Motor Para Videojuegos En HTML5, Basados En Tiles
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

October 24, 2019
APT41 10/24/2019 Report #: 201910241000 Agenda • APT41 • Overview • Industry targeting timeline and geographic targeting • A very brief (recent) history of China • China’s economic goals matter to APT41 because… • Why does APT41 matter to healthcare? • Attribution and linkages Image courtesy of PCMag.com • Weapons • Indicators of Compromise (IOCs) • References • Questions Slides Key: Non-Technical: managerial, strategic and high-level (general audience) Technical: Tactical / IOCs; requiring in-depth knowledge (sysadmins, IRT) TLP: WHITE, ID# 201910241000 2 Overview • APT41 • Active since at least 2012 • Assessed by FireEye to be: • Chinese state-sponsored espionage group • Cybercrime actors conducts financial theft for personal gain • Targeted industries: • Healthcare • High-tech • Telecommunications • Higher education • Goals: • Theft of intellectual property • Surveillance • Theft of money • Described by FireEye as… • “highly-sophisticated” • “innovative” and “creative” TLP: WHITE, ID# 201910241000 3 Industry targeting timeline and geographic targeting Image courtesy of FireEye.com • Targeted industries: • Gaming • Healthcare • Pharmaceuticals • High tech • Software • Education • Telecommunications • Travel • Media • Automotive • Geographic targeting: • France, India, Italy, Japan, Myanmar, the Netherlands, Singapore, South Korea, South Africa, Switzerland, Thailand, Turkey, the United Kingdom, the United States and Hong Kong TLP: WHITE, ID# 201910241000 4 A very brief (recent) history of China • First half of 20th century, Chinese -

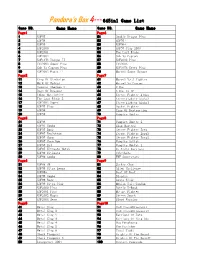
Pandora's Box 4--- 645In1 Game List Game NO
Pandora's Box 4--- 645in1 Game List Game NO. Game Name Game NO. Game Name Page1 Page6 1 KOF97 51 Double Dragon Plus 2 KOF98 52 KOF95+ 3 KOF99 53 KOF96+ 4 KOF2000 54 KOF97 Plus 2003 5 KOF2001 55 The Last Blade 6 KOF2002 56 Snk Vs Capcom 7 KOF10Th Unique II 57 KOF2002 Plus 8 Cth2003 Super Plus 58 Cth2003 9 Snk Vs Capcom Plus 59 KOF10Th Extra Plus 10 KOF2002 Magic II 60 Marvel Super Heroes Page2 Page7 11 King Of Gladiator 61 Marvel Vs S_Fighter 12 Mark Of Wolves 62 Marvel Vs Capcom 13 Samurai Shodown 5 63 X-Men 14 Rage Of Dragons 64 X-Men Vs SF 15 Tokon Matrimelee 65 Street Fighter Alpha 16 The Last Blade 2 66 Streetfighter Alpha2 17 KOF2002 Super 67 Streetfighter Alpha3 18 KOF97 Plus 68 Pocket Fighter 19 KOF94 69 Ring Of Destruction 20 KOF95 70 Vampire Hunter Page3 Page8 21 KOF96 71 Vampire Hunter 2 22 KOF97 Combo 72 Slam Masters 23 KOF97 Boss 73 Street Fighter Zero 24 KOF97 Evolution 74 Street Fighter Zero2 25 KOF97 Chen 75 Street Fighter Zero3 26 KOF97 Chen Bom 76 Vampire Savior 27 KOF97 Lb3 77 Vampire Hunter 2 28 KOF97 Ultimate Match 78 Va Night Warriors 29 KOF98 Ultimate 79 Cyberbots 30 KOF98 Combo 80 WWF Superstars Page4 Page9 31 KOF98 SR 81 Jackie Chan 32 KOF98 Ultra Leona 82 Alien Challenge 33 KOF99+ 83 Best Of Best 34 KOF99 Combo 84 Blandia 35 KOF99 Boss 85 Asura Blade 36 KOF99 Ultra Plus 86 Mobile Suit Gundam 37 KOF2000 Plus 87 Battle K-Road 38 KOF2001 Plus 88 Mutant Fighter 39 KOF2002 Magic 89 Street Smart 40 KOF2004 Hero 90 Blood Warrior Page5 Page10 41 Metal Slug 91 Cadillacs&Dinosaurs 42 Metal Slug 2 92 Cadillacs&Dinosaurs2 -

