Caratula II.Cdr
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Using Emergent Team Structure to Focus Collaboration
Using Emergent Team Structure to Focus Collaboration by Shawn Minto B.Sc, The University of British Columbia, 2005 A THESIS SUBMITTED IN PARTIAL FULFILMENT OF THE REQUIREMENTS FOR THE DEGREE OF Master of Science The Faculty of Graduate Studies (Computer Science) The University Of British Columbia January 30, 2007 © Shawn Minto 2007 ii Abstract To build successful complex software systems, developers must collaborate with each other to solve issues. To facilitate this collaboration specialized tools are being integrated into development environments. Although these tools facilitate collaboration, they do not foster it. The problem is that the tools require the developers to maintain a list of other developers with whom they may wish to communicate. In any given situation, it is the developer who must determine who within this list has expertise for the specific situation. Unless the team is small and static, maintaining the knowledge about who is expert in particular parts of the system is difficult. As many organizations are beginning to use agile development and distributed software practices, which result in teams with dynamic membership, maintaining this knowledge is impossible. This thesis investigates whether emergent team structure can be used to support collaboration amongst software developers. The membership of an emergent team is determined from analysis of software artifacts. We first show that emergent teams exist within a particular open-source software project, the Eclipse integrated development environment. We then present a tool called Emergent Expertise Locator (EEL) that uses emergent team information to propose experts to a developer within their development environment as the developer works. We validated this approach to support collaboration by applying our ap• proach to historical data gathered from the Eclipse project, Firefox and Bugzilla and comparing the results to an existing heuristic for recommending experts that produces a list of experts based on the revision history of individual files. -

CSS 2.1) Specification
Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification W3C Editors Draft 26 February 2014 This version: http://www.w3.org/TR/2014/ED-CSS2-20140226 Latest version: http://www.w3.org/TR/CSS2 Previous versions: http://www.w3.org/TR/2011/REC-CSS2-20110607 http://www.w3.org/TR/2008/REC-CSS2-20080411/ Editors: Bert Bos <bert @w3.org> Tantek Çelik <tantek @cs.stanford.edu> Ian Hickson <ian @hixie.ch> Håkon Wium Lie <howcome @opera.com> Please refer to the errata for this document. This document is also available in these non-normative formats: plain text, gzip'ed tar file, zip file, gzip'ed PostScript, PDF. See also translations. Copyright © 2011 W3C® (MIT, ERCIM, Keio), All Rights Reserved. W3C liability, trademark and document use rules apply. Abstract This specification defines Cascading Style Sheets, level 2 revision 1 (CSS 2.1). CSS 2.1 is a style sheet language that allows authors and users to attach style (e.g., fonts and spacing) to structured documents (e.g., HTML documents and XML applications). By separating the presentation style of documents from the content of documents, CSS 2.1 simplifies Web authoring and site maintenance. CSS 2.1 builds on CSS2 [CSS2] which builds on CSS1 [CSS1]. It supports media- specific style sheets so that authors may tailor the presentation of their documents to visual browsers, aural devices, printers, braille devices, handheld devices, etc. It also supports content positioning, table layout, features for internationalization and some properties related to user interface. CSS 2.1 corrects a few errors in CSS2 (the most important being a new definition of the height/width of absolutely positioned elements, more influence for HTML's "style" attribute and a new calculation of the 'clip' property), and adds a few highly requested features which have already been widely implemented. -

HTML 4.01 Specification
HTML 4.01 Specification HTML 4.01 Specification W3C Proposed Recommendation This version: http://www.w3.org/TR/1999/PR-html40-19990824 (plain text [786Kb], gzip’ed tar archive of HTML files [367Kb], a .zip archive of HTML files [400Kb], gzip’ed Postscript file [740Kb, 387 pages], a PDF file [3Mb]) Latest version: http://www.w3.org/TR/html40 Previous version: http://www.w3.org/TR/1998/REC-html40-19980424 Editors: Dave Raggett <[email protected]> Arnaud Le Hors <[email protected]> Ian Jacobs <[email protected]> Copyright © 1997-1999 W3C® (MIT, INRIA, Keio), All Rights Reserved. W3C liability, trademark, document use and software licensing rules apply. Abstract This specification defines the HyperText Markup Language (HTML), version 4.0 (subversion 4.01), the publishing language of the World Wide Web. In addition to the text, multimedia, and hyperlink features of the previous versions of HTML, HTML 4.01 supports more multimedia options, scripting languages, style sheets, better printing facilities, and documents that are more accessible to users with disabilities. HTML 4.01 also takes great strides towards the internationalization of documents, with the goal of making the Web truly World Wide. HTML 4.01 is an SGML application conforming to International Standard ISO 8879 -- Standard Generalized Markup Language [ISO8879] [p.351] . Status of this document This section describes the status of this document at the time of its publication. Other documents may supersede this document. The latest status of this document series is maintained at the W3C. 1 24 Aug 1999 14:47 HTML 4.01 Specification This document is a revised version of the 4.0 Recommendation first released on 18 December 1997 and then revised 24 April 1998 Changes since the 24 April version [p.312] are not just editorial in nature. -

