Chapter 3 • Text 77
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Download Fedra Sans Bold
Download fedra sans bold click here to download Download Fedra Sans Std Bold For Free, View Sample Text, Rating And More On www.doorway.ru Download Fedra Sans Bold For Free, View Sample Text, Rating And More On www.doorway.ru Download Fedra Sans Expert Bold For Free, View Sample Text, Rating And More On www.doorway.ru Download Fedra Sans SC Bold For Free, View Sample Text, Rating And More On www.doorway.ru Download fedra sans std bold font with bold style. Download free fonts for Mac, Windows and Linux. All fonts are in TrueType format. Download fedra sans std bold font for Windows, Linux and Mac free at www.doorway.ru - database of around free OpenType and TrueType. Fedra Sans Book ItalicMacromedia Fontographer 4. 1 Fedra Sans Book ItalicFedra Sans Book ItalicMacromedia Fontographer 4. 1 Fedra Sans Pro-Bold. Download OTF. Similar. Fedra Sans Pro-Bold Italic · Fedra Sans Pro Light Light · Fedra Sans Pro Normal Normal · Fedra Sans Pro-Book. Fedra Sans was originally commissioned by Paris-based Ruedi Baur Integral Design and developed as a corporate font for Bayerische Rück, a German. Fedra Sans: Fedra Sans is a contemporary sans serif, highly legible, font Fedra Sans Medium Italic px Fedra Sans Bold Italic px . Is there any reason to make new fonts when there are so many already available for downloading? Fedra Sans is a typeface designed by Peter Bil'ak, and is available for Desktop. Try, buy and download these fonts now! Bold SC Italic. Büroflächen. Bold TF. Font Fedra Sans Std Normal font download free at www.doorway.ru, the largest collection of cool fonts for Fedra Sans Std Bold Italic font. -

FONT GUIDE Workbook to Help You Find the Right One for Your Brand
FONT GUIDE Workbook to help you find the right one for your brand. www.ottocreative.com.au Choosing the right font for your brand YOUR BRAND VALUES: How different font styles can be used to make up your brand: Logo Typeface: Is usually a bit more special and packed with your brands personality. This font should be used sparingly and kept for special occasions. Headings font: Logo Font This font will reflect the same brand values as your logo font - eg in this example both fonts are feminine and elegant. Headings Unlike your logo typeface, this font should be easier to read and look good a number of different sizes and thicknesses. Body copy Body font: The main rule here is that this font MUST be easy to read, both digitally and for print. If there is already alot going on in your logo and heading font, keep this style simple. Typefaces, common associations & popular font styles San Serif: Clean, Modern, Neutral Try these: Roboto, Open Sans, Lato, Montserrat, Raleway Serif: Classic, Traditional, reliable Try these: Playfair Display, Lora, Source Serif Pro, Prata, Gentium Basic Slab Serif: Youthful, modern, approachable Try these: Roboto Slab, Merriweather, Slabo 27px, Bitter, Arvo Script: Feminine, Romantic, Elegant Try these: Dancing Script, Pacifico, Satisfy, Courgette, Great Vibes Monotype:Simple, Technical, Futuristic Try these: Source Code Pro, Nanum Gothic Coding, Fira Mono, Cutive Mono Handwritten: Authentic, casual, creative Try these: Indie Flower, Shadows into light, Amatic SC, Caveat, Kalam Display: Playful, fun, personality galore Try these: Lobster, Abril Fatface, Luckiest Guy, Bangers, Monoton NOTE: Be careful when using handwritten and display fonts, as they can be hard to read. -

