Professional Papervision3d
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The Uses of Animation 1
The Uses of Animation 1 1 The Uses of Animation ANIMATION Animation is the process of making the illusion of motion and change by means of the rapid display of a sequence of static images that minimally differ from each other. The illusion—as in motion pictures in general—is thought to rely on the phi phenomenon. Animators are artists who specialize in the creation of animation. Animation can be recorded with either analogue media, a flip book, motion picture film, video tape,digital media, including formats with animated GIF, Flash animation and digital video. To display animation, a digital camera, computer, or projector are used along with new technologies that are produced. Animation creation methods include the traditional animation creation method and those involving stop motion animation of two and three-dimensional objects, paper cutouts, puppets and clay figures. Images are displayed in a rapid succession, usually 24, 25, 30, or 60 frames per second. THE MOST COMMON USES OF ANIMATION Cartoons The most common use of animation, and perhaps the origin of it, is cartoons. Cartoons appear all the time on television and the cinema and can be used for entertainment, advertising, 2 Aspects of Animation: Steps to Learn Animated Cartoons presentations and many more applications that are only limited by the imagination of the designer. The most important factor about making cartoons on a computer is reusability and flexibility. The system that will actually do the animation needs to be such that all the actions that are going to be performed can be repeated easily, without much fuss from the side of the animator. -

3D Visualization of Weather Radar Data Examensarbete Utfört I Datorgrafik Av
3D Visualization of Weather Radar Data Examensarbete utfört i datorgrafik av Aron Ernvik lith-isy-ex-3252-2002 januari 2002 3D Visualization of Weather Radar Data Thesis project in computer graphics at Linköping University by Aron Ernvik lith-isy-ex-3252-2002 Examiner: Ingemar Ragnemalm Linköping, January 2002 Avdelning, Institution Datum Division, Department Date 2002-01-15 Institutionen för Systemteknik 581 83 LINKÖPING Språk Rapporttyp ISBN Language Report category Svenska/Swedish Licentiatavhandling ISRN LITH-ISY-EX-3252-2002 X Engelska/English X Examensarbete C-uppsats Serietitel och serienummer ISSN D-uppsats Title of series, numbering Övrig rapport ____ URL för elektronisk version http://www.ep.liu.se/exjobb/isy/2002/3252/ Titel Tredimensionell visualisering av väderradardata Title 3D visualization of weather radar data Författare Aron Ernvik Author Sammanfattning Abstract There are 12 weather radars operated jointly by SMHI and the Swedish Armed Forces in Sweden. Data from them are used for short term forecasting and analysis. The traditional way of viewing data from the radars is in 2D images, even though 3D polar volumes are delivered from the radars. The purpose of this work is to develop an application for 3D viewing of weather radar data. There are basically three approaches to visualization of volumetric data, such as radar data: slicing with cross-sectional planes, surface extraction, and volume rendering. The application developed during this project supports variations on all three approaches. Different objects, e.g. horizontal and vertical planes, isosurfaces, or volume rendering objects, can be added to a 3D scene and viewed simultaneously from any angle. Parameters of the objects can be set using a graphical user interface and a few different plots can be generated. -

