Designing a QR Code Reader Application
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Readerware Cuecat Manual
Readerware CueCat Manual This manual will help you install your CueCat(R) barcode reader and get you started scanning your books, music and videos. Important: If you purchased your CueCat from another source, you may have received software with it, do not install this software. You do not need any additional software when using your CueCat with Readerware, and following the demise of Digital Convergence, the CueCat software will no longer work. Table of Contents Installing a PS/2 CueCat on a desktop machine (Windows and Linux)..............................2 Installing a PS/2 CueCat on a laptop (Windows and Linux)..............................................4 Installing a USB CueCat (Windows, Mac OS X and Linux)..............................................5 How to Swipe a Barcode..................................................................................................6 Troubleshooting................................................................................................................7 Readerware CueCat Manual v1.04 Page: 1 Installing a PS/2 CueCat on a desktop machine (Windows and Linux) Note: Before you begin, shut down all programs and turn off your computer. If you are installing the CueCat reader on a laptop computer, proceed to the next section. Disconnect the keyboard cable from your computer. The CueCat reader operates through the keyboard port. Make sure you do not use the mouse port. If the keyboard port on your computer doesn©t match the male connector on the CueCat reader, you can get adapters at any computer store or Radio Shack. Readerware CueCat Manual v1.04 Page: 2 Connect the male connector on the CueCat reader into the computer©s keyboard port. Match up the "notch key" for easy insertion. (Note: the male connector is the one with the protruding pins.) Connect the keyboard cable to the female connector on the CueCat reader. -

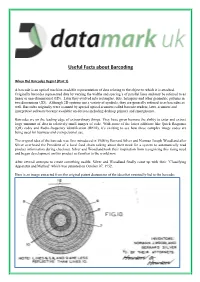
Useful Facts About Barcoding
Useful Facts about Barcoding When Did Barcodes Begin? (Part 1) A barcode is an optical machine-readable representation of data relating to the object to which it is attached. Originally barcodes represented data by varying the widths and spacing’s of parallel lines and may be referred to as linear or one-dimensional (1D). Later they evolved into rectangles, dots, hexagons and other geometric patterns in two dimensions (2D). Although 2D systems use a variety of symbols, they are generally referred to as barcodes as well. Barcodes originally were scanned by special optical scanners called barcode readers; later, scanners and interpretive software became available on devices including desktop printers and smartphones. Barcodes are on the leading edge of extraordinary things. They have given humans the ability to enter and extract large amounts of data in relatively small images of code. With some of the latest additions like Quick Response (QR) codes and Radio-frequency identification (RFID), it’s exciting to see how these complex image codes are being used for business and even personal use. The original idea of the barcode was first introduced in 1948 by Bernard Silver and Norman Joseph Woodland after Silver overheard the President of a local food chain talking about their need for a system to automatically read product information during checkout. Silver and Woodland took their inspiration from recognizing this rising need and began development on this product so familiar to the world now. After several attempts to create something usable, Silver and Woodland finally came up with their ”Classifying Apparatus and Method” which was patented on October 07, 1952. -

UID QUARTERLY: Winter 2011 Tracking Solutions
TrackIng SolutionS UID QUARTERLY: WInter 2011 InTRoDUcTIon Welcome to the UID Quarterly Winter 2011 Edition, brought to you by A2B Tracking Solutions as an educational service. We think you will find Bar code History: Fifty years ago, May 1961 to be exact, the first bar a great deal of practical and useful information here. Read each article code scanner was installed and tested on the Boston & Maine RR. This carefully and then pass along the Quarterly to a friend or colleague who project marked the dawn of the bar code industry and forever changed could benefit from reading it. the economic landscape. Read a first-hand account by the man who What you’ll find in this issue: headed that project UID Education: Check out the upcoming IUID and Track & Trace web UID Success: Learn how the US Air Force is utilizing a seek and apply seminar dates presented by David Collins of Data Capture Institute. part marking strategy, not only to satisfy UID requirements for legacy equipment, but to cleanse the data in its equipment database. news From A2B Tracking: Read all the latest from A2B. The AF part marking effort began as UID SUccESS a pilot in 2009 when A2B was tasked Air Force IUID Part Marking with marking a single base - MacDill A2B achieves “lift off” for enterprise-wide seek and apply marking AFB. That effort ran concurrently with an AF “organic” part marking Air Force has been a frontrunner in the rollout of IUID since it was effort at five other locations. Using introduced in 2003. -

