HTML5: Evolution Or Revolution?
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Presentation Materials
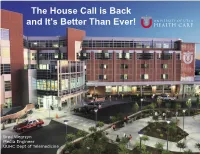
The House Call is Back and It's Better Than Ever! Brad Wegrzyn Media Engineer UUHC Dept of Telemedicine Disclaimer Contents of this presentation are under pressure. Shake well before using. Batteries not included, but lots of MSG and preservatives are. Avoid prolonged exposure to this presentation. Void where prohibited. Use only as directed. This presentation may not be suitable for young children. Side effect of listening in this presentation are not common but my include itching, redness and occasional fainting. If conditions persist, consult your physician. No fur-bearing animals were harmed during the creation of this presentation. Do not participate in this presentation while operating a vehicle or heavy equipment. This presentation may contain peanuts, but we doubt it. Any resemblance between this presentation and others, good or bad, is purely coincidental. This presentation is meant for educational purposed only. Listening to this presentation does not include legal advice. Should you need legal advice, seek a legal adviser. Like most good stories, the story of house calls has a humble beginning. in 1940 the majority of provider visits saw their patients in their homes. in 1960 house calls by providers were 40% of the doctor-patient meetings. in 1980 that number dropped to less than 1%. Benefits of house calls • Offers insights not available during an office visit • Provides accessible healthcare for the patient • Helps to save money by helping to keep those who are having a minor ailment from turning into a major operation. The decline of the house call • Lack of efficiency • Time required • Fewer family physicians • Poor reimbursement • Biomedical knowledge and technology • Growth of 3rd party payers • Heightened liability concerns Why are house calls coming back? • Projected increase in the number of elderly • Consumer demand • Hospital readmission reduction • The concept also has had "absolute rock-solid bipartisan support" among federal lawmakers. -

Web Portal User Guide for Systems Using an In-Home Gateway ADT Pulsesm Interactive Solutions Web Portal User Guide
ADT PulseSM Interactive Solutions Web Portal User Guide For Systems Using an In-Home Gateway ADT PulseSM Interactive Solutions Web Portal User Guide License Information: AL Alabama Electronic Security Board of Licensure, 7956 Vaughn Rd., Montgomery 36116, (334) 264-9388; AK 256239, 5520 Lake Otis Pkwy., Anchorage, AK 99507; AR E0055, Regulated by Arkansas Bd. of Private Investigators & Private Security Agencies, #1 State Police Plaza Dr., Little Rock 72209, (501) 618-8600; AZ ROC109396-C12; ROC109402-L67; CA ACO4227, PPO12949, 707408; alarm company operators are licensed and regulated by the Bureau of Security & Investigative Services, Dept. of Consumer Affairs, Sacramento, CA 95814; DC 39703010; FL EF0001121, -0950, -1123, -0478, EF20000341, -0413, EG0000164; GA LVA205374, -205386, -002833, -001438, -003379, -205572, LU001160; HI C27996; IL 127- 000364; MA 45-C; MI A-0639, 3601202182 – 4182 Pier North Dr. Ste. D, Flint, MI 48504; MN TS00021; NC 846-CSA-Alarm Systems Licensing Bd., 1631 Midtown Pl., Ste.104, Raleigh 27609, (919) 875-3611; NM 056126; NV 0040091, 1338; NY 12000025576, Licensed by NYS Dept. of State; OH 16782, 50-18-1052; 50-57-1034; 53-89-1329; 53-31-1582; 50-50-1019; 50-48-1032; 50-25-1050; 50-76-1025; OK 00067; OR 59944; PA Pennsylvania Home Improvement Contractor Registration Number: PA10083; RI AFC9170; 18004; TN ACC-216, -241, -255, -173, -937, -294, - 748, -511, -934, -1227; TX B00536-140 Heimer Rd. Ste. 100, San Antonio, TX 78232 – Texas Private Security Bureau, 5805 N. Lamar Blvd., Austin 78752; UT 339118-6501; VA 11-1878; 11- 1879; 11-3247; 11-3635; 11-3863; Alarm Security Contracting 2701-035978A exp. -

