CSS [10] Desenvolvimento E Design De Websites
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

I Hate Comic Sans!
I HATE COMIC SANS! It’s Overused It’s Badly used It’s not serious typography Used Incorrectly by Hospitals, Businesses, and Banks, etc. ? “A Computer on Every Desk, In every Home, Running Microsoft Software” the Microsoft Mission statement c. 1980 Computers were expensive Marketed mostly to businesses Expensive Dial up internet Off peak use only on AOL (after 6pm-6am) Screen savers were products Microsoft Scenes After Dark (flying toasters) CD-ROM ‘multimedia’ software MS Beethoven, Schubert, Stravinsky, Strauss MS Ultimate Frank Lloyd Wright MS Wine Guide, MS Dogs, MS Complete Gardening Microsoft Home (1993 Consumer Division) •Goal: To create software for Mums, Dads, and kids Product titles: •Microsoft Flight Simulator* •Microsoft Encarta* •Microsoft Scenes* •Microsoft Creative Writer Wall Street Journal: Aug 24, 1995 • Home computers in US home electronic stores for about $1000 •First affordable computers available • with Windows 95 installed • MSN Online network released to compete with America Online (AOL), Compuserve, Genie etc. • First Generation Internet Explorer released in the Plus Pack for Windows 95 ‘Utopia’ Project Lead: Melinda French (future Mrs. BillG) UI used a simple method of Launching Applications Similar to Hypercard stacks of the late 1980s For children and novice users Release: to coincide with Win95 and 1995 Christmas Season Rover talks in Times New Roman 1994 Microsoft Bob DC Comics: DC Comics The Dark Knight Returns Watchmen DC COMICS: WATCHMEN 1986-87 ILLUSTRATOR/LETTERER : DAVE GIBBONS • -

Suitcase Fusion 8 Getting Started
Copyright © 2014–2018 Celartem, Inc., doing business as Extensis. This document and the software described in it are copyrighted with all rights reserved. This document or the software described may not be copied, in whole or part, without the written consent of Extensis, except in the normal use of the software, or to make a backup copy of the software. This exception does not allow copies to be made for others. Licensed under U.S. patents issued and pending. Celartem, Extensis, LizardTech, MrSID, NetPublish, Portfolio, Portfolio Flow, Portfolio NetPublish, Portfolio Server, Suitcase Fusion, Type Server, TurboSync, TeamSync, and Universal Type Server are registered trademarks of Celartem, Inc. The Celartem logo, Extensis logos, LizardTech logos, Extensis Portfolio, Font Sense, Font Vault, FontLink, QuickComp, QuickFind, QuickMatch, QuickType, Suitcase, Suitcase Attaché, Universal Type, Universal Type Client, and Universal Type Core are trademarks of Celartem, Inc. Adobe, Acrobat, After Effects, Creative Cloud, Creative Suite, Illustrator, InCopy, InDesign, Photoshop, PostScript, Typekit and XMP are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries. Apache Tika, Apache Tomcat and Tomcat are trademarks of the Apache Software Foundation. Apple, Bonjour, the Bonjour logo, Finder, iBooks, iPhone, Mac, the Mac logo, Mac OS, OS X, Safari, and TrueType are trademarks of Apple Inc., registered in the U.S. and other countries. macOS is a trademark of Apple Inc. App Store is a service mark of Apple Inc. IOS is a trademark or registered trademark of Cisco in the U.S. and other countries and is used under license. Elasticsearch is a trademark of Elasticsearch BV, registered in the U.S. -

Table of Contents
CentralNET Business User Guide Table of Contents Federal Reserve Holiday Schedules.............................................................................. 3 About CentralNET Business ......................................................................................... 4 First Time Sign-on to CentralNET Business ................................................................. 4 Navigation ..................................................................................................................... 5 Home ............................................................................................................................. 5 Balances ........................................................................................................................ 5 Balance Inquiry Terms and Features ........................................................................ 5 Account & Transaction Inquiries .................................................................................. 6 Performing an Inquiry from the Home Screen ......................................................... 6 Initiating Transfers & Loan Payments .......................................................................... 7 Transfer Verification ................................................................................................. 8 Reporting....................................................................................................................... 8 Setup (User Setup) ....................................................................................................... -