PDF417 Encoding Guide
ExpoTools PDF417 Encoding Guide Overview Encoding two-dimensional barcodes such as PDF417 is inherently more complex than traditional one-dimensional (or linear) barcodes. A larger number of things can be altered and adjusted, making it harder to specify how to construct the barcode. This document is intended to serve as a starting point, allowing you to understand the variables that will make a barcode that is compatible with ExpoTools equipment. The Terms A PDF417 barcode is not specified simply as a height and width with a dot-size. Typically, it is specified using 4 basic parameters: . X-element: size of the smallest barcode element (or dot) . X-to-Y ratio: how many times larger that the x-element is the y element . Number of columns: how many bands are encoded on a line . Error correction level: how much redundant information is added to the barcode to allow scratches or defects. Increasing this adds to the size of the barcode From these, the height, or number of rows, is derived. In addition, a symbol set can be specified as either text, binary or numeric. Although text mode allows more characters to fit inside the same space, it is usually best to use binary mode, since it can be difficult to ensure that the data does not contain any control characters. Capacity Although ExpoTools barcode scanners can read up to 480 characters from a badge, such a barcode would prove very difficult for the average user to scan, or at least be overly large for most badge designs. In order to make the badges as easy to scan as possible, you should try to keep the average badge at around 150 characters, with an upper limit of 250 characters. -

Barcode Scanning Equipment Selection Criteria: a Guide to Choosing Appropriate Scanning Equipment
Barcode Scanning Equipment Selection Criteria: A guide to choosing appropriate scanning equipment Date: January 2018 Version: 2.0 Barcode Scanning Equipment Selection Disclaimer GS1®, under its IP Policy, seeks to avoid uncertainty regarding intellectual property claims by requiring the participants in the Work Group that developed this Barcode Scanning Equipment Selection Criteria document to agree to grant to GS1 members a royalty-free licence or a RAND licence to Necessary Claims, as that term is defined in the GS1 IP Policy. Furthermore, attention is drawn to the possibility that an implementation of one or more features of this Specification may be the subject of a patent or other intellectual property right that does not involve a Necessary Claim. Any such patent or other intellectual property right is not subject to the licencing obligations of GS1. Moreover, the agreement to grant licences provided under the GS1 IP Policy does not include IP rights and any claims of third parties who were not participants in the Work Group. Accordingly, GS1 recommends that any organization developing an implementation designed to be in conformance with this Specification should determine whether there are any patents that may encompass a specific implementation that the organisation is developing in compliance with the Specification and whether a licence under a patent or other intellectual property right is needed. Such a determination of a need for licencing should be made in view of the details of the specific system designed by the organisation in consultation with their own patent counsel. THIS DOCUMENT IS PROVIDED “AS IS” WITH NO WARRANTIES WHATSOEVER, INCLUDING ANY WARRANTY OF MERCHANTABILITY, NONINFRINGMENT, FITNESS FOR PARTICULAR PURPOSE, OR ANY WARRANTY OTHER WISE ARISING OUT OF THIS SPECIFICATION. -

Barcode, Labeling & RFID EXPERTS
Barcode, Labeling & RFID EXPERTS Miles Data solutions include: • Mobile computing solutions in the warehouse, on the shop floor, or in the field • Enterprise Label printing solutions and ERP integration • Wireless and networking infrastructure for the enterprise • Multi-range barcode scanning applications • RFID enabled solutions for closed-loop, asset management and compliance • Extensive expertise in business-critical labeling applications Miles Data services include: • Business process review & workflow analysis • Hardware product portfolio options & selection • Operational pilot & gold image development • Staging & kitting of hardware • Deployment Go Live support • Mobile computer health assessment • Ongoing consulting & training • Wireless site survey, assessment & configuration • Network troubleshooting, design & configuration • Factory certified repair 2 • Briggs & Stratton • GE Healthcare Why Miles Data • United Airlines • Generac Miles Data is a leading end-to-end solutions provider with • John Deere • Insinkerator experience supporting organizations as they transform • Kerry Ingredients • Reinhart Food Service to real-time visibility for everything from products and • Rust-Oleum • SC Johnson assets to people and processes. We offer customers end- • Duluth Trading Company • Bemis to-end solutions that utilize purpose-built rugged mobile • Kohler Company • Mercury Marine computers and scanners, specialty printers and labels, RFID technology, software and services. • Quad Graphics • Oshkosh Defense • Sargento • Sub-Zero We’re the -

