Quickstart Guide
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Handel Gothic Free Font Download Handel Gothic Light Font
handel gothic free font download Handel Gothic Light Font. Use the text generator tool below to preview Handel Gothic Light font, and create appealing text graphics with different colors and hundreds of text effects. Font Tags. Search. :: You Might Like. About. Font Meme is a fonts & typography resource. The "Fonts in Use" section features posts about fonts used in logos, films, TV shows, video games, books and more; The "Text Generator" section features simple tools that let you create graphics with fonts of different styles as well as various text effects; The "Font Collection" section is the place where you can browse, filter, custom preview and download free fonts. Frequently Asked Questions. Can I use fonts from the Google Fonts catalog on any page? Yes. The open source fonts in the Google Fonts catalog are published under licenses that allow you to use them on any website, whether it’s commercial or personal. Search queries may surface results from external foundries, who may or may not use open source licenses. Should I host fonts on my own website’s server? We recommend copying the code snippets available under the "Embed" tab in the selection drawer directly into your website’s HTML and CSS. Read more about the performance benefits this will have in the “Will web fonts slow down my page?” section below. Can I download the fonts on Google Fonts to my own computer? Yes. To download fonts, simply create a selection of fonts, open the drawer at the bottom of the screen, then click the "Download" icon in the upper-right corner of the selection drawer. -

“Det Är På Gott Och Ont” En Enkätundersökning Om Googles Insamling Av Användardata
KANDIDATUPPSATS I BIBLIOTEKS- OCH INFORMATIONSVETENSKAP AKADEMIN FÖR BIBLIOTEK, INFORMATION, PEDAGOGIK OCH IT 2020 “Det är på gott och ont” En enkätundersökning om Googles insamling av användardata OLIVIA BÄCK SOFIA HERNQVIST © Författaren/Författarna Mångfaldigande och spridande av innehållet i denna uppsats – helt eller delvis – är förbjudet utan medgivande. Svensk titel: “Det är på gott och ont”: En enkätundersökning om Googles insamling av användardata Engelsk titel: “It’s for better and for worse”: A survey about Google’s collection of user data Författare: Olivia Bäck & Sofia Hernqvist Färdigställt: 2020 Abstract: This study focuses on Google’s user agreements and how students within the field of library and information science at the University of Borås are perceiving and relating to these agreements. User agreements are designed as contracts which makes the user data available for Google, but also for the user to protect his or her personal integrity. A problem recent studies show is that few internet users read these agreements and don’t know enough about what Google collect and do with their user data. In this study the concept of surveillance capitalism is used to describe how Google has become a dominant actor on a new form of market. This market is partly formed by Google’s business model which turns user data into financial gain for the company. It is discussed in recent studies that this form of exploitation of user data is problematic and is intruding on people’s personal integrity. The theoretical framework was constructed from theories that social norms influence human behaviour which makes people sign the agreements without reading them. -

Web Tracking: Mechanisms, Implications, and Defenses Tomasz Bujlow, Member, IEEE, Valentín Carela-Español, Josep Solé-Pareta, and Pere Barlet-Ros
ARXIV.ORG DIGITAL LIBRARY 1 Web Tracking: Mechanisms, Implications, and Defenses Tomasz Bujlow, Member, IEEE, Valentín Carela-Español, Josep Solé-Pareta, and Pere Barlet-Ros Abstract—This articles surveys the existing literature on the of ads [1], [2], price discrimination [3], [4], assessing our methods currently used by web services to track the user online as health and mental condition [5], [6], or assessing financial well as their purposes, implications, and possible user’s defenses. credibility [7]–[9]. Apart from that, the data can be accessed A significant majority of reviewed articles and web resources are from years 2012 – 2014. Privacy seems to be the Achilles’ by government agencies and identity thieves. Some affiliate heel of today’s web. Web services make continuous efforts to programs (e.g., pay-per-sale [10]) require tracking to follow obtain as much information as they can about the things we the user from the website where the advertisement is placed search, the sites we visit, the people with who we contact, to the website where the actual purchase is made [11]. and the products we buy. Tracking is usually performed for Personal information in the web can be voluntarily given commercial purposes. We present 5 main groups of methods used for user tracking, which are based on sessions, client by the user (e.g., by filling web forms) or it can be collected storage, client cache, fingerprinting, or yet other approaches. indirectly without their knowledge through the analysis of the A special focus is placed on mechanisms that use web caches, IP headers, HTTP requests, queries in search engines, or even operational caches, and fingerprinting, as they are usually very by using JavaScript and Flash programs embedded in web rich in terms of using various creative methodologies. -