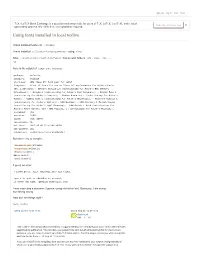
Using Fonts Installed in Local Texlive - Tex - Latex Stack Exchange
27-04-2015 Using fonts installed in local texlive - TeX - LaTeX Stack Exchange sign up log in tour help TeX LaTeX Stack Exchange is a question and answer site for users of TeX, LaTeX, ConTeXt, and related Take the 2minute tour × typesetting systems. It's 100% free, no registration required. Using fonts installed in local texlive I have installed texlive at ~/texlive . I have installed collectionfontsrecommended using tlmgr . Now, ~/texlive/2014/texmfdist/fonts/ has several folders: afm , cmap , enc , ... , vf . Here is the output of tlmgr info helvetic package: helvetic category: Package shortdesc: URW "Base 35" font pack for LaTeX. longdesc: A set of fonts for use as "dropin" replacements for Adobe's basic set, comprising: Century Schoolbook (substituting for Adobe's New Century Schoolbook); Dingbats (substituting for Adobe's Zapf Dingbats); Nimbus Mono L (substituting for Abobe's Courier); Nimbus Roman No9 L (substituting for Adobe's Times); Nimbus Sans L (substituting for Adobe's Helvetica); Standard Symbols L (substituting for Adobe's Symbol); URW Bookman; URW Chancery L Medium Italic (substituting for Adobe's Zapf Chancery); URW Gothic L Book (substituting for Adobe's Avant Garde); and URW Palladio L (substituting for Adobe's Palatino). installed: Yes revision: 31835 sizes: run: 2377k relocatable: No catdate: 20120606 22:57:48 +0200 catlicense: gpl collection: collectionfontsrecommended But when I try to compile: \documentclass{article} \usepackage{helvetic} \begin{document} Hello World! \end{document} It gives an error: ! LaTeX Error: File `helvetic.sty' not found. Type X to quit or <RETURN> to proceed, or enter new name. -

Cyberarts 2021 Since Its Inception in 1987, the Prix Ars Electronica Has Been Honoring Creativity and Inno- Vativeness in the Use of Digital Media
Documentation of the Prix Ars Electronica 2021 Lavishly illustrated and containing texts by the prize-winning artists and statements by the juries that singled them out for recognition, this catalog showcases the works honored by the Prix Ars Electronica 2021. The Prix Ars Electronica is the world’s most time-honored media arts competition. Winners are awarded the coveted Golden Nica statuette. Ever CyberArts 2021 since its inception in 1987, the Prix Ars Electronica has been honoring creativity and inno- vativeness in the use of digital media. This year, experts from all over the world evaluated Prix Ars Electronica S+T+ARTS 3,158 submissions from 86 countries in four categories: Computer Animation, Artificial Intelligence & Life Art, Digital Musics & Sound Art, and the u19–create your world com - Prize ’21 petition for young people. The volume also provides insights into the achievements of the winners of the Isao Tomita Special Prize and the Ars Electronica Award for Digital Humanity. ars.electronica.art/prix STARTS Prize ’21 STARTS (= Science + Technology + Arts) is an initiative of the European Commission to foster alliances of technology and artistic practice. As part of this initiative, the STARTS Prize awards the most pioneering collaborations and results in the field of creativity 21 ’ and innovation at the intersection of science and technology with the arts. The STARTS Prize ‘21 of the European Commission was launched by Ars Electronica, BOZAR, Waag, INOVA+, T6 Ecosystems, French Tech Grande Provence, and the Frankfurt Book Fair. This Prize catalog presents the winners of the European Commission’s two Grand Prizes, which honor Innovation in Technology, Industry and Society stimulated by the Arts, and more of the STARTS Prize ‘21 highlights. -

Package 'Showtextdb'
Package ‘showtextdb’ June 4, 2020 Type Package Title Font Files for the 'showtext' Package Version 3.0 Date 2020-05-31 Author Yixuan Qiu and authors/contributors of the included fonts. See file AUTHORS for details. Maintainer Yixuan Qiu <[email protected]> Description Providing font files that can be used by the 'showtext' package. Imports sysfonts (>= 0.7), utils Suggests curl License Apache License (>= 2.0) Copyright see file COPYRIGHTS RoxygenNote 7.1.0 NeedsCompilation no Repository CRAN Date/Publication 2020-06-04 08:10:02 UTC R topics documented: font_install . .2 google_fonts . .3 load_showtext_fonts . .4 source_han . .4 Index 6 1 2 font_install font_install Install Fonts to the ’showtextdb’ Package Description font_install() saves the specified font to the ‘fonts’ directory of the showtextdb package, so that it can be used by the showtext package. This function requires the curl package. font_installed() lists fonts that have been installed to showtextdb. NOTE: Since the fonts are installed locally to the package directory, they will be removed every time the showtextdb package is upgraded or re-installed. Usage font_install(font_desc, quiet = FALSE, ...) font_installed() Arguments font_desc A list that provides necessary information of the font for installation. See the Details section. quiet Whether to show the progress of downloading and installation. ... Other parameters passed to curl::curl_download(). Details font_desc is a list that should contain at least the following components: showtext_name The family name of the font that will be used in showtext. font_ext Extension name of the font files, e.g., ttf for TrueType, and otf for OpenType. regular_url URL of the font file for "regular" font face. -

