Increasing Passersby Engagement with Public Large Interactive Surfaces
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The End of Uncle Tom
1 THE END OF UNCLE TOM A woman, her body ripped vertically in half, introduces The End of Uncle Tom and the Grand Allegorical Tableau of Eva in Heaven from 1995 (figs.3 and 4), while a visual narra- tive with both life and death at stake undulates beyond the accusatory gesture of her pointed finger. An adult man raises his hands to the sky, begging for deliverance, and delivers a baby. A second man, obese and legless, stabs one child with his sword while joined at the pelvis with another. A trio of children play a dangerous game that involves a hatchet, a chopping block, a sharp stick, and a bucket. One child has left the group and is making her way, with rhythmic defecation, toward three adult women who are naked to the waist and nursing each other. A baby girl falls from the lap of one woman while reaching for her breast. With its references to scatology, infanticide, sodomy, pedophilia, and child neglect, this tableau is a troubling tribute to Harriet Beecher Stowe’s Uncle Tom’s Cabin—the sentimental, antislavery novel written in 1852. It is clearly not a straightfor- ward illustration, yet the title and explicit references to racialized and sexualized violence on an antebellum plantation leave little doubt that there is a significant relationship between the two works. Cut from black paper and adhered to white gallery walls, this scene is composed of figures set within a landscape and depicted in silhouette. The medium is particularly apt for this work, and for Walker’s project more broadly, for a number of reasons. -

Season 5 Article
N.B. IT IS RECOMMENDED THAT THE READER USE 2-PAGE VIEW (BOOK FORMAT WITH SCROLLING ENABLED) IN ACROBAT READER OR BROWSER. “EVEN’ING IT OUT – A NEW PERSPECTIVE ON THE LAST TWO YEARS OF “THE TWILIGHT ZONE” Television Series (minus ‘THE’)” A Study in Three Parts by Andrew Ramage © 2019, The Twilight Zone Museum. All rights reserved. Preface With some hesitation at CBS, Cayuga Productions continued Twilight Zone for what would be its last season, with a thirty-six episode pipeline – a larger count than had been seen since its first year. Producer Bert Granet, who began producing in the previous season, was soon replaced by William Froug as he moved on to other projects. The fifth season has always been considered the weakest and, as one reviewer stated, “undisputably the worst.” Harsh criticism. The lopsidedness of Seasons 4 and 5 – with a smattering of episodes that egregiously deviated from the TZ mold, made for a series much-changed from the one everyone had come to know. A possible reason for this was an abundance of rather disdainful or at least less-likeable characters. Most were simply too hard to warm up to, or at the very least, identify with. But it wasn’t just TZ that was changing. Television was no longer as new a medium. “It was a period of great ferment,” said George Clayton Johnson. By 1963, the idyllic world of the 1950s was disappearing by the day. More grittily realistic and reality-based TV shows were imminent, as per the viewing audience’s demand and it was only a matter of time before the curtain came down on the kinds of shows everyone grew to love in the 50s. -

"The Monsters Are Due on Maple Street" by Rod Serling ACT I
"The Monsters Are Due on Maple Street" by Rod Serling ACT I [Fade in on a shot of the sky...the various nebulae, and planet bodies stand out in sharp, sparkling relief. As the camera begins a slow pan across the heavens.] Narrator's Voice There is a fifth dimension beyond that which is known to man. It is a dimension as vast as space, and as timeless as infinity. It is the middle ground between light and shadow - between science and superstition. And it lies between the pit of man's fears and the summit of his knowledge. This is the dimension of imagination. It is an area which we call the Twilight Zone. [The CAMERA has begun to PAN DOWN until it passes the horizon and on a sign which reads, "Maple Street." PAN DOWN until we are shooting down at an angle toward the street below. It's a tree-lined, quiet residential American street, very typical of the small town. The houses have front porches on which people sit and swing on gliders, conversing across from house to house. Steve Brand polishes his car parked in front of his house. His neighbor, Don Martin, leans against the fender watching him. A Good Humor man rides a bicycle and is just in the process of stopping to sell some ice cream to a couple of kids. Two women gossip on the front lawn. Another man waters his lawn.] Narrator's Voice Maple Street, U.S.A., late summer. A tree-lined little world of front porch gliders, hop scotch, the laughter of children, and the bell of an ice cream vendor. -