Michał Domański Curriculum Vitae / Portfolio
Michał Domański Curriculum Vitae / Portfolio date of birth: 09-03-1986 e-mail: [email protected] address: ul. Kabacki Dukt 8/141 tel. +48 608 629 046 02-798 Warsaw Skype: rein4ce Poland I am fascinated by the world of science, programming, I love experimenting with the latest technologies, I have a great interest in virtual reality, robotics and military. Most of all I value the pursuit of professionalism, continuous education and expanding one's skill set. Education 2009 - till now Polish Japanese Institute of Information Technology Computer Science - undergraduate studies, currently 4th semester 2004 - 2009 Cracow University of Technology Master of Science in Architecture and Urbanism - graduated 2000 - 2004 Romuald Traugutt High School in Częstochowa mathematics, physics, computer-science profile Skills Advanced level Average level Software C++ (10 years), MFC Java, J2ME Windows 98, XP, Windows 7 C# .NET 3.5 (3 years) DirectX, MDX SketchUP OpenGL BASCOM AutoCAD Actionscript/Flex MS SQL, Oracle Visual Studio 2008, MSVC 6.0 WPF Eclipse HTML/CSS Flex Builder Photoshop CS2 Addtional skills: Good understanding of design patterns and ability to work with complex projects Strong problem solving skills Excellent work organisation and teamwork coordination Eagerness to learn any new technology Languages: Polish, English (proficiency), German (basic) Ever since I can remember my interests lied in computers. Through many years of self-education and studying many projects I have gained insight and experience in designing and programming professional level software. I did an extensive research in the game programming domain, analyzing game engines such as Quake, Half-Life and Source Engine, through which I have learned how to structure and develop efficient systems while implementing best industry-standard practices. -

Opengl 4.0 Shading Language Cookbook
OpenGL 4.0 Shading Language Cookbook Over 60 highly focused, practical recipes to maximize your use of the OpenGL Shading Language David Wolff BIRMINGHAM - MUMBAI OpenGL 4.0 Shading Language Cookbook Copyright © 2011 Packt Publishing All rights reserved. No part of this book may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, without the prior written permission of the publisher, except in the case of brief quotations embedded in critical articles or reviews. Every effort has been made in the preparation of this book to ensure the accuracy of the information presented. However, the information contained in this book is sold without warranty, either express or implied. Neither the author, nor Packt Publishing, and its dealers and distributors will be held liable for any damages caused or alleged to be caused directly or indirectly by this book. Packt Publishing has endeavored to provide trademark information about all of the companies and products mentioned in this book by the appropriate use of capitals. However, Packt Publishing cannot guarantee the accuracy of this information. First published: July 2011 Production Reference: 1180711 Published by Packt Publishing Ltd. 32 Lincoln Road Olton Birmingham, B27 6PA, UK. ISBN 978-1-849514-76-7 www.packtpub.com Cover Image by Fillipo ([email protected]) Credits Author Project Coordinator David Wolff Srimoyee Ghoshal Reviewers Proofreader Martin Christen Bernadette Watkins Nicolas Delalondre Indexer Markus Pabst Hemangini Bari Brandon Whitley Graphics Acquisition Editor Nilesh Mohite Usha Iyer Valentina J. D’silva Development Editor Production Coordinators Chris Rodrigues Kruthika Bangera Technical Editors Adline Swetha Jesuthas Kavita Iyer Cover Work Azharuddin Sheikh Kruthika Bangera Copy Editor Neha Shetty About the Author David Wolff is an associate professor in the Computer Science and Computer Engineering Department at Pacific Lutheran University (PLU). -

Juegos Avanzados En La Nube
INSTITUTO POLITÉCNICO NACIONAL ESCUELA SUPERIOR DE INGENIERA MECANICA Y ELECTRICA UNIDAD CULHUACÁN JUEGOS AVANZADOS EN LA NUBE EVOLUCIÓN DE LAS TELECOMUNICACIONES TESIS QUE PARA OBTENER EL TÍTULO DE INGENIERO EN COMPUTACIÓN PRESENTA: VENANCIO COLÓN ROBERTO ASESORES: DR. GABRIEL SANCHEZ PEREZ DR. GUALBERTO AGUILAR TORRES México, D.F. FEBRERO 2014 INSTITUTO POLITÉCNICO NACIONAL ESCUELA SUPERIOR DE INGENIERÍA MECÁNICA Y ELÉCTRICA UNIDAD CULHUACAN TESIS INDIVIDUAL Que como prueba escrita de su Examen Profesional para obtener el Título de Ingeniero en Computación, deberá desarrollar el C.: ROBERTO VENANCIO COLON “JUEGOS AVANZADOS EN LA NUBE, EVOLUCION DE LAS TELECOMUNICACIONES” La sociedad conectada, es como hoy en día se interactúa con otras personas a través del mundo, a través de muy variadas aplicaciones que demandan mejor calidad de servicio, portabilidad y accesibilidad en donde sea y como sea, en donde la experiencia del usuario requiere que no importando el dispositivo, se tenga el mismo despliegue de datos, video, voz; algo que en conjunto se puede ejemplificar en el entretenimiento, con los juegos, los cuales representan el mayor consumo de datos y requerimientos de sistema, el reto de las telecomunicaciones y de la computación en general hoy en día. En esta tesis se explican las nuevas tecnologías, tendencias en el consumo de datos, la calidad de servicios y evolución de diversos dispositivos para mantener una sociedad conectada, y permitir que la experiencia del usuario sea cada vez mayor y mejor, ejemplificando el uso de los juegos, su impacto mediático en la sociedad, con el ambiente, las nuevas posibilidades que abren a través del cómo de su desarrollo, integración y expectativas a mediano plazo. -