Why Google Chrome? It Serves As the Base for the Upcoming OS
GOOGLE MAY BE TRYING TO TAKE OVER THE WORLD Joshua Neds-Fox Wayne State Univ. and Why That’s Not Necessarily a Bad Thing GOOGLE IS… You know what Google is. Google is the de facto go-to search interface for the web. Google's mission: to organize the world's information and make it universally accessible and useful. 2009 saw significant improvements to Google’s search algorithm, along with the introduction of real-time search. GOOGLE IS… Advertising. It’s the business model. AdWords and AdSense are their chief products. Google’s number one revenue stream: Advertising. $22.9 Billion in advertising revenue in 2009. That’s 96.7% of their total revenue. (http://investor.google.com/fin_data.html) Image credits: http://www.squidoo.com/recycle-everything, http://www.businessinsider.com/chart-of-the-day-in-case-you-had-any- doubts-about-where-googles-revenue-comes-from-2010-2 GOOGLE IS… Wait, that sounds like two things. Yes, it does. So which is it? Advertising? Or organizing the world's information? Both. It has to do the second to do the first. GOOGLE IS… “The remarkable thing about these software mega- brands is that they employ bright, forward-looking technologists and have unprecedented access to capital and development resource — they leave no stone unturned in their quests to expand into relevant future markets.” Mar 25, 2010, “The Green Battle: Microsoft and Google Fight for Our Energy Data,” Alix Vance on The Scholarly Kitchen (Society for Scholarly Publishing’s Blog) http://scholarlykitchen.sspnet.org/2010/03/25/the- green-battle-microsoft-and-google-fight-for-our-energy-data/ GOOGLE IS… “Google's overriding interest is to (a) maximize the amount and velocity of the traffic flowing through the web and (b) ensure that as large a percentage of that traffic as possible goes through its search engine and is exposed to its ads. -

Cloud Computing Bible
Barrie Sosinsky Cloud Computing Bible Published by Wiley Publishing, Inc. 10475 Crosspoint Boulevard Indianapolis, IN 46256 www.wiley.com Copyright © 2011 by Wiley Publishing, Inc., Indianapolis, Indiana Published by Wiley Publishing, Inc., Indianapolis, Indiana Published simultaneously in Canada ISBN: 978-0-470-90356-8 Manufactured in the United States of America 10 9 8 7 6 5 4 3 2 1 No part of this publication may be reproduced, stored in a retrieval system or transmitted in any form or by any means, electronic, mechanical, photocopying, recording, scanning or otherwise, except as permitted under Sections 107 or 108 of the 1976 United States Copyright Act, without either the prior written permission of the Publisher, or authorization through payment of the appropriate per-copy fee to the Copyright Clearance Center, 222 Rosewood Drive, Danvers, MA 01923, (978) 750-8400, fax (978) 646-8600. Requests to the Publisher for permission should be addressed to the Permissions Department, John Wiley & Sons, Inc., 111 River Street, Hoboken, NJ 07030, 201-748-6011, fax 201-748-6008, or online at http://www.wiley.com/go/permissions. Limit of Liability/Disclaimer of Warranty: The publisher and the author make no representations or warranties with respect to the accuracy or completeness of the contents of this work and specifically disclaim all warranties, including without limitation warranties of fitness for a particular purpose. No warranty may be created or extended by sales or promotional materials. The advice and strategies contained herein may not be suitable for every situation. This work is sold with the understanding that the publisher is not engaged in rendering legal, accounting, or other professional services. -

