Opengl 4.0 Shading Language Cookbook
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

GLSL 4.50 Spec
The OpenGL® Shading Language Language Version: 4.50 Document Revision: 7 09-May-2017 Editor: John Kessenich, Google Version 1.1 Authors: John Kessenich, Dave Baldwin, Randi Rost Copyright (c) 2008-2017 The Khronos Group Inc. All Rights Reserved. This specification is protected by copyright laws and contains material proprietary to the Khronos Group, Inc. It or any components may not be reproduced, republished, distributed, transmitted, displayed, broadcast, or otherwise exploited in any manner without the express prior written permission of Khronos Group. You may use this specification for implementing the functionality therein, without altering or removing any trademark, copyright or other notice from the specification, but the receipt or possession of this specification does not convey any rights to reproduce, disclose, or distribute its contents, or to manufacture, use, or sell anything that it may describe, in whole or in part. Khronos Group grants express permission to any current Promoter, Contributor or Adopter member of Khronos to copy and redistribute UNMODIFIED versions of this specification in any fashion, provided that NO CHARGE is made for the specification and the latest available update of the specification for any version of the API is used whenever possible. Such distributed specification may be reformatted AS LONG AS the contents of the specification are not changed in any way. The specification may be incorporated into a product that is sold as long as such product includes significant independent work developed by the seller. A link to the current version of this specification on the Khronos Group website should be included whenever possible with specification distributions. -

3D Visualization of Weather Radar Data Examensarbete Utfört I Datorgrafik Av
3D Visualization of Weather Radar Data Examensarbete utfört i datorgrafik av Aron Ernvik lith-isy-ex-3252-2002 januari 2002 3D Visualization of Weather Radar Data Thesis project in computer graphics at Linköping University by Aron Ernvik lith-isy-ex-3252-2002 Examiner: Ingemar Ragnemalm Linköping, January 2002 Avdelning, Institution Datum Division, Department Date 2002-01-15 Institutionen för Systemteknik 581 83 LINKÖPING Språk Rapporttyp ISBN Language Report category Svenska/Swedish Licentiatavhandling ISRN LITH-ISY-EX-3252-2002 X Engelska/English X Examensarbete C-uppsats Serietitel och serienummer ISSN D-uppsats Title of series, numbering Övrig rapport ____ URL för elektronisk version http://www.ep.liu.se/exjobb/isy/2002/3252/ Titel Tredimensionell visualisering av väderradardata Title 3D visualization of weather radar data Författare Aron Ernvik Author Sammanfattning Abstract There are 12 weather radars operated jointly by SMHI and the Swedish Armed Forces in Sweden. Data from them are used for short term forecasting and analysis. The traditional way of viewing data from the radars is in 2D images, even though 3D polar volumes are delivered from the radars. The purpose of this work is to develop an application for 3D viewing of weather radar data. There are basically three approaches to visualization of volumetric data, such as radar data: slicing with cross-sectional planes, surface extraction, and volume rendering. The application developed during this project supports variations on all three approaches. Different objects, e.g. horizontal and vertical planes, isosurfaces, or volume rendering objects, can be added to a 3D scene and viewed simultaneously from any angle. Parameters of the objects can be set using a graphical user interface and a few different plots can be generated. -

