in front of (or float over) the picture. In Front of Text—allows you to “float” the graphic over the text and place it wherever you wish (the text is covered by the graphic). -

Çeviri Ve Teknoloji
See discussions, stats, and author profiles for this publication at: https://www.researchgate.net/publication/339127404 Çeviri ve Teknoloji Book · June 2013 CITATIONS READS 0 3,703 1 author: Mehmet Şahin Bogazici University 28 PUBLICATIONS 168 CITATIONS SEE PROFILE Some of the authors of this publication are also working on these related projects: Plagiarism in Translation View project Computer-Aided Translation View project All content following this page was uploaded by Mehmet Şahin on 08 February 2020. The user has requested enhancement of the downloaded file. @eviri ve #eknoloji Mehmet Şahin Çeviri ve Teknoloji Mehmet Şahin İzmir Ekonomi Üniversitesi Yayınları İzmir Ekonomi Üniversitesi Sakarya Caddesi, No:156 Balçova 35330 İzmir, Türkiye İzmir Ekonomi Üniversitesi Yayınları İzmir Ekonomi Üniversitesi Sakarya Cad. No: 156 35330 Balçova İzmir Türkiye Yayın No: 55 Eser Adı: Çeviri ve Teknoloji Yazar: Mehmet Şahin Yayın Tarihi: 2013 ISBN: 978-975-8789-52-8 Basım ve Çoğaltım Yeri: Mengi Basım Amb. Kağ. Yay. San. Tic. Ltd. Şti. 5301 Sokak No:17 K:4/4 Çamdibi - İZMİR Basım Bilgileri: 1. Basım (367 Adet) Yayına Hazırlayanlar: Derya Duman ve Sabri Gürses Kapak Tasarım: Mehmet Şahin Kapak Resmi: “Binary Code” (İkili Kod) uyarlaması. © 2013, Mehmet Şahin Bütün hakları saklıdır. Tanıtım için yapılacak kısa alıntı- lar dışında yayıncının yazılı izni olmaksızın hiçbir yolla çoğaltılamaz. ii Sevgili karıma ve canımız kızımıza… Çeviri uzun ve heyecanlı bir gezi; Teknoloji, içinde oturup dinlendiğimiz park. Haziran 2013 iii İçindekiler Önsöz ve Teşekkür -

Ubuntu Kung Fu.Pdf
Prepared exclusively for J.S. Ash Beta Book Agile publishing for agile developers The book you’re reading is still under development. As part of our Beta book program, we’re releasing this copy well before we normally would. That way you’ll be able to get this content a couple of months before it’s available in finished form, and we’ll get feedback to make the book even better. The idea is that everyone wins! Be warned. The book has not had a full technical edit, so it will con- tain errors. It has not been copyedited, so it will be full of typos and other weirdness. And there’s been no effort spent doing layout, so you’ll find bad page breaks, over-long lines with little black rectan- gles, incorrect hyphenations, and all the other ugly things that you wouldn’t expect to see in a finished book. We can’t be held liable if you use this book to try to create a spiffy application and you somehow end up with a strangely shaped farm implement instead. Despite all this, we think you’ll enjoy it! Throughout this process you’ll be able to download updated PDFs from your account on http://pragprog.com. When the book is finally ready, you’ll get the final version (and subsequent updates) from the same address. In the meantime, we’d appreciate you sending us your feedback on this book at http://books.pragprog.com/titles/ktuk/errata, or by using the links at the bottom of each page.