Npm to Json Schema
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

A Survey on Content Management System, Software's and Tools
ISSN (Online) 2393-8021 IARJSET ISSN (Print) 2394-1588 International Advanced Research Journal in Science, Engineering and Technology ISO 3297:2007 Certified Vol. 4, Issue 11, November 2017 A Survey on Content Management System, Software's and Tools Madhura K Assistant Professor, Computer Science Department, Presidency University, Bangalore1 Abstract: This paper contains a survey of content management system, content management process, architecture and working. Also contains different types of tools and software. Content Management (CM) is the process for collection, delivery, retrieval, governance and overall management of information in any format. The term is typically used in reference to administration of the digital content lifecycle, from creation to permanent storage or deletion. The content involved may be images, video, audio and multimedia as well as text. A Content Management System (CMS) is a computer application that supports the creation and modification of digital content. It is typically used to support multiple users working in a collaborative environment. A Content Management System (CMS) is a tool for creating and managing digital content such as documents, text, web pages, videos and images.A content management system (CMS) is a software application or set of related programs that are used to create and manage digital content. CMSes are typically used for Enterprise Content Management (ECM) and Web Content Management (WCM). An ECM facilitates collaboration in the workplace by integrating document management, digital asset management and records retention functionalities, and providing end users with role-based access to the organization's digital assets. A WCM facilitates collaborative authoring for websites. ECM software often includes a WCM publishing functionality, but ECM webpages typically remain behind the organization's firewall. -

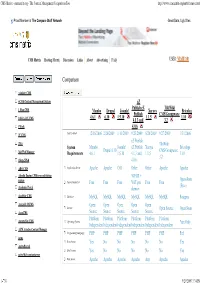
CMS Matrix - Cmsmatrix.Org - the Content Management Comparison Tool
CMS Matrix - cmsmatrix.org - The Content Management Comparison Tool http://www.cmsmatrix.org/matrix/cms-matrix Proud Member of The Compare Stuff Network Great Data, Ugly Sites CMS Matrix Hosting Matrix Discussion Links About Advertising FAQ USER: VISITOR Compare Search Return to Matrix Comparison <sitekit> CMS +CMS Content Management System eZ Publish eZ TikiWiki 1 Man CMS Mambo Drupal Joomla! Xaraya Bricolage Publish CMS/Groupware 4.6.1 6.10 1.5.10 1.1.5 1.10 1024 AJAX CMS 4.1.3 and 3.2 1Work 4.0.6 2F CMS Last Updated 12/16/2006 2/26/2009 1/11/2009 9/23/2009 8/20/2009 9/27/2009 1/31/2006 eZ Publish 2flex TikiWiki System Mambo Joomla! eZ Publish Xaraya Bricolage Drupal 6.10 CMS/Groupware 360 Web Manager Requirements 4.6.1 1.5.10 4.1.3 and 1.1.5 1.10 3.2 4Steps2Web 4.0.6 ABO.CMS Application Server Apache Apache CGI Other Other Apache Apache Absolut Engine CMS/news publishing 30EUR + system Open-Source Approximate Cost Free Free Free VAT per Free Free (Free) Academic Portal domain AccelSite CMS Database MySQL MySQL MySQL MySQL MySQL MySQL Postgres Accessify WCMS Open Open Open Open Open License Open Source Open Source AccuCMS Source Source Source Source Source Platform Platform Platform Platform Platform Platform Accura Site CMS Operating System *nix Only Independent Independent Independent Independent Independent Independent ACM Ariadne Content Manager Programming Language PHP PHP PHP PHP PHP PHP Perl acms Root Access Yes No No No No No Yes ActivePortail Shell Access Yes No No No No No Yes activeWeb contentserver Web Server Apache Apache -