Browser Security Comparison – a Quantitative Approach Page| I of V Version 0.0 Revision Date: 12/6/2011
Browser Security Comparison A Quantitative Approach Document Profile Version 0.0 Published 12/6/2011 Revision History Version Date Description 0.0 12/26/2011 Document published. Browser Security Comparison – A Quantitative Approach Page| i of v Version 0.0 Revision Date: 12/6/2011 Contents Authors .......................................................................................................................................................... v Executive Summary ....................................................................................................................................... 1 Methodology Delta ................................................................................................................................... 1 Results ....................................................................................................................................................... 2 Conclusion ................................................................................................................................................. 2 Introduction .................................................................................................................................................. 3 Analysis Targets ........................................................................................................................................ 4 Analysis Environment................................................................................................................................ 4 Analysis -

2012 the Year of HTML5 White Paper V1 (Reviewed) (ID 2899).Indd
A CAPLIN WHITE PAPER 2012: The Year of HTML5 BY PAUL CAPLIN www.caplin.com FEBRUARY 2012 One of the most striking things about the coming year is its unpredictability. What’s going to happen to the Eurozone? Who is going to be in the White House? Will the global economy recover? What will happen in Iran? There is uncertainty everywhere you look. But in the world of software at least, one thing looks like a safe bet: in 2012, HTML5 will emerge as the world’s favourite GUI technology and, in particular, the tool of choice for building Web trading applications. This white paper explains why this is going to happen, and why it’s a good thing. Paul Caplin, CEO of Caplin Systems Ltd. founded the company in 2000 BACK TO THE FUTURE The Web first took off in the early 1990s and on, which is the reason that traditional failings – or, more cynically, to get a propri- as a way of publishing text, and was soon applications don’t stand a chance in areas etary lock on a key area of Web functional- extended to include images. Later script- where the Web works well. ity. Each was successful for a time. ing was added, so that Web pages could be Two areas in which the Web did not But they all suffered from being closed, interactive, and then multimedia content. work well in the past were graphical ani- private technologies that didn’t integrate With each additional capability, the Web mation and rich interactive applications. at all nicely with the rest of the Web. -

Google Cloud Endpoints for Beer!
HTML5 and Google App Engine: The Epic Tag Team Take on Modern Web Apps at Scale Ido Green, Developer Relations, Chrome Brad Abrams, Product Manager, Google Cloud Platform Modern Web Applications Modern Web Applications ● Self Contained & Functional ● "Offline First" ● Client Side Architecture & MVC Frameworks ● Device Aware / 60fps #io12 http://goo.gl/5cJwH #io12 http://goo.gl/Y6AG1 #io12 Client Side Frameworks ● Ember.js - Don't waste time making trivial choices ● Backbone.js - Gives structure to web applications by providing models with binding, collections and views ● Angular.js - AngularJS lets you extend HTML vocabulary for your application More: addyosmani.github.com/todomvc/ #io12 Offline - Why? ● Airplane, road trip, deserted island ● Flaky connections (e.g. cafes, car) ● Better performance ● Consolidates the concept of permanent app you will have always available * We will use: Lawnchair for our demo. #io12 Offline - How? ● Storing assets: AppCache ● Storing data: localStorage, IndexedDB, File API. ● Offline first: ○ Pretend that there's no internet connection ○ Implement a sync layer that works only when online. navigator.onLine & window.(ononline|onoffline) #io12 Do More For Your Users Web Intents is a framework for client-side service discovery and inter-application communication #io12 Google Chrome Frame Chrome Frame is an open source plug-in that seamlessly brings Google Chrome's open web technologies and speedy JavaScript engine to IE <meta http-equiv="X-UA-Compatible" content="chrome=1"> X-UA-Compatible: chrome=1 #io12 -

