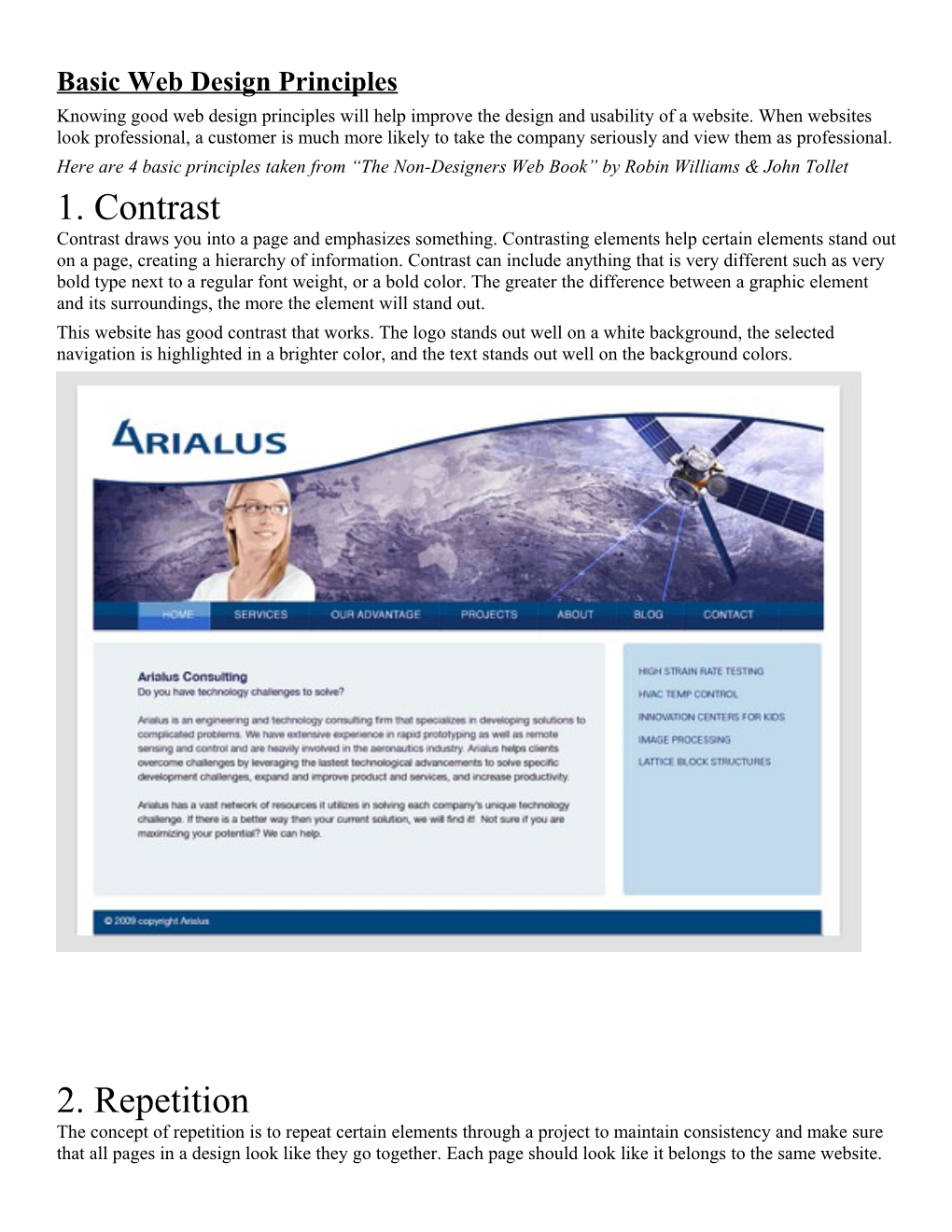
Basic Web Design Principles Knowing good web design principles will help improve the design and usability of a website. When websites look professional, a customer is much more likely to take the company seriously and view them as professional. Here are 4 basic principles taken from “The Non-Designers Web Book” by Robin Williams & John Tollet 1. Contrast Contrast draws you into a page and emphasizes something. Contrasting elements help certain elements stand out on a page, creating a hierarchy of information. Contrast can include anything that is very different such as very bold type next to a regular font weight, or a bold color. The greater the difference between a graphic element and its surroundings, the more the element will stand out. This website has good contrast that works. The logo stands out well on a white background, the selected navigation is highlighted in a brighter color, and the text stands out well on the background colors.
2. Repetition The concept of repetition is to repeat certain elements through a project to maintain consistency and make sure that all pages in a design look like they go together. Each page should look like it belongs to the same website. Navigation buttons and logos can be repetitive elements. Colors, style, layout, typography, and imagery can also used in repetition that will unify a web site. Here are two examples from a website where we can see repetitive elements being used. The two pages look like they belong to the same website because the repetitive elements help unify them.
3. Alignment Choose one alignment and use it on the entire page. This can be left alignment, right alignment, or centered. Don’t mix alignments. Mixed alignments that are haphazard are an obvious indicator that a beginner is designing a page, and it will not look very professional. Alignment doesn’t mean that everything is aligned along the same edge. It just means that everything in a sequence has the same alignment. This could be flush left, flush right, or centered. Let’s see some good examples:
The pink lines and arrows indicate where elements are nicely aligned and creating visual lines.
4. Proximity Proximity refers to the relationships that items have with each other when they are close together. When items are far apart, they do not have a relationship and don’t create unity. On web pages, headlines or subheads can often be too far from the text or picture it describes. Group items together that belong together. Look at the items on a page. If the connections of grouped elements don’t make sense, rearrange them until they do so that they create unity among each other. Let’s look at a bad example and then see how it was improved. The pink arrows in the first example indicate there is too much space making the elements feel spaced apart and unified. They don’t look like they are working together.
This next example below has been improved. The spacing was tightened to bring elements closer together, and the photos were enlarged to give them more emphasis and help the text look more grouped with the images.