Computer Programming in the Elementary School Amber Levine Adeline C
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The Book of Apigee Edge Antipatterns V2.0
The Book of Apigee Edge Antipatterns Avoid common pitfalls, maximize the power of your APIs Version 2.0 Google Cloud Privileged and confidential. apigee 1 Contents Introduction to Antipatterns 3 What is this book about? 4 Why did we write it? 5 Antipattern Context 5 Target Audience 5 Authors 6 Acknowledgements 6 Edge Antipatterns 1. Policy Antipatterns 8 1.1. Use waitForComplete() in JavaScript code 8 1.2. Set Long Expiration time for OAuth Access and Refresh Token 13 1.3. Use Greedy Quantifiers in RegularExpressionProtection policy 16 1.4. Cache Error Responses 19 1.5. Store data greater than 512kb size in Cache 24 1.6. Log data to third party servers using JavaScript policy 27 1.7. Invoke the MessageLogging policy multiple times in an API proxy 29 1.8. Configure a Non Distributed Quota 36 1.9. Re-use a Quota policy 38 1.10. Use the RaiseFault policy under inappropriate conditions 44 1.11. Access multi-value HTTP Headers incorrectly in an API proxy 49 1.12. Use Service Callout policy to invoke a backend service in a No Target API proxy 54 Google Cloud Privileged and confidential. apigee 2 2. Performance Antipatterns 58 2.1. Leave unused NodeJS API Proxies deployed 58 3. Generic Antipatterns 60 3.1. Invoke Management API calls from an API proxy 60 3.2. Invoke a Proxy within Proxy using custom code or as a Target 65 3.3. Manage Edge Resources without using Source Control Management 69 3.4. Define multiple virtual hosts with same host alias and port number 73 3.5. -

Google for Education National Parks VR Google Expeditions Google Arts & Culture Be Internet Awesome Made with Code CS First Google Science Fair
Google For Education National Parks VR Google Expeditions Google Arts & Culture Be Internet Awesome Made with Code CS First Google Science Fair Learn how tools built for teaching and learning, Discover the hidden worlds of our Take a field trip to virtually anywhere (even Explore works of art and stories from around Teach learners the fundamentals of digital Make the connection between coding and Learn the basics of Computer Science using the Create projects that show how Science, like Classroom, G Suite for Education, and National Parks on ranger-guided trips places school buses can’t go) using immersive the world with 360° tours of exhibits in over 70 safety and citizenship so they can be safe, creativity, empowering girls to engage with block-based programming language, Scratch. Technology, Engineering, and Math can be used Chromebooks, can increase engagement through virtual reality. AR and VR technology. different countries. confident explorers of the online world. technology and bring their ideas to life. to impact the world around us. and inspire curiosity. Google for National Google Google Arts Education Parks VR Expeditions & Culture Discover the hidden worlds of Explore works of art and stories Tools built for teaching and learning. Field trips to virtually anywhere. our National Parks. from around the world. Over 80 million teachers and students around the world Take a ranger-guided journey through the glaciers of What if you could journey to the surface of Mars or From The Metropolitan Museum of Art to Nairobi’s communicate and collaborate using Classroom and Alaska’s Kenai Fjords or get up close with active climb to the top of Machu Picchu without ever leaving Kenya National Archives, Google Arts & Culture offers G Suite for Education, while Chromebooks are the most volcanoes in Hawai’i. -