Slang: Language Mechanisms for Extensible Real-Time Shading Systems
Slang: language mechanisms for extensible real-time shading systems YONG HE, Carnegie Mellon University KAYVON FATAHALIAN, Stanford University TIM FOLEY, NVIDIA Designers of real-time rendering engines must balance the conicting goals and GPU eciently, and minimizing CPU overhead using the new of maintaining clear, extensible shading systems and achieving high render- parameter binding model oered by the modern Direct3D 12 and ing performance. In response, engine architects have established eective de- Vulkan graphics APIs. sign patterns for authoring shading systems, and developed engine-specic To help navigate the tension between performance and maintain- code synthesis tools, ranging from preprocessor hacking to domain-specic able/extensible code, engine architects have established eective shading languages, to productively implement these patterns. The problem is design patterns for authoring shading systems, and developed code that proprietary tools add signicant complexity to modern engines, lack ad- vanced language features, and create additional challenges for learning and synthesis tools, ranging from preprocessor hacking, to metapro- adoption. We argue that the advantages of engine-specic code generation gramming, to engine-proprietary domain-specic languages (DSLs) tools can be achieved using the underlying GPU shading language directly, [Tatarchuk and Tchou 2017], for implementing these patterns. For provided the shading language is extended with a small number of best- example, the idea of shader components [He et al. 2017] was recently practice principles from modern, well-established programming languages. presented as a pattern for achieving both high rendering perfor- We identify that adding generics with interface constraints, associated types, mance and maintainable code structure when specializing shader and interface/structure extensions to existing C-like GPU shading languages code to coarse-grained features such as a surface material pattern or enables real-time renderer developers to build shading systems that are a tessellation eect. -

Webgl™ Optimizations for Mobile
WebGL™ Optimizations for Mobile Lorenzo Dal Col Senior Software Engineer, ARM 1 Agenda 1. Introduction to WebGL™ on mobile . Rendering Pipeline . Locate the bottleneck 2. Performance analysis and debugging tools for WebGL . Generic optimization tips 3. PlayCanvas experience . WebGL Inspector 4. Use case: PlayCanvas Swooop . ARM® DS-5 Streamline . ARM Mali™ Graphics Debugger 5. Q & A 2 Bring the Power of OpenGL® ES to Mobile Browsers What is WebGL™? Why WebGL? . A cross-platform, royalty free web . It brings plug-in free 3D to the web, standard implemented right into the browser. Low-level 3D graphics API . Major browser vendors are members of . Based on OpenGL® ES 2.0 the WebGL Working Group: . A shader based API using GLSL . Apple (Safari® browser) . Mozilla (Firefox® browser) (OpenGL Shading Language) . Google (Chrome™ browser) . Opera (Opera™ browser) . Some concessions made to JavaScript™ (memory management) 3 Introduction to WebGL™ . How does it fit in a web browser? . You use JavaScript™ to control it. Your JavaScript is embedded in HTML5 and uses its Canvas element to draw on. What do you need to start creating graphics? . Obtain WebGLrenderingContext object for a given HTMLCanvasElement. It creates a drawing buffer into which the API calls are rendered. For example: var canvas = document.getElementById('canvas1'); var gl = canvas.getContext('webgl'); canvas.width = newWidth; canvas.height = newHeight; gl.viewport(0, 0, canvas.width, canvas.height); 4 WebGL™ Stack What is happening when a WebGL page is loaded . User enters URL . HTTP stack requests the HTML page Browser . Additional requests will be necessary to get Space User JavaScript™ code and other resources WebKit JavaScript Engine . -

Opengl Shading Languag 2Nd Edition (Orange Book)
OpenGL® Shading Language, Second Edition By Randi J. Rost ............................................... Publisher: Addison Wesley Professional Pub Date: January 25, 2006 Print ISBN-10: 0-321-33489-2 Print ISBN-13: 978-0-321-33489-3 Pages: 800 Table of Contents | Index "As the 'Red Book' is known to be the gold standard for OpenGL, the 'Orange Book' is considered to be the gold standard for the OpenGL Shading Language. With Randi's extensive knowledge of OpenGL and GLSL, you can be assured you will be learning from a graphics industry veteran. Within the pages of the second edition you can find topics from beginning shader development to advanced topics such as the spherical harmonic lighting model and more." David Tommeraasen, CEO/Programmer, Plasma Software "This will be the definitive guide for OpenGL shaders; no other book goes into this detail. Rost has done an excellent job at setting the stage for shader development, what the purpose is, how to do it, and how it all fits together. The book includes great examples and details, and good additional coverage of 2.0 changes!" Jeffery Galinovsky, Director of Emerging Market Platform Development, Intel Corporation "The coverage in this new edition of the book is pitched just right to help many new shader- writers get started, but with enough deep information for the 'old hands.'" Marc Olano, Assistant Professor, University of Maryland "This is a really great book on GLSLwell written and organized, very accessible, and with good real-world examples and sample code. The topics flow naturally and easily, explanatory code fragments are inserted in very logical places to illustrate concepts, and all in all, this book makes an excellent tutorial as well as a reference." John Carey, Chief Technology Officer, C.O.R.E. -