Iso/Iec Jtc1 Sc2 Wg2 N3984
ISO/IEC JTC1 SC2 WG2 N3984 Notes on the naming of some characters proposed in the FCD of ISO/IEC 10646:2012 (3rd ed.) (JTC1/SC2/WG2 N3945, JTC1/SC2 N4168) Karl Pentzlin — 2011-02-02 This paper addresses the naming of the following characters proposed for inclusion: U+2E33 RAISED DOT U+2E34 RAISED COMMA (both proposed in JTC1/SC2/WG2 N3912) U+A78F LATIN LETTER GLOTTAL DOT (proposed in JTC1/SC2/WG2 N3567 as LATIN LETTER MIDDLE DOT) shown by the following excerpts from N3945: 1. Dots, Points, and "middle" and "raised" characters encoded in Unicode 6.0 (without script-specific ones and fullwidth/small forms; of similar characters within a block, a single character is selected as representative): Dots and Points: U+002E FULL STOP U+00B7 MIDDLE DOT U+02D9 DOT ABOVE U+0387 GREEK ANO TELEIA U+2024 ONE DOT LEADER U+2027 HYPHENATION POINT U+22C5 DOT OPERATOR U+2E31 WORD SEPARATOR MIDDLE DOT U+02D9 has the property Sk (Symbol, modifier), U+22C5 has Sm (Symbol, math), while all others have Po (Punctuation, other). U+A78F is proposed to have Lo (Letter, other). "Middle" and "raised" characters: U+02F4 MODIFIER LETTER MIDDLE GRAVE ACCENT U+2E0C LEFT RAISED OMISSION BRACKET (representing several similar characters in the same block) U+02F8 MODIFIER LETTER RAISED COLON U+A71B MODIFIER LETTER RAISED UP ARROW The following table will show these characters using some different widespread fonts. Font 002E 00B7 02D9 0387 2024 2027 22C5 2E31 02F4 2E0C 02F8 A71B Andron Mega Corpus x.E x·E x˙E α·Ε x․E x‧E x⋅E --- x˴E x⸌E x˸E --- Arial x.E x·E x˙E α·Ε x․E x‧E -

User Manual 19HFL5014W Contents
User Manual 19HFL5014W Contents 1 TV Tour 3 13 Help and Support 119 1.1 Professional Mode 3 13.1 Troubleshooting 119 13.2 Online Help 120 2 Setting Up 4 13.3 Support and Repair 120 2.1 Read Safety 4 2.2 TV Stand and Wall Mounting 4 14 Safety and Care 122 2.3 Tips on Placement 4 14.1 Safety 122 2.4 Power Cable 4 14.2 Screen Care 123 2.5 Antenna Cable 4 14.3 Radiation Exposure Statement 123 3 Arm mounting 6 15 Terms of Use 124 3.1 Handle 6 15.1 Terms of Use - TV 124 3.2 Arm mounting 6 16 Copyrights 125 4 Keys on TV 7 16.1 HDMI 125 16.2 Dolby Audio 125 5 Switching On and Off 8 16.3 DTS-HD (italics) 125 5.1 On or Standby 8 16.4 Wi-Fi Alliance 125 16.5 Kensington 125 6 Specifications 9 16.6 Other Trademarks 125 6.1 Environmental 9 6.2 Operating System 9 17 Disclaimer regarding services and/or software offered by third parties 126 6.3 Display Type 9 6.4 Display Input Resolution 9 Index 127 6.5 Connectivity 9 6.6 Dimensions and Weights 10 6.7 Sound 10 7 Connect Devices 11 7.1 Connect Devices 11 7.2 Receiver - Set-Top Box 12 7.3 Blu-ray Disc Player 12 7.4 Headphones 12 7.5 Game Console 13 7.6 USB Flash Drive 13 7.7 Computer 13 8 Videos, Photos and Music 15 8.1 From a USB Connection 15 8.2 Play your Videos 15 8.3 View your Photos 15 8.4 Play your Music 16 9 Games 18 9.1 Play a Game 18 10 Professional Menu App 19 10.1 About the Professional Menu App 19 10.2 Open the Professional Menu App 19 10.3 TV Channels 19 10.4 Games 19 10.5 Professional Settings 20 10.6 Google Account 20 11 Android TV Home Screen 22 11.1 About the Android TV Home Screen 22 11.2 Open the Android TV Home Screen 22 11.3 Android TV Settings 22 11.4 Connect your Android TV 25 11.5 Channels 27 11.6 Channel Installation 27 11.7 Internet 29 11.8 Software 29 12 Open Source Software 31 12.1 Open Source License 31 2 1 TV Tour 1.1 Professional Mode What you can do In Professional Mode ON, you can have access to a large number of expert settings that enable advanced control of the TV’s state or to add additional functions. -