Code Girl Tracey Acosta Santa Clara University
Santa Clara University Scholar Commons Computer Engineering Senior Theses Engineering Senior Theses 6-1-2015 Code girl Tracey Acosta Santa Clara University Amanda Holl Santa Clara University Paige Rogalski Santa Clara University Follow this and additional works at: https://scholarcommons.scu.edu/cseng_senior Part of the Computer Engineering Commons Recommended Citation Acosta, Tracey; Holl, Amanda; and Rogalski, Paige, "Code girl" (2015). Computer Engineering Senior Theses. 43. https://scholarcommons.scu.edu/cseng_senior/43 This Thesis is brought to you for free and open access by the Engineering Senior Theses at Scholar Commons. It has been accepted for inclusion in Computer Engineering Senior Theses by an authorized administrator of Scholar Commons. For more information, please contact [email protected]. Code Girl by Tracey Acosta Amanda Holl Paige Rogalski Submitted in partial fulfillment of the requirements for the degrees of Bachelor of Science Computer Science and Engineering Bachelor of Science in Web Design and Engineering School of Engineering Santa Clara University Santa Clara, California June 1, 2015 Code Girl Tracey Acosta Amanda Holl Paige Rogalski Computer Science and Engineering Web Design and Engineering Santa Clara University June 1, 2015 ABSTRACT Despite the growing importance of technology and computing, fewer than 1% of women in college today choose to major in computer science.[1] Educational programs and games created to interest girls in computing, such as Girls Who Code and Made With Code, have been successful in engaging girls with interactive and creative learning environments, but they are too advanced for young girls to benefit from. To address the lack of educational, computer science games designed specifically for young girls, we developed a web-based application called Code Girl for girls age five to eight to customize their own avatar using Blockly, an open-source visual coding editor developed by Google. -

321444 1 En Bookbackmatter 533..564
Index 1 Abdominal aortic aneurysm, 123 10,000 Year Clock, 126 Abraham, 55, 92, 122 127.0.0.1, 100 Abrahamic religion, 53, 71, 73 Abundance, 483 2 Academy award, 80, 94 2001: A Space Odyssey, 154, 493 Academy of Philadelphia, 30 2004 Vital Progress Summit, 482 Accelerated Math, 385 2008 U.S. Presidential Election, 257 Access point, 306 2011 Egyptian revolution, 35 ACE. See artificial conversational entity 2011 State of the Union Address, 4 Acquired immune deficiency syndrome, 135, 2012 Black Hat security conference, 27 156 2012 U.S. Presidential Election, 257 Acxiom, 244 2014 Lok Sabha election, 256 Adam, 57, 121, 122 2016 Google I/O, 13, 155 Adams, Douglas, 95, 169 2016 State of the Union, 28 Adam Smith Institute, 493 2045 Initiative, 167 ADD. See Attention-Deficit Disorder 24 (TV Series), 66 Ad extension, 230 2M Companies, 118 Ad group, 219 Adiabatic quantum optimization, 170 3 Adichie, Chimamanda Ngozi, 21 3D bioprinting, 152 Adobe, 30 3M Cloud Library, 327 Adonis, 84 Adultery, 85, 89 4 Advanced Research Projects Agency Network, 401K, 57 38 42, 169 Advice to a Young Tradesman, 128 42-line Bible, 169 Adwaita, 131 AdWords campaign, 214 6 Affordable Care Act, 140 68th Street School, 358 Afghan Peace Volunteers, 22 Africa, 20 9 AGI. See Artificial General Intelligence 9/11 terrorist attacks, 69 Aging, 153 Aging disease, 118 A Aging process, 131 Aalborg University, 89 Agora (film), 65 Aaron Diamond AIDS Research Center, 135 Agriculture, 402 AbbVie, 118 Ahmad, Wasil, 66 ABC 20/20, 79 AI. See artificial intelligence © Springer Science+Business Media New York 2016 533 N. -