Phong Shading
Computer Graphics Shading Based on slides by Dianna Xu, Bryn Mawr College Image Synthesis and Shading Perception of 3D Objects • Displays almost always 2 dimensional. • Depth cues needed to restore the third dimension. • Need to portray planar, curved, textured, translucent, etc. surfaces. • Model light and shadow. Depth Cues Eliminate hidden parts (lines or surfaces) Front? “Wire-frame” Back? Convex? “Opaque Object” Concave? Why we need shading • Suppose we build a model of a sphere using many polygons and color it with glColor. We get something like • But we want Shading implies Curvature Shading Motivation • Originated in trying to give polygonal models the appearance of smooth curvature. • Numerous shading models – Quick and dirty – Physics-based – Specific techniques for particular effects – Non-photorealistic techniques (pen and ink, brushes, etching) Shading • Why does the image of a real sphere look like • Light-material interactions cause each point to have a different color or shade • Need to consider – Light sources – Material properties – Location of viewer – Surface orientation Wireframe: Color, no Substance Substance but no Surfaces Why the Surface Normal is Important Scattering • Light strikes A – Some scattered – Some absorbed • Some of scattered light strikes B – Some scattered – Some absorbed • Some of this scattered light strikes A and so on Rendering Equation • The infinite scattering and absorption of light can be described by the rendering equation – Cannot be solved in general – Ray tracing is a special case for -

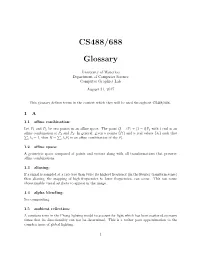
CS488/688 Glossary
CS488/688 Glossary University of Waterloo Department of Computer Science Computer Graphics Lab August 31, 2017 This glossary defines terms in the context which they will be used throughout CS488/688. 1 A 1.1 affine combination: Let P1 and P2 be two points in an affine space. The point Q = tP1 + (1 − t)P2 with t real is an affine combination of P1 and P2. In general, given n points fPig and n real values fλig such that P P i λi = 1, then R = i λiPi is an affine combination of the Pi. 1.2 affine space: A geometric space composed of points and vectors along with all transformations that preserve affine combinations. 1.3 aliasing: If a signal is sampled at a rate less than twice its highest frequency (in the Fourier transform sense) then aliasing, the mapping of high frequencies to lower frequencies, can occur. This can cause objectionable visual artifacts to appear in the image. 1.4 alpha blending: See compositing. 1.5 ambient reflection: A constant term in the Phong lighting model to account for light which has been scattered so many times that its directionality can not be determined. This is a rather poor approximation to the complex issue of global lighting. 1 1.6CS488/688 antialiasing: Glossary Introduction to Computer Graphics 2 Aliasing artifacts can be alleviated if the signal is filtered before sampling. Antialiasing involves evaluating a possibly weighted integral of the (geometric) image over the area surrounding each pixel. This can be done either numerically (based on multiple point samples) or analytically. -