Applications and Innovations in Typeface Design for North American Indigenous Languages Julia Schillo, Mark Turin
Applications and innovations in typeface design for North American Indigenous languages Julia Schillo, Mark Turin To cite this version: Julia Schillo, Mark Turin. Applications and innovations in typeface design for North American Indige- nous languages. Book 2.0, Intellect Ltd, 2020, 10 (1), pp.71-98. 10.1386/btwo_00021_1. halshs- 03083476 HAL Id: halshs-03083476 https://halshs.archives-ouvertes.fr/halshs-03083476 Submitted on 22 Jan 2021 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. BTWO 10 (1) pp. 71–98 Intellect Limited 2020 Book 2.0 Volume 10 Number 1 btwo © 2020 Intellect Ltd Article. English language. https://doi.org/10.1386/btwo_00021_1 Received 15 September 2019; Accepted 7 February 2020 Book 2.0 Intellect https://doi.org/10.1386/btwo_00021_1 10 JULIA SCHILLO AND MARK TURIN University of British Columbia 1 71 Applications and 98 innovations in typeface © 2020 Intellect Ltd design for North American 2020 Indigenous languages ARTICLES ABSTRACT KEYWORDS In this contribution, we draw attention to prevailing issues that many speakers orthography of Indigenous North American languages face when typing their languages, and typeface design identify examples of typefaces that have been developed and harnessed by histor- Indigenous ically marginalized language communities. -

Using Opentype Features in Libreofiie
Using OpenType Features in LibreOfiie David J. Perry Ver. 1.2 updated August 4, 2017 Note: Part I provides background for those who have litle or no experience using OpenType. If you are already familiar with OpenType features and just want to learn how to access the in Libre# O$ce% you can go directly to Part II. tou might also need to read Part Ii if you have worked with OT features through a graphical interface rather than by using four-character codes. N.B.: names o keys on the key#oard are s"o$n in smal% capitals (enter, tab, etc.(. I. About OpenType A. Introduction )penType (ab#reviated O* herea+er( is a font te&"no%ogy t"at enab%es t"e appearance o &"aracters to be c"anged without altering the under%ying te,t. W"y wou%d one want su&" a thing? /n some languages, c"aracters may need to be res"aped depending on conte,t. In Arabi&, for instance, le0ers have diferent s"apes depending on w"ether t"ey come at the beginning o a $ord, in t"e midd%e, or at the end. Te user types a le0er and t"e appropriate s"ape is dis3 p%ayed. In languages li!e Arabi&, the operating system automati&al%y app%ies the needed O* eatures wit"out intervention by the user. Windo$s and Linu, use O* to support su&" com3 p%e, s&ripts (5ac O6 X uses a diferent te&"no%ogy for this(. /n languages t"at do not re8uire res"aping, O* provides ac&ess to many re9nements tradition3 al%y used in hig"38ua%ity typograp"y. -
Microsoft Core Fonts Package Post-Installation to Obtain a Proper Type Library
AP�������F��� ��� O���S�����T������� �� �� �������� ���� �� �� ��� ������ ��� ���������� �� ���� �� the development of libre ecosystems. Typography has always been a stubborn holdout in this regard, and to this day there remain few free high-quality comprehensive text typefaces. Free type is mainly concentrated in a handful of flagship “superfonts” that contain a staggering catalog of glyphs, but lack greatly in the quality of design and typographic styles and features seen in professional type. To my knowledge, there are currently just two great open source text families—Gentium, which is still incomplete, and Linux Libertine, in addition to a few corporate gifts such as Adobe Source Serif and Bitstream Charter. To help fill the gap, I present my own original type design and ask for the Wikimedia projects’ help in finishing and releasing my font to provide a quality free font choice. What is this font? ��� ���� � �� ��������� (��� ���� ��� ��� ��������� ������� 0 1 2 3 4 5 6 7 8 9 this paragraph in) is meant to be an original serif typeface that an editor might want to set a textbook in. It does not yet have an official name. Many existing open source typefaces are clones of 0 1 2 3 4 5 6 7 8 9 popular old public domain typefaces (like Asana, S���, EB Garamond, or Free Serif, which are clones of Palatino, Times, Garamond, and Times again, respectively). Others like Liberation Serif, Déjà Vu, and Droid Serif have a distinctive “computer type” style that makes them convenient for pixel display and easy to HQWinâaba construct and adapt but poor in most other regards. I tried to create something different. -

Typesetting Phonology Papers
April 16, 2015 Michael Becker, [email protected] Typesetting phonology papers 1 Choosing your font Most modern fonts conform to Unicode specifications, which means that they can be used for a very wide variety of alphabets, including IPA. Most fonts, however, only cover some of Unicode, so it’s important to choose a font that has good IPA coverage. Here are some fonts with fairly good IPA coverage (look out for quirks and missing characters in some of them, though). ey are all free, and work on OS X, Windows, and Linux. ere is rarely any reason to use more than one font in any given paper, so just choose one font and go with it. Bold Italics Bold italics S C Linux Libertine yes yes yes yes Junicode yes yes yes yes Times New Roman yes yes yes yes¹ DejaVu Serif yes yes yes no Cardo yes yes no yes Charis SIL yes yes yes yes Doulos SIL no no no yes Gentium no yes no no Bold and italics are good for the usual reasons. Small Caps are needed for the names of constraints in constraint-based theories. Note that Microso Word will fake missing features from fonts that lack them; the result is usually less than aesthetically pleasing. ¹Times New Roman doesn’t actually have small caps, but if you are using XƎLATEX, there is a trick. First, download TeX Gyre Termes, which looks a lot like Times New Roman, and has small caps, but doesn’t have good IPA support. en pair the two fonts: \setromanfont[SmallCapsFont={TeX Gyre Termes},SmallCapsFeatures={Leers=SmallCaps}]{Times New Roman}. -

Visual Style Guidelines
VISUAL STYLE GUIDELINES AN INTRODUCTION TO USING OUR BRAND CONTENTS / INTRODUCTION The successful recognition of an The following elements have been organisation is largely down to the way addressed in this visual style guide. in which it is communicated to its audience. - About Us 3 - The Brand Components 4 A brand is recognised through a series - Using the Mountaineering of visual triggers which, over time, - Scotland Logo 5 become synonymous with a name. - Using the - Climb Scotland Logo 6 Our brand is a valuable asset that - Colour Palette 7 needs to be successfully - Use of Typography 8 communicated on many levels, from - Photography 9 design and marketing to sales and - Brand in Application 10 advertising. Ensuring that the brand is - Further Info 17 represented consistently throughout all aspects of the organisation will If you require further assistance in guarantee that Mountaineering relation to our brand, please contact Scotland and Climb Scotland are [email protected] perceived as professional and organised. These guidelines enable all employees and third parties to correctly represent the brand and to strengthen the brand’s position in the marketplace. The guidelines detail how to manage the Mountaineering Scotland and Climb Scotland identities from component make up to application. 3 ABOUT US With stunning landscapes and the most enlightened access laws in the world, Scotland is a unique and special place for mountain adventures, whether you enjoy hill walking, climbing, mountaineering, ski touring or just love the Scottish hills. Mountaineering Scotland is here to help people get the most out of their mountain adventures and move them to value Scotland’s mountains as places of beauty, escape and natural wonder.