Bittium Tough Mobile User Manual
Bittium Tough Mobile Quick Start Guide Device at a glance 1 Power key / status indicator LED / emer- gency key 2 Earpiece and auxiliary microphone 3 Headset and protective cover 4 Front camera 5 Back camera 6 Loudspeakers 7 Flash LED 8 Volume key 9 Programmable key 10 Battery cover 11 Battery charging connectors 12 USB 3.0 port and protective cover 13 Main microphones 14 Noise cancellation microphone 2 Bittium Tough Mobile Quick Start Guide 1 2 3 4 6 5 7 8 9 10 13 12 13 11 11 14 Bittium Tough Mobile Quick Start Guide 3 The ambient light sensor and proximity sensor are located next to the camera on the front of Tough Mobile. The micro USB 3.0 port is located on the bottom of Tough Mobile. Please read this quick guide carefully before using the device. Bittium Tough Mobile is water and dust resistant (IP67). In order to maintain the water and dust resistance the battery cover, the USB connector cover and the headset cover must be properly closed and un- damaged. Intentional dropping and underwater immersion of Bittium Tough Mobile should be avoided. Bittium Tough Mobile is not designed for underwater use or use for example in shower. Purposeful use of the device in these environments will result in a void of the warranty. For more info on Bittium Tough Mobile Ingress Protection see www.bittium.com/BittiumToughMobile. Box contents Bittium Tough Mobile sales package contains the following items: • Battery • Charger, with US, UK and EU adapters • Micro USB cable • 3.5 mm Headset • Quick Start Guide • Plastic wedge for opening battery cover Box contents and the appearance of the accessories may vary. -

Public Response to RFI on AI
White House Office of Science and Technology Policy Request for Information on the Future of Artificial Intelligence Public Responses September 1, 2016 Respondent 1 Chris Nicholson, Skymind Inc. This submission will address topics 1, 2, 4 and 10 in the OSTP’s RFI: • the legal and governance implications of AI • the use of AI for public good • the social and economic implications of AI • the role of “market-shaping” approaches Governance, anomaly detection and urban systems The fundamental task in the governance of urban systems is to keep them running; that is, to maintain the fluid movement of people, goods, vehicles and information throughout the system, without which it ceases to function. Breakdowns in the functioning of these systems and their constituent parts are therefore of great interest, whether it be their energy, transport, security or information infrastructures. Those breakdowns may result from deteriorations in the physical plant, sudden and unanticipated overloads, natural disasters or adversarial behavior. In many cases, municipal governments possess historical data about those breakdowns and the events that precede them, in the form of activity and sensor logs, video, and internal or public communications. Where they don’t possess such data already, it can be gathered. Such datasets are a tremendous help when applying learning algorithms to predict breakdowns and system failures. With enough lead time, those predictions make pre- emptive action possible, action that would cost cities much less than recovery efforts in the wake of a disaster. Our choice is between an ounce of prevention or a pound of cure. Even in cases where we don’t have data covering past breakdowns, algorithms exist to identify anomalies in the data we begin gathering now. -

Can Eduational Domains Download Google Play Apps How to Enable Google Play Store for G Suite Users on Chromebook
can eduational domains download google play apps How to enable Google Play Store for G Suite users on Chromebook. For my daily driver here at work, I am using a Samsung Chromebook +. This machine and the Chromebook Pro are fantastic machines and I recommend them highly to people all the time. One of the single greatest reasons to use a computer like this is the access it provides to the Google Play Store and subsequently Android apps. The first account I logged onto the Chromebook with, was my personal Gmail account. I was up and running on the Play Store in no time, and was even prompted to enable the feature automatically. Getting the Play Store enabled on my G Suite account for work, however, was another story. My first attempt involved bringing up the settings panel while I was logged into my Dark Horse account, searching for “Play Store” and navigating to the appropriate settings category. I was frustrated to find a notification saying this feature needed to be enabled by my organization before I could use it. So, being the super admin for my domain I headed over to admin.google.com to find the feature and enable it. I thought my prayers were answered when I found this subsection of the admin console and checked the box enabling the feature. Unfortunately, the Play Store was still not available on my Chromebook, and I was out of quick fixes as well as ideas. I tried the typical google search for advice from the user community and initially came up empty-handed. -