Summer Camp Song Book
Summer Camp Song Book 05-209-03/2017 TABLE OF CONTENTS Numbers 3 Short Neck Buzzards ..................................................................... 1 18 Wheels .............................................................................................. 2 A A Ram Sam Sam .................................................................................. 2 Ah Ta Ka Ta Nu Va .............................................................................. 3 Alive, Alert, Awake .............................................................................. 3 All You Et-A ........................................................................................... 3 Alligator is My Friend ......................................................................... 4 Aloutte ................................................................................................... 5 Aouettesky ........................................................................................... 5 Animal Fair ........................................................................................... 6 Annabelle ............................................................................................. 6 Ants Go Marching .............................................................................. 6 Around the World ............................................................................... 7 Auntie Monica ..................................................................................... 8 Austrian Went Yodeling ................................................................. -

An Analysis of Literature by Zora Neale Hurston and Jessie Redmon Fauset
BEING BLACK AND FEMALE: AN ANALYSIS OF LITERATURE BY ZORA NEALE HURSTON AND JESSIE REDMON FAUSET by Robin Patricia Scott SUBMITTED TO THE DEPARTMENT OF HUMANITIES IN PARTIAL FULFILLMENT OF THE REQUIREMENTS FOR THE DEGREE OF BACHELOR OF SCIENCE at the MASSACHUSETTS INSTITUTE OF TECHNOLOGY June 1986 Copyright (c) 1986 Robin Patricia Scott Signature of Author · I Department of Humanities June 2, 1986 Certified by . %ArLC- I iCi -- v Professor Sarah Deutsch Thesis Supervisor Accepted by Professor Travis R. Merritt MASSACHUSETTSISTITUTE Director, Humanities Major Programs OFTECHNOLGY JUN 0 1987 LIBRAP.IES BRCHIVES BEING BLACK AND FEMALE: AN ANALYSIS OF LITERATURE BY ZORA NEALE HURSTON AND JESSIE REDMON FAUSET by Robin Patricia Scott Submitted to the Department of Humanities on June 2, 1986 in partial fulfillment of the requirements for the degree of Bachelor of Science. Abstract This thesis explores the way black women authors defined themselves in their writing during the Harlem Renaissance. It includes an analysis of short stories published by Zora Neale Hurston and Jessie Redmon Fauset. Opportunity and The Crisis were the primary sources for the stories. Thesis Supervisor: Professor Sarah Deutsch Title: Assistant Professor of History -3- Dedication To my father -4- Table of Contents Abstract 2 Dedication 3 ? Table of Contents 4 1. Introduction 5 2. Female/Male Relationships in Families 11 3. The Growth from Child to Woman 28 4. Feminist Elements in the Stories 32 5. Conclusion 35 Appendix A. Biography of Black Women Authors \-,VOo o38 6a -· 1W C e__ KP 'rnt, (%aCY,3 -5- Chapter 1 Introduction Black women have repeatedly asked themselves: how does a black woman handle the claims of being both a black and a woman? There has been no simple answer because the solution varies with each individual. -

