Calm Tech, Then and Now
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Solving Human Centric Challenges in Ambient Intelligence Environments to Meet Societal Needs
Solving Human Centric Challenges in Ambient Intelligence Environments to Meet Societal Needs A Dissertation Presented to the Faculty of the School of Engineering and Applied Science University of Virginia In Partial Fulfillment of the requirements for the Degree Doctor of Philosophy (Computer Science) by Erin Griffiths December 2019 © 2019 Erin Griffiths Approval Sheet This dissertation is submitted in partial fulfillment of the requirements for the degree of Doctor of Philosophy (Computer Science) Erin Griffiths This dissertation has been read and approved by the Examining Committee: Kamin Whitehouse, Adviser Jack Stankovic, Committee Chair Mary Lou Soffa A.J. Brush John Lach Accepted for the School of Engineering and Applied Science: Dean, School of Engineering and Applied Science December 2019 i To everyone who has helped me along the way. ii Abstract In the world today there exists a large number of problems that are of great societal concern, but suffer from a problem called the tragedy of the commons where there isn`t enough individual incentive for people to change their behavior to benefit the whole. One of the biggest examples of this is in energy consumption where research has shown that we can reduce 20-50% of the energy used in buildings if people would consistently modify their behavior. However, consistent behavior modification to meet societal goals that are often low priority on a personal level is often prohibitively difficult in the long term. Even systems design to assist in meeting these needs may be unused or disabled if they require too much effort, infringe on privacy, or are frustratingly inaccurate. -

The 2009 Shift Index
Measuring the forces of long-term change The 2009 Shift Index Deloitte Center for the Edge John Hagel III, John Seely Brown, and Lang Davison Core Research Team Duleesha Kulasooriya Tamara Samoylova Brent Dance Mark Astrinos Dan Elbert Foreword A seemingly endless stream of books, articles, reports, applications, it may have more impact in how it changes and blogs make similar claims: The world is flattening; our conception of the economy. Interpreted through the the economy has picked up speed; computing power is lens of neoclassical economics, the Shift Index captures increasing; competition is intensifying. shifts in fundamentals, particularly on the cost side where technological changes allow firms to do more with less. Though we’re aware of these trends in the abstract, But, the Shift Index, by name alone, calls into question the we lack quantified measures. We know that a shift is neoclassical mindset that focuses on re-equilibration. underway, but we have no method of characterizing its speed or acceleration or making comparisons. Are The Shift Index resonates instead with a conceptual model rates of change increasing, decreasing, or settling into of the world economy based on complex dynamics. In stable patterns (e.g. Moore’s Law)? How do we compare this framework, the economy can be conceptualized as a exponential changes in bandwidth to linear increases complex adaptive system with diverse entities adaptively in Internet usage? Without times series data and a interacting to produce emergent patterns (and occasional methodology for integrating those data, we cannot large events). If one embraces the complex, dynamic identify, anticipate, or plan for change. -