Silverstripe
silverstripe #silverstripe 1 1: 2 2 2 Examples 2 2 CMS / 2 2: DataExtensions 4 Examples 4 DataObject 4 DataObject 4 DataExtension 4 3: LeftAndMain 6 6 Examples 6 1. 6 6 6 6 2. HelloWorldLeftAndMain.php 6 7 7 7 3. (HelloWorldLeftAndMain_Content.ss) 8 . 8 8 4: ModelAdmin 9 Examples 9 9 UI DataObject 9 DataObject . 9 DataObject 9 searchable_fields ModelAdmin . 10 GridField 10 ModelAdmin 11 5: ORM 12 Examples 12 DataObject 12 6: 13 13 ? 13 13 Examples 13 13 13 YAML 13 13 7: 15 15 Examples 15 SilverStripe Grid 15 GridField 15 15 15 CMS 16 16 8: 17 17 Examples 17 17 AJAX 17 17 19 20 : 20 9: 22 22 Examples 22 MyClass.php 22 23 You can share this PDF with anyone you feel could benefit from it, downloaded the latest version from: silverstripe It is an unofficial and free silverstripe ebook created for educational purposes. All the content is extracted from Stack Overflow Documentation, which is written by many hardworking individuals at Stack Overflow. It is neither affiliated with Stack Overflow nor official silverstripe. The content is released under Creative Commons BY-SA, and the list of contributors to each chapter are provided in the credits section at the end of this book. Images may be copyright of their respective owners unless otherwise specified. All trademarks and registered trademarks are the property of their respective company owners. Use the content presented in this book at your own risk; it is not guaranteed to be correct nor accurate, please send your feedback and corrections to [email protected] https://riptutorial.com/ko/home 1 1: Silverstripe PHP . -

Opettajan Arvio Opinnäytetyöstä
Harrison Oriahi CONTENT MANAGEMENT SYSTEMS (CMS) CONTENT MANAGEMENT SYSTEMS (CMS) Harrison Oriahi Bachelor’s thesis Autumn 2014 Degree Programme in Information Technology Oulu University of Applied Sciences ABSTRACT Oulu University of Applied Sciences Degree in Information Technology, Internet Services Author(s): Harrison Oriahi Title of Bachelor’s thesis: Content Management Systems Supervisor(s): Veijo Väisänen Term and year of completion: Autumn 2014 Number of pages: 48 + 3 appendices ABSTRACT: This thesis describes the three most common and widely used content management systems (CMS) used to power several millions of business websites on the internet. Since there are many other content managements systems online, this report provides some helpful guides on each of these three most used systems and the web design projects that each of them maybe most suitable. There are plenty of options when it comes to selecting a content management system for a development project and this thesis focuses on making a detailed comparison between the three most commonly used ones. This comparison will help provide a clear understanding of why a content management system maybe preferred to the other when considering any web design project. To help detect the content management system (CMS) or development platform that an already existing website is built on, some helpful website analyzing tools are also discussed in this report. By reading this report, a reader with no previous experience with content management systems will be able to have a general view on what they are, what the commonly used ones are and what to consider when making a choice of content management system to use. -

3Rd Eye Vision Credentials Summer 2016 Intro
3rd Eye Vision Credentials Summer 2016 Intro Thank you for your interest in 3rd Eye Vision. Contents These are our credentials, they should give you an insight into what we do, what we’re like and how 04 About Us we work. To find out more, give us a call. 05 What We Do 06 Process 08 Who We Are 10 Case Studies 24 Spotlights 28 What Next ? 2 Things you’ll notice: When you start working with us, you’ll see that we’re a bit different to other agencies. Your project will be right first time When you speak, we listen very carefully. Requests are logged so they can’t be missed. We value your time by making sure everything is good to go. Your ideas are heard Okay, so we might be the experts with oodles of technical smarts, but we respect your knowledge of your business and your industry. So we want to hear what you think. Your requirements are met We’re a bunch of reactionaries. That’s right. We react to the changing situation on the ground. And by ground we don’t mean ground at all. If your needs change, we respond. We’re flexible like that. 3 About us Often considered as the London agency by the sea, we are an established digital agency providing strategy, design and development services for our clients. Established in 1998 (yes that We have been interdisciplinary makes us 18 years old!) we since before it became cool, have an agile team of 12. we thrive from our shared We’ve been working on passion for innovative ideas. -

