Design Guidelines
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Federal Wage System Glossary of Printing Terms for the 4400 Job Family
Glossary of Printing Terms for the 4400 Job Family TS-45 October 1981 Federal Wage System Glossary of Printing Terms for the 4400 Job Family The terms and definitions contained in this glossary are intended to facilitate the application of published job grading standards to occupations in the Printing Family. The glossary does not represent a comprehensive listing of technical terms and processes common to printing occupations. Additional information may be found in dictionaries, and technical publications such as agency guides, trade magazines, and technical manuals. Aluminum Plate. A thin sheet of aluminum used in lithography for some press plates; image applied photographically; used for both surface-type and deep-etch offset plates. Aperture. A small opening in a plate or sheet. In cameras, the aperture is usually variable in the form of an iris diaphragm and regulates the amount of light which passes through the lens. The working aperture is the diameter of that part of the lens actually used. Asphaltum. A bituminous mixture used as an acid resist or protectant in photomechanics. In lithography, used to make printing image on press plate permanently ink-receptive. Autoscreen (Film). A photographic film embodying the halftone screen; exposed to a continuous-tone image, produces a dot pattern automatically just as if a halftone screen had been used in the camera. Backing-Up. Printing the other side, of a printed sheet. Back Pressure. The squeeze pressure between the blanket (offset) cylinder and the impression cylinder; sometimes called "impression pressure." Base Color. A first color used as a background on which other colors are printed. -

Painting Part 3 1
.T 720 (07) | 157 ) v.10 • pt. 3 I n I I I 6 International Correspondence Schools, Scranton, Pa. Painting By DURWARD E. NICHOLSON Technical Writer, International Correspondence Schools and DAVID T. JONES, B.Arch. Director, School of Architecture and the Building Trades International Correspondence Schools 6227C Part 3 Edition 1 International Correspondence Schools, Scranton, Pennsylvania International Correspondence Schools, Canadian, Ltd., Montreal, Canadc Painting \A jo Pa3RT 3 “I find in life lliat most affairs tliat require serious handling are distasteful. For this reason, I have always believed that the successful man has the hardest battle with himself rather than with the other fellow'. By To bring one’s self to a frame of mind and to the proper energy to accomplish things that require plain DURWARD E. NICHOLSON hard work continuously is the one big battle that Technical Writer everyone has. When this battle is won for all time, then everything is easy.” \ International Correspondence Schools —Thomas A. Buckner and DAVID T. JONES, B. Arch. 33 Director, School of Architecture and the Building Trades International Correspondence Schools B Member, American Institute of Architects Member, Construction Specifications Institute Serial 6227C © 1981 by INTERNATIONAL TEXTBOOK COMPANY Printed in the United States of America All rights reserved International Correspondence Schools > Scranton, Pennsylvania\/ International Correspondence Schools Canadian, Ltd. ICS Montreal, Canada ▼ O (7M V\) v-V*- / / *r? 1 \/> IO What This Text Covers . /’ v- 3 Painting Part 3 1. PlGX OLORS ___________________ ________ Pages 1 to 14 The color of paint depends on the colors of the pigments that are mixed with the vehicle. -

The Shareware Review? Hi, I Just Recieved Your Latest Issue, Which Covered Almost All E-Zines with Quite a Bit of Depth
About This Particular Macintosh™ 2.02: about the personalll computing experience Volume 2, Number 2 February 14, 1996 Send requests for free subscriptions to: [email protected] Cover Art "I Love You Mac" © 1996 Romeo A. Esparrago, Jr.: [email protected] Web Page: http://205.218.104.78/Friends/RomeoE/RomeHome.html We need new cover art every month! Write to us! Staff Publishing Tycoon - RD Novo Editor of Editors - RD Novo Beta Testers - Nancy Ross Adam Junkroski The Editorial Staff In charge of Design - RD Novo Finder Icon Design - Marc Robinson Demigod - Adam Junkroski Opinionated Associate Editor - Mike Shields The Featured Associate Editor - Vacant The Very Critical Associate Editor - Vacant The Shareware Editor - Vacant Webmaster - Mike Shields See the Helllp Wanted chapter for Information. Contributors Romeo A. Esparrago, Jr. Patti Gregson Adam Junkroski David Lindsay RD Novo Mike Shields Mike Wallinga Cristoph Wiese (and dora) Users like you (and you, too) The Tools Pokegenia (a Mac IIci) DOCMaker 4.5.1 ClarisWorks 4.0v3 Color It! 3.0 DeBump 1.1 Emailer 1.0v2 Graphic Converter 2.2.2 The Fonts Arial Condensed Light Cheltenham Garamond Geneva Gill Sans Helvetica Isla Bella Rosabel Antique (now called Pabst Oldstyle) Where to Find ATPM America Online : search "atpm" CompuServe : GO MACCLU eWorld : go Shareware North Coast BBS NYMUG, New York City SenseNet, New York City Tulsa Info Mall BBS, Oklahoma Raven Net, British Columbia SpiderNet, Holland Any others? Let us know! An Only Boy Production © 1996, All Rights Reserved (Except as noted below) Reprints Articles and original art cannot be reproduced without the express permission of Only Boy Productions, unless otherwise noted in the article. -