Phong Shading
Computer Graphics Shading Based on slides by Dianna Xu, Bryn Mawr College Image Synthesis and Shading Perception of 3D Objects • Displays almost always 2 dimensional. • Depth cues needed to restore the third dimension. • Need to portray planar, curved, textured, translucent, etc. surfaces. • Model light and shadow. Depth Cues Eliminate hidden parts (lines or surfaces) Front? “Wire-frame” Back? Convex? “Opaque Object” Concave? Why we need shading • Suppose we build a model of a sphere using many polygons and color it with glColor. We get something like • But we want Shading implies Curvature Shading Motivation • Originated in trying to give polygonal models the appearance of smooth curvature. • Numerous shading models – Quick and dirty – Physics-based – Specific techniques for particular effects – Non-photorealistic techniques (pen and ink, brushes, etching) Shading • Why does the image of a real sphere look like • Light-material interactions cause each point to have a different color or shade • Need to consider – Light sources – Material properties – Location of viewer – Surface orientation Wireframe: Color, no Substance Substance but no Surfaces Why the Surface Normal is Important Scattering • Light strikes A – Some scattered – Some absorbed • Some of scattered light strikes B – Some scattered – Some absorbed • Some of this scattered light strikes A and so on Rendering Equation • The infinite scattering and absorption of light can be described by the rendering equation – Cannot be solved in general – Ray tracing is a special case for -

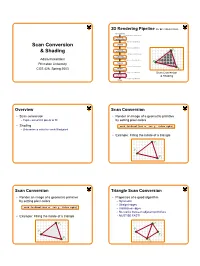
Scan Conversion & Shading
3D Rendering Pipeline (for direct illumination) 3D Primitives 3D Modeling Coordinates Modeling TransformationTransformation 3D World Coordinates Scan Conversion LightingLighting 3D World Coordinates ViewingViewing P1 & Shading TransformationTransformation 3D Camera Coordinates ProjectionProjection TransformationTransformation Adam Finkelstein 2D Screen Coordinates P2 Princeton University Clipping 2D Screen Coordinates ViewportViewport COS 426, Spring 2003 TransformationTransformation P3 2D Image Coordinates Scan Conversion ScanScan Conversion & Shading 2D Image Coordinates Image Overview Scan Conversion • Scan conversion • Render an image of a geometric primitive o Figure out which pixels to fill by setting pixel colors • Shading void SetPixel(int x, int y, Color rgba) o Determine a color for each filled pixel • Example: Filling the inside of a triangle P1 P2 P3 Scan Conversion Triangle Scan Conversion • Render an image of a geometric primitive • Properties of a good algorithm by setting pixel colors o Symmetric o Straight edges void SetPixel(int x, int y, Color rgba) o Antialiased edges o No cracks between adjacent primitives • Example: Filling the inside of a triangle o MUST BE FAST! P1 P1 P2 P2 P4 P3 P3 1 Triangle Scan Conversion Simple Algorithm • Properties of a good algorithm • Color all pixels inside triangle Symmetric o void ScanTriangle(Triangle T, Color rgba){ o Straight edges for each pixel P at (x,y){ Antialiased edges if (Inside(T, P)) o SetPixel(x, y, rgba); o No cracks between adjacent primitives } } o MUST BE FAST! P P1 -