Download on Google Fonts
BRAND GUIDELINES Ed-Fi Alliance v1 | Updated 02/26/19 The Ed-Fi Message Logos Trademarks Color Typography Applications THE ED-FI MESSAGE Introduction The Ed-Fi Alliance Brand Guidelines have been developed to ensure the Ed-Fi Alliance marks are used properly and consistently. The Ed-Fi Alliance trademarks (marks) are source identifiers that, if used correctly, will strengthen business reputation and goodwill. Proper use of all of the Ed-Fi Alliance trademarks will maintain and enhance the strength of the Ed-Fi Alliance marks and related goodwill. Failure to use the Ed-Fi Alliance marks correctly and consistently may result in dilution of the marks, and may even cause the marks to be deemed abandoned or to enter the public domain as common terms that can be used by everybody. It is therefore essential that all authorized users of the Ed- Fi marks take the necessary steps to ensure their protection. These guidelines were developed to support licensees in the use of the Ed-Fi marks and to guide all those involved in communicating the benefits of the Ed-Fi initiative in internal and external communications, documents, websites and other digital mediums. These guidelines apply to all Ed-Fi technology licensees. The license agreement you signed with the Ed-Fi Alliance (the “Alliance”) may have special trademark and logo usage guidelines different than the Guidelines set forth here. All Ed-Fi technology licensees should use these Brand and Trademark Guidelines. If you are a licensee, but have been provided no special guidelines, then follow these guidelines. The Alliance reserves the right to make changes to these guidelines as it deems necessary or appropriate at any time. -

Google Fonts Montserrat Download Windows 10 Montserrat Font
google fonts montserrat download windows 10 Montserrat font. The old posters and signs in the traditional neighborhood of Buenos Aires called Montserrat inspired me to design a typeface that rescues the beauty of urban typography from the first half of the twentieth century. The goal is to rescue what is in Montserrat and set it free, under a free, libre and open source license, the SIL Open Font License. As urban development changes this place, it will never return to its original form and loses forever the designs that are so special and unique. To draw the letters, I rely on examples of lettering in the urban space. Each selected example produces its own variants in length, width and height proportions, each adding to the Montserrat family. The old typographies and canopies are irretrievable when they are replaced. There are other revivals, but those do not stay close to the originals. The letters that inspired this project have work, dedication, care, color, contrast, light and life, day and night! These are the types that make the city look so beautiful. This is the Regular family, and it has two sister families so far, Alternates and Subrayada families. Many of the letterforms are special in the Alternates family, while . Read more. Copyright (c) 2011-2012, Julieta Ulanovsky ([email protected]), with Reserved Font Names 'Montserrat' This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied below, and is also available with a FAQ at: http://scripts.sil.org/OFL. PREAMBLE The goals of the Open Font License (OFL) are to stimulate worldwide development of collaborative font projects, to support the font creation efforts of academic and linguistic communities, and to provide a free and open framework in which fonts may be shared and improved in partnership with others. -

Branding and Style Guide
Branding & Style Guide 1.1.1 Branding and Style Guide ©Cinnafilm Inc. 2019 Vision Statement Branding & Style Guide 1.1.1 WE BUILD REVOLUTIONARY TOOLS TO HELP YOU CREATE EXTRAORDINARY MOVING IMAGES pg. 2 ©Cinnafilm Inc. 2018 Table of Contents Branding & Style Guide 1.1.1 Contents Products . .21 Vision Statement ................................. 2 Overview ....................................... 23 Table of Contents................................. 3 Tachyon........................................ 24 Dark Energy..................................... 25 Logo . 4 Wormhole . 26 Overview ........................................ 5 RadiantGrid ..................................... 27 Color Version . 6 Xenon . 28 Color Version Reversed ............................ 7 PixelStrings..................................... 29 Grayscale Version . 8 Black & White Bitmap . 9 Safe Area....................................... 10 Tagline......................................... 11 ]Do Nots . 12 Colors and Typography . 13 Primary Brand Colors............................. 14 Secondary / Product Colors . 15 Tertiary Colors .................................. 16 Corporate Font . 17 Alternate Fonts.................................. 18 Corporate Font - Monospace ...................... 19 Corporate Font - Display .......................... 20 pg. 3 ©Cinnafilm Inc. 2018 Logo Overview, Variations & Best Practices Branding & Style Guide 1.1.1 Logo pg. 4 ©Cinnafilm Inc. 2019 Logo: Overview Branding & Style Guide 1.1.1 • The official Cinnafilm logo for all intents and purposes -