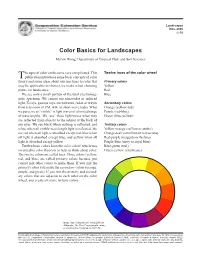
Color Basics for Landscapes
Landscapae Nov. 2006 L-18 Color Basics for Landscapes Melvin Wong, Department of Tropical Plant and Soil Sciences he topic of color can become very complicated. This Twelve hues of the color wheel Tpublication introduces some basic concepts of color theory and some ideas about our reactions to color that Primary colors may be applicable to choices we make when choosing Yellow plants for landscapes. Red We see only a small portion of the total electromag Blue netic spectrum. We cannot see ultraviolet or infrared light, X-rays, gamma rays, microwaves, radar, or waves Secondary colors from television or FM, AM, or short-wave radio. What Orange (yellow-red) we perceive as “visible” is light waves of a limited range Purple (red-blue) of wavelengths. We “see” these light waves when they Green (blue-yellow) are reflected from objects to the retinas at the back of our eyes. We see black when nothing is reflected, and Tertiary colors white when all visible-wavelength light is reflected. We Yellow-orange (saffron or amber) see red when all light is absorbed except red, blue when Orange-red (vermillion or terra-cotta) all light is absorbed except blue, and yellow when all Red-purple (magenta or fuchsia) light is absorbed except yellow. Purple-blue (navy or royal blue) Twelve basic colors form the color wheel, which was Blue-green (teal) invented by color theorists to help us think about color. Green-yellow (chartreuse) The twelve colors are called hues. Three colors (yellow, red, and blue) are called primary colors because you cannot mix other colors to make them. -

History of Fashion – Ad128*
HISTORY OF FASHION – AD128 Instructor: e-mail: Term: Voice mail: Total class hours: 18 Office hours: Class meets: Course description: Overview of the apparel industry, examining fashion’s past, present and glimpse fashion’s future. Students find where designers get ideas and how do they make these ideas a reality. Students research designers from each era, keep a journal and find new online and in print resources. They learn about price points and market sectors and discover a career opportunities. They learn to speak the jargon of fashion. Course objectives: Upon completion of the class, students will: - Be able to name the influential fashion designers and apparel brands throughout history. - Understand the importance of professional communication and presentation skills. - Start their fashion/career journals. Competencies being assessed. At the end of course, a student can: • Apply appropriate apparel terminology in business situations. • Explain the roles and functions of individuals engaged in fashion, textiles and apparel careers. Class format: Class time is divided between lecture, research and student presentations. Recommended text: Fashion Design; Jones, Sue, 2014, ISBN 9780823016440. Required supplemental materials: Laptop or tablet for taking notes and in-class research. Career/Fashion Journal: Students keep a sketchbook/notebook. 8½” x11” or 9”x12”. Composition notebooks or spiral are best. Moleskins are a nice option but pricier. Each week they add magazine clippings, notes, sketches, articles to share with co-students and peers. Standards of conduct: Complete and on-time attendance is mandatory. − No student can miss three or more classes and expect to pass this class. − Attendance is at the beginning of each class period. -

Module 3 Imitative and Decorative Arts
TRADE OF PAINTING & DECORATING PHASE 2 Module 3 Imitative and Decorative Arts UNIT: 1 Colour Module 3 – Unit 1 Colour Table of Contents Introduction .............................................................................................................. 1 Learning Outcomes .................................................................................................. 2 1.0 Pigmental, primary, secondary & tertiary colours ...................................... 3 1.1 The colour circle ......................................................................................... 3 1.2 Primary, secondary and tertiary colours .................................................. 5 2.0 Monochromatic, Analogous & Complementary Colour Harmony ............... 6 2.1 Monochromatic, analogous and complementary colour harmony ...... 6 2.2 Colour in decoration................................................................................... 7 3.0 Produce Secondary and Tertiary Colours By Colour Mixing .......................... 8 3.1 Mixing primary colours to produce secondary ....................................... 8 3.2 Mixing secondary colours to produce tertiary colours .......................... 8 4.0 Tints and Shades ............................................................................................. 9 4.1 Define the terms tints and shades ............................................................ 9 4 2 Mixing tints and shades of various colours ............................................. 9 4.3 Colour terminology .................................................................................. -