Openbsd Gaming Resource
OPENBSD GAMING RESOURCE A continually updated resource for playing video games on OpenBSD. Mr. Satterly Updated August 7, 2021 P11U17A3B8 III Title: OpenBSD Gaming Resource Author: Mr. Satterly Publisher: Mr. Satterly Date: Updated August 7, 2021 Copyright: Creative Commons Zero 1.0 Universal Email: [email protected] Website: https://MrSatterly.com/ Contents 1 Introduction1 2 Ways to play the games2 2.1 Base system........................ 2 2.2 Ports/Editors........................ 3 2.3 Ports/Emulators...................... 3 Arcade emulation..................... 4 Computer emulation................... 4 Game console emulation................. 4 Operating system emulation .............. 7 2.4 Ports/Games........................ 8 Game engines....................... 8 Interactive fiction..................... 9 2.5 Ports/Math......................... 10 2.6 Ports/Net.......................... 10 2.7 Ports/Shells ........................ 12 2.8 Ports/WWW ........................ 12 3 Notable games 14 3.1 Free games ........................ 14 A-I.............................. 14 J-R.............................. 22 S-Z.............................. 26 3.2 Non-free games...................... 31 4 Getting the games 33 4.1 Games............................ 33 5 Former ways to play games 37 6 What next? 38 Appendices 39 A Clones, models, and variants 39 Index 51 IV 1 Introduction I use this document to help organize my thoughts, files, and links on how to play games on OpenBSD. It helps me to remember what I have gone through while finding new games. The biggest reason to read or at least skim this document is because how can you search for something you do not know exists? I will show you ways to play games, what free and non-free games are available, and give links to help you get started on downloading them. -

Lucasarts and the Design of Successful Adventure Games
LucasArts and the Design of Successful Adventure Games: The True Secret of Monkey Island by Cameron Warren 5056794 for STS 145 Winter 2003 March 18, 2003 2 The history of computer adventure gaming is a long one, dating back to the first visits of Will Crowther to the Mammoth Caves back in the 1960s and 1970s (Jerz). How then did a wannabe pirate with a preposterous name manage to hijack the original computer game genre, starring in some of the most memorable adventures ever to grace the personal computer? Is it the yearning of game players to participate in swashbuckling adventures? The allure of life as a pirate? A craving to be on the high seas? Strangely enough, the Monkey Island series of games by LucasArts satisfies none of these desires; it manages to keep the attention of gamers through an admirable mix of humorous dialogue and inventive puzzles. The strength of this formula has allowed the Monkey Island series, along with the other varied adventure game offerings from LucasArts, to remain a viable alternative in a computer game marketplace increasingly filled with big- budget first-person shooters and real-time strategy games. Indeed, the LucasArts adventure games are the last stronghold of adventure gaming in America. What has allowed LucasArts to create games that continue to be successful in a genre that has floundered so much in recent years? The solution to this problem is found through examining the history of Monkey Island. LucasArts’ secret to success is the combination of tradition and evolution. With each successive title, Monkey Island has made significant strides in technology, while at the same time staying true to a basic gameplay formula. -