What You Need How It Works
Columbiana Public Library Overdrive eBooks with the Nook - article from http://help.overdrive.com Using Nook to read books from your local library is easy. All you have to do is check out an eBook and deliver it to the Nook device or Nook reading app of your choice. All library cardholders are able to download 10 eBooks at one time. Note: Some Nooks may require you to manually transfer the title to your PC via USB. What you need Your library’s website - www.columbiana.lib.oh.us Nook or a Nook reading app An Adobe Digital Editions Account Your library card number & PIN The USB cable for your Nook (on some models) How it Works Most library eBooks can be read on a Nook and Nook reading apps. Nooks with a Wi-Fi internet connection can download most books directly. 1. Install Software Install Adobe Digital Editions (ADE) on your computer if you need to transfer eBooks to your Nook. You will also need to authorize your computer and Nook with your Adobe ID. If you aren't prompted to authorize ADE the first time you open it, you can go to Help > Authorize Computer to start the process manually. If you do not have an Adobe ID, click Create an Adobe ID to make one on Adobe's website. 2. Website To get started, go to the library’s website www.colummbiana.lib.oh.us and under the tab Services, click on Digital Materials and then the eBook link. Once on the eBook page you can continue on to the Ohio eBook Project. -

Cisco Wide Area Application Services Configuration Guide (Software
INDEX passthrough 13-55 Numerics TFO only 13-55 10 Gigabit Ethernet interfaces TFO with DRE (Adaptive Cache) 13-55 modifying 6-7 TFO with DRE (Bidirectional Cache) 13-55 TFO with DRE (Unidirectional Cache) 13-55 TFO with LZ compression 13-55 A types 13-55 AAA accounting activating devices 16-35 configuring 7-34 adaptive buffering, TFO 13-66 AAA-based management systems 2-26, 7-2 adding acceleration charts 17-13 about 1-7, 13-1 administrative login authentication and authorization features 1-7 default 7-4 TCP adaptive buffering settings 13-66 for WAEs 7-2 TCP settings 13-64 local database description 7-6 accelerators overview of 7-1 enabling 13-3 RADIUS overview 7-12 accelerator threshold 13-58 TACACS+ overview 7-14 accounts Windows domain overview 7-16 creating 8-4 administrative login authentication failover 7-27 creation process 8-2 alarm overload detection, enabling 10-23 deleting 8-6 alarm panel local CLI 8-2 system dashboard window 17-3 roles-based 8-2 alarms types 8-1 device reporting 17-4 viewing 8-8 alerts 17-5 ACL application acceleration interception 5-28 about 1-7, 13-1 See also IP ACL enabling 13-3 action application classifiers full optimization (adaptive cache) 13-55 creating 13-53 full optimization (bidirectional cache) 13-55 match condition 13-57 full optimization (unidirectional cache) 13-55 restoring 13-61 Cisco Wide Area Application Services Configuration Guide OL-30045-01 IN-1 Index application definition enabling WAAS service insertion on interfaces 6-17 creating 13-52 registration process 10-28 application list, -

Einvis Tutorial
EINVis Software Tutorial This document describes how to use EINVis software through one example process. It will give some screenshots to describe how to use EINVis. We recorded two video tutorials, and uploaded them to Youtube: EINVis Tutorial Part 1: http://youtu.be/xUnBA1w8_uU EINVis Tutorial Part 2: http://youtu.be/UvScGCubwDM You can visit EINVis Tutorial webpage to watch them: http://filer.case.edu/yxw407/einvis/tutorial.html . You can watch them in 1080p HD resolution. 1. Link to Run EINVis Online This section is about how to link to EINVis webpage by use of a web browser. You can click this link (https://filer.case.edu/yxw407/einvis/run/) and directly link to run EINVis online. Or you can go to the homepage of EINVis (http://filer.case.edu/yxw407/einvis/), as shown in Fig. 1, click the “Run” tab to go to the “Run” webpage, as shown in Fig. 2. Click on the “Run EINVis” link in the “Run” webpage, as shown in Fig. 3, to run “EINVis” online. IE browser may require the installation of Google Chrome Frame, as shown in Fig. 4. Since EINVis uses many new HTML5 features, which are not supported very well by IE, so please install this plugin. Google Chrome Frame is free to install. If you are using Google Chrome web browser, EINVis will not prompt this dialog. When it requires to install Google Chrome Frame, click on “Get Google Chrome Frame” button in Fig. 4. Then, you can see the dialog shown in Fig. 5. Click on “Accept and Install” button to continue. -

Products Supported by Software Updater
PRODUCTS SUPPORTED BY SOFTWARE UPDATER LAST UPDATED: 04 AUGUST 2015 .NET Framework Gold .NET Framework 4.5.1 Gold .NET Framework SP1 .NET Framework 4.5.1 (6.3) Gold .NET Framework SP2 .NET Framework 4.5.1 (x64) Gold .NET Framework SP3 .NET Framework 4.5.1 (x64) (6.3) Gold .NET Framework 1.1 Gold .NET Framework 4.5.1 Client Gold .NET Framework 1.1 SP1 .NET Framework 4.5.1 Client (6.3) Gold .NET Framework 2.0 Gold .NET Framework 4.5.1 Client (x64) Gold .NET Framework 2.0 SP1 .NET Framework 4.5.1 Client (x64) (6.3) .NET Framework 2.0 SP2 Gold .NET Framework 2.0 (6.0) Gold .NET Framework 4.5.2 Gold .NET Framework 2.0 (6.0) SP1 .NET Framework 4.5.2 (6.3) Gold .NET Framework 2.0 (6.0) SP2 .NET Framework 4.5.2 (x64) Gold .NET Framework 2.0 (x64) Gold .NET Framework 4.5.2 (x64) (6.3) Gold .NET Framework 2.0 (x64) SP1 .NET Framework 4.5.2 Client Gold .NET Framework 2.0 (x64) SP2 .NET Framework 4.5.2 Client (6.3) Gold .NET Framework 2.0 (x64) (6.0) Gold .NET Framework 4.5.2 Client (x64) Gold .NET Framework 2.0 (x64) (6.0) SP1 .NET Framework 4.5.2 Client (x64) (6.3) .NET Framework 2.0 (x64) (6.0) SP2 Gold .NET Framework 3.0 Gold .NET Framework 4.6 Gold .NET Framework 3.0 SP1 .NET Framework 4.6 (10.0) Gold .NET Framework 3.0 SP2 .NET Framework 4.6 (x64) Gold .NET Framework 3.0 (6.0) Gold .NET Framework 4.6 (x64) (10.0) Gold .NET Framework 3.0 (6.0) SP1 .NET Framework 4.6 Client Gold .NET Framework 3.0 (6.0) SP2 .NET Framework 4.6 Client (x64) Gold .NET Framework 3.0 (x64) Gold 7-Zip 3 Gold .NET Framework 3.0 (x64) SP1 7-Zip 4 Gold .NET Framework -

Best Practices for Browser Management
Best Practices for Browser Management Three Options to Ensure a Robust Experience for Users of PatientKeeper v8.0 PatientKeeper is a true thin client application. As a result, end user experience is a function of both PatientKeeper software and the browser within which PatientKeeper runs. Browser technology has advanced significantly in the past five years and today’s modern browsers (IE9+, Chrome, Firefox and Safari) allow for a much richer user experience. In turn, PatientKeeper v8.0 incorporates new technology which takes advantage of these advances to significantly improve the user experience. At this point in time, this new technology is primarily employed by our charge capture application (to make the transition to the complexities of ICD-10 straightforward for physicians) and the new self-service patient list creation functionality. Other PatientKeeper applications rely less heavily on the new technology – although that will change in the future. PatientKeeper has been able to ensure that our applications that leverage this new technology will still function in the five- to seven-year-old IE7 and IE8 browsers. However these browsers are inefficient when running modern applications. In fact, Google’s applications no longer support IE8 as of Nov 15, 2012. Not surprisingly, PatientKeeper’s applications run more slowly on IE7/IE8 than on more modern browsers. The slower the machine’s processor and the less memory it has, the greater the performance penalty will be (see chart on page 3). At this time, there are three options to ensure a robust experience for your users in PK v8.0: 1) Upgrade to IE9 or IE10 and run the browser in IE8 or IE7 compatibility mode for any applications or sites that require older browser technology.