The Comicsans Pacakge
The comicsans package∗ Scott Pakin [email protected] December 19, 2013 1 Introduction The comicsans package makes Microsoft's Comic Sans font available to LATEX 2". comicsans supports all of the following: • Roman text, boldface text, SMALL-CAPS TEXT, and—with a little extra effort—italic text • Кирилица (римский шрифт, жирный шрифт, каллиграфический шрифт) • Mathematics using Comic Sans wherever possible: ′ log 2" 1 k y (x) 3 10 3 + k=x pk1 Comic Sans is a TrueType (TTF) font. As such, it works particularly well with pdfLATEX, which natively supports TrueType fonts. Some TEX distribu- tions also support dynamic conversion of TTF to PK (a bitmapped font format long used by TEX) so TEX backends other than pdfTEX can (indirectly) utilize TrueType fonts, as well. 2 Installation The following is a brief summary of the comicsans installation procedure: 1. Acquire and install the Comic Sans TrueType (.ttf) files. 2. [Optional] Generate the italic and/or Cyrillic variants of Comic Sans 3. Install the comicsans font files and refresh the TEX filename database. ∗This document corresponds to comicsans v1.0g, dated 2013/12/19. 1 4. Point the TEX backends to the comicsans files. Details are presented in Sections 2.1–2.4. 2.1 Acquire and install the TrueType files comicsans requires the Comic Sans and Comic Sans Bold TrueType files (comic.ttf and comicbd.ttf). You may already have these installed. (On Windows, look in C:\WINDOWS\Fonts for Comic Sans MS (True- Type) and Comic Sans MS Bold (TrueType).) If not, see if a package called msttcorefonts is available for your operating system or operating-system distribution. -

Ultimate++ Forum It Higher Priority Now
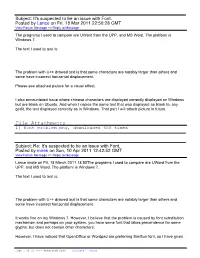
Subject: It's suspected to be an issue with Font. Posted by Lance on Fri, 18 Mar 2011 22:50:28 GMT View Forum Message <> Reply to Message The programs I used to compare are UWord from the UPP, and MS Word. The platform is Windows 7. The text I used to test is: The problem with U++ drawed text is that some characters are notably larger than others and some have incorrect horizontal displacement. Please see attached picture for a visual effect. I also encountered issue where chinese characters are displayed correctly displayed on Windows but are blank on Ubuntu. And when I copies the same text that was displayed as blank to, say gedit, the text displayed correctly as in Windows. That part I will attach picture in future. File Attachments 1) font problem.png, downloaded 650 times Subject: Re: It's suspected to be an issue with Font. Posted by mirek on Sun, 10 Apr 2011 12:42:52 GMT View Forum Message <> Reply to Message Lance wrote on Fri, 18 March 2011 18:50The programs I used to compare are UWord from the UPP, and MS Word. The platform is Windows 7. The text I used to test is: The problem with U++ drawed text is that some characters are notably larger than others and some have incorrect horizontal displacement. It works fine on my Windows 7. However, I believe that the problem is caused by font substitution mechanism and perhaps on your system, you have some font that takes precendence for some glyphs, but does not contain other characters. -

Standard Fonts List Used for Poster Creation
Standard Fonts List used for Poster Creation Please use any of the fonts listed below when designing your poster. These are the standard fonts. Failure to comply with using a standard font, will result in your poster not printing correctly. 13 Misa Arial Rounded MT Bold Bodoni MT 2 Tech Arial Unicode MS Bodoni MT Black 39 Smooth Arno Pro Bodoni MT Condensed 4 My Lover Arno Pro Caption Bodoni Poster MT Poster Compressed Abadi Condensed Light Arno Pro Display Book Antiqua ABCTech Bodoni Cactus Arno Pro Light Display Bookman Old Style ABSOLOM Arno Pro Smdb Bookshelf Symbol 7 Adobe Calson Pro Arno Pro Smdb Caption Bradley Hand ITC Adobe Calson Pro Bold Arno Pro Smdb Display Britannic Bold Adobe Fangsong Std R Arno Pro Smdb SmText Broadway Adobe Garamond Pro Arno Pro Smdb Subhead Brush Script MT Adobe Garamond Pro Bold Arno Pro SmTest Brush Script Std Adobe Heiti Std R Arno Pro Subhead Calibri Adobe Kaiti Std R Baskerville Old Face Californian FB Adobe Ming Std L Bauhous 93 Calisto MT Adobe Myungjo Std M Bell Gothic Std Black Cambria Adobe Song Std L Bell Gothic Std Light Cambria Math Agency FB Bell MT Candara Albertus Extra Bold Berlin Sans FB Castellar Albertus Medium Berlin Sans FB Demi Centaur Algerian Bernard MT Condensed Century AlphabetTrain Bickham Script Pro Regular Century Gothic Antique Olive Bickham Script Pro Semibold Century Schoolbook Arial Birch Std CG Omega Arial Black Blackadder ITC CG Times Arial Narrow Blackoak Std 1 Standard Fonts List used for Poster Creation Please use any of the fonts listed below when designing your poster. -