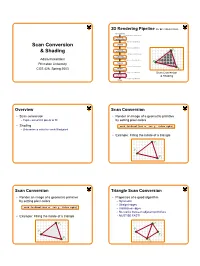
Scan Conversion & Shading
3D Rendering Pipeline (for direct illumination) 3D Primitives 3D Modeling Coordinates Modeling TransformationTransformation 3D World Coordinates Scan Conversion LightingLighting 3D World Coordinates ViewingViewing P1 & Shading TransformationTransformation 3D Camera Coordinates ProjectionProjection TransformationTransformation Adam Finkelstein 2D Screen Coordinates P2 Princeton University Clipping 2D Screen Coordinates ViewportViewport COS 426, Spring 2003 TransformationTransformation P3 2D Image Coordinates Scan Conversion ScanScan Conversion & Shading 2D Image Coordinates Image Overview Scan Conversion • Scan conversion • Render an image of a geometric primitive o Figure out which pixels to fill by setting pixel colors • Shading void SetPixel(int x, int y, Color rgba) o Determine a color for each filled pixel • Example: Filling the inside of a triangle P1 P2 P3 Scan Conversion Triangle Scan Conversion • Render an image of a geometric primitive • Properties of a good algorithm by setting pixel colors o Symmetric o Straight edges void SetPixel(int x, int y, Color rgba) o Antialiased edges o No cracks between adjacent primitives • Example: Filling the inside of a triangle o MUST BE FAST! P1 P1 P2 P2 P4 P3 P3 1 Triangle Scan Conversion Simple Algorithm • Properties of a good algorithm • Color all pixels inside triangle Symmetric o void ScanTriangle(Triangle T, Color rgba){ o Straight edges for each pixel P at (x,y){ Antialiased edges if (Inside(T, P)) o SetPixel(x, y, rgba); o No cracks between adjacent primitives } } o MUST BE FAST! P P1 -

Evaluation of Image Quality Using Neural Networks
R. CANT et al: EVALUATION OF IMAGE QUALITY EVALUATION OF IMAGE QUALITY USING NEURAL NETWORKS R.J. CANT AND A.R. COOK Simulation and Modelling Group, Department of Computing, The Nottingham Trent University, Burton Street, Nottingham NG1 4BU, UK. Tel: +44-115-848 2613. Fax: +44-115-9486518. E-mail: [email protected]. ABSTRACT correspondence between human and neural network seems to depend on the level of expertise of the human subject. We discuss the use of neural networks as an evaluation tool for the graphical algorithms to be used in training simulator visual systems. The neural network used is of a type developed by the authors and is The results of a number of trial evaluation studies are presented in described in detail in [Cant and Cook, 1995]. It is a three-layer, feed- summary form, including the ‘calibration’ exercises that have been forward network customised to allow both unsupervised competitive performed using human subjects. learning and supervised back-propagation training. It has been found that in some cases the results of competitive learning alone show a INTRODUCTION better correspondence with human performance than those of back- propagation. The problem here is that the back-propagation results are too good. Training simulators, such as those employed in vehicle and aircraft simulation, have been used for an ever-widening range of applications The following areas of investigation are presented here: resolution and in recent years. Visual displays form a major part of virtually all of sampling, shading algorithms, texture anti-aliasing techniques, and these systems, most of which are used to simulate normal optical views, model complexity. -

FAKE PHONG SHADING by Daniel Vlasic Submitted to the Department
FAKE PHONG SHADING by Daniel Vlasic Submitted to the Department of Electrical Engineering and Computer Science in Partial Fulfillment of the Requirements for the Degrees of Bachelor of Science in Computer Science and Engineering and Master of Engineering in Electrical Engineering and Computer Science at the Massachusetts Institute of Technology May 17, 2002 Copyright 2002 M.I.T. All Rights Reserved. Author ________________________________________________________ Department of Electrical Engineering and Computer Science May 17, 2002 Approved by ___________________________________________________ Leonard McMillan Thesis Supervisor Accepted by ____________________________________________________ Arthur C. Smith Chairman, Department Committee on Graduate Theses FAKE PHONG SHADING by Daniel Vlasic Submitted to the Department of Electrical Engineering and Computer Science May 17, 2002 In Partial Fulfillment of the Requirements for the Degrees of Bachelor of Science in Computer Science and Engineering And Master of Engineering in Electrical Engineering and Computer Science ABSTRACT In the real-time 3D graphics pipeline framework, rendering quality greatly depends on illumination and shading models. The highest-quality shading method in this framework is Phong shading. However, due to the computational complexity of Phong shading, current graphics hardware implementations use a simpler Gouraud shading. Today, programmable hardware shaders are becoming available, and, although real-time Phong shading is still not possible, there is no reason not to improve on Gouraud shading. This thesis analyzes four different methods for approximating Phong shading: quadratic shading, environment map, Blinn map, and quadratic Blinn map. Quadratic shading uses quadratic interpolation of color. Environment and Blinn maps use texture mapping. Finally, quadratic Blinn map combines both approaches, and quadratically interpolates texture coordinates. All four methods adequately render higher-resolution methods. -