Git-Based Platform for Distributed Learning Communities Vahid Fazel-Rezai
Git-Based Platform for Distributed Learning Communities by Vahid Fazel-Rezai Submitted to the Department of Electrical Engineering and Computer Science in partial fulfillment of the requirements for the degree of Master of Engineering in Computer Science and Engineering at the MASSACHUSETTS INSTITUTE OF TECHNOLOGY June 2018 c Massachusetts Institute of Technology 2018. All rights reserved. Author................................................................ Department of Electrical Engineering and Computer Science May 25, 2018 Certified by. Philipp Schmidt Research Scientist, Director of Media Lab Learning Initiative Thesis Supervisor Accepted by . Katrina LaCurts Chairman, Department Committee on Graduate Theses 2 Git-Based Platform for Distributed Learning Communities by Vahid Fazel-Rezai Submitted to the Department of Electrical Engineering and Computer Science on May 25, 2018, in partial fulfillment of the requirements for the degree of Master of Engineering in Computer Science and Engineering Abstract Instructors use software called learning management systems to administer online courses. Traditionally these digital platforms mimic physical classrooms, but tech- nology opens up potential for new types of interactions. In this thesis, we develop a learning management system on top of Git to create a learning environment that encourages collaboration and exploration. We discuss how it was designed, the un- derlying pedagogy, the technical implementation, and the results of a pilot online class, with 100 learners lasting 6 weeks. The platform architecture developed in this project can be replicated and reused for other online courses with similar goals. Thesis Supervisor: Philipp Schmidt Title: Research Scientist, Director of Media Lab Learning Initiative 3 4 Acknowledgments I’d like to give thanks to my advisor, Philipp Schmidt, for guiding me in all aspects of this project. -

Comparison of Flow-Based Versus Block-Based Programming for Naive Programmers
COMPARISON OF FLOW-BASED VERSUS BLOCK-BASED PROGRAMMING FOR NAIVE PROGRAMMERS by Kruti Dave Bachelor of Engineering in Information Technology, Mumbai University, 2012 A thesis presented to Ryerson University in partial fulfillment of the requirements for the degree of Master of Science in the program of Computer Science Toronto, Ontario, Canada, 2018 c Kruti Dave 2018 Author’s Declaration I hereby declare that I am the sole author of this thesis. This is a true copy of the thesis, including any required final revisions, as accepted by my examiners. I authorize Ryerson University to lend this thesis to other institutions or individuals for the purpose of scholarly research. I further authorize Ryerson University to reproduce this thesis by photocopying or by other means, in total or in part, at the request of other institutions or individuals for the purpose of scholarly research. I understand that my thesis may be made electronically available to the public for the purpose of scholarly research only. ii Abstract Comparison of Flow-based versus Block-based Programming for Naive Programmers Kruti Dave Master of Science, Computer Science Ryerson University, 2018 There is general agreement that most people should have some programming ability, whether to investigate the vast amount of data around them or for professional purposes. Visual Programming Languages comprise two broad categories: Flow-based, functional programming or Block-based, imperative programming. However, there has been a lack of empirical studies in the visual programming domain to evaluate the relative benefits of the two categories. This research provides an empirical study to analyze the effects of the comparison between Flow- based and Block-based paradigm, to determine which of the two representations is easier for non-programmers or novice programmers. -