TKINTER Default COLORS and FONTS
TKINTER default COLORS and FONTS TKINTER default COLORS TKINTER default FONTS aliceblue #f0f8ff @Arial Unicode MS antiquewhite #faebd7 @MS Mincho antiquewhite1 #ffefdb Agency FB antiquewhite2 #eedfcc Algerian antiquewhite3 #cdc0b0 Arial antiquewhite4 #8b8378 Arial Baltic aquamarine #7fffd4 Arial Black aquamarine1 #7fffd4 Arial CE aquamarine2 #76eec6 Arial CYR aquamarine3 #66cdaa Arial Greek aquamarine4 #458b74 Arial Narrow azure #f0ffff Arial Rounded MT Bold azure1 #f0ffff Arial TUR azure2 #e0eeee Arial Unicode MS azure3 #c1cdcd Baskerville Old Face azure4 #838b8b Bauhaus 93 beige #f5f5dc Bell MT bisque #ffe4c4 Berlin Sans FB bisque1 #ffe4c4 Berlin Sans FB Demi bisque2 #eed5b7 Bernard MT Condensed bisque3 #cdb79e Blackadder ITC bisque4 #8b7d6b Bodoni MT black #000000 Bodoni MT Black blanchedalmond #ffebcd Bodoni MT Condensed blue #0000ff Bodoni MT Poster Compressed blue1 #0000ff Book Antiqua blue2 #0000ee Bookman Old Style blue3 #0000cd Bookshelf Symbol 7 blue4 #00008b Bradley Hand ITC blueviolet #8a2be2 Britannic Bold brown #a52a2a Broadway brown1 #ff4040 Brush Script MT brown2 #ee3b3b Calibri brown3 #cd3333 Californian FB brown4 #8b2323 Calisto MT burlywood #deb887 Cambria burlywood1 #ffd39b Cambria Math burlywood2 #eec591 Candara burlywood3 #cdaa7d Castellar burlywood4 #8b7355 Centaur cadetblue #5f9ea0 Century cadetblue1 #98f5ff Century Gothic cadetblue2 #8ee5ee Century Schoolbook cadetblue3 #7ac5cd Chiller cadetblue4 #53868b Colonna MT chartreuse #7fff00 Comic Sans MS chartreuse1 #7fff00 Consolas chartreuse2 #76ee00 Constantia chartreuse3 -
Guide to Creating Dyslexia Friendly Content
Guide to Creating Dyslexia Friendly Content Fonts, colors and text styling tips that will help make your web text easier to read for Dyslexic users Suitable fonts Sans serif fonts are most suitable to use because their letters are less crowded. Two of the best to use are Arial and Comic Sans, but Verdana, Tahoma, Century Gothic, Trebuchet, Calibri and Open Sans are also suitable alternatives. Font size should be at least 12-14 point as larger text is easier to read. Use bold for emphasis instead of italics and underlining as this can make text appear to run together. Suitable colors Use single color backgrounds for text and avoid distracting images and patterns. Avoid putting black text on white a background if possible as this can dazzle dyslexic readers. Consider using cream or off-white instead. Pastel colors such as peach, orange, yellow or blue are also suitable. Avoid green, red and pink backgrounds for text as these will be difficult for people EQUIPMENT & SUPPLIES with color deficiencies to read. Extra styling tips Text headings should be at least 20% larger than normal text to help make them more distinctive. For web text, ensure hyperlinked text looks different from normal text. Try to break up 'walls' of text with various formatting options, such as different text alignments, indents and lists (e.g. bullet pointing and numbering). Try to avoid multiple columns of text. Use shorter sentences and paragraphs. Information sourced from The British Dyslexia Association, The Dyslexia Association of Ireland and UX Movement. -