Evaluation of Image Quality Using Neural Networks
R. CANT et al: EVALUATION OF IMAGE QUALITY EVALUATION OF IMAGE QUALITY USING NEURAL NETWORKS R.J. CANT AND A.R. COOK Simulation and Modelling Group, Department of Computing, The Nottingham Trent University, Burton Street, Nottingham NG1 4BU, UK. Tel: +44-115-848 2613. Fax: +44-115-9486518. E-mail: [email protected]. ABSTRACT correspondence between human and neural network seems to depend on the level of expertise of the human subject. We discuss the use of neural networks as an evaluation tool for the graphical algorithms to be used in training simulator visual systems. The neural network used is of a type developed by the authors and is The results of a number of trial evaluation studies are presented in described in detail in [Cant and Cook, 1995]. It is a three-layer, feed- summary form, including the ‘calibration’ exercises that have been forward network customised to allow both unsupervised competitive performed using human subjects. learning and supervised back-propagation training. It has been found that in some cases the results of competitive learning alone show a INTRODUCTION better correspondence with human performance than those of back- propagation. The problem here is that the back-propagation results are too good. Training simulators, such as those employed in vehicle and aircraft simulation, have been used for an ever-widening range of applications The following areas of investigation are presented here: resolution and in recent years. Visual displays form a major part of virtually all of sampling, shading algorithms, texture anti-aliasing techniques, and these systems, most of which are used to simulate normal optical views, model complexity. -

Java Game Developer Interview Questions and Answers Guide
Java Game Developer Interview Questions And Answers Guide. Global Guideline. https://www.globalguideline.com/ Java Game Developer Interview Questions And Answers Global Guideline . COM Java Game Developer Job Interview Preparation Guide. Question # 1 What is the 'Platform independence 'properties of java? Answer:- The very essence of the platform independence of Java lies in the way the code is stored, parsed and compiled - bytecode. Since these bytecodes run on any system irrespective of the underlying operating system, Java truly is a platform-independent programming language. Read More Answers. Question # 2 Tell us what will you bring to the team? Answer:- I will bring a large amount of support to the team, I endeavour to make sure my team reaches the goal they so desperately need. I feel that adding me to the team will bring our performance up a notch. Read More Answers. Question # 3 Tell us is Game Development Subcontracted? Answer:- I was having a conversation with someone who believed that components of a games code where subcontracted out to programmers in different countries where it would be cheaper, then assembled by the local company. I understand that people often use pre-built engines but I would think that making the actual game would require people to work closely in the same studio. Read More Answers. Question # 4 Tell me is There A Portal Dedicated To Html5 Games? Answer:- Just to get something straight; by "portal", I mean a website that frequently publishes a certain type of games, has a blog, some articles, maybe some tutorials and so on. All of these things are not required (except the game publishing part, of course), for example, I consider Miniclip to be a flash game portal. -

Synthesizing Realistic Facial Expressions from Photographs Z
Synthesizing Realistic Facial Expressions from Photographs z Fred eric Pighin Jamie Hecker Dani Lischinski y Richard Szeliski David H. Salesin z University of Washington y The Hebrew University Microsoft Research Abstract The applications of facial animation include such diverse ®elds as character animation for ®lms and advertising, computer games [19], We present new techniques for creating photorealistic textured 3D video teleconferencing [7], user-interface agents and avatars [44], facial models from photographs of a human subject, and for creat- and facial surgery planning [23, 45]. Yet no perfectly realistic facial ing smooth transitions between different facial expressions by mor- animation has ever been generated by computer: no ªfacial anima- phing between these different models. Starting from several uncali- tion Turing testº has ever been passed. brated views of a human subject, we employ a user-assisted tech- There are several factors that make realistic facial animation so elu- nique to recover the camera poses corresponding to the views as sive. First, the human face is an extremely complex geometric form. well as the 3D coordinates of a sparse set of chosen locations on the For example, the human face models used in Pixar's Toy Story had subject's face. A scattered data interpolation technique is then used several thousand control points each [10]. Moreover, the face ex- to deform a generic face mesh to ®t the particular geometry of the hibits countless tiny creases and wrinkles, as well as subtle varia- subject's face. Having recovered the camera poses and the facial ge- tions in color and texture Ð all of which are crucial for our compre- ometry, we extract from the input images one or more texture maps hension and appreciation of facial expressions. -