The Opengl Shading Language
The OpenGL Shading Language Bill Licea-Kane ATI Research, Inc. 1 OpenGL Shading Language Today •Brief History • How we replace Fixed Function • OpenGL Programmer View • OpenGL Shaderwriter View • Examples 2 OpenGL Shading Language Today •Brief History • How we replace Fixed Function • OpenGL Programmer View • OpenGL Shaderwriter View • Examples 3 Brief History 1968 “As far as generating pictures from data is concerned, we feel the display processor should be a specialized device, capable only of generating pictures from read- only representations in core.” [Myer, Sutherland] On the Design of Display Processors. Communications of the ACM, Volume 11 Number 6, June, 1968 4 Brief History 1978 THE PROGRAMMING LANGUAGE [Kernighan, Ritchie] The C Programming Language 1978 5 Brief History 1984 “Shading is an important part of computer imagery, but shaders have been based on fixed models to which all surfaces must conform. As computer imagery becomes more sophisticated, surfaces have more complex shading characteristics and thus require a less rigid shading model." [Cook] Shade Trees SIGGRAPH 1984 6 Brief History 1985 “We introduce the concept of a Pixel Stream Editor. This forms the basis for an interactive synthesizer for designing highly realistic Computer Generated Imagery. The designer works in an interactive Very High Level programming environment which provides a very fast concept/implement/view iteration cycle." [Perlin] An Image Synthesizer SIGGRAPH 1985 7 Brief History 1990 “A shading language provides a means to extend the shading and lighting formulae used by a rendering system." … "…because it is based on a simple subset of C, it is easy to parse and implement, but, because it has many high-level features that customize it for shading and lighting calulations, it is easy to use." [Hanrahan, Lawson] A Language for Shading and Lighting Calculations SIGGRAPH 1990 8 Brief History June 30, 1992 “This document describes the OpenGL graphics system: what it is, how it acts, and what is required to implement it.” “OpenGL does not provide a programming language. -

Openscenegraph 3.0 Beginner's Guide
OpenSceneGraph 3.0 Beginner's Guide Create high-performance virtual reality applications with OpenSceneGraph, one of the best 3D graphics engines Rui Wang Xuelei Qian BIRMINGHAM - MUMBAI OpenSceneGraph 3.0 Beginner's Guide Copyright © 2010 Packt Publishing All rights reserved. No part of this book may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, without the prior written permission of the publisher, except in the case of brief quotations embedded in critical articles or reviews. Every effort has been made in the preparation of this book to ensure the accuracy of the information presented. However, the information contained in this book is sold without warranty, either express or implied. Neither the authors, nor Packt Publishing and its dealers and distributors will be held liable for any damages caused or alleged to be caused directly or indirectly by this book. Packt Publishing has endeavored to provide trademark information about all of the companies and products mentioned in this book by the appropriate use of capitals. However, Packt Publishing cannot guarantee the accuracy of this information. First published: December 2010 Production Reference: 1081210 Published by Packt Publishing Ltd. 32 Lincoln Road Olton Birmingham, B27 6PA, UK. ISBN 978-1-849512-82-4 www.packtpub.com Cover Image by Ed Maclean ([email protected]) Credits Authors Editorial Team Leader Rui Wang Akshara Aware Xuelei Qian Project Team Leader Reviewers Lata Basantani Jean-Sébastien Guay Project Coordinator Cedric Pinson