Society of American Archivists Council Meeting August 25, 2008 San Francisco, California
Agenda Item II.O. Society of American Archivists Council Meeting August 25, 2008 San Francisco, California Report: Website Working Group (Prepared by Brian Doyle, Chair) WORKING GROUP MEMBERS Brian Doyle, Chair Gregory Colati Christine Di Bella Chatham Ewing Jeanne Kramer-Smyth Mark Matienzo Aprille McKay Christopher Prom Seth Shaw Bruce Ambacher, Council Liaison BACKGROUND For several years, there has been a keen and growing interest among SAA’s members in the deployment of a robust content management system (CMS) featuring state-of-the-art Web 2.0 applications—wikis, blogs, RSS feeds, etc. While these types of programs are often associated with social networking, a comprehensive CMS would also redress a number of important organizational challenges that SAA faces: • How can SAA’s component groups (e.g., boards, committees, task forces, etc.) collaborate more effectively in an online environment? • How can official documents (e.g., minutes, reports, newsletters, etc.) be more easily published to the Web by SAA’s component groups, described and accessed via appropriate metadata, and scheduled for retention? • How can SAA enhance its online publishing capabilities and ensure that the necessary tools are available for authorized subject experts to edit and update such official electronic publications as Richard Pearce-Moses’ Glossary of Archival and Records Management Terminology , DACS Online, and the EAD Help Pages, as well as such important resources as an SAA standards portal or the Technology Best Practices Task Force working document? Report: Website Working Group Page 1 of 17 0808-1-WebWG-IIO SAA’s existing Web technology does not adequately fulfill these needs. -

Evaluation of Password Hashing Schemes in Open Source Web
Evaluation of Password Hashing Schemes in Open Source Web Platforms Christoforos Ntantogian, Stefanos Malliaros, Christos Xenakis Department of Digital Systems, University of Piraeus, Piraeus, Greece {dadoyan, stefmal, xenakis}@unipi.gr Abstract: Nowadays, the majority of web platforms in the Internet originate either from CMS to easily deploy websites or by web applications frameworks that allow developers to design and implement web applications. Considering the fact that CMS are intended to be plug and play solutions and their main aim is to allow even non-developers to deploy websites, we argue that the default hashing schemes are not modified when deployed in the Internet. Also, recent studies suggest that even developers do not use appropriate hash functions to protect passwords, since they may not have adequate security expertise. Therefore, the default settings of CMS and web applications frameworks play an important role in the security of password storage. This paper evaluates the default hashing schemes of popular CMS and web application frameworks. First, we formulate the cost time of password guessing attacks and next we investigate the default hashing schemes of popular CMS and web applications frameworks. We also apply our framework to perform a comparative analysis of the cost time between the various CMS and web application frameworks. Finally, considering that intensive hash functions consume computational resources, we analyze hashing schemes from a different perspective. That is, we investigate if it is feasible and under what conditions to perform slow rate denial of service attacks from concurrent login attempts. Through our study we have derived a set of critical observations. -

Making User-Friendly Experiences That Leverage Online Collaboration
Making user-friendly experiences that leverage online collaboration BY JUAN SEBASTIAN PAZ A thesis submitted to the Victoria University of Wellington in fulfilment of the requirements for the degree of Masters of Design Innovation Victoria University of Wellington 2019 1 A 90-point thesis submitted to Victoria University of Wellington in partial fulfillment of the requirements for the degree of Master of Design Innovation in Media Design By Juan Sebastian Paz MDI specialising in Media Design Victoria University of Wellington School of Design 2018 2 Abstract The recent rapid advancements in web technologies has led to an increase in the development of new devices, applications and methods of interaction that are continually evolving. However, the rate of these technological advancements outpaces those of design. This has also given rise to a new way of understanding how to work and collaborate online. Interestingly, in addition to this understanding came a corresponding increase in the frequency of online collaborations. A good example of this is a content management system. This system gives the ability for multiple users to collaborate online with the goal to maintain and create content for a website. However, during the time of writing this thesis, most content management systems come with limited functionality and not as user-friendly as they could be. As most of this systems are used by non tech-savvy users. This thesis sets to understand social aspects of online collaboration, new design methodology, and to design and develop a user-friendly interface for both front-end and back-end admin area to leverage the online collaboration within an educational setting. -