The Temple Revealed As the Place Where Man Is with God
University of St. Thomas, Minnesota UST Research Online School of Divinity Master’s Theses and Projects Saint Paul Seminary School of Divinity Spring 5-2021 The Temple Revealed as the Place Where Man Is with God David L. Hottinger Follow this and additional works at: https://ir.stthomas.edu/sod_mat Part of the Religious Thought, Theology and Philosophy of Religion Commons THE SAINT PAUL SEMINARY SCHOOL OF DIVINITY UNIVERSITY OF ST. THOMAS The Temple Revealed as the Place Where Man Is with God A THESIS Submitted to the Faculty of the School of Divinity Of the University of St. Thomas In Partial Fulfillment of the Requirements For the Degree Master of Arts in Theology © Copyright All Rights Reserved By David L. Hottinger St. Paul, MN 2020 This thesis by David Hottinger fulfills the thesis requirement for the Master of Arts degree in Theology approved by Rev. Kevin Zilverberg, SSD, as Thesis Advisor, and by Dr. John Martens, Ph.D.. and by Dr. Paul Niskanen, Ph.D., as Readers. –––––––––––––––––––––––––––––––––––– Rev. Dr. Kevin Zilverberg, S.S.D., Thesis Advisor –––––––––––––––––––––––––––––––––––– Dr. John Martens, Ph.D., Reader –––––––––––––––––––––––––––––––––––– Dr. Paul Niskanen, Ph.D., Reader ii Contents Introduction ..................................................................................................................................... 1 I. Identifying the Temple in Scripture ........................................................................................ 3 A. Relevant Attributes of the Jerusalem Temple ..................................................................... -

The Literary and Visual Art Journal of Lourdes University 2014
the Tau the literary and visual art journal of Lourdes University 2014 1 theTau 2014 Cover Art: Hydrangea Leaves ~ by Maria Thomas 2 theTau 2014 2014 Editor: Shawna Rushford-Spence, Ph.D. Art Editors: Todd A. Matteson, M.F.A. Erin Palmer Szavuly, M.F.A. Layout & Design: Carla Woodell, B.A. © Lourdes University theTau 2014 3 Acknowledgements Our sincere thanks to the following people and organizations whose generous support made publishing this journal possible: Department of English Department of Art Literati Orbis Ars University Relations for Layout and Design Printing Graphics Thank you to the judges who generously gave of their time and made the difficult decisions on more than 200 submissions. Jennifer Brown Megan Eisenhour Veronica Lark Marcee Lichtenwald Morgan McPhilliamy www.lourdes.edu/TAU2014 Individual authors retain copyrights of individual pieces. No part of this text may be used without specific permission of the writer, the artist, or the University. 4 theTau 2014 Lourdes is a Franciscan University that values community as a mainstay of its Mission and Ministry. theTau 2014 5 “We read fine things but never feel them to the full until we have gone the same steps as the author” -John Keats The world in which we live is full of beauty, elegance, and joy, interlaced with sadness, fear, and hostility. Because we see the world through different eyes, each and every one of us, our experiences and sense of that which exists around us, are perceived individually. The purpose of The Tau is to explore the intellect of those who wish to share his or her personal experience of that world. -

New to Hoopla
New to Hoopla - January 2014 A hundred yards over the rim Audiobook Rod Serling 00:37:00 2013 A most unusual camera Audiobook Rod Serling 00:38:00 2013 A murder in passing Audiobook Mark DeCastrique 08:35:00 2013 A sea of troubles Audiobook P. G. Wodehouse 00:30:00 2013 A short drink from a certain fountain Audiobook Rod Serling 00:39:00 2013 A small furry prayer Audiobook Steven Kotler 09:30:00 2010 A summer life Audiobook Gary Soto 03:51:00 2013 Accelerated Audiobook Bronwen Hruska 10:36:00 2013 American freak show Audiobook Willie Geist 05:00:00 2010 An amish miracle Audiobook Beth Wiseman 10:13:22 2013 An occurrence at owl creek bridge Audiobook Ambrose Bierce 00:28:00 2013 Andrew jackson's america: 1824-1850 Audiobook Christopher Collier 02:03:00 2013 Angel guided meditations for children Audiobook Michelle Roberton-Jones 00:39:00 2013 Animal healing workshop Audiobook Holly Davis 01:01:00 2013 Antidote man Audiobook Jamie Sutliff 08:23:00 2013 Ashes of midnight Audiobook Lara Adrian 10:00:00 2010 At the mountains of madness Audiobook H. P. Lovecraft 04:48:00 2013 Attica Audiobook Garry Kilworth 09:46:00 2013 Back there Audiobook Rod Serling 00:35:00 2013 Below Audiobook Ryan Lockwood 09:52:00 2013 Beyond lies the wub Audiobook Philip K. Dick 00:22:00 2013 Bittersweet love Audiobook Rochelle Alers 06:21:00 2013 Bottom line Audiobook Marc Davis 07:31:00 2013 Capacity for murder Audiobook Bernadette Pajer 07:52:00 2013 Cat in the dark Audiobook Shirley Rousseau Murphy 09:14:00 2013 Cat raise the dead Audiobook Shirley Rousseau Murphy -