161 in 1 Neogeo Multigame Cartridge
PCBs : 161 in 1 NeoGeo Multigame Cartridge 161 in 1 NeoGeo Multigame Cartridge Rating: Not Rated Yet Price: Sales price: $99.95 Discount: Ask a question about this product This amazing cart combines 161 of the best Neo Geo games onto a single Neo Geo cartridge. The cartridge uses a built-in OSD (On Screen Display) to first graphically navigate to the game you wish to play. Once finished playing, simply hold down Player 1 START button for 5 seconds to immediately return to the OSD game selection screen again. Description Game List: 1 SNK VS CAPCOM + 2 SNK VS CAPCOM RMX 3 SVC SUPER PLUS 4 KOF 94 5 KOF 94 + 6 KOF 95 7 KOF 95 + 8 KOF 96 9 KOF 96 + 10 KOF 96 EVO 11 KOF 97 12 KOF 97 2003 13 KOF 97 REMIX 14 KOF 97 PLUS 15 KING OF GLADIATOR 16 KOG PLUS 17 KOF 98 18 KOF 98 + 19 KOF 98 ULTIMATE 20 KOF 98 OROCHI 21 KOF 99 22 KOF 99 + 23 KOF 99 CN 24 KOF 2001 25 KOF 2001 PLUS 26 C.T.H.D 27 C.T.H.D SUPER PLUS 28 KOF 2002 29 KOF 2002 MAGIC 30 KOF 2002 MAGIC 2 31 KOF 2002 CN 32 KOF 2002 OROCHI 33 KOF 2002 LUAN 34 KOF 2002 SUPER 35 KOF 2002 SUPER 2 36 KOF 2003 37 KOF 2004 SE PLUS 38 KOF 2004 SE 39 KOF 2004 SMP 40 KOF 10TH 41 KOF 05 UNIQUE 42 KOF 05 UNIQUE 2 43 KOF 10TH EXTRA + 44 RAGE OF DRAGONS 45 RAGE OF DRAGONS + 46 STRIKERS 1945 + 47 STRIKERS 1945 + + 48 AERO FIGHTERS 2 49 AERO FIGHTERS 3 50 METAL SLUG 51 METAL SLUG + 52 METAL SLUG 2 53 METAL SLUG 2 + 54 METAL SLUG 3 55 METAL SLUG 3 + 56 METAL SLUG 4 57 METAL SLUG 4 + 58 METAL SLUG X 59 METAL SLUG X + 60 METAL SLUG 6 61 METAL SLUG 6 + 62 SUPER SIDEKICKS 2 63 SUPER SIDEKICKS 3 64 ULTIMATE 11 65 NEO-GEO -

Video Game Trader Magazine & Price Guide
Winter 2009/2010 Issue #14 4 Trading Thoughts 20 Hidden Gems Blue‘s Journey (Neo Geo) Video Game Flashback Dragon‘s Lair (NES) Hidden Gems 8 NES Archives p. 20 19 Page Turners Wrecking Crew Vintage Games 9 Retro Reviews 40 Made in Japan Coin-Op.TV Volume 2 (DVD) Twinkle Star Sprites Alf (Sega Master System) VectrexMad! AutoFire Dongle (Vectrex) 41 Video Game Programming ROM Hacking Part 2 11Homebrew Reviews Ultimate Frogger Championship (NES) 42 Six Feet Under Phantasm (Atari 2600) Accessories Mad Bodies (Atari Jaguar) 44 Just 4 Qix Qix 46 Press Start Comic Michael Thomasson’s Just 4 Qix 5 Bubsy: What Could Possibly Go Wrong? p. 44 6 Spike: Alive and Well in the land of Vectors 14 Special Book Preview: Classic Home Video Games (1985-1988) 43 Token Appreciation Altered Beast 22 Prices for popular consoles from the Atari 2600 Six Feet Under to Sony PlayStation. Now includes 3DO & Complete p. 42 Game Lists! Advertise with Video Game Trader! Multiple run discounts of up to 25% apply THIS ISSUES CONTRIBUTORS: when you run your ad for consecutive Dustin Gulley Brett Weiss Ad Deadlines are 12 Noon Eastern months. Email for full details or visit our ad- Jim Combs Pat “Coldguy” December 1, 2009 (for Issue #15 Spring vertising page on videogametrader.com. Kevin H Gerard Buchko 2010) Agents J & K Dick Ward February 1, 2009(for Issue #16 Summer Video Game Trader can help create your ad- Michael Thomasson John Hancock 2010) vertisement. Email us with your requirements for a price quote. P. Ian Nicholson Peter G NEW!! Low, Full Color, Advertising Rates! -