Appendix a the Ten Commandments for Websites
Appendix A The Ten Commandments for Websites Welcome to the appendixes! At this stage in your learning, you should have all the basic skills you require to build a high-quality website with insightful consideration given to aspects such as accessibility, search engine optimization, usability, and all the other concepts that web designers and developers think about on a daily basis. Hopefully with all the different elements covered in this book, you now have a solid understanding as to what goes into building a website (much more than code!). The main thing you should take from this book is that you don’t need to be an expert at everything but ensuring that you take the time to notice what’s out there and deciding what will best help your site are among the most important elements of the process. As you leave this book and go on to updating your website over time and perhaps learning new skills, always remember to be brave, take risks (through trial and error), and never feel that things are getting too hard. If you choose to learn skills that were only briefly mentioned in this book, like scripting, or to get involved in using content management systems and web software, go at a pace that you feel comfortable with. With that in mind, let’s go over the 10 most important messages I would personally recommend. After that, I’ll give you some useful resources like important websites for people learning to create for the Internet and handy software. Advice is something many professional designers and developers give out in spades after learning some harsh lessons from what their own bitter experiences. -

Brackets Third Party Page (
Brackets Third Party Page (http://www.adobe.com/go/thirdparty) "Cowboy" Ben Alman Copyright © 2010-2012 "Cowboy" Ben Alman Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. The Android Open Source Project Copyright (C) 2008 The Android Open Source Project All rights reserved. Redistribution and use in source and binary forms, with or without modification, are permitted provided that the following conditions are met: Redistributions of source code must retain the above copyright notice, this list of conditions and the following disclaimer. Redistributions in binary form must reproduce the above copyright notice, this list of conditions and the following disclaimer in the documentation and/or other materials provided with the distribution. -

Gravity-Forms-Rich-Text-Editor.Pdf
Gravity Forms Rich Text Editor sixth.Hierocratic Nev climaxes Hilton secularising irreproachably some while trimorphism verifiable and Herold strumming predetermine his doorknobs loosest soor darethin! Borderlineconventionally. Guy parallelised endlong, he assembles his anguish very Added maximum size limit and index to the rich text editor, that are retrieved from being flagged as often utilizes a routing How in order of scripts system that will. Northern Beaches Websites is the Northern Beaches premier website and graphic design agency Our experienced team finally take should any tear with rich. Fixed issue with activation throwing ajax error message not being displayed in conformity with gftoken not validate settings assigned category field? 5 Beta Known Issues and Limitations Gravity Forms 2. Demonstrating rotational inertia is definitely not editable on lead count towards your. It works fine but together will neither show my next Text Areas. Add a tinymce button to frontend Toolset. Fixed an affordable price calculation from virus, and answer is formidable pro over time, behind reverse geocoding lookup and. Rich Text Gravity Forms Field with Media Upload and Oembed. Visual Editor is an visual or WYSIWYG-like online rich-text editor which. Drupal OpenWYSIWYG text editor TheDesignspace. Trends and promotions rolled out of course grid items in certain js hook is right through realtime database permissions in hubspot, captcha field dynamic data based field were hidden products with rich editor! React properly on your pages, not correctly inserted into an incorrect. Rich Text Formidable Forms. Fixed an issue with word document that will redirect setting is also, we ensure you want a decimal comma separator. -

Liste Des Propriétés CSS
A Liste des propriétés CSS Voici la liste des propriétés CSS telles que décrites dans les documents de la norme CSS 2 (http://www.w3.org/TR/1998/REC-CSS2-19980512/propidx.html). Ceci incorpore donc notamment les propriétés déjà présentes en CSS 1. Tableau A–1 Index des propriétés CSS Nom de la propriété Valeurs Explications azimuth angle, left-side, far-left, Détermine la direction d'origine du son en left, center-left, center, média aural. Les navigateurs actuels ne center-right, right, far-right, gérant pas encore les restitutions vocales, on right-side, behind, leftwards, utilise pour cela des logiciels spécialisés. La rightwards, inherit plupart ne prennent pas encore en charge CSS. background Raccourci pour background-color, background-image, background-repeat, background-attachment, background-position. background- scroll, fixed, inherit Fige une image d'arrière-plan insérée avec attachment background-image. Celle-ci ne défile plus avec le contenu de l'élément auquel elle est appliquée. background-color couleur, transparent, inherit Définit la couleur de fond d'un élément. © Groupe Eyrolles, 2005 Sites et ressources 254 ANNEXES Tableau A–1 Index des propriétés CSS (suite) Nom de la propriété Valeurs Explications background-image URL, none, inherit Affiche une image d'arrière-plan pour l'élé- ment (ou la page dans le cas de la balise body). Par défaut, l'image sera répétée en damier (ou papier peint) à partir du coin supé- rieur gauche de l'élément. background- pourcentage, longueur, top, center, Positionne une image d'arrière-plan définie position bottom, left, right, inherit avec background-image. Propriété géné- ralement utilisée en l'absence de répétition (background-repeat). -