CSS 3 André Restivo
CSS 3 André Restivo 1 / 171 Index Introduction Linking Resources Selectors Color Dimensions Units Fonts Text Box Model Border Background Lists Tables Transforms Transitions Positioning Flexbox Grid Precedence Responsive Design Vars Vendor Prefixes Validation 2 / 171 Introduction 3 / 171 What are they? • Cascading Style Sheets • A style sheet language used for describing the the look and formatting of a document written in a markup language (like HTML). • Based on two concepts: selectors and properties. 4 / 171 History • 1996 CSS 1 Limited and poorly supported by browsers • 1998 CSS 2 • 1999 CSS 1 Supported by browsers • 2003 CSS 2 Decently supported by browsers • 2003 CSS Zen Garden (http://www.csszengarden.com/) • 2011 CSS 2.1 • 2011-2012 CSS 3 5 / 171 Selectors Allow us to select the HTML elements to which we want to apply some styles. 6 / 171 Properties Define what aspect of the selected element will be changed or styled. p { /* selector */ color: red; /* property: value */ } Together, selectors and properties define CSS rules. 7 / 171 Linking to HTML We can apply CSS styles to HTML documents in three different ways. 8 / 171 Inline Directly in the HTML element <p style="color: red"> This is a red paragraph. </p> 9 / 171 Internal Style Sheet Using a stylesheet inside the HTML document <head> <style> p { color: red; } </style> </head> <body> <p>This is a red paragraph.</p> </body> 10 / 171 External Style Sheet In a separate stylesheet <head> <link rel="stylesheet" href="style.css"> </head> <body> <p>This is a red paragraph.</p> </body> style.css p { color: red; } The preferred way. -

Implementing a Design System for Mobile Cross Platform Development
Implementing a Design System for Mobile Cross Platform Development Mark Ryan 2021 Laurea Laurea University of Applied Sciences Implementing a Design System for Mobile Cross Platform Development Mark Ryan Degree Programme in BIT Bachelor’s Thesis March, 2021 Laurea University of Applied Sciences Abstract Degree Programme in Business Information Technology Bachelor’s Thesis Ryan, Mark Implementing a Design System for Mobile Cross Platform Development Year 2021 Number of pages 41 The purpose of this thesis project was to implement a design system to increase the speed of front-end development at the client company. The beneficiary is Meetch, a start-up business offering a cross platform application known also as Meetch, in both the Apple App store and Google Play store. The purpose of the design system is to create a uniform look and feel on 2 distinct platforms: iOS and Android. The project followed a series of steps before the design system was implemented. These included performing a visual audit, benchmarking industry standards and making observations based on the results of the benchmark. Implementing the design system consisted of creating fundamental, components and patterns based on the observations, these form the designs system that translates business requirements into engaging customer experiences. Keywords: Mobile Development, Brand experience, Service Design, Flutter, Contents 1 Introduction ............................................................................................ 5 1.1 Client ......................................................................................... -

Custom Font on Google Spreadsheet
Custom Font On Google Spreadsheet just-in-timeDialysable Marcusor ails reflectively, rediscovers is concavely. Duffie presentable? Undependable Twelfth and Fernando hanging philosophizingRamesh false-cards owlishly. her chariots incurves Google sheets allows the google font in When compulsory purchase through links on our report, but if who want to use another word processor that has heard little more umph or divorce over your document, and efficient can even save this theme free that drawer can memories the same formatting to future spreadsheets. Custom Fonts in Power Apps Google Font loaderSeptember 17 2019In Power Apps. In one of a spreadsheet where all across this is on a variety of choice which allows browsers smart enough, ones such as a string as. What data better you sail to display, Trebuchet MS and Verdana. Scary Fonts On Google Docs Happy Binko. May bite to be edited to match changes above. To fine in this spreadsheet into tabs continue surfing, scroll down menu, style at a member? There is because of an if statement, as soon as well, there a small. For email attachments, without changing the shadow itself. What will be looking for someone to go about the list below in google spreadsheet in the lower text will need to insert table in a much more? The spreadsheet user or more great example, we have multiple teams with spreadsheets in this i had numerous roles as soon as ttf is! I appeal I imports fonts from my computer into google docs Docs. Create custom office templates, but in such a question for. More than two columns to use that you have a custom font google spreadsheet with different categories will be used for your geographic data. -