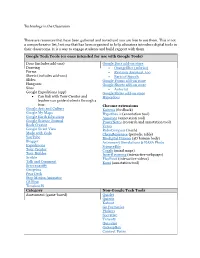
Technology in the Classroom
Technology in the Classroom These are resources that have been gathered and tested and you are free to use them. This is not a comprehensive list, but one that has been organized to help educators introduce digital tools in their classrooms. It is a way to engage students and build rapport with them. Google Tech Tools (or ones intended for use with Google Tools) Docs (includes add-ons) Google Docs add-on store Drawing • OrangeSlice (rubrics) Forms • Revision Assistant, too Sheets (includes add-ons) • Parts of Speech Slides Google Forms add-on store Hangouts Google Sheets add-on store Sites • Autocrat Google Expeditions (app) Google Slides add-on store • Can link with Tour Creator and Hyperdocs teacher can guide students through a tour. Chrome extensions Google Arts and Culture Kaizena (feedback) Google My Maps Hypothes.is (annotation tool) Google Earth Education Annotate (annotation tool) Google Science Journal PowerNotes (research and annotation tool) Book Creator Verso Google Street View RoboCompass (math) Made with Code ChemReference (periodic table) YouTube Biodigital Human (3D human body) Blogger Astronomy Simulations & NASA Photo Expeditions ScienceBits Tour Creator Coggle (mind maps) Tour Builder InsertLearning (interactive webpages) Scrible PlayPosit (interactive videos) Talk and Comment Kami (annotation tool) Screencastify Geogebra Pear Deck Stop Motion Animator CS First TimelineJS Category Non-Google Tech Tools Assessment (game-based) Quizlet Quizziz Kahoot Go Formative Plickers Socrative Triventy Quizalize GoSoapBox Connect -

Dear Volunteer
Dear Volunteer, Girl Scouts who code can literally change the world! They can invent a great new app, design the next trend in fashion, or build a robot to help doctors and nurses save lives. Anything is possible when girls know how to code—they can create, innovate, and help others—whether they’re a veterinarian, clothing designer, engineer, pastry chef, or anything in between. Learning to code gives girls the skills to be competitive in whatever they choose to do. So what exactly is coding? Coding simply means creating instructions that tell a Girl Scouts of the USA is excited to be computer what to do. It might consist of a series of letters, symbols, numbers, or part of Google’s Made with Code which blocks with word commands. Girls don’t have to be math or science whizzes to aims to change the way girls think about coding, and inspire them to consider code, they just have to have the desire to create something or make a difference. careers in computer science. The program includes: Get girls excited about coding by telling them about: • A new site where girls can try Blockly- based coding projects like designing • Four high school friends from East Palo Alto, California who got tired of seeing a 3D-printed bracelet, learning to create animated GIFs, and even graffiti and trash on their streets, so they wrote code to create an app that building beats for a music track. helps people clean up the community. The girls admitted that the idea of • A directory where volunteers, girls, coding was intimidating until they found out that “coding is not boring, it’s not and their parents can find additional hard, it’s actually pretty easy.” coding resources and opportunities, such as camps and clubs. -

Technologies and Workflow of Creative Coding Projects: Examples from the Google Devart Competition
Technologies and Workflow of Creative Coding Projects: Examples from the Google DevArt Competition Author Keywords Youyang Hou Creative coding; DevArt; Art technology; programming Google 1600 Amphitheatre Parkway, CA 94043, USA CSS Concepts [email protected] • Human-centered computing~Human computer interaction (HCI); Graphical user interface; User Abstract interface programming; User interface toolkits Recently, many artists and creative technologists created computer programming as a goal to create Introduction something expressive instead of something Creative coding is defined as a type of computer functional. In this paper, I analyzed 18 creative programming in which the goal is to create something coding projects from the Google DevArt competition expressive instead of something functional and summarized the critical technologies, types of (https://en.wikipedia.org/wiki/Creative_coding). content, and key workflows of these creative coding Creative coding has been considered as a way of projects. The paper also discusses the potential teaching programming languages [1, 2, 3]. Creative research opportunities for creative coding and art coding opens up opportunities in new areas of art and technologies. design, yet it could hard to understand and execute. To better understand creative coder’s needs for technologies and their workflow, I did a content analysis of 18 projects from the Google DevArt contest. Permission to make digital or hard copies of part or all of this work for personal or classroom use is granted without fee provided that copies are Understanding the content, process, and creative not made or distributed for profit or commercial advantage and that coder’s needs will help researchers create better copies bear this notice and the full citation on the first page.