Breaking Down the Barcode Amanda Nelson, Product Manager – Barcode Readers January 2021
Breaking Down the Barcode Amanda Nelson, Product Manager – Barcode Readers January 2021 Breaking Down the Barcode Barcode Reading Basics and How to Choose the Right Barcode Reader A barcode is a visual expression of data designed specifically to be read by machines. They store information such as model number, serial number, or product history. The first barcodes expressed this data in the width and spacing of parallel black bars and white spaces. These are called 1D (one-dimensional) barcodes and are still incredibly ubiquitous today. However, more recently, barcodes that are composed of boxes, or cells, were created in order to store vast quantities of data. These barcodes, because they are rows and columns in a grid, are called 2D barcodes (although they are not comprised of bars, as such). From their humble beginning as an unloved patent back in 1952 to today, when virtually every industry uses barcoding, understanding barcodes, how they work, and how to best integrate them into your application is vital. 1D (Linear) Barcodes There are two main types of barcodes. The “traditional” barcode, 1D or linear, is made up of parallel black lines and white spaces of various widths. A barcode reader, scanner, or a computer calculates the width of the bars as well as the widths of the spaces between them to “read” the barcode. 1D barcodes are the most common type of barcode, used in industries spanning clothing retail to the United States Military. Within the category of 1D barcodes, there are many different kinds developed for various industries, with particular qualities that make them well-suited to the type and quantity of data needed. -

Readerware Cuecat Manual
Readerware CueCat Manual This manual will help you install your CueCat® barcode reader and get you started scanning your books, music and videos. Table of Contents Installing a USB CueCat (Windows, Mac OS X and Linux)...............................................2 How to Swipe a Barcode......................................................................................................3 Troubleshooting...................................................................................................................4 Readerware CueCat Manual v1.05 Page: 1 Installing a USB CueCat (Windows, Mac OS X and Linux) To use a CueCat USB barcode scanner, simply plug it in to any available USB port. It should by automatically recognized as a Human Interface Device, (HID). No special drivers are required. The USB CueCat reader includes a standby or "sleep" feature. After a period of inactivity, the light on your CueCat reader goes out and then flashes periodically. When you point the CueCat reader at an object, it lights up again and is ready to use. If not, just hold your finger over the light until it comes on solid. The light must be on solid before you scan. The USB CueCat reader works with all USB 1.1 devices, including hubs and repeaters. Continue with the How to Swipe a Barcode section of this manual for information on using a CueCat with Readerware products. Readerware CueCat Manual v1.05 Page: 2 How to Swipe a Barcode Here's How To Swipe a Code. No matter what type of code you are swiping, it works the same, easy way. Once you have connected the CueCat reader as described in the preceding section, then simply follow the steps below. 1. Hold the CueCat reader between your thumb and forefinger like a pen or pencil. -

The Evolution of Barcode Reading Technology Jacek Hanslik – Product Sales Manager Europe
The Evolution of Barcode Reading Technology Jacek Hanslik – Product Sales Manager Europe 1 © 2020 Cognex Agenda I. Basics of barcode reading technology a. History of barcodes b. Types of barcodes c. Technology check: Laser-based vs. image-based barcode readers d. Types of barcode readers II. Industry practices a. Existing barcode reading applications b. Challenges and opportunities c. Impact of higher read rates d. How to leverage barcode reading technology in your company III. Expectations and outlook IV. Questions & Answers 2 © 2020 Cognex I. Basics of Barcode Reading Technology 3 © 2020 Cognex History of Barcodes 4 © 2020 Cognex History of Barcodes (continued) 5 © 2020 Cognex The need for barcode technology Barcode reading applications are critical to: ▪ Prevent or correct label and shipping errors ▪ Drive up efficiency and throughput ▪ Lower maintenance and overhead costs ▪ Avoid disruption in supply chain ▪ Brand integrity 6 © 2020 Cognex Main types of barcodes ▪ Barcode Types ▪ 1D ▪ 2D ▪ 3 main reasons for barcodes: ▪ Traceability ▪ Universally understood ▪ Low cost 7 © 2020 Cognex Laser-based barcode scanning Barcode Light Detector Signal Digitized Signal 8 © 2020 Cognex Laser Scanner Technology restrictions ▪ Hard to scan barcodes ▪ Poorly printed ▪ Defective/damaged ▪ Low contrast ▪ Specular reflections ▪ Unidirectional scanning ▪ No omnidirectional (360°) or at least orthogonal (0° and 90°) reading ▪ Mounting and positioning constraints ▪ Moving parts are subject to failure ▪ No feedback for failed reads ▪ Cannot read 2D codes 9 © 2020 Cognex Image-based barcode readers 10 © 2020 Cognex What type of barcode reading technology is used? Manufacturers Rely Heavily on Laser-Based Solutions. Among users of the technology, 77 percent rely solely on laser-based or a combination of laser-based and image-based barcode solutions. -

