Design Principles and Context
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Supreme Court of the State of New York Appellate Division: Second Judicial Department
Supreme Court of the State of New York Appellate Division: Second Judicial Department A GLOSSARY OF TERMS FOR FORMATTING COMPUTER-GENERATED BRIEFS, WITH EXAMPLES The rules concerning the formatting of briefs are contained in CPLR 5529 and in § 1250.8 of the Practice Rules of the Appellate Division. Those rules cover technical matters and therefore use certain technical terms which may be unfamiliar to attorneys and litigants. The following glossary is offered as an aid to the understanding of the rules. Typeface: A typeface is a complete set of characters of a particular and consistent design for the composition of text, and is also called a font. Typefaces often come in sets which usually include a bold and an italic version in addition to the basic design. Proportionally Spaced Typeface: Proportionally spaced type is designed so that the amount of horizontal space each letter occupies on a line of text is proportional to the design of each letter, the letter i, for example, being narrower than the letter w. More text of the same type size fits on a horizontal line of proportionally spaced type than a horizontal line of the same length of monospaced type. This sentence is set in Times New Roman, which is a proportionally spaced typeface. Monospaced Typeface: In a monospaced typeface, each letter occupies the same amount of space on a horizontal line of text. This sentence is set in Courier, which is a monospaced typeface. Point Size: A point is a unit of measurement used by printers equal to approximately 1/72 of an inch. -

Typographic Specimen Poster
Typographic Specimen Poster Type specimen posters were historically released by foundries and printers as a means of introducing new typefaces to designers. The design aesthetic of the posters was mostly utilitarian (simple and functional) with the goal of displaying a typeface in different sizes for the designer to visualize how the typeface could be used. As technology progressed from the linotype to the digital press, the emphasis on posters as the primary means of showing off a new typeface diminished, however the type specimen poster grew into their own form of expressive design. While modern type specimen posters are not as common, they are often far more expressive than their historical counterparts. Akzidenz Grotesk, design by Gunter Gerhard Lange in 1898 Homework: Put a Typeface to a Name This is a project that focuses on research and utilizing your knowledge of typography and layout skills learned over the past semester. Using InDesign, the objective of your type poster is to highlight the different qualities or characteristics of your chosen typeface, introduce the typographer, as well as generate a design that compliments the aesthetics of the prominent design movement of the time. Part 1) Research and Sketchbook Exercise: Research online and find at least 5 examples of type specimen sheets that inspire you, even if their design is different from the approach you will be taking. From your assigned century, choose a typographer and typeface they designed. Research the prominent design movement associated with your typographerʼs region and time period (Example: Typographer: Eric Gill, Typeface: Gill Sans, Time Period: 1920s England, Prominent Design Movement: Art Deco). -

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

Typography One Typeface Classification Why Classify?
Typography One typeface classification Why classify? Classification helps us describe and navigate type choices Typeface classification helps to: 1. sort type (scholars, historians, type manufacturers), 2. reference type (educators, students, designers, scholars) Approximately 250,000 digital typefaces are available today— Even with excellent search engines, a common system of description is a big help! classification systems Many systems have been proposed Francis Thibaudeau, 1921 Maximillian Vox, 1952 Vox-ATypI, 1962 Aldo Novarese, 1964 Alexander Lawson, 1966 Blackletter Venetian French Dutch-English Transitional Modern Sans Serif Square Serif Script-Cursive Decorative J. Ben Lieberman, 1967 Marcel Janco, 1978 Ellen Lupton, 2004 The classification system you will learn is a combination of Lawson’s and Lupton’s systems Black Letter Old Style serif Transitional serif Modern Style serif Script Cursive Slab Serif Geometric Sans Grotesque Sans Humanist Sans Display & Decorative basic characteristics + stress + serifs (or lack thereof) + shape stress: where the thinnest parts of a letter fall diagonal stress vertical stress no stress horizontal stress Old Style serif Transitional serif or Slab Serif or or reverse stress (Centaur) Modern Style serif Sans Serif Display & Decorative (Baskerville) (Helvetica) (Edmunds) serif types bracketed serifs unbracketed serifs slab serifs no serif Old Style Serif and Modern Style Serif Slab Serif or Square Serif Sans Serif Transitional Serif (Bodoni) or Egyptian (Helvetica) (Baskerville) (Rockwell/Clarendon) shape Geometric Sans Serif Grotesk Sans Serif Humanist Sans Serif (Futura) (Helvetica) (Gill Sans) Geometric sans are based on basic Grotesk sans look precisely drawn. Humanist sans are based on shapes like circles, triangles, and They have have uniform, human writing. -