Dr. Hamadoun I. Touré
This PDF is provided by the International Telecommunication Union (ITU) Library & Archives Service from an officially produced electronic file. Ce PDF a été élaboré par le Service de la bibliothèque et des archives de l'Union internationale des télécommunications (UIT) à partir d'une publication officielle sous forme électronique. Este documento PDF lo facilita el Servicio de Biblioteca y Archivos de la Unión Internacional de Telecomunicaciones (UIT) a partir de un archivo electrónico producido oficialmente. ﺟﺮﻯ ﺇﻟﻜﺘﺮﻭﻧﻲ ﻣﻠﻒ ﻣﻦ ﻣﺄﺧﻮﺫﺓ ﻭﻫﻲ ﻭﺍﻟﻤﺤﻔﻮﻇﺎﺕ، ﺍﻟﻤﻜﺘﺒﺔ ﻗﺴﻢ ، (ITU) ﻟﻼﺗﺼﺎﻻﺕ ﺍﻟﺪﻭﻟﻲ ﺍﻻﺗﺤﺎﺩ ﻣﻦ ﻣﻘﺪﻣﺔ PDF ﺑﻨﺴﻖ ﺍﻟﻨﺴﺨﺔ ﻫﺬﻩ .ﺭﺳﻤﻴﺎ ً◌ ﺇﻋﺪﺍﺩﻩ 本PDF版本由国际电信联盟(ITU)图书馆和档案服务室提供。来源为正式出版的电子文件。 Настоящий файл в формате PDF предоставлен библиотечно-архивной службой Международного союза электросвязи (МСЭ) на основе официально созданного электронного файла. © International Telecommunication Union N.° 6 Agosto de 2013 UNIÓN INTERNACIONAL DE TELECOMUNICACIONES itunews.itu.int Join us in Comunicaciones digitales y reglamentación Los organismos reguladores y la industria mundiales intercambian puntos de vista en Varsovia to continue the conversation that matters Nuevas aplicaciones, nuevas plataformas • Servicio universal • Polonia se pasa a la televisión digital • Innovación del espectro • La Internet de las Cosas… Facilitamos la gestión de sus Espacios en Blanco Le cuenta lo que ocurre en el mundo de las telecomunicaciones Cada vez que hace una llamada telefónica, utiliza un móvil, emplea el Correo-e, ve la televisión o © vario images GmbH & Co.KG/Alamy Philips accede a Internet, se está beneficiando de la labor que entraña Tomorrow´s Communications la misión de la UIT: Designed Today Conectar al mundo Stockxpert Fotosearch Soluciones informáticas y pericia para la Gestión y Control del Espectro y para la Si desea información para anunciarse, Anúnciese en Actualidades de la UIT Planificación e Ingeniería de Redes Radioeléctricas. -

Phd Thesis. Loughborough University, 2014
Building blocks for the internet of things Citation for published version (APA): Stolikj, M. (2015). Building blocks for the internet of things. Technische Universiteit Eindhoven. Document status and date: Published: 01/01/2015 Document Version: Publisher’s PDF, also known as Version of Record (includes final page, issue and volume numbers) Please check the document version of this publication: • A submitted manuscript is the version of the article upon submission and before peer-review. There can be important differences between the submitted version and the official published version of record. People interested in the research are advised to contact the author for the final version of the publication, or visit the DOI to the publisher's website. • The final author version and the galley proof are versions of the publication after peer review. • The final published version features the final layout of the paper including the volume, issue and page numbers. Link to publication General rights Copyright and moral rights for the publications made accessible in the public portal are retained by the authors and/or other copyright owners and it is a condition of accessing publications that users recognise and abide by the legal requirements associated with these rights. • Users may download and print one copy of any publication from the public portal for the purpose of private study or research. • You may not further distribute the material or use it for any profit-making activity or commercial gain • You may freely distribute the URL identifying the publication in the public portal. If the publication is distributed under the terms of Article 25fa of the Dutch Copyright Act, indicated by the “Taverne” license above, please follow below link for the End User Agreement: www.tue.nl/taverne Take down policy If you believe that this document breaches copyright please contact us at: [email protected] providing details and we will investigate your claim. -