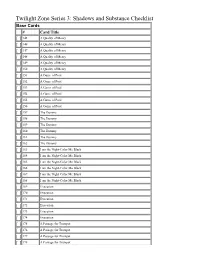
Twilight Zone Series 3: Shadows and Substance Checklist
Twilight Zone Series 3: Shadows and Substance Checklist Base Cards # Card Title [ ] 145 A Quality of Mercy [ ] 146 A Quality of Mercy [ ] 147 A Quality of Mercy [ ] 148 A Quality of Mercy [ ] 149 A Quality of Mercy [ ] 150 A Quality of Mercy [ ] 151 A Game of Pool [ ] 152 A Game of Pool [ ] 153 A Game of Pool [ ] 154 A Game of Pool [ ] 155 A Game of Pool [ ] 156 A Game of Pool [ ] 157 The Dummy [ ] 158 The Dummy [ ] 159 The Dummy [ ] 160 The Dummy [ ] 161 The Dummy [ ] 162 The Dummy [ ] 163 I am the Night-Color Me Black [ ] 164 I am the Night-Color Me Black [ ] 165 I am the Night-Color Me Black [ ] 166 I am the Night-Color Me Black [ ] 167 I am the Night-Color Me Black [ ] 168 I am the Night-Color Me Black [ ] 169 Execution [ ] 170 Execution [ ] 171 Execution [ ] 172 Execution [ ] 173 Execution [ ] 174 Execution [ ] 175 A Passage for Trumpet [ ] 176 A Passage for Trumpet [ ] 177 A Passage for Trumpet [ ] 178 A Passage for Trumpet [ ] 179 A Passage for Trumpet [ ] 180 A Passage for Trumpet [ ] 181 Of Late I Think of Cliffordville [ ] 182 Of Late I Think of Cliffordville [ ] 183 Of Late I Think of Cliffordville [ ] 184 Of Late I Think of Cliffordville [ ] 185 Of Late I Think of Cliffordville [ ] 186 Of Late I Think of Cliffordville [ ] 187 Of Late I Think of Cliffordville [ ] 188 Of Late I Think of Cliffordville [ ] 189 Of Late I Think of Cliffordville [ ] 190 Jess-Belle [ ] 191 Jess-Belle [ ] 192 Jess-Belle [ ] 193 Jess-Belle [ ] 194 Jess-Belle [ ] 195 Jess-Belle [ ] 196 Jess-Belle [ ] 197 Jess-Belle [ ] 198 Jess-Belle [ ] 199 The Parallel -