Duotone Setup and File Submission Instructions DUOTONE PRINTING > OVERVIEW CONVEYOR ARTS PAGE 02
CONVEYOR ARTS PAGE 01 Duotone Setup and File Submission Instructions DUOTONE PRINTING > OVERVIEW CONVEYOR ARTS PAGE 02 Duotone printing utilizes grey and black ink to achieve a rich print with a wide tonal range, while maintaining a completely neutral black and white print. This printing process requires us to create separations for the press manually, which makes for a different workflow between you and Conveyor Arts. Unlike with other types of printing, you will need to provide us with a packaged INDD folder, rather than a PDF. Here are a few things to keep in mind as you’re preparing to submit your project: 1. All files to be printed in duotone must be flattened 8-bit PSDs with an embedded grayscale ICC profile (We like Gray Gamma 2.2). 2. All files to be printed in duotone must be placed in a subfolder titled “duotone” within the “links” folder of your packaged Indesign file. IMAGE PREP CONVEYOR ARTS PAGE 03 All files to be printed in duotone must be flattened 8-bit PSDs with an embedded grayscale ICC profile. Image > Mode > Grayscale Image > Mode > 8 Bits/Channel IMAGE PREP CONVEYOR ARTS PAGE 04 Edit > C o nv e r t To Pr o file... IMAGE PREP CONVEYOR ARTS PAGE 05 Select Gray Gamma 2.2 and click OK PACKAGING YOUR INDESIGN FILE CONVEYOR ARTS PAGE 06 Once you’ve finished laying out your book in InDesign, go to File > Pa c k a g e... *Before making the final package, double check that all fonts are activated, and all links are connected. -

An Icon Preferences Study on Colors Qing Guo Iowa State University
Iowa State University Capstones, Theses and Graduate Theses and Dissertations Dissertations 2016 An Icon Preferences Study on Colors Qing Guo Iowa State University Follow this and additional works at: https://lib.dr.iastate.edu/etd Part of the Art and Design Commons Recommended Citation Guo, Qing, "An Icon Preferences Study on Colors" (2016). Graduate Theses and Dissertations. 15924. https://lib.dr.iastate.edu/etd/15924 This Thesis is brought to you for free and open access by the Iowa State University Capstones, Theses and Dissertations at Iowa State University Digital Repository. It has been accepted for inclusion in Graduate Theses and Dissertations by an authorized administrator of Iowa State University Digital Repository. For more information, please contact [email protected]. An icon preferences study on colors by Qing Guo A thesis submitted to the graduate faculty in partial fulfillment of the requirements for the degree of MASTER OF SCIENCE Major: Human Computer Interaction Program of Study Committee: Sunghyun Kang, Major Professor Seda Mckilligan Suman Lee Iowa State University Ames, Iowa 2016 Copyright © Qing Guo, 2016. All rights reserved. ii TABLE OF CONTENTS Page ACKNOWLEDGMENTS ......................................................................................... iii ABSTRACT………………………………. .............................................................. v CHAPTER 1 INTRODUCTION: THESIS FORMATTING ............................... 1 CHAPTER 2 LITERATURE REVIEW .............................................................. -

Color Book Unformatted
New & Revised - Includes Genesis Heat Set Oils 1 PREFACE There seems to be a mystique about mixing colors. The novice painter procrastinates or delgates this responsibility to a paint manufacturer bu tultimately the day arrives when the painter wants to take control of the palette colours. This can happen only when the painter takes the responsi- bility to learn to mix colour. Mixing colour is very exciting. The knowledge of how to control and create colour is the ultimate in creativity. It is not difficult to master, but it will take time, patience, practice, but most of all desire. The intent of this book is to provide a guide to mixing colour. It is my hope that it will be useful regardless of whether the preferred medium is oil, alkyd, acrylic, watercolour, pastel, pencil or coloured ink. Colour theory applies to all media. All that differs is technique. Colour is so closely interwoven with the other four basic elements of art that it would be impossible to discuss colour without examining its rela- tionship to line, form, texture and space. The importance of colour to har- mony and composition are also inseparable, as are chemistry and tem- perature. Please understand that colour reproduction of a paint mixture in printed form is almost always inaccurate. Every effort has been made to provide the highest quality of photography, colour separations and printing. How- ever, it is not possible to duplicate the myriad nuances of paint with only five colours of printer’s ink. Furthermore, oil reflects the light differently than acrylic. Pencil and watercolour have their own individual properties. -

