DesignReflectionof ED229B Project 3 Fall, 1999 --- The Maths Competition as a Tool for Learning ---
Yasuhisa Kato 12/10/99
1. Process of project 3
We started our project 3 on Nov. 10. So, we have almost one month to finish our project.
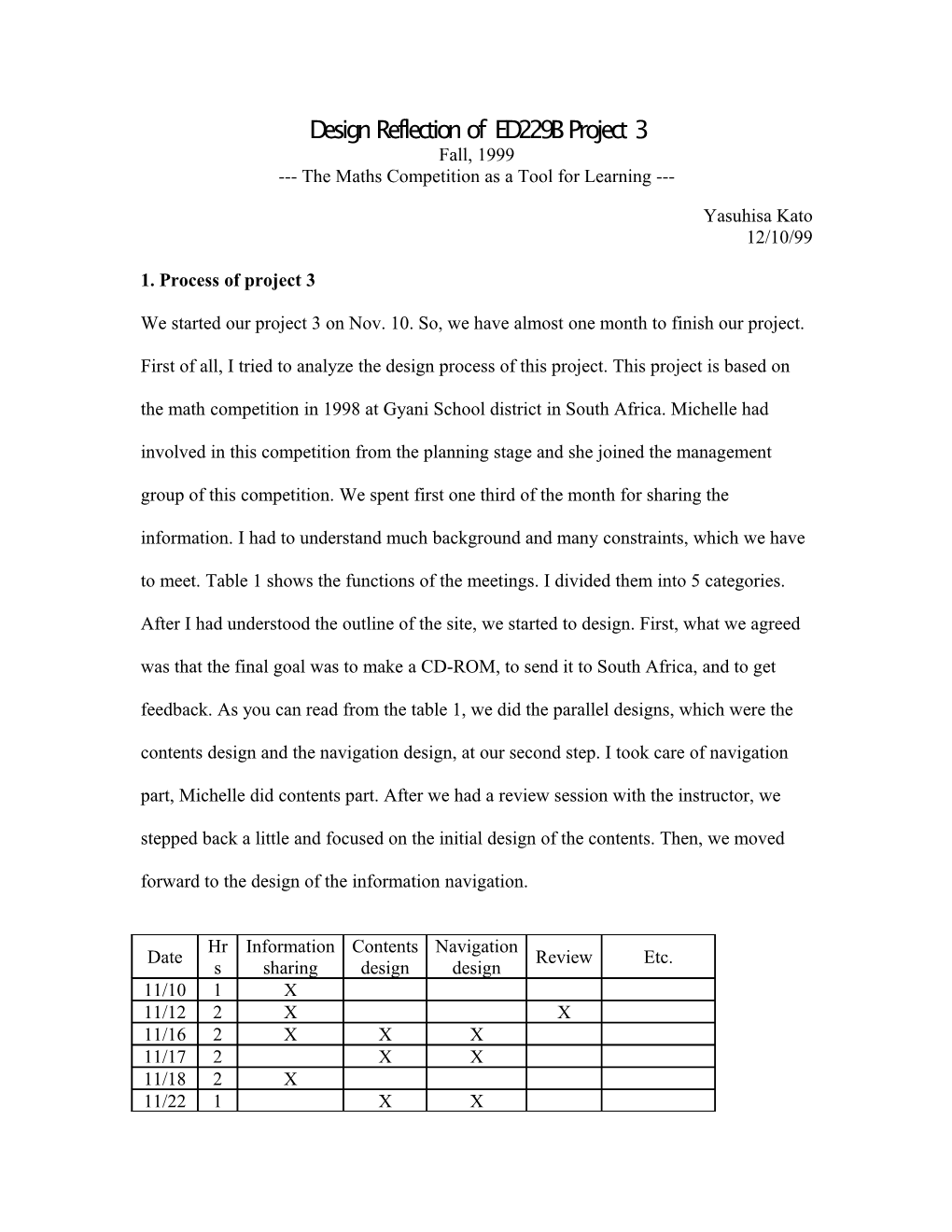
First of all, I tried to analyze the design process of this project. This project is based on the math competition in 1998 at Gyani School district in South Africa. Michelle had involved in this competition from the planning stage and she joined the management group of this competition. We spent first one third of the month for sharing the information. I had to understand much background and many constraints, which we have to meet. Table 1 shows the functions of the meetings. I divided them into 5 categories.
After I had understood the outline of the site, we started to design. First, what we agreed was that the final goal was to make a CD-ROM, to send it to South Africa, and to get feedback. As you can read from the table 1, we did the parallel designs, which were the contents design and the navigation design, at our second step. I took care of navigation part, Michelle did contents part. After we had a review session with the instructor, we stepped back a little and focused on the initial design of the contents. Then, we moved forward to the design of the information navigation.