MMPX Style-Preserving Pixel Art Magnification
Journal of Computer Graphics Techniques Vol. 10, No. 2, 2021 https://jcgt.org MMPX Style-Preserving Pixel-Art Magnification Morgan McGuire Mara Gagiu University of Waterloo & NVIDIA University of Waterloo (a) Input Image (b) Magnified 2× with Nearest (c) Magnified 2× with MMPX Figure 1. (a) Pixel art combining sprites, text, and UI elements (b) magnified with nearest- neighbor filtering becomes blocky relative to the original pixel size; (c) MMPX filtering re- fines lines, curves, and patterns for the new resolution, while mostly preserving the palette, transparency, and shape aspects of the original artwork. Input derived from Oryx Design Lab licensed sprites https://www.oryxdesignlab.com/products/16-bit- fantasy-tileset Abstract We present MMPX, an efficient filter for magnifying pixel art, such as 8- and 16-bit era video-game sprites, fonts, and screen images, by a factor of two in each dimension. MMPX preserves art style, attempting to predict what the artist would have produced if working at a larger scale but within the same technical constraints. Pixel-art magnification enables the displaying of classic games and new retro-styled ones on modern screens at runtime, provides high-quality scaling and rotation of sprites and raster- font glyphs through precomputation at load time, and accelerates content-creation workflow. MMPX reconstructs curves, diagonal lines, and sharp corners while preserving the ex- act palette, transparency, and single-pixel features. For general pixel art, it can often pre- serve more aspects of the original art style than previous magnification filters such as nearest- neighbor, bilinear, HQX, XBR, and EPX. In specific cases and applications, other filters will be better. -

Scummvm Documentation
ScummVM Documentation CadiH May 10, 2021 The basics 1 Understanding the interface4 1.1 The Launcher........................................4 1.2 The Global Main Menu..................................7 2 Handling game files 10 2.1 Multi-disc games...................................... 11 2.2 CD audio.......................................... 11 2.3 Macintosh games...................................... 11 3 Adding and playing a game 13 3.1 Where to get the games.................................. 13 3.2 Adding games to the Launcher.............................. 13 3.3 A note about copyright.................................. 21 4 Saving and loading a game 22 4.1 Saving a game....................................... 22 4.2 Location of saved game files............................... 27 4.3 Loading a game...................................... 27 5 Keyboard shortcuts 30 6 Changing settings 31 6.1 From the Launcher..................................... 31 6.2 In the configuration file.................................. 31 7 Connecting a cloud service 32 8 Using the local web server 37 9 AmigaOS 4 42 9.1 What you’ll need...................................... 42 9.2 Installing ScummVM.................................... 42 9.3 Transferring game files.................................. 42 9.4 Controls........................................... 44 9.5 Paths............................................ 44 9.6 Settings........................................... 44 9.7 Known issues........................................ 44 10 Android 45 i 10.1 What you’ll need..................................... -

Copyright Issues and Fair Use in Youtube "Let's Plays" and Video Game Livestreams
Intellectual Property Brief Volume 7 Issue 1 Article 1 2020 Fair Play: Copyright Issues and Fair Use in Youtube "Let's Plays" and Video Game Livestreams Sebastian C. Mejia Follow this and additional works at: https://digitalcommons.wcl.american.edu/ipbrief Part of the Intellectual Property Law Commons Recommended Citation Mejia, Sebastian C. (2020) "Fair Play: Copyright Issues and Fair Use in Youtube "Let's Plays" and Video Game Livestreams," Intellectual Property Brief: Vol. 7 : Iss. 1 , Article 1. Available at: https://digitalcommons.wcl.american.edu/ipbrief/vol7/iss1/1 This Article is brought to you for free and open access by the Washington College of Law Journals & Law Reviews at Digital Commons @ American University Washington College of Law. It has been accepted for inclusion in Intellectual Property Brief by an authorized editor of Digital Commons @ American University Washington College of Law. For more information, please contact [email protected]. Fair Play: Copyright Issues and Fair Use in Youtube "Let's Plays" and Video Game Livestreams This article is available in Intellectual Property Brief: https://digitalcommons.wcl.american.edu/ipbrief/vol7/iss1/1 FAIR PLAY: COPYRIGHT ISSUES AND FAIR USE IN YOUTUBE "LET'S PLAYS" AND VIDEOGAME LIVESTREAMS SEBASTIAN C. MEJIA INTRODUCTION While videogames used to be a small, niche hobby, they have become a worldwide, multi-billion dollar industry.' Games like Call of Duty: Black Ops II and Grand Theft Auto V are not only the biggest sellers in the videogame industry, but are also among the biggest entertainment properties in the world, both reaching the $1 billion sales milestone in record times.2 The high level of success has caused the growth of a large * J.D. -