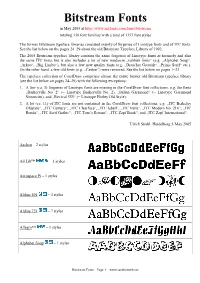
Bitstream Fonts in May 2005 at Totaling 350 Font Families with a Total of 1357 Font Styles
Bitstream Fonts in May 2005 at http://www.myfonts.com/fonts/bitstream totaling 350 font families with a total of 1357 font styles The former Bitstream typeface libraries consisted mainly of forgeries of Linotype fonts and of ITC fonts. See the list below on the pages 24–29 about the old Bitstream Typeface Library of 1992. The 2005 Bitstream typeface library contains the same forgeries of Linotype fonts as formerly and also the same ITC fonts, but it also includes a lot of new mediocre „rubbish fonts“ (e.g. „Alphabet Soup“, „Arkeo“, „Big Limbo“), but also a few new quality fonts (e.g. „Drescher Grotesk“, „Prima Serif“ etc.). On the other hand, a few old fonts (e.g. „Caxton“) were removed. See the list below on pages 1–23. The typeface collection of CorelDraw comprises almost the entire former old Bitstream typeface library (see the list below on pages 24–29) with the following exceptions: 1. A few (ca. 3) forgeries of Linotype fonts are missing in the CorelDraw font collections, e.g. the fonts „Baskerville No. 2“ (= Linotype Baskerville No. 2), „Italian Garamond“ (= Linotype Garamond Simoncini), and „Revival 555“ (= Linotype Horley Old Style). 2. A lot (ca. 11) of ITC fonts are not contained in the CorelDraw font collections, e.g. „ITC Berkeley Oldstyle“, „ITC Century“, „ITC Clearface“, „ITC Isbell“, „ITC Italia“, „ITC Modern No. 216“, „ITC Ronda“, „ITC Serif Gothic“, „ITC Tom’s Roman“, „ITC Zapf Book“, and „ITC Zapf International“. Ulrich Stiehl, Heidelberg 3-May 2005 Aachen – 2 styles Ad Lib™ – 1 styles Aerospace Pi – 1 styles Aldine -

Afgbaskerville (The Type Face)
gfaBaskerville (the type face) xagfi {the type} {the man} abcdefghijklmn opqrstuvwxyz ABCDEFGHI JKLMNOPQR STUVWXYZ Having been an early admirer of the beauty of letters, I vertical stress relatively low contrast “became insensibly desirous of contributing to the perfection Baskerville is a transitional type of them. I formed to myself ideas of greater accuracy than had yet appeared, and had endeavoured to produce a set of types according to what I conceived to be their true { old style type modern type proportion. oblique stress vertical stress —John Baskerville, preface to Milton, 1758 relatively low contrast high contrast (Anatomy of a Typeface) ” {looks} use of orthogonal lines use of orthogonal + curvy lines FHTt BDp use of curvy lines use of diagonal lines cOQ vwXZ In order to truely appreciate the quialities of Baskerville, one must understand the The Baskerville type is known for the crisp edges, high contrast and generous process of its creation. Being a printer, John Baskerville paid close attention to the proportions. Baskerville is categorized as a transitional typeface in between classical technology, creating his own intense black ink. He boiled fine linseed oil to a certain typefaces and the high contrast modern faces. density, dissolved rosin, and let it subside for months before using it. He also studied and invested in presses, resulting in the development of high standards for presses altogether. {anatomy} crossbar serif ear head serif ascender counter apex A a x g Q b q O spur x-height descender swash {characteristics} {1}g Q {2} A {3} {4}J {5}C {6}E {7}ea {1} tail on lower case g does not close {2} swash-like tail of Q {4} J well below baseline {3} high crossbar and pointed apex of A {5} top and bottom serifs on C {6} long lower arm of E {7} small counter of italic e compared to italic a {comparison} Bembo Baskerville Bembo Baskerville d The head serif of Baskerville is generally more horizontal than that of Bembo. -