Hr Information Contents Navigation Date Review Etc. s sharing design design 11/10 1 X 11/12 2 X X 11/16 2 X X X 11/17 2 X X 11/18 2 X 11/22 1 X X 11/24 2 X X 12/1 1 X 12/3 1 X X 12/6 5 X 12/7 3 X X 12/8 1 X X Presentation Total 23 Table 1: Functions of meetings
In terms of communication in the project members, it was very easy because we were group of two. Even if we were minimum size project, we easily got confronted with some difficulties of scheduling. So, we had decided that we reduced the frequency of face-to- face meetings and communicated with the electrical media as possible as we could. Table
2 shows our e-mail traffic during the project period. The reason of a greater number of my sending was mainly that I took care of the web site. When I got information from
Michelle by papers, e-mails, or floppy disks, I put them on the web and noticed her by e- mail. Then, she could browse the prototype of the web, and bring comments and her designs to the next meeting.
Michelle -> Yasu -> Others Total Yasu Michelle Text only 11 27 7 45 With attached 49 2 2 0 4 doc Table 2: E-mail traffic between project members
2. Constraints
The site of this project has many constraints especially in technologies. They have no
VCR, but have 10 PC’s without Internet connection and two overhead projectors. Only one of ten PCs has audio capability. They have an intranet, so, they have a little experience of web browsing. And also it has many constraints, which depend on culture. For example, the language expression is based on British style, and paper size is not
“Letter”, but A4, etc.
3. Challenges
This project have brought me big challenges. I had never experienced this low-tech and high-constraints environment. I have experienced designs under more flexible and high- tech situation. This was my challenge. I think it is easy to present technologies using technologies. For example, streaming video, Macromedia Flash, and 3D animations are very attractive and technology-oriented presentation. On the other hand, it is very difficult to present something as natural as we can. Natural means usual, common, no extra training, and no extra equipment. It is a sort of implementation issue, and it needs very high-end technology in low cost and users don’t recognize the technology while they are using the system.
In addition, Michelle knew the contents very well, but she didn’t know the technology very well. It was a good opportunity for me to teach/present technology in the context of the educational settings for the novice users. During the meeting, I wrote many drawings and pictures on the white board. They were very helpful to discuss the layout and structure of the presentation. But it was not so helpful to express the interactions. So, I often made several mini-demo pages to present the navigation technologies. (Ex.
DHTML, Agent, etc.) After that, her impression had changed from when I showed the drawings.
4. Design Principle and Steps In the first meeting, we agreed that our final goal of this project was to make a CD-ROM.
But the ideal final goal is to make teachers/administrators to run/manage the math competition by themselves. Learning from the contents in the CD-ROM is their first step toward the final goal. Teaching teachers remotely is another big issue, so we have decided to limit our focus on showing them one practice of the math competition. It is very helpful for teachers to learn from examples.
I joined the seminar series of CS547, which is organized by Terry Winograd. In terms of web design, there was a lecture of Aaron Marcus (http://www.amanda.com/). He has much experience of graphic design areas. His talk focused on “Ethnography.” When designing something, we’d like to rely on the principle of user-centered/learner-centered design. We have to clear and identify user demography and deeply study about the target users. It is “Ethnography.” Marcus showed some examples of the different web user interface among different cultures. It should take too much time to consider profoundly.
So, we decided to rely on Michelle’s experiences in South Africa.
First wee simulated the situation when teachers in South Africa receive a CD-ROM sent by us? What happens? First we provided small scaffolding that when CD-ROM inserted into a PC, a web browser automatically invoked and showed the home page. And what next? Through this simulation, we designed each step by using the basic strategy of as simple as possible. But we tried to make the web attractive and elegant.
5. Technology We decided to make web pages and burn them into CD-ROM. The main reason is that the science center has the intranet and ten PCs and that once they get the Internet connection, it is easier to upgrade from CD-ROM web pages to Internet web pages. We also provide printable documents for users. Teachers use WordPerfect as their word processor, so we decided to use Adobe Acrobat format as printable documents, because it is printer independent and the reader application is freely available. We added a small function, which is to change background colors while mouse is over, in a menu page. It attracts users and provides scaffolding. It was not applicable for this project to use audio at this moment. But there would be possibilities for them to have audio capabilities in the near future. We designed agent-guided navigation demo. There are few examples, which use commercially successful agent technologies: Microsoft Bob, etc., but I think there might be some possibilities for novice users to use agent-type navigation at least for their first usage. Too many agent messages are very annoying as Microsoft office assistants.
6. Personal Reflections
As for my personal reflections, I felt it very hard to manage my own schedule. Especially last two weeks were extremely hard for me. It was a good practice to manage my schedule and have meetings. I think that to manage time and knowledge is a life-long issue to be solved.