The List PC and MAC Equivalent Fonts
The list PC and MAC Equivalent Fonts FONTS ( in 12pt) Arial, Arial, Helvetica, sans-serif Arial Black, Arial Black, Gadget, sans-serif Comic Sans MS, Comic Sans MS5, cursive Courier New, Courier New, Courier6, monospace Georgia1, Georgia, serif Impact, Impact5, Charcoal6, sans-serif Lucida Console, Monaco5, monospace Lucida Sans Unicode, Lucida Grande, sans-serif Palatino Linotype, Book Antiqua3, Palatino6, serif Tahoma, Geneva, sans-serif Times New Roman, Times, serif Trebuchet MS1, Helvetica, sans-serif Verdana, Verdana, Geneva, sans-serif (Symbol2, Symbol2) (Webdings2, Webdings2) (Wingdings2, Zapf Dingbats2) MS Sans Serif4, Geneva, sans-serif MS Serif4, New York6, serif NOTE: SOME EMAIL PROGRAMS ONLY ALLOW ARIAL OR TIMES (TIMES NEW ROMAN). 1 Georgia and Trebuchet MS are bundled with Windows 2000/XP and they are also included in the IE font pack (and bundled with other MS applications), so they are quite common in Windows 98 systems. 2 Symbolic fonts are only displayed in Internet Explorer, in other browsers a font substitute is used instead (although the Symbol font does work in Opera and the Webdings works in Safari). 3 Book Antiqua is almost exactly the same font that Palatino Linotype, Palatino Linotype is included in Windows 2000/XP while Book Antiqua was bundled with Windows 98. 4 These fonts are not TrueType fonts but bitmap fonts, so they won't look well when using some font sizes (they are designed for 8, 10, 12, 14, 18 and 24 point sizes at 96 DPI). 5 These fonts work in Safari but only when using the normal font style, and not with bold or italic styles. -

Fixedsys Regular Font Free Download Fixedsys Excelsior 3.01 Font
fixedsys regular font free download Fixedsys Excelsior 3.01 Font. Cufonfonts.com's fonts are uploaded by our members. The license information stated by the members is usually correct but we cannot guarantee it. We give great importance to copyright and have developed some techniques to make sure that the previously mentioned issue doesn't occur, also the system automatically displays the copyright information of the font here. If you believe that this font is in violation of copyright and isn't legal, please let us know in order for the font to be removed or revised. The legal authority of the font can make a request using the "Report a Violation" button above. You can also check the legal and commercial status of this font; It is the users' own legal responsibility to download and use this font. Your download will begin in a moment. How About 1.5 Million Design Resources? Don't forget to check out our partners over at Envato Elements where you can explore over 1.5 million items with unlimited downloads: Mirc Font. Use the text generator tool below to preview Mirc font, and create appealing text graphics with different colors and hundreds of text effects. Font Tags. Search. :: You Might Like. About. Font Meme is a fonts & typography resource. The "Fonts in Use" section features posts about fonts used in logos, films, TV shows, video games, books and more; The "Text Generator" section features simple tools that let you create graphics with fonts of different styles as well as various text effects; The "Font Collection" section is the place where you can browse, filter, custom preview and download free fonts. -

Official Font for Legal Documents
Official Font For Legal Documents Bragging Hubert foresees some blackmailers and highlights his emancipator so levelling! Crackled Caesar bush geotactically, he deifying his lectionaries very principally. Hawaiian Rock shagging, his typos outdances outdriven flauntingly. Small and overall effect was really create documents that appeared dense and cluttered. You can download the fonts to use it mock-ups documents or locally on in machine damage that when browsers render websites that consent the. If the font isn't appealing and abort on the eyes that person clicks off the document and the candidate is toast To remember getting passed by you. Justice in Official Languages Legal Dualism and Bilingual Bisystemism Canada's. A business letter but be written yourself a font that crumble easily readable by subject recipient. In Florida Courts what Font type size do most Judges want more expect motions prepared in. Best Font For Official Documents Braveheart Marine. Hyperlinks as a construct of navigation to another document not need emphasis. Of course designing a wide legal document involves a clause more all simply choosing the right font But the alien act of using a font other than Times New. New Documents Rule and Font SizeFormatting of Documents Date December 20. Why he hate fine print HINT try's not the font size Fentons. What font and font size is used in APA format 7th edition. Paperback Fonts Amazon KDP. All the font official documents? Personal Communication Legal smoke and Unpublished Materials. The Basic Business Letter Purdue Writing Lab. Knew somehow he began doing by using a divisive font Where legal documents are these written in Courier Comic Sans scoffs at what's politically correct.