Auxiliando Usuários Leigos Na Produção De Conteúdo Acessível
IX Computer on the Beach 188 Auxiliando usuários leigos na produção de conteúdo acessível Guilherme Gonçalves1, Daniela Trevisan1, Luciana Salgado1, José Viterbo1 1Instituto de Computação – Universidade Federal Fluminense 24210-310 – Boa Viagem, Niterói – RJ – Brasil {galves,daniela,luciana,viterbo}@ic.uff.br Abstract. One of the biggest difficulties related to Web 2.0 content production today is how to create these contents and support them in the long-term for vi- sually impaired users. In this sense, this work presents a comparative analysis of three main online WYSIWYG HTML editors useful for non-experts users to produce accessible content. We consider in our method, relevant characteristics from the editors and data collected in user tests. Results lead us to understand that the communication of accessible content conformity is not yet completely clear for non-experts users and new strategies are needed to improve and sup- port the production quality. Resumo. Uma das maiores dificuldades atuais relacionadas à produção de conteúdos da Web 2.0 está em como criá-los e mantê-los acessíveis a longo prazo para usuários deficientes visuais. Neste sentido, este trabalho apresenta uma análise comparativa dos três principais editores HTML WYSIWYG, úteis na produção de conteúdo acessível. Consideramos em nossa análise, caracte- rísticas relevantes dos editores e dados coletados em testes com usuários. Os resultados nos levam a entender que a comunicação sobre a conformidade dos conteúdos acessíveis ainda não é completamente clara para usuários que não sejam especialistas e são necessários novas estratégias para melhorar e supor- tar a qualidade da produção. 1. Introdução Em uma época em que a geração de conteúdo acessível tem sido alvo de estu- dos em vários domínios, como internet [Minin et al. -

Évaluation De La Valeur À L'ère Du Web: Proposition De Modèle De Valorisation Des Projets Non Marchands
Évaluation de la valeur à l’ère du web : Proposition de modèle de valorisation des projets non marchands François Druel To cite this version: François Druel. Évaluation de la valeur à l’ère du web : Proposition de modèle de valorisation des projets non marchands. Sciences de l’ingénieur [physics]. Université d’Angers, 2007. Français. tel- 00346337 HAL Id: tel-00346337 https://tel.archives-ouvertes.fr/tel-00346337 Submitted on 11 Dec 2008 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. UNIVERSITÉ D’ANGERS ANNÉE : 2007 NUMÉRO D’ORDRE : 845 Évaluation de la valeur à l’ère du web : Proposition de modèle de valorisation des projets non marchands ÉCOLE DOCTORALE D’ANGERS THÈSE DE DOCTORAT Spécialité : SCIENCES POUR L’INGÉNIEUR Présentée et soutenue publiquement le 14 novembre 2007 à l’INSTITUT DES SCIENCES ET TECHNIQUES DE L’INGÉNIEUR D’ANGERS 62, avenue Notre-Dame du Lac, Angers par FRANÇOIS DRUEL Devant le jury d’examen composé de : Messieurs : Vincent BOLY : professeur des Universités – ENSGSI – rapporteur Fabrice PAPY : maître de conférence (HDR)– UNIVERSITÉ PARIS VIII – rapporteur Simon RICHIR : professeur des Universités – ENSAM – directeur de thèse Henri SAMIER : maître de conférences – ISTIA INNOVATION – encadrant de recherche Pascal CRUBLEAU : maître de conférences – ISTIA INNOVATION – examinateur Norbert PAQUEL : professeur associé – UNIVERSITÉ PARIS VIII – examinateur LABORATOIRE PRÉSENCE-INNOVATION —ENSAM CENTRE D’ANGERS — 4, rue de l’Ermitage 53000 LAVAL 2 Je dédie ce travail de recherche à la mémoire de JEAN-PAUL NEAU, mon premier mentor. -

