Guidelines for Content Contributors The Georgia SPCA Website September 5, 2015
After going to the website (http://georgiaspca.org), take the following steps to contribute content.
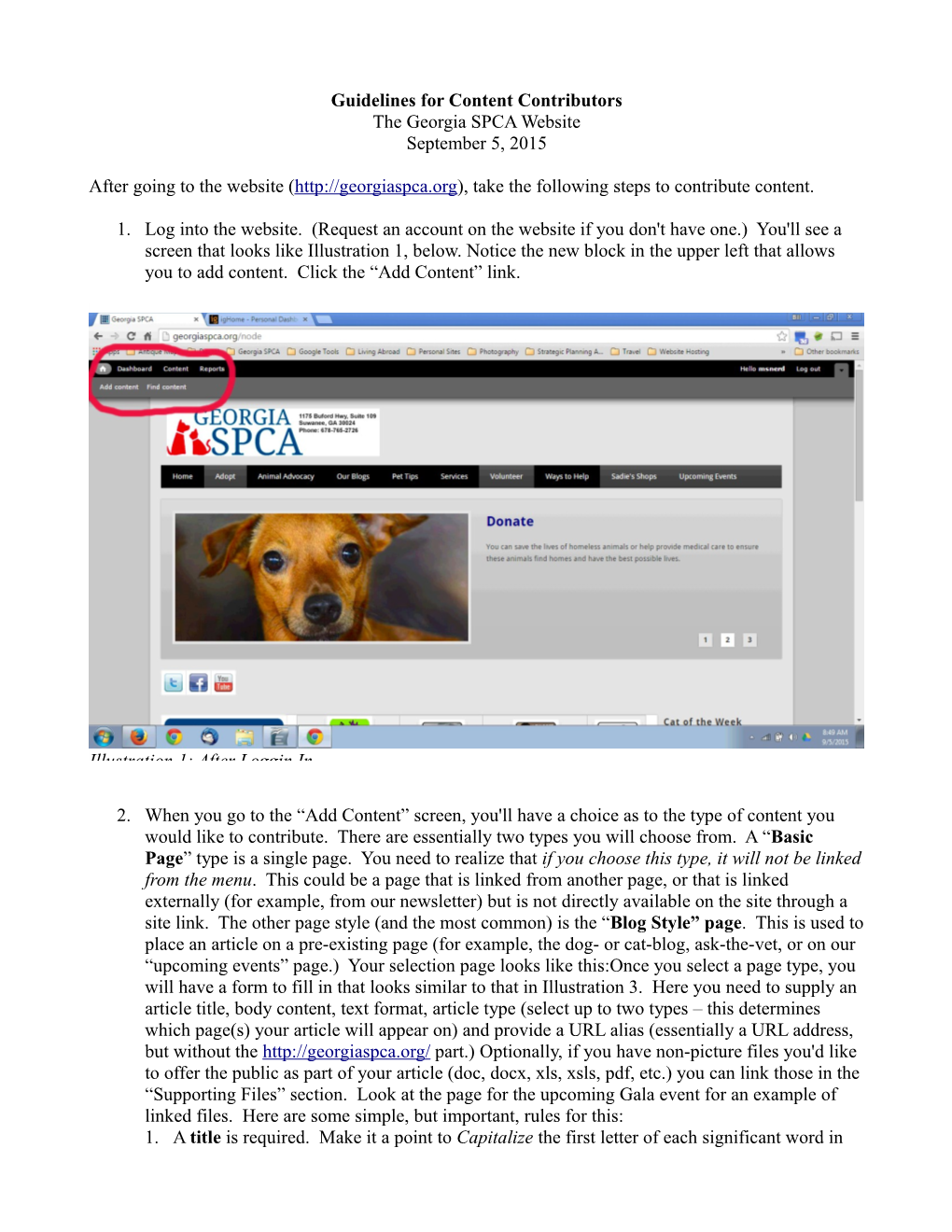
1. Log into the website. (Request an account on the website if you don't have one.) You'll see a screen that looks like Illustration 1, below. Notice the new block in the upper left that allows you to add content. Click the “Add Content” link.
Illustration 1: After Loggin In
2. When you go to the “Add Content” screen, you'll have a choice as to the type of content you would like to contribute. There are essentially two types you will choose from. A “Basic Page” type is a single page. You need to realize that if you choose this type, it will not be linked from the menu. This could be a page that is linked from another page, or that is linked externally (for example, from our newsletter) but is not directly available on the site through a site link. The other page style (and the most common) is the “Blog Style” page. This is used to place an article on a pre-existing page (for example, the dog- or cat-blog, ask-the-vet, or on our “upcoming events” page.) Your selection page looks like this:Once you select a page type, you will have a form to fill in that looks similar to that in Illustration 3. Here you need to supply an article title, body content, text format, article type (select up to two types – this determines which page(s) your article will appear on) and provide a URL alias (essentially a URL address, but without the http://georgiaspca.org/ part.) Optionally, if you have non-picture files you'd like to offer the public as part of your article (doc, docx, xls, xsls, pdf, etc.) you can link those in the “Supporting Files” section. Look at the page for the upcoming Gala event for an example of linked files. Here are some simple, but important, rules for this: 1. A title is required. Make it a point to Capitalize the first letter of each significant word in the title. This gives us a consistent look.
Illustration 2: Selecting the Article Type
2. For the body, don't use garrish fonts to call attention to things. Use bold or italic instead. I'll cover images and image resizing in training, but keep these things in mind with respect to the body: 1. First, keep image widths at 275 pixels or less. Make sure that you are resizing the height at the same time as width, otherwise your picture will not look right. 2. If you use tables in your posts, set your table width to a percentage (90% or 100% is fine). This ensures the table will adjust properly when the screen is resized. Otherwise, if you accept the default value of 500px the table will be too large for phone screens and will not dynamically resize. 3. The URL path setting cannot contain spaces. It should be illustrative of the article content, and the path you provide will be used by search engines to help searchers locate your work. Always list your path in lowercase with words separated with hyphens. For example, dog- food-works-wonders. Keep the path short and generally you should avoid articles (a, the, etc.) Illustration 3: Editing the Post
3. Set the article type and text format Text format should always be Full HTML. If you do this, you'll never have problems. The article type determines where your article will appear on the site. 4. The supporting files area allows you to upload files from your PC that will be available to website visitors. After uploading a file, you have the option of providing a “user friendly” description of the file that will serve as a link for purposes of downloading the information. This is a great way to put up guidelines (for adoption, for example), forms, documents that we want people to have access to (donation wish lists), etc. If you try to upload an unsupported file type, you'll get an error message. 5. Comment settings is the way you can control whether or not you want to permit registered website visitors to comment on your content. By default, this is on. You should be aware that comments are not generally available on the site immediately. However comments you may decide to make on articles will be published immediately. You will also have the rights to post, approve, delete and edit comments. 6. Don't forget to SAVE your work. If you need to, you can go back in and re-edit the post. Then just re-save it when you are done. Be sure to look at your page in different viewports (different size screens – simple trick is to resize the browser window.) to make sure mobile users will be able to read your post. Using the Editor The editor used in our implementation of Drupal is called CKEditor. It allows you to enter text into a web page without knowing HTML, although if you know some HTML, you can fine-tune the appearance of your pages.
Illustration 5: The Editor Toolbars Images To insert an image into your document, click on the image icon (circled above).
After clicking on the icon, you'll see an entry box pop up looking like this: The major tabs include Image Info, Link, Upload, and Advanced. You will not need to use advanced, however all of the other three may be relevant. If the file is on your PC, then start with the Upload tab. This is a standard way of uploading your image. After the upload, then move to the Image Info (main) tab. The image URL will be filled in for you if you uploaded the file. Alternative text is not generally required. In the “olden days” when people's Internet connections were slower, some browsers didn't support images. If that is the case, then the alternative text shows in the place of the image.
Width should generally be no larger than 275. The lock next to width should be “locked”, not open. If open, then when you change the width dimension, the height will not change. If this happens to you, then press ESC to back up. Set Hspace to 10 to keep text from running Illustration 4: Image Management right up next to the image. Alignment may be set to left, right or
The last set of settings you may need are in the Link Tab. This is illustrated below: The URL field is the link that the image should take you to if clicked upon. Here are two important guidelines: If the link is on the georgiaspca.org web site, use only the URL Path Name, not the fully-qualified website address. For example, I've created a page for you (a Basic Page) called training- boomer. The full path for this link is http://georgiaspca.org/training-boomer. You should use just the shortened version on the website. The other will work, but may cause difficulties down the road. Any time you take the user to a site that is off the georgiaspca.org website (for example, going to Volgistics, use the fully-qualified website address and make sure the Target is set as New Window (_blank). This will open the clicked link in a new browser tab (most frequently) or in Illustration 6: Adding a Link a new browser window if they're using an old browser.
The editor is not WYSIWYG – you'll need to look at the article and image to make sure you're getting exactly what you want. Generally, editing is an iterative process – keep at it until you're satisfied.
Here are a few of miscellaneous tips:
Too many carriage returns in a post can make it look choppy. The whitespace after a carriage return is generally more than it appears in the editor. If you want to use a return but keep text closer, use SHIFT-ENTER instead of just ENTER. In HTML-speak, this generates a different code than ENTER and is interpreted differently by browsers. (see the example page.) To add a hyperlink to text, highlight the text you want to become the link and then click the hyperlink icon. The options you have available are similar to those for images – that is, you have a decision as to whether to link outside our website or internally. The same rules apply as before: Use the URL Alias for internal pages and the fully-qualified URL combined with opening that page in a new window. When you have a number of short points to make, use either bulleted or numbered lists. This makes the formatting easy (they're a special type of HTML) and they generally look good on the page. Bulleted and numbered list icons follow the Text Styles on the bottom row of icons you see in the large “editor” image on p.4.
Adding Videos to the Site
For the present, I'll just deal with adding videos that are on YouTube. This appears to be a much simpler process than Facebook videos. For YouTube video insertion, go to the YouTube video you want to insert and get the code to embed in the site. Click on “Share” beneath the video and then on Embed. Copy this code. Go to the article where you want to embed the video. Click the icon in the edit toolbar that will show you the HTML code (called “Source” at the top left) for your body text. Navigate to the area of the page where you want the video and paste the embed code into the page. Leave the embed code alone – there's no need to edit it. Now your YouTube video is a part of the site and will dynamically resize depending on the screen the user is using.