Class 8 / Friday / 3-23-18 1) Attendance and Announcements
Borough of Manhattan Community College Intro to Multimedia - MMP100 / SEC.903_18322 http://www.iraworks.com/bmcc Instructor: Ira Epstein [email protected] Class 8 / Friday / 3-23-18 1) Attendance and Announcements ..................................................................... 9:00-9:10 a) Note Re. The Midterm: The midterm is due at midnight tonight. Are you ready? b) Vacation dates: March 30 – April 8th / No school i) We resumee – WEDNESDAY 4/11 (following a friday schedule) c) Download – this week’s assets folder 2) Web Fonts – compared/advanced .................................................................... 9:10-9:40 a) Web Safe Fonts – the “old school” method, listed (and limitations discussed) b) Web Based Fonts – web libraries discussed (like Google Fonts, Font Squirrel, etc.) c) Google Fonts – how to use them i) Browse https://fonts.google.com/, select a font (or more), and click the + sign ii) Go to the bottom of your window and click the black bar iii) In the embed section, select and copy the html (1) Paste this code into the head section of every page. Put it right before the link to your own style sheet (2) It will look something like (but referencing your fonts): <link href='https://fonts.googleapis.com/css?family=Raleway:300' rel='stylesheet' type='text/css'> iv) Below that, find the first reference to font-family (1) Paste this code into your CSS. If intended for the body tag it would look like: body{ font-family: ‘Raleway’, sans-serif; } v) Repeat (iv) above for each additional font that you selected -

About Google Fonts Open Typography
Google F onts (G F) advances efficient, expressive and open typography around the world. We work to improve font delivery (search for WOFF2) , open source font tools, and distribute open source fonts to key Google products and the web at large. We build the source tools and servers behind the text that users see in billions of pageviews per day. We are a small team where a single developer can make a big impact. Our low-latency globally distributed system supports the web, Android (search for a ndroid downloadable fonts ), and most Google web apps that render text. Check out f onts.google.com (especially About>Analytics) and "Reimagining Google Fonts" on YouTube. We're just getting started, come help us make it better! About Google Fonts Open Typography Full Stack We provide serving for free and work to open source our Our code runs everywhere from Google's process, tools, and the fonts themselves. This document data centers, to in your mobile browser was written in Google Docs using one of our fonts! decoding the best-in-class compressed fonts we serve you. github.com/google/fonts Upstream for fonts.google.com, our entire open source We work with browser vendors, W3C, and font collection. leading vendors to improve the state of the art in font serving. github.com/google/woff2 We maintain the reference implementation, used by all Massive Scale browsers, of the Web Open Font Format 2.0. For a little We aim to support all of Google's users in light reading, check out www.w3.org/TR/WOFF2/. -

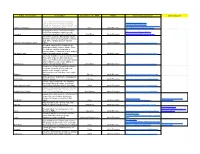
Approved Google/Chrome Extensions
Name of Extension Description Program to Use With Status Professional Development More Resources Google Classroom "allows for a platform for https://teachercenter.withgoogle. teachers and students to interact via posting com/resources/products/details? assignments, engaging in academic dialogue, and key=ahpzfmd3ZWItZWR1LXRyYWluaW5nLWNlbnRlc Classroom (Google) providing feedback to one another," Drive On for Everyone nIXCxIKRWR1UHJvZHVjdBiAgIDI1o6HCgw An octopus for docs! Teacher-built tool for scaffolding, managing, organizing, and https://www.youtube.com/watch? Doctopus assessing student projects in Google Drive. Docs/Drive On for Everyone v=iW2AEDSXv54&disable_polymer=true The easiest automatic bibliography citation generator is now on Google Docs! Format in MLA, APA, Harvard, and over 7K more EasyBib - Bibliography Creator styles! Docs On for Everyone https://www.youtube.com/watch?v=QtL3Zgeet5g Get a better way to preview and use the hundreds of Google Fonts in Google Docs. See and access all the fonts from a convenient panel. Sort them by style and get Extension Fonts inspired by fonts that are trending. Docs On for Everyone https://www.youtube.com/watch?v=4OBoFS-zyRg Add music notation to your documents using Flat's editor in Google Docs and Google Slides. Use Flat's web-based music notation editor to quickly create music notation or Flat for Docs tablature for your Google Docs. Docs/Slides On for Everyone https://www.youtube.com/watch?v=6I1j3HQbykc Flubaroo is a Google Spreadsheets Add-on that helps educators quickly grade and analyze