Margin Kerning and Font Expansion with Pdftex
Margin Kerning and Font Expansion with pdfTEX H`anTh´eTh`anh Introduction \f ends up at the right margin, it should be moved out to the margin by 700 thousandths of its width pdfT X has some micro-typographic extensions that E (i.e., 70 %). are not so widely used, for the lack of documentation It is conveninent to specify the protruding fac- and quite complicated setup. In this paper I would tor for individual characters in thousandths of char- like to describe their use in a step-by-step manner acter width. This is also the way how \rpcode so the reader can give a try afterwards. Two exten- was implemented in versions up to 0.14h. However, sions will be introduced: margin kerning and font this method cannot be used for characters with expansion. zero width (”faked” characters that can be used to Margin kerning is the technique to move the protrude other elements than normal characters), so characters slightly out to the margins of a text block in version 0.14h and later, the protruding amount in order to make the margins look straight. Without is specified in thousandths of an em of the font. margin kerning, certain characters when ending up A macro called \adjustprotcode (defined in file at the margins can cause the optical illusion that \protrude.tex) is used here to checks whether the the margins look rather ragged. Margin kerning used version is older than 0.14h and if so it will is similar to hanging punctuation, but it can also convert the settings for versions before 0.14h (i.e., in be applied to other characters as well. -

Basic Styles of Lettering for Monuments and Markers.Indd
BASIC STYLES OF LETTERING FOR MONUMENTS AND MARKERS Monument Builders of North America, Inc. AA GuideGuide ToTo TheThe SelectionSelection ofof LETTERINGLETTERING From primitive times, man has sought to crude or garish or awkward letters, but in communicate with his fellow men through letters of harmonized alphabets which have symbols and graphics which conveyed dignity, balance and legibility. At the same meaning. Slowly he evolved signs and time, they are letters which are designed to hieroglyphics which became the visual engrave or incise cleanly and clearly into expression of his language. monumental stone, and to resist change or obliteration through year after year of Ultimately, this process evolved into the exposure. writing and the alphabets of the various tongues and civilizations. The early scribes The purpose of this book is to illustrate the and artists refi ned these alphabets, and the basic styles or types of alphabets which have development of printing led to the design been proved in memorial art, and which are of alphabets of related character and ready both appropriate and practical in the lettering readability. of monuments and markers. Memorial art--one of the oldest of the arts- Lettering or engraving of family memorials -was among the fi rst to use symbols and or individual markers is done today with “letters” to inscribe lasting records and history superb fi delity through the use of lasers or the into stone. The sculptors and carvers of each sandblast process, which employs a powerful generation infl uenced the form of letters and stream or jet of abrasive “sand” to cut into the numerals and used them to add both meaning granite or marble. -

WWII Book Project Project Based Learning
World History Semester 11 Causes of WWII Book Project Project Based Learning Overview: The students will create a children’s book or a comic book / graphic novel over one, many, or all of the causes of WWII. The students will use the internet to look up pictures to include in their book as well as conduct research over the causes of WWII. At the culmination of the project, each student will read his or her book to the class. The last page of the book needs to be 1 page explanation of the student’s opinion of what the main cause of WWII was and why they feel that way. 21 Century outcomes: Core Subject: History Learning and Innovation Skills Think Creatively Use Systems of Thinking Communicate Clearly Information, Media and Technology Skills Access and Evaluate Information Use and Manage Information Apply Technology Effectively Life and Career Skills Manage Goals and Time Work Independently Manage Projects Produce Results Social Studies, FHSD curriculum World History Content SS2. Knowledge of principles and processes of governance systems Content SS3b. Knowledge of continuity and change in the history of the world Causes of WWII Project: Causes of WWII Children’s book / comic book / graphic novel Requirements: 1. Front Cover/Introduction 2. at least 5 pages of content (not including the front / back cover, the timeline, or the 1 page answer) 3. Each page of the story must include words AND pictures 4. Timeline of the most important events leading up to WWII 5. The student’s opinion as to what the main cause of WWII was and why. -