Ambient Intelligence
Ambient intelligence Ambient intelligence is closely related to the long term vision of an intelligent service system in which technolo- gies are able to automate a platform embedding the re- quired devices for powering context aware, personalized, adaptive and anticipatory services. Where in other me- dia environment the interface is clearly distinct, in an ubiquitous environment 'content' differs. Artur Lugmayr defined such a smart environment by describing it as ambient media. It is constituted of the communication of information in ubiquitous and pervasive environments. The concept of ambient media relates to ambient media form, ambient media content, and ambient media tech- nology. Its principles have been established by Artur Lug- mayr and are manifestation, morphing, intelligence, and experience.[1][2] An (expected) evolution of computing from 1960–2010. A typical context of ambient intelligence environment is In computing, ambient intelligence (AmI) refers to a Home environment (Bieliková & Krajcovic 2001). electronic environments that are sensitive and respon- sive to the presence of people. Ambient intelligence is a vision on the future of consumer electronics, 1 Overview telecommunications and computing that was originally developed in the late 1990s for the time frame 2010– 2020. In an ambient intelligence world, devices work in More and more people make decisions based on the effect concert to support people in carrying out their everyday their actions will have on their own inner, mental world. life activities, tasks and rituals in an easy, natural way us- This experience-driven way of acting is a change from ing information and intelligence that is hidden in the net- the past when people were primarily concerned about the work connecting these devices (see Internet of Things). -

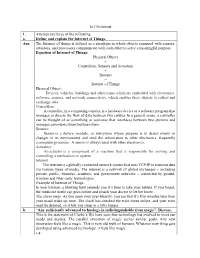
A. Define and Explain the Internet of Things
IoT Solutions 1. Attempt any three of the following: a. Define and explain the Internet of Things. Ans: The Internet of things is defined as a paradigm in which objects equipped with sensors, actuators, and processors communicate with each other to serve a meaningful purpose. Equation of Internet of Things: Physical Object + Controllers, Sensors and Actuators + Internet = Internet of Things Physical Object: Devices, vehicles, buildings and other items which are embedded with electronics, software, sensors, and network connectivity, which enables these objects to collect and exchange data. Controllers: A controller, in a computing context, is a hardware device or a software program that manages or directs the flow of data between two entities In a general sense, a controller can be thought of as something or someone that interfaces between two systems and manages communications between them. Sensors: Sensor is a device, module, or subsystem whose purpose is to detect events or changes in its environment and send the information to other electronics, frequently a computer processor. A sensor is always used with other electronics. Actuators: An actuator is a component of a machine that is responsible for moving and controlling a mechanism or system. Internet: The internet is a globally connected network system that uses TCP/IP to transmit data via various types of media. The internet is a network of global exchanges – including private, public, business, academic and government networks – connected by guided, wireless and fiber-optic technologies. Example of Internet of Things: In your kitchen, a blinking light reminds you it’s time to take your tablets. -

THE TECHNOLOGICAL CONDITION Erich Hörl, Translatd by Anthony Enns1
PARRHESIA NUMBER 22 • 2015 • 1-15 THE TECHNOLOGICAL CONDITION Erich Hörl, translatd by Anthony Enns1 “It is possible to imagine a world that in a gradual yet also sudden way is moving away from all of its acquired conditions of truth, sense, and value.” Jean-Luc Nancy THE TECHNOLOGICAL DISPLACEMENT OF SENSE “The meaning [Sinn] pervading technology [der technischen Welt] hides itself.”2 This is how Martin Heidegger characterized the situation in 1959, twenty years after he unambiguously spoke of the “age of consummate meaninglessness” that pervades the “essence of modernity” and described “meaninglessness” as the unconditional “horizon of modernity.”3 Yet in the face of the irretrievable loss of the “old rootedness,” which could no longer be maintained after industrialization, two high-tech world wars, and the beginning of the cybernetic transformation of human reality, Heidegger in the end did not mourn the passing of the old sense but rather focused on the rise of a “new autochthony”4 and the coming of a new sense under technological conditions. With an exceptional philosophical intuition for a transformation that was to a large extent still imminent, Heidegger sought to identify “a new ground and foundation” that will “be granted again to man” so he “can flourish in a new way.”5 Heidegger was thus far from opposing technology and sense and thereby understanding sense as a fundamentally pre-, counter-, or non-technical entity derived from a pure transcendental subjectivity and interiority that was threatened by the mass production of technical objects, from the technical apparatuses and automata that permeate all areas of existence, in short from the domination of instrumental reason—namely, the dogmatic philosophical attitude that extended from Husserl to the Frankfurt School. -

Core Concept: the Internet of Things and the Explosion of Interconnectivity
CORE CONCEPTS The Internet of Things and the explosion of interconnectivity CORE CONCEPTS Stephen Ornes, Science Writer It was 1982, and a group of computer science graduate students at Carnegie Mellon University in Pittsburgh, Pennsylvania, was thirsty for more than knowledge: some wanted a Coca Cola. But the researchers were frustrated. The Coke machine was on the third floor of the university’s Wean Hall, and oftentimes they’d venture up to the dis- penser only to find it empty, or worse, full of warm soda. So the scientists connected the machine to the university’s computer network. By checking online, thirsty researchers could ensure the machine was stocked with cold bottles before visiting. This turned out to be more than an achieve- ment in efficient caffeine delivery; it’s thought to be one of the first noncomputer objects to go online (1). The notion of pervasive computing entails a vision of the world in which computing isn’t limited to tab- lets, smartphones, and laptops. The realization of this vision, called the “Internet of Things” (IoT), is the ever- expanding collection of connected devices that cap- ture and share data. Any object, outfitted with the right Pervasive computing and its realization, known as the “Internet of Things,” entails sensors, can observe and interact with its environment. an ever-expanding collection of connected devices that capture and share data. A homeowner can adjust the thermostat, close the Image courtesy of Shutterstock/a-image. blinds, or raise a garage door with a voice command to a smartphone app. A connected refrigerator can send a list of its inventory to a shopper. -

Ubiquitous Computing Research at PARC in the Late 1980S
The origins of ubiquitous computing research at PARC in the late 1980s by M. Weiser R. Gold † J. S. Brown ‡ Ubiquitous computing began in the Electronics At the same time, the anthropologists of the Work and Imaging Laboratory of the Xerox Palo Alto Practices and Technology area within PARC, led by Research Center. This essay tells the inside story of its evolution from “computer walls” to “calm Lucy Suchman, were observing the way people re- computing.” ally used technology, not just the way they claimed to use technology. To some of the technologists at PARC, myself included, their observations led toward thinking less about particular features of a comput- er—such as random access memory and number of pixels or megahertz—and much more about the de- n late 1987, Bob Sprague, Richard Bruce, and tailed situational use of the technology. In partic- other members of the Xerox Palo Alto Research I ular, how were computers embedded within the com- Center (PARC) Electronics and Imaging Laboratory plex social framework of daily activity, and how did (EIL) proposed fabricating large, wall-sized, flat- they interplay with the rest of our densely woven panel computer displays from large-area amorphous physical environment (also known as “the real silicon sheets. It was thought at the time that this world”)? technology might also permit these displays to func- tion as input devices for electronic pens and also for From these converging forces (“from atoms to cul- the scanning of images (by placing documents di- ture,” as we like to say of PARC) emerged the Ubiq- rectly against the displays). -

Learning in and for the 21St Century
Learning in and for the 21st Century CJ Koh Professorial Lecture Series No. 4 Series Editor: Associate Professor Ee Ling Low Guest Editor: Associate Professor Manu Kapur Writing & Editorial Team: Mingfong Jan Ai-Leen Lin Nur Haryanti Binti Sazali Jarrod Chun Peng Tam Ek Ming Tan SYMPOSIUM AND PUBLIC LECTURE PROFESSOR JOHN SEELY BROWN 21–22 NOVEMBER 2012 Introduction for a World of Constant Change (2011), provides )*S-curves, the Digital Revolution, white-water a compelling view of a new learning culture that is rafting, World of Warcraft, Jeff Bezos, Jurassic Park, emerging with the digital revolution. Jokingly, JSB Wikipedia and Harry Porter have to do with each other \ when we talk about education? Professor John Seely Brown (or JSB as he is fondly referred to) weaves ideas In the following, we report on JSB’s insights and regarding these seemingly unconnected things into a arguments about 21st century learning, based on his cohesive argument about 21st century learning. symposium at NIE on 21 November, 2012, and public lecture at NTU@One-North on 22 November 2012. JSB is also advisor to the Provost at University of Southern California, and the eighth CJ Koh Professor %+'+-%.\/ at NIE. His 1989 seminal article with Allen Collins and Scalable Learning Paul Duguid, “Situated cognition, and the culture of From S-curve to the Big Shift learning”, has been cited more than 11,000 times. From the 18th century to the 20th century, we lived in A recent publication with Douglas Thomas, A New the era of the S-curve – an era of relative stability with Culture of Learning: Cultivating the Imagination regards to social and cultural development (Figure 1). -