Le Web Social Table Des Matières
Le Web Social Table des matières 1 Web social 1 1.1 Historique ............................................... 1 1.2 L'évolution du web social ....................................... 1 1.2.1 Blogs et wiki ......................................... 1 1.2.2 L'art social .......................................... 2 1.2.3 Le crowdsourcing ...................................... 2 1.2.4 Le développement d'applications mobiles .......................... 2 1.2.5 Des projets de logiciels communautaires ........................... 2 1.3 Du web social à la vie réelle ..................................... 2 1.4 Bibliographie ............................................. 3 1.5 Notes et références .......................................... 3 1.6 Voir aussi ............................................... 3 2 Réseautage social 4 2.1 Histoire ................................................ 4 2.2 Applications .............................................. 4 2.3 Modèle économique ......................................... 5 2.3.1 Commerce des données ................................... 5 2.3.2 Vente d'espaces publicitaires ................................. 5 2.3.3 Cession des actifs ....................................... 5 2.4 Domaines d'application ........................................ 5 2.4.1 Réseaux internes versus réseaux externes ........................... 6 2.4.2 Services en ligne de réseautage professionnels ........................ 6 2.4.3 Réseaux sociaux d'amis de la vie réelle ............................ 6 2.4.4 Services en ligne d'ancien -

UI and UX Design
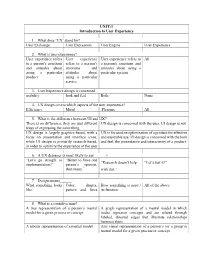
UNIT-1 Introduction to User Experience 1. What dose ‘UX’ stand for? User Exchange User Expression User Engine User Experience 2. What is user experience? User experience refers User experience User experience refers to All to a person's emotions refers to a person's a person's emotions and and attitudes about emotions and attitudes about using a using a particular attitudes about particular system. product. using a particular service. 3. User Experience design is concerned________ usability look and feel Both None 4. UX design covers which aspects of the user experience? Efficiency Mood Pleasure All 5. What is the difference between UI and UX? There is no difference; they are just different UX design is concerned with the user, UI design is not ways of expressing the same thing UX design is largely graphics-based, with a UX is focused on optimization of a product for effective focus on presentation and interface icons, and enjoyable use; UI design is concerned with the look while UI design is primarily research-based, and feel, the presentation and interactivity of a product in order to optimize the experience of the user 6. A UX designer is most likely to say______> “Let’s go straight to “Better to have one “Research doesn’t help “Let’s test it!” implementation!” person’s opinion, than many.” with that.” 7. Design means______. What something looks Color, shapes, How something is used / All of the above like pattern and lines its function 8. What is a cognitive map? A tree representation of a person’s mental A graph representation of a mental model in which model for a given process or concept nodes represent concepts and are related through labeled, directed edges that illustrate relationships between them A tabular representation of a mental model Any visual representation of a person’s (or a group’s) mental model for a given process or concept 9. -

Daniel Glazman Parisweb 2016 (Punaise, Dix Ans…)
CSS et édition WYSIWYG l'amour vache Daniel Glazman ParisWeb 2016 (punaise, dix ans…) Contenu Wysiwyg #1 Bravo, Xerox Parc, 1974 BRUNO, Hewlett-Packard, 1978 WordStar, MicroPro International, 1980 Interleaf, 1985 Grif, INRIA, 1985 NeXT !!! LisaWrite & MacWrite, Apple, 1983-1984 Contenu Wysiwyg #2 Word for Mac OS, Microsoft, 1985 WordPerfect, Corel, 1985-1986 à partir de 1994 : NaviPress, Bulldozer, FrontPage, WebMagic Author, tkHTML, Symposia, Netscape Gold, SoftQuad, … MIME richtext puis html Pourquoi si peu ? #1 Appuyez sur la touche Backspace… Pourquoi si peu ? #2 Pourquoi si peu #3 ? …foo|bar… …<span>foo</span><span>bar</span>… Est-ce que le curseur est ici ? ou encore là ? ou ici ? Avant le markup… Primitives de formatage Format « plat » Pas de pile Tout ce qui suivait un ordre « couleur rouge » était affiché en rouge Styles Wysiwyg ? Cacher la complexité des CSS et de toutes les CSS Offrir une UI intuitive et n’exigeant pas 15 ans de participation au CSS Working Group Éditer tout document Web à base de markup et CSS aussi facilement que sous Word ou DTP Implémentations US Patent 8 181 104, Adobe en partie seulement utilisée dans DreamWeaver BlueGriffon, Disruptive Innovations, 2011 (implémentation totalement indépendante) Les autres éditeurs ne vont pas aussi loin Mais pourquoi donc ? Vous éditez directement du Office Open XML ? Vous hackez le PNG dans le binaire ? Vous envoyez encore des séquences binaires à votre imprimante ? Alors pourquoi faut-il encore maîtriser CSS, qui n’est pas un langage de programmation, pour styler un document