Cutting Planes and Beyond 1 Abstract 2 Introduction
Cutting Planes and Beyond Michael Clifton and Alex Pang Computer Information Sciences Board University of California Santa Cruz CA Abstract We present extensions to the traditional cutting plane that b ecome practical with the availability of virtual reality devices These extensions take advantage of the intuitive ease of use asso ciated with the cutting metaphor Using their hands as the cutting to ol users interact directly with the data to generate arbitrarily oriented planar surfaces linear surfaces and curved surfaces We nd that this typ e of interaction is particularly suited for exploratory scientic visualization where features need to b e quickly identied and precise p ositioning is not required We also do cument our investigation on other intuitive metaphors for use with scientic visualization Keywords curves cutting planes exploratory visualization scientic visualization direct manipulation Intro duction As a visualization to ol virtual reality has shown promise in giving users a less inhibited metho d of observing and interacting with data By placing users in the same environment as the data a b etter sense of shap e motion and spatial relationship can b e conveyed Instead of a static view users are able to determine what they see by navigating the data environment just as they would in a real world environment However in the real world we are not just passive observers When examining and learning ab out a new ob ject we have the ability to manipulate b oth the ob ject itself and our surroundings In some cases the ability -

3D Graphics Technologies for Web Applications an Evaluation from the Perspective of a Real World Application
Institutionen för systemteknik Department of Electrical Engineering Examensarbete 3D Graphics Technologies for Web Applications An Evaluation from the Perspective of a Real World Application Master thesis performed in information coding by Klara Waern´er LiTH-ISY-EX--12/4562--SE Link¨oping 2012-06-19 Department of Electrical Engineering Linköpings tekniska högskola Linköpings universitet Linköpings universitet SE-581 83 Linköping, Sweden 581 83 Linköping 3D Graphics Technologies for Web Applications An Evaluation from the Perspective of a Real World Application Master thesis in information coding at Link¨oping Institute of Technology by Klara Waern´er LiTH-ISY-EX--12/4562--SE Supervisors: Fredrik Bennet SICK IVP AB Jens Ogniewski ISY, Link¨opingUniversity Examiner: Ingemar Ragnemalm ISY, Link¨opingUniversity Link¨oping2012-06-19 Presentation Date Department and Division 2012-05-31 Department of Electrical Engineering Publishing Date (Electronic version) 2012-06-19 Language Type of Publication ISBN (Licentiate thesis) X English Licentiate thesis ISRN: LiTH-ISY-EX--12/4562--SE Other (specify below) X Degree thesis Thesis C-level Title of series (Licentiate thesis) Thesis D-level Report Number of Pages Other (specify below) Series number/ISSN (Licentiate thesis) 90 URL, Electronic Version http://urn.kb.se/resolve?urn=urn:nbn:se:liu:diva-78726 Publication Title 3D Graphics Technologies for Web Applications: An Evaluation from the Perspective of a Real World Application Publication Title (Swedish) Tekniker för 3D-grafik i webbapplikationer: En utvärdering sedd utifrån en riktig applikations perspektiv Author(s) Klara Waernér Abstract Web applications are becoming increasingly sophisticated and functionality that was once exclusive to regular desktop applications can now be found in web applications as well.