Challenges in Ubiquitous Computing and Networking Management
APNOMS 2003 DEP, Fukuoka, Japan Challenges in Ubiquitous Computing and Networking Management Jong T. Park ([email protected]) Kyungpook National University Korea Ubiquitous Computing & Networking Environment Electronic Cyber Space Smart Real Space Internet Internet Home Network Server (G)MPLS Server Fusion IPv6 Hot Spots 3G/4G Convergence UWB Tiny Invisible Objects Notebook Smart Interface Sensors Web/XML Actuators Bluetooth Multimedia Wearable Handheld Device Computing KNU AIN Lab. APNOMS’2003 2 Features of Cyber Space and Smart Real Space Electronic Cyber Space Smart Real Space Any (time, where, format) Any (device, object)+ Client/Server Computing, P2P Proactive & Embedded (G)MPLS, Broadband Access Computing Network Sensors, MEMS, Wearable B3G/4G, NGN, Post PC, IPv4/v6, Computing, IPv6(+), Near Field XML Communication (UWB, ..) Converging Networks Ad-hoc networks, Home networking Communication/Banking, Comm./(Music/TV Broadcasting), Telematics/Telemetry, e-commerce/government, … u-commerce/government /university/library KNU AIN Lab. APNOMS’2003 3 Current Issues in Ubiquitous Computing and Networking Current Technical Issues Low Power Intelligent Tiny Chip and Sensors Ubiquitous Interface Near-field Communication (UWB, ..), IPv6 Protection of Privacy and Security Management Intelligent Personalization Non-Technical Issues Laws and Regulation Sociological Impact KNU AIN Lab. APNOMS’2003 4 Research Projects America MIT’s Auto-ID and Oxigen, Berkeley’s Smart Dust, NIST’s Smart Space MS’s EasyLiving, HP’s CoolTown Europe -

The Coming Age of Calm Technology
Bits flowing through the wires of a computer network are invisible; a “network monitor” Page 1 of 8 Bits flowing through the wires of a computer network are invisible; a “network monitor...” Page 2 of 8 for the road. Any computer with which you have a special relationship, or that fully engages or THE COMING AGE OF occupies you when you use it, is a personal computer. Most handheld computers, such as the Zaurus, the Newton, or the Pilot, are today still used as personal computers. A $500 network computer is still CALM TECHNOLOGY[1] a personal computer. Mark Weiser and John Seely Brown TRANSITION - THE INTERNET AND DISTRIBUTED Xerox PARC October 5, 1996 COMPUTING A lot has been written about the Internet and where it is leading. We will say only a little. The INTRODUCTION Internet is deeply influencing the business and practice of technology. Millions of new people and their information have become interconnected. Late at night, around 6am while falling asleep after twenty hours at the keyboard, the sensitive technologist can sometimes hear those 35 million web pages, 300 thousand hosts, and 90 million users shouting "pay attention to me!" The important waves of technological change are those that fundamentally alter the place of technology in our lives. What matters is not technology itself, but its relationship to us. Interestingly, the Internet brings together elements of the mainframe era and the PC era. It is client- server computing on a massive scale, with web clients the PCs and web servers the mainframes In the past fifty years of computation there have been two great trends in this relationship: the (without the MIS department in charge).