Season4article.Pdf
N.B.: IT IS RECOMMENDED THAT THE READER USE TWO-PAGE VIEW IN ACROBAT READER OR BROWSER. VIEW/PAGE DISPLAY/TWO-PAGE VIEW (BOOK FORMAT) and ENABLE SCROLLING “EVENING IT OUT – A NEW PERSPECTIVE ON THE LAST TWO YEARS OF “THE TWILIGHT ZONE” (minus ‘The’)” A Study in Three Parts by Andrew Ramage © 2019 The Twilight Zone Museum. All rights reserved. Author permissions are required to reprint all or part of this work. www.twilightzonemuseum.com * www.facebook.com/twilightzonemuseum Preface At this late date, little has not been said about The Twilight Zone. It’s often imitated, appropriated, used – but never remotely matched. From its quiet and decisively non-ostentatious beginnings, it steadily grew into its status as an icon and televisional gemstone…and not only changed the way we looked at the world but became an integral part of it. But this isn’t to say that the talk of it has been evenly distributed. Certain elements, and full episodes, of the Rod Serling TV show get much more attention than others. Various characters, plot elements, even plot devices are well-known to many. But I dare say that there’s a good amount of the series that remains unknown to the masses. In particular, there has been very much less talk, and even lesser scholarly treatment, of the second half of the series. This “study” is two decades in the making. It started from a simple episode guide, which still exists. Out of it came this work. The timing is right. In 2019, the series turns sixty years old. -

Mr. Franklin-PB Cover.Indd 1 9/19/18 1:22 PM the Amazing Mr
Middle reader historical fiction Ashby www.peachtree-online.com The Amazing Ben Franklin hated working in his brother’s print shop. He wanted his freedom immediately. But he couldn’t Mr. Frank stay in Boston, where everyone knew him. lin Ruth Ashby He would have to run away. Where could he go? Ben wondered. New York, perhaps. T But he needed money to pay for the long journey. he A There was only one answer. He would have to sell his mazing most treasured possessions—his books! M “An attractive and highly readable r. F account of Franklin’s life.” ranklin —Booklist ❖ NCSS/CBC Notable Social Studies Trade Books for Young People 978-1-68263-102-7 $7.95 The Amazing Mr. Franklin-PB Cover.indd 1 9/19/18 1:22 PM The Amazing Mr. Franklin Mr. Franklin-Interior.indd 1 9/25/18 2:04 PM To Ernie -R. A. Published by PEACHTREE PUBLISHERS 1700 Chattahoochee Avenue Atlanta, Georgia 30318-2112 www.peachtree-online.com Text © 2004 by Ruth Ashby First trade paperback edition published in 2019 All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted in any form or by any means—electronic, mechanical, photocopy, recording, or any other—except for brief quotations in printed reviews, without the prior permission of the publisher. Book design and composition by Adela Pons Printed in October 2018 in the United States of America by RR Donnelley & Sons in Harrisonburg, Virginia 10 9 8 7 6 5 4 3 (hardcover) 10 9 8 7 6 5 4 3 2 1 (trade paperback) HC ISBN: 978-1-56145-306-1 PB ISBN: 978-1-68263-102-7 Library of Congress Cataloging-in-Publication Data Ashby, Ruth. -

Gothic Literature Introduction to the U
Landowski 1 Jaclynn Landowski English 112B Dr. Warner 21 November 2013 Unit of Study: Gothic Literature Introduction to the Unit – “Why Teach Gothic Literature to Young Adults” The word “gothic” has a bad reputation in many aspects of culture. When it comes to gothic literature, however, the word “gothic” is somewhat empowering and carries with it well- known names such as Mary Shelley, Robert Louis Stevenson, Anne Rice, and Bram Stoker. Many underestimate the value of gothic literature because of the supernatural elements it often incorporates, but the genre has a lot to say about the issues that young adults have to deal with on a daily basis. Not only do the genre’s canonical works speak to young adults, but so also do the many works that are being written exclusively for young adults. Young adult gothic literature is rapidly growing in popularity and contains themes underneath the supernatural that are accessible to the wider young adult audience. Gothic literature makes reading fun, submersing young adults in a world different from – yet eerily similar to – their own. Young adults take a journey to this world and – possibly without knowing it – discover who they are along the way. The rationale for teaching a unit on Gothic literature to young adults is that the Gothic genre has its roots in history. This, in addition to its current increasing popularity among teens, gives the Gothic genre a stronghold in the literary canon that students should be aware of as they proceed with their education. Much like young adult literature itself, some tend to shove Gothic literature aside saying that it is just for “Goths” or for those who are depressed.