A Designer's Dozen Newsletter Tips
A DESIGNER S N EWSLETTER TIPS TIPS TOo ENHANCEz n CLARITY Organize the content of your newsletterDD e then use the command in your software to make and into groups: administrator/staff articles the desired portion into all caps. That way, if you 1or columns, grade level/curriculum articles, decide to change it to upper and lower case later, extracurricular groups/events/sports, parent you don’t have to retype it. group/organization articles or columns, items that need action (such as forms to be filled out See how you first Reverses are very effective, and returned, workshop flyers that ask for looked at this reverse? but use only in a few small areas. They are a good choice advance registration, etc.; e careful that you don’t You might want to use a 4 have two things on back-to-back pages that need reverse for a short item for short items that you want to call to be filled out and returned to different places) you want a response to, attention to. Use a bold weight for such as a call for volun- the white type so that it doesn’t fill in and general informational items from outside- teers or a lost and found the-school sources (such as District letters reminder. Notice how when copied, and you may want to regarding bus safety, lunch information flyer both the subhead and increase the point size of the type as body of this item are well. Set up your text block to have from SoDexHo, parenting information newsletter bolder than the typefaces that the school subscribes to, etc. -

Symbiotic and Sustainable Design Research for the Indicator System of Icon and Environment in Ancient Village SHIYAO .DING
International Forum on Energy, Environment Science and Materials (IFEESM 2015) Symbiotic and Sustainable Design Research for the Indicator System of Icon and Environment In Ancient Village SHIYAO .DING1& PING.GU1 1Jiangnan University, Wuxi, China KEYWORD: Sustainable Development ;Icon ; Symbol Design ;Symbiotic Design ABSTRACT: The existence mode of ancient villages is different from urban environment where the commercialization continues to strengthen. The constancy of life produced change with sociologi- cal significance from visual expression to evaluation of value since the intervene of new elements.It has been through the reconstruction of historical language from the natural order of villages to com- pulsory intervention of icon, whereas the reconstruction does not mean put in stiffly. The realistic question is that through set up icon and indicator system having a negative effect on ancient village environment. It is difficult to fusion between modernization of symbols and obsolete architecture. Village unit is a unified symbol from the vision system to daily life. It is the symbiotic design that is contributed to guide the environment and icon design system. Symbiosis represents effective stack- ing and crossover influences between multi-elements and which reasonably demonstrate on the hie- rarchy of visual order. On the basis of understanding and analyzing the using status of icon and indicator system in ancient villages, probing the relationship between ancient village environment and icon design and design problems that spring from it. Ancient villages in paper mainly refer to two ancient villages around the Taihu Lake named Dongcun and Mingyuewan village. The designation of geographical scope is the precondition for research. -

Emotional Design in Web Icons by Hanqing Jin a Capstone Project
Emotional Design in Web Icons By Hanqing Jin A Capstone Project submitted in partial fulfillment of the requirements for the degree of Master of Science in Media Arts and Technology School of Media Science College of Image Arts &Science Rochester Institute of Technology May 2018 Primary Advisors: Christine Heusner & Christopher Bondy Abstract Emotional design is not a specific design field but a perspective that enables users to love and enjoy a product. Emotional design has a significant influence today and is used in many media industries. Emotional design has three levels: visceral, behavioral and reflective. When applied to web icons, the icons should address the three levels. Web icons are part of the user experience of web design. Well-designed icons can improve user loyalty and attract more users. Icons can represent whole websites, such as brands or companies, and even whole countries and cultures. When users glance at an icon, they realize right away what a website is about. Using primary and secondary research methods, this research investigates how emotional design can be applied to web icons. Using a survey as a primary research method, the researcher inquires about personal preferences regarding the visceral level—which includes basic design elements, weight, texture, dimension and shape— of three different web icons: search, home and cart. Through secondary research, the researcher discusses successful examples of specific brands and companies that incorporate emotional design at the reflective and behavioral levels. Keywords: