Features Performance Tools Compatibility
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Handel Gothic Free Font Download Handel Gothic Light Font
handel gothic free font download Handel Gothic Light Font. Use the text generator tool below to preview Handel Gothic Light font, and create appealing text graphics with different colors and hundreds of text effects. Font Tags. Search. :: You Might Like. About. Font Meme is a fonts & typography resource. The "Fonts in Use" section features posts about fonts used in logos, films, TV shows, video games, books and more; The "Text Generator" section features simple tools that let you create graphics with fonts of different styles as well as various text effects; The "Font Collection" section is the place where you can browse, filter, custom preview and download free fonts. Frequently Asked Questions. Can I use fonts from the Google Fonts catalog on any page? Yes. The open source fonts in the Google Fonts catalog are published under licenses that allow you to use them on any website, whether it’s commercial or personal. Search queries may surface results from external foundries, who may or may not use open source licenses. Should I host fonts on my own website’s server? We recommend copying the code snippets available under the "Embed" tab in the selection drawer directly into your website’s HTML and CSS. Read more about the performance benefits this will have in the “Will web fonts slow down my page?” section below. Can I download the fonts on Google Fonts to my own computer? Yes. To download fonts, simply create a selection of fonts, open the drawer at the bottom of the screen, then click the "Download" icon in the upper-right corner of the selection drawer. -

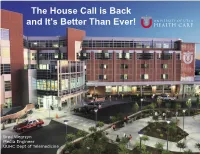
Presentation Materials
The House Call is Back and It's Better Than Ever! Brad Wegrzyn Media Engineer UUHC Dept of Telemedicine Disclaimer Contents of this presentation are under pressure. Shake well before using. Batteries not included, but lots of MSG and preservatives are. Avoid prolonged exposure to this presentation. Void where prohibited. Use only as directed. This presentation may not be suitable for young children. Side effect of listening in this presentation are not common but my include itching, redness and occasional fainting. If conditions persist, consult your physician. No fur-bearing animals were harmed during the creation of this presentation. Do not participate in this presentation while operating a vehicle or heavy equipment. This presentation may contain peanuts, but we doubt it. Any resemblance between this presentation and others, good or bad, is purely coincidental. This presentation is meant for educational purposed only. Listening to this presentation does not include legal advice. Should you need legal advice, seek a legal adviser. Like most good stories, the story of house calls has a humble beginning. in 1940 the majority of provider visits saw their patients in their homes. in 1960 house calls by providers were 40% of the doctor-patient meetings. in 1980 that number dropped to less than 1%. Benefits of house calls • Offers insights not available during an office visit • Provides accessible healthcare for the patient • Helps to save money by helping to keep those who are having a minor ailment from turning into a major operation. The decline of the house call • Lack of efficiency • Time required • Fewer family physicians • Poor reimbursement • Biomedical knowledge and technology • Growth of 3rd party payers • Heightened liability concerns Why are house calls coming back? • Projected increase in the number of elderly • Consumer demand • Hospital readmission reduction • The concept also has had "absolute rock-solid bipartisan support" among federal lawmakers. -

“Det Är På Gott Och Ont” En Enkätundersökning Om Googles Insamling Av Användardata
KANDIDATUPPSATS I BIBLIOTEKS- OCH INFORMATIONSVETENSKAP AKADEMIN FÖR BIBLIOTEK, INFORMATION, PEDAGOGIK OCH IT 2020 “Det är på gott och ont” En enkätundersökning om Googles insamling av användardata OLIVIA BÄCK SOFIA HERNQVIST © Författaren/Författarna Mångfaldigande och spridande av innehållet i denna uppsats – helt eller delvis – är förbjudet utan medgivande. Svensk titel: “Det är på gott och ont”: En enkätundersökning om Googles insamling av användardata Engelsk titel: “It’s for better and for worse”: A survey about Google’s collection of user data Författare: Olivia Bäck & Sofia Hernqvist Färdigställt: 2020 Abstract: This study focuses on Google’s user agreements and how students within the field of library and information science at the University of Borås are perceiving and relating to these agreements. User agreements are designed as contracts which makes the user data available for Google, but also for the user to protect his or her personal integrity. A problem recent studies show is that few internet users read these agreements and don’t know enough about what Google collect and do with their user data. In this study the concept of surveillance capitalism is used to describe how Google has become a dominant actor on a new form of market. This market is partly formed by Google’s business model which turns user data into financial gain for the company. It is discussed in recent studies that this form of exploitation of user data is problematic and is intruding on people’s personal integrity. The theoretical framework was constructed from theories that social norms influence human behaviour which makes people sign the agreements without reading them. -

Quickstart Guide
Fonts Plugin Quickstart Guide Page 1 Table of Contents Introduction 3 Licensing 4 Sitewide Typography 5 Basic Settings 7 Advanced Settings 10 Local Hosting 13 Custom Elements 15 Font Loading 18 Debugging 20 Using Google Fonts in Posts & Pages 21 Gutenberg 22 Classic Editor 25 Theme & Plugin Font Requests 27 Troubleshooting 28 Translations 29 Page 2 Welcome! In this Quickstart guide I’m going to show you how you can use Google Fonts to easily transform the typography of your website. By the time you reach the end of this guide, you will be able to effortlessly customize the typography of your website. You will be able to customise the entire website at once, select certain elements, or home in on a single sentence or paragraph. If at any point you get stuck or have a question, we are always available and happy to help via email ([email protected]). Page 3 Licensing Google Fonts uses an Open Source license which permits the fonts to be used in both personal and commercial projects without requiring payment or attribution. Yes. The open source fonts in the Google Fonts catalog are published under licenses that allow you to use them on any website, whether it’s commercial or personal. https://developers.google.com/fonts/faq In contrast, when searching Google Fonts you may come across fonts that are not part of Google Fonts. These belong to “external foundries” and are not Open Source or free to use. Page 4 Sitewide Typography First, we are going to look at how to customize the typography of your entire website at once. -

Web Portal User Guide for Systems Using an In-Home Gateway ADT Pulsesm Interactive Solutions Web Portal User Guide
ADT PulseSM Interactive Solutions Web Portal User Guide For Systems Using an In-Home Gateway ADT PulseSM Interactive Solutions Web Portal User Guide License Information: AL Alabama Electronic Security Board of Licensure, 7956 Vaughn Rd., Montgomery 36116, (334) 264-9388; AK 256239, 5520 Lake Otis Pkwy., Anchorage, AK 99507; AR E0055, Regulated by Arkansas Bd. of Private Investigators & Private Security Agencies, #1 State Police Plaza Dr., Little Rock 72209, (501) 618-8600; AZ ROC109396-C12; ROC109402-L67; CA ACO4227, PPO12949, 707408; alarm company operators are licensed and regulated by the Bureau of Security & Investigative Services, Dept. of Consumer Affairs, Sacramento, CA 95814; DC 39703010; FL EF0001121, -0950, -1123, -0478, EF20000341, -0413, EG0000164; GA LVA205374, -205386, -002833, -001438, -003379, -205572, LU001160; HI C27996; IL 127- 000364; MA 45-C; MI A-0639, 3601202182 – 4182 Pier North Dr. Ste. D, Flint, MI 48504; MN TS00021; NC 846-CSA-Alarm Systems Licensing Bd., 1631 Midtown Pl., Ste.104, Raleigh 27609, (919) 875-3611; NM 056126; NV 0040091, 1338; NY 12000025576, Licensed by NYS Dept. of State; OH 16782, 50-18-1052; 50-57-1034; 53-89-1329; 53-31-1582; 50-50-1019; 50-48-1032; 50-25-1050; 50-76-1025; OK 00067; OR 59944; PA Pennsylvania Home Improvement Contractor Registration Number: PA10083; RI AFC9170; 18004; TN ACC-216, -241, -255, -173, -937, -294, - 748, -511, -934, -1227; TX B00536-140 Heimer Rd. Ste. 100, San Antonio, TX 78232 – Texas Private Security Bureau, 5805 N. Lamar Blvd., Austin 78752; UT 339118-6501; VA 11-1878; 11- 1879; 11-3247; 11-3635; 11-3863; Alarm Security Contracting 2701-035978A exp. -

Web Tracking: Mechanisms, Implications, and Defenses Tomasz Bujlow, Member, IEEE, Valentín Carela-Español, Josep Solé-Pareta, and Pere Barlet-Ros
ARXIV.ORG DIGITAL LIBRARY 1 Web Tracking: Mechanisms, Implications, and Defenses Tomasz Bujlow, Member, IEEE, Valentín Carela-Español, Josep Solé-Pareta, and Pere Barlet-Ros Abstract—This articles surveys the existing literature on the of ads [1], [2], price discrimination [3], [4], assessing our methods currently used by web services to track the user online as health and mental condition [5], [6], or assessing financial well as their purposes, implications, and possible user’s defenses. credibility [7]–[9]. Apart from that, the data can be accessed A significant majority of reviewed articles and web resources are from years 2012 – 2014. Privacy seems to be the Achilles’ by government agencies and identity thieves. Some affiliate heel of today’s web. Web services make continuous efforts to programs (e.g., pay-per-sale [10]) require tracking to follow obtain as much information as they can about the things we the user from the website where the advertisement is placed search, the sites we visit, the people with who we contact, to the website where the actual purchase is made [11]. and the products we buy. Tracking is usually performed for Personal information in the web can be voluntarily given commercial purposes. We present 5 main groups of methods used for user tracking, which are based on sessions, client by the user (e.g., by filling web forms) or it can be collected storage, client cache, fingerprinting, or yet other approaches. indirectly without their knowledge through the analysis of the A special focus is placed on mechanisms that use web caches, IP headers, HTTP requests, queries in search engines, or even operational caches, and fingerprinting, as they are usually very by using JavaScript and Flash programs embedded in web rich in terms of using various creative methodologies. -

Why Google Chrome? It Serves As the Base for the Upcoming OS
GOOGLE MAY BE TRYING TO TAKE OVER THE WORLD Joshua Neds-Fox Wayne State Univ. and Why That’s Not Necessarily a Bad Thing GOOGLE IS… You know what Google is. Google is the de facto go-to search interface for the web. Google's mission: to organize the world's information and make it universally accessible and useful. 2009 saw significant improvements to Google’s search algorithm, along with the introduction of real-time search. GOOGLE IS… Advertising. It’s the business model. AdWords and AdSense are their chief products. Google’s number one revenue stream: Advertising. $22.9 Billion in advertising revenue in 2009. That’s 96.7% of their total revenue. (http://investor.google.com/fin_data.html) Image credits: http://www.squidoo.com/recycle-everything, http://www.businessinsider.com/chart-of-the-day-in-case-you-had-any- doubts-about-where-googles-revenue-comes-from-2010-2 GOOGLE IS… Wait, that sounds like two things. Yes, it does. So which is it? Advertising? Or organizing the world's information? Both. It has to do the second to do the first. GOOGLE IS… “The remarkable thing about these software mega- brands is that they employ bright, forward-looking technologists and have unprecedented access to capital and development resource — they leave no stone unturned in their quests to expand into relevant future markets.” Mar 25, 2010, “The Green Battle: Microsoft and Google Fight for Our Energy Data,” Alix Vance on The Scholarly Kitchen (Society for Scholarly Publishing’s Blog) http://scholarlykitchen.sspnet.org/2010/03/25/the- green-battle-microsoft-and-google-fight-for-our-energy-data/ GOOGLE IS… “Google's overriding interest is to (a) maximize the amount and velocity of the traffic flowing through the web and (b) ensure that as large a percentage of that traffic as possible goes through its search engine and is exposed to its ads. -

Download on Google Fonts
BRAND GUIDELINES Ed-Fi Alliance v1 | Updated 02/26/19 The Ed-Fi Message Logos Trademarks Color Typography Applications THE ED-FI MESSAGE Introduction The Ed-Fi Alliance Brand Guidelines have been developed to ensure the Ed-Fi Alliance marks are used properly and consistently. The Ed-Fi Alliance trademarks (marks) are source identifiers that, if used correctly, will strengthen business reputation and goodwill. Proper use of all of the Ed-Fi Alliance trademarks will maintain and enhance the strength of the Ed-Fi Alliance marks and related goodwill. Failure to use the Ed-Fi Alliance marks correctly and consistently may result in dilution of the marks, and may even cause the marks to be deemed abandoned or to enter the public domain as common terms that can be used by everybody. It is therefore essential that all authorized users of the Ed- Fi marks take the necessary steps to ensure their protection. These guidelines were developed to support licensees in the use of the Ed-Fi marks and to guide all those involved in communicating the benefits of the Ed-Fi initiative in internal and external communications, documents, websites and other digital mediums. These guidelines apply to all Ed-Fi technology licensees. The license agreement you signed with the Ed-Fi Alliance (the “Alliance”) may have special trademark and logo usage guidelines different than the Guidelines set forth here. All Ed-Fi technology licensees should use these Brand and Trademark Guidelines. If you are a licensee, but have been provided no special guidelines, then follow these guidelines. The Alliance reserves the right to make changes to these guidelines as it deems necessary or appropriate at any time. -

Cloud Computing Bible
Barrie Sosinsky Cloud Computing Bible Published by Wiley Publishing, Inc. 10475 Crosspoint Boulevard Indianapolis, IN 46256 www.wiley.com Copyright © 2011 by Wiley Publishing, Inc., Indianapolis, Indiana Published by Wiley Publishing, Inc., Indianapolis, Indiana Published simultaneously in Canada ISBN: 978-0-470-90356-8 Manufactured in the United States of America 10 9 8 7 6 5 4 3 2 1 No part of this publication may be reproduced, stored in a retrieval system or transmitted in any form or by any means, electronic, mechanical, photocopying, recording, scanning or otherwise, except as permitted under Sections 107 or 108 of the 1976 United States Copyright Act, without either the prior written permission of the Publisher, or authorization through payment of the appropriate per-copy fee to the Copyright Clearance Center, 222 Rosewood Drive, Danvers, MA 01923, (978) 750-8400, fax (978) 646-8600. Requests to the Publisher for permission should be addressed to the Permissions Department, John Wiley & Sons, Inc., 111 River Street, Hoboken, NJ 07030, 201-748-6011, fax 201-748-6008, or online at http://www.wiley.com/go/permissions. Limit of Liability/Disclaimer of Warranty: The publisher and the author make no representations or warranties with respect to the accuracy or completeness of the contents of this work and specifically disclaim all warranties, including without limitation warranties of fitness for a particular purpose. No warranty may be created or extended by sales or promotional materials. The advice and strategies contained herein may not be suitable for every situation. This work is sold with the understanding that the publisher is not engaged in rendering legal, accounting, or other professional services. -

Google Fonts Montserrat Download Windows 10 Montserrat Font
google fonts montserrat download windows 10 Montserrat font. The old posters and signs in the traditional neighborhood of Buenos Aires called Montserrat inspired me to design a typeface that rescues the beauty of urban typography from the first half of the twentieth century. The goal is to rescue what is in Montserrat and set it free, under a free, libre and open source license, the SIL Open Font License. As urban development changes this place, it will never return to its original form and loses forever the designs that are so special and unique. To draw the letters, I rely on examples of lettering in the urban space. Each selected example produces its own variants in length, width and height proportions, each adding to the Montserrat family. The old typographies and canopies are irretrievable when they are replaced. There are other revivals, but those do not stay close to the originals. The letters that inspired this project have work, dedication, care, color, contrast, light and life, day and night! These are the types that make the city look so beautiful. This is the Regular family, and it has two sister families so far, Alternates and Subrayada families. Many of the letterforms are special in the Alternates family, while . Read more. Copyright (c) 2011-2012, Julieta Ulanovsky ([email protected]), with Reserved Font Names 'Montserrat' This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied below, and is also available with a FAQ at: http://scripts.sil.org/OFL. PREAMBLE The goals of the Open Font License (OFL) are to stimulate worldwide development of collaborative font projects, to support the font creation efforts of academic and linguistic communities, and to provide a free and open framework in which fonts may be shared and improved in partnership with others. -

Browser Security Comparison – a Quantitative Approach Page| I of V Version 0.0 Revision Date: 12/6/2011
Browser Security Comparison A Quantitative Approach Document Profile Version 0.0 Published 12/6/2011 Revision History Version Date Description 0.0 12/26/2011 Document published. Browser Security Comparison – A Quantitative Approach Page| i of v Version 0.0 Revision Date: 12/6/2011 Contents Authors .......................................................................................................................................................... v Executive Summary ....................................................................................................................................... 1 Methodology Delta ................................................................................................................................... 1 Results ....................................................................................................................................................... 2 Conclusion ................................................................................................................................................. 2 Introduction .................................................................................................................................................. 3 Analysis Targets ........................................................................................................................................ 4 Analysis Environment................................................................................................................................ 4 Analysis -

Branding and Style Guide
Branding & Style Guide 1.1.1 Branding and Style Guide ©Cinnafilm Inc. 2019 Vision Statement Branding & Style Guide 1.1.1 WE BUILD REVOLUTIONARY TOOLS TO HELP YOU CREATE EXTRAORDINARY MOVING IMAGES pg. 2 ©Cinnafilm Inc. 2018 Table of Contents Branding & Style Guide 1.1.1 Contents Products . .21 Vision Statement ................................. 2 Overview ....................................... 23 Table of Contents................................. 3 Tachyon........................................ 24 Dark Energy..................................... 25 Logo . 4 Wormhole . 26 Overview ........................................ 5 RadiantGrid ..................................... 27 Color Version . 6 Xenon . 28 Color Version Reversed ............................ 7 PixelStrings..................................... 29 Grayscale Version . 8 Black & White Bitmap . 9 Safe Area....................................... 10 Tagline......................................... 11 ]Do Nots . 12 Colors and Typography . 13 Primary Brand Colors............................. 14 Secondary / Product Colors . 15 Tertiary Colors .................................. 16 Corporate Font . 17 Alternate Fonts.................................. 18 Corporate Font - Monospace ...................... 19 Corporate Font - Display .......................... 20 pg. 3 ©Cinnafilm Inc. 2018 Logo Overview, Variations & Best Practices Branding & Style Guide 1.1.1 Logo pg. 4 ©Cinnafilm Inc. 2019 Logo: Overview Branding & Style Guide 1.1.1 • The official Cinnafilm logo for all intents and purposes