2D Barcode Scanner
2D Barcode Scanner For Self-Service and Price-Checker Applications Compatible with Easy to Install 2-Year Warranty Windows & Android Easily and securely attached the camera to any side of the display via Product Overview Elo Edge Connect™ technology Improve self-service and price-checker applications with Elo’s 2D Barcode Scanner that easily integrates with a variety of Elo touchscreens. The fast, hands-free device provides Next Gen Price Checkers - Offer rapid and accurate scanning of barcodes including linear barcodes and QR codes. price-checking plus in-depth product Whether on paper, etched into a product or on a mobile screen, the reader can return information, virtual customer quick, reliable results. service, endless aisle and related item recommendations, wayfinding, Our modular design provides our customers with the building blocks to configure a BOPIS, loyalty and assisted selling. multitude of solutions - making it easy to deploy a variety of solutions from price checkers and self-checkout to visitor management. Start changing the way your customers and employees interact in-store and at work by deploying a new generation of interactive Simplify contactless entry for technologies. employees and guests by enabling barcodes & QR codes to be scanned on badges and personal devices 2D Barcode Scanner Model E393160 Color Black I-Series for Android (2.0, 3.0) I-Series for Windows (2.0) Compatibility EloPOS Touchscreen Monitors - 1002L, 1302L, 1502L, 1902L, 2002L, 2202L, 2402L, 2702L Touchscreen Signage - 3202L, 4202L, 4602L, 5502L, -

Pervasive 2D Barcodes for Camera Phone Applications
Edith Cowan University Research Online ECU Publications Pre. 2011 2007 Pervasive 2D Barcodes for Camera Phone Applications Hiroko Kato Edith Cowan University Keng T. Tan Edith Cowan University Follow this and additional works at: https://ro.ecu.edu.au/ecuworks Part of the Computer Sciences Commons 10.1109/MPRV.2007.80 This is an Author's Accepted Manuscript of: Kato, H., & Tan, K. (2007). Pervasive 2D Barcodes for Camera Phone Applications. IEEE Pervasive Computing: Mobile and Ubiquitous Systems, 6(4), 76-85. Available here © 2007 IEEE. Personal use of this material is permitted. Permission from IEEE must be obtained for all other uses, in any current or future media, including reprinting/republishing this material for advertising or promotional purposes, creating new collective works, for resale or redistribution to servers or lists, or reuse of any copyrighted component of this work in other works. This Journal Article is posted at Research Online. https://ro.ecu.edu.au/ecuworks/1507 MOBILE COMPUTING Pervasive 2D Barcodes for Camera Phone Applications As 2D barcodes gain popularity, do we need to determine a global standard for camera phone applications? If so, which barcode is best? wo inventions have contributed to So, in a previous study, we evaluated six 2D bar- the commercial viability of perva- codes using eight criteria for standardization sive 2D barcodes: CyberCode1 and potential: omnidirectional symbol reading, sup- J-SH09. In 2000, Sony introduced port for low-resolution cameras, reading robust- CyberCode—one of the earliest uses ness under different lighting conditions, barcode Tof a 2D barcode for developing a visual tagging reading distance, error correction capability, secu- system. -

Understanding Verification Results
UNDERSTANDING VERIFICATION RESULTS A deeper look at what the software is telling you. 2019 1 © 2019 Cognex Confidential WHY AM I GETTING A NO DECODE WHEN THE CODE CAN BE READ USING ONE OF OUR READERS? 2 © 2019 Cognex Confidential ADDITIONAL REASONS FOR A NO DECODE . Are you using the correct aperture? . Are you using the right ISO Standard? . Are you using the right lighting angle? . Is the symbology enabled? . Is the camera in focus? . Is the code in the center of the FOV? . Is the code close to perpendicular? . Do the cell sizes look proportionate to one another? . Are the edges of the cells crisp? . Are all the components the finder pattern present? 3 © 2019 Cognex Confidential WHY WOULD MY GRADE FLUCTUATE FROM ONE LETTER TO ANOTHER? 4 © 2019 Cognex Confidential WHY AM I GETTING AN F? 12345678 5 © 2019 Cognex Confidential ISO STANDARD OVERVIEW 6 © 2019 Cognex Confidential BARCODE ISO STANDARDS These standards spell out the guidelines for creating, decoding, error correction, encodation, etc. BARCODE TYPE ISO STANDARD D ATA MATR IX ISO/IEC 16022 QR CODES ISO/IEC 18004 AZTEC ISO/IEC 24778 UPC/EAN ISO/IEC 15420 CODE 128 ISO/IEC 15417 CODE 39 ISO/IEC 16388 PDF 417 ISO/IEC 15438 7 © 2019 Cognex Confidential BARCODE QUALITY GRADING ISO STANDARDS Barcode Type 1 2 3 4 5 6 7 8 9 0 1D (Linear) 2D Marked Substrate Label Label Direct- Part-Mark (DPM) ISO IEC TR 29158 Standard ISO 15416 ISO 15415 (also called AIM-DPM) 8 © 2019 Cognex Confidential ISO/IEC 15415 (2D printed on flat labels) 9 © 2019 Cognex Confidential 29158 vs 15415? .