Wiley APA Style Manual: a Usage Guide
Version 2.2 Wiley Documentation Wiley APA Style Manual: A Usage Guide File name: Wiley APA Style Manual Version date: 01 June 2018 Version Date Distribution History Status and summary of changes Version 2.2 01 June 2018 Journal copyedit levels Updating supporting information; using stakeholder group semicolon for back-to-back parentheses; numbered abstracts are allowed for some society journals; display and block quotes to be set in roman. Table of Contents Preface .......................................................................................................................................................... 3 Part I: Structuring and XML Tagging ........................................................................................................... 4 Part II: Mechanical Editing ........................................................................................................................... 4 2. Manuscript Elements ................................................................................................................................ 4 2.1 Running Head ..................................................................................................................................... 4 2.2 Article Title ......................................................................................................................................... 4 2.3 Article Category .................................................................................................................................. 5 2.4 Author’s Name -

Richard L. Baskerville
Richard L. Baskerville Department of Computer Information Systems Robinson College of Business, Georgia State University PO Box 4015, Atlanta, Georgia 30032-4015, USA Tel +1 404 413 7362 Fax +1 404 413 7394 Internet: [email protected] Degrees Doctor in Natural Sciences (2014) -- honoris causa. Roskilde University Doctor of Philosophy (2014) -- honoris causa. University of Pretoria. Faculty of Engineering, Built Environment, and Information Technology. Doctor of Philosophy (1986) -- Systems Analysis. The London School of Economics and Political Science (University of London), supervised by Frank Land, Department of Information Systems. Master of Science (1980) -- Analysis, Design and Management of Information Systems (Accounting Option). The London School of Economics. Bachelor of Science summa cum laude (1979) -- Business and Management. University of Maryland, European Division, Heidelberg. Primary areas: Personnel Management and Business Law. Academic Appointments 1997 - present time. Georgia State University, J. Mack Robinson College of Business Administration, Department of Computer Information Systems, Regents’ Professor (2016 - present), Board of Advisors Professor of Information Systems (2007 - present), Professor of Information Systems (2001 - 2007), Chair of the Department (1999 - 2006), Associate Professor of Information Systems (1997 - 2001). 2014 - present time. School of Information Systems, Curtin Business School, Curtin University, Perth, Western Australia, Professor (partial appointment). 1988 - 1997. State University of New York at Binghamton, School of Management, Associate Professor of Information Systems with tenure (1994 - 1997, Assistant Professor, 1988-1994). 1984 - 1988. University of Tennessee at Chattanooga, School of Engineering, Associate Professor of Computer Science, (1987-1988), Assistant Professor (1984 to 1987). 1981 - 1984. Francis Marion University (then F. M. College), Department of Business, Assistant Professor of Computer Science. -

National Rappel Operations Guide
National Rappel Operations Guide 2019 NATIONAL RAPPEL OPERATIONS GUIDE USDA FOREST SERVICE National Rappel Operations Guide i Page Intentionally Left Blank National Rappel Operations Guide ii Table of Contents Table of Contents ..........................................................................................................................ii USDA Forest Service - National Rappel Operations Guide Approval .............................................. iv USDA Forest Service - National Rappel Operations Guide Overview ............................................... vi USDA Forest Service Helicopter Rappel Mission Statement ........................................................ viii NROG Revision Summary ............................................................................................................... x Introduction ...................................................................................................... 1—1 Administration .................................................................................................. 2—1 Rappel Position Standards ................................................................................. 2—6 Rappel and Cargo Letdown Equipment .............................................................. 4—1 Rappel and Cargo Letdown Operations .............................................................. 5—1 Rappel and Cargo Operations Emergency Procedures ........................................ 6—1 Documentation ................................................................................................