Cgm V2n2.Pdf
Volume 2, Issue 2 July 2004 Table of Contents 8 24 Reset 4 Communist Letters From Space 5 News Roundup 7 Below the Radar 8 The Road to 300 9 Homebrew Reviews 11 13 MAMEusements: Penguin Kun Wars 12 26 Just for QIX: Double Dragon 13 Professor NES 15 Classic Sports Report 16 Classic Advertisement: Agent USA 18 Classic Advertisement: Metal Gear 19 Welcome to the Next Level 20 Donkey Kong Game Boy: Ten Years Later 21 Bitsmack 21 Classic Import: Pulseman 22 21 34 Music Reviews: Sonic Boom & Smashing Live 23 On the Road to Pinball Pete’s 24 Feature: Games. Bond Games. 26 Spy Games 32 Classic Advertisement: Mafat Conspiracy 35 Ninja Gaiden for Xbox Review 36 Two Screens Are Better Than One? 38 Wario Ware, Inc. for GameCube Review 39 23 43 Karaoke Revolution for PS2 Review 41 Age of Mythology for PC Review 43 “An Inside Joke” 44 Deep Thaw: “Moortified” 46 46 Volume 2, Issue 2 July 2004 Editor-in-Chief Chris Cavanaugh [email protected] Managing Editors Scott Marriott [email protected] here were two times a year a kid could always tures a firsthand account of a meeting held at look forward to: Christmas and the last day of an arcade in Ann Arbor, Michigan and the Skyler Miller school. If you played video games, these days writer's initial apprehension of attending. [email protected] T held special significance since you could usu- Also in this issue you may notice our arti- ally count on getting new games for Christmas, cles take a slight shift to the right in the gaming Writers and Contributors while the last day of school meant three uninter- timeline. -

A Classification of Scripting Systems for Entertainment and Serious
Published in Proceedings of VS-GAMES 2011: 3rd International Conference on Games and Virtual Worlds for Serious Applications, pages 47-54; definitive version available from http://dx.doi.org/10.1109/VS-GAMES.2011.13 A Classification of Scripting Systems for Entertainment and Serious Computer Games Eike Falk Anderson Interactive Worlds ARG Coventry University Coventry, UK [email protected] Abstract—The technology base for modern computer games is usually provided by a game engine. Many game engines have built-in dedicated scripting languages that allow the development of complete games that are built using those engines, as well as extensive modification of existing games through scripting alone. While some of these game engines implement propri- etary languages, others use existing scripting systems that have been modified according to the game engine’s requirements. Scripting languages generally provide a very high level of abstraction method for syntactically controlling the behaviour of their host applications and different types of scripting system allow different types of modification of their underlying host application. In this paper we propose a simple classification for scripting systems used in computer games for entertainment and serious purposes. Index Terms—Data-Driven Game Development, Scripting Language Classification. Fig. 1. A typical game engine. If the engine core includes a scripting system, then application specific scripts are loaded as external game assets and there I. INTRODUCTION may be no other application specific code. The computer games industry is still a young industry which continues to have a lot of potential for growth. This is especially so, since games have broken out of the domain Consequently it is no surprise that scripting systems are of pure entertainment and are now used in a wide variety of considered one of the most important developer tools that are different situations. -

Localization Tools in General Purpose Game Engines: a Systematic Mapping Study
Hindawi International Journal of Computer Games Technology Volume 2021, Article ID 9979657, 15 pages https://doi.org/10.1155/2021/9979657 Review Article Localization Tools in General Purpose Game Engines: A Systematic Mapping Study Marcus Toftedahl Division of Game Development, University of Skövde, Skövde, Sweden Correspondence should be addressed to Marcus Toftedahl; [email protected] Received 31 March 2021; Accepted 5 July 2021; Published 23 July 2021 Academic Editor: Cristian A. Rusu Copyright © 2021 Marcus Toftedahl. This is an open access article distributed under the Creative Commons Attribution License, which permits unrestricted use, distribution, and reproduction in any medium, provided the original work is properly cited. This paper addresses localization from a game development perspective by studying the state of tool support for a localization work in general purpose game engines. Using a systematic mapping study, the most commonly used game engines and their official tool libraries are studied. The results indicate that even though localization tools exists for the game engines included in the study, the visibility, availability, and functionality differ. Localization tools that are user facing, i.e., used to create localization, are scarce while many are tool facing, i.e., used to import localization kits made outside the production pipeline. 1. Introduction tions or specific corporate entities handling functions such as marketing or distribution. This is not always the case with “The world is full of different markets and cultures and, to indie game development, where Pereira and Bernardes [7] maximize profits™[sic], nowadays games are released in sev- note that the structure of indie development is more flexible, eral languages.