Implementación Basada En Software
Implementación basada en software libre de un portal web para apoyo en el proceso colaborativo de desarrollo de un videojuego para la enseñanza de la ingeniería de software 1 Francisco Ismael Maya-Sarasty & Daniel Arenas-Seleey Facultad de Ingeniería, Universidad Autónoma de Bucaramanga, Bucaramanga, Colombia. [email protected], [email protected] Resumen— Este documento presenta la implantación de un sistema de de un videojuego, partiendo de una investigación realizada en software libre alrededor del desarrollo de un videojuego educativo que la Universidad Autónoma de Bucaramanga que construyó un promueve la enseñanza de la Ingeniería de Software. Empezando con la realización de un análisis concienzudo de las características del software modelo para la educación de la Ingeniería de Software. A través necesario para crear un entorno que favorece el trabajo colaborativo de la lectura de ésta y otras investigaciones se crea un portal multidisciplinario, para luego instalar y configurar las soluciones seleccionadas web que se convierte en el sustento conceptual e informativo y terminar con un análisis del cumplimiento de directrices de usabilidad para para garantizar la continuidad del proceso de desarrollo de un portales web y directrices de jugabilidad para videojuegos. La contribución de crear un portal web (www.soengirpg.com) es la videojuego de rol, creando un entorno de compartición del activación del trabajo colaborativo que garantiza la continuidad de la conocimiento a través de la interacción de sus usuarios construcción de un videojuego sobre la Ingeniería de Software. Un sistema que mediante la utilización de foro, wiki, chat y un sistema de integra a todos los actores interesados, que requieren de un entorno donde versiones. -

Kandidaat: 1803147 Nguyen Truong Sr. Full Stack Developer Personal
Kandidaat: 1803147 Nguyen Truong Sr. Full Stack Developer Personal Statement With more than 9 years’ experience working in the IT arena, especially after mastering both JavaScript and PHP languages with their many frameworks, I can easily fulfil any web-project requirements from clients. Additionally, I am an accomplished multi-tasker who is capable of managing various tasks at once and delivering results in a timely manner. Now, I am interested in full-time freelance opportunities which will allow me to have a flexible workload whilst sharpening my technical skills. Technical Skills Frontend Development : JavaScript, CoffeeScript, HTML5 (Canvas, SVG animation), CSS3 (LESS/SASS), AOT Build, JADE template engine, AngularJS 4.x, Backbone JS, CanJS, ReactJS (Redux-Babel-Webpack), jQuery plugins, ReactJS. PHP Programming: Drupal CMS 7/8, CodeIgniter PHP Framework 2, Zend Framework 11+, Yii2+, SilverStripe CMS, Joomla CMS 1.5 + 2.5, 3.0 (Expert), WordPress, Prestashop, OpenCart, CS Cart, ZEN Cart,mSocialEngine, Magento. NODEJS: Express, Loopback, KeystoneJS. Socket.Io Mobile Development: PhoneGap + Ionic Framework (iOS/Android), Phaser JS, JS engine for HTML5 games, React Native 0.45+ Databases: MySQL, SQL, Oracle, MongoDB Others: SVN- GIT; Designing CRM, Google Studio, Adobe Edge Studio, Social networks API, NodeJS (Yeoman, Grunt, WebPack), A.I (Chatbot) Working Experience Freelance Developer Jun 2016 - Present, Vietnam Responsibilities: • Develop microsite for Parrot, work on Frontend side. • Design and build Frontend microsite for Mai Nguyen -

NEAR EAST UNIVERSITY Faculty of Engineering
NEAR EAST UNIVERSITY Faculty of Engineering Department of Computer Engineering AUTO GALLERY MANAGEMENT SYSTEM Graduation Project COM 400 Student: Ugur Emrah CAKMAK Supervisor : Assoc. Prof. Dr. Rahib ABIYEV Nicosia - 2008 ACKNOWLEDGMENTS "First, I would like to thank my supervisor Assoc. Prof. Dr. Rahib Abiyev for his invaluable advice and belief in my work and myself over the course of this Graduation Project.. Second, I would like to express my gratitude to Near East University for the scholarship that made the work possible. Third, I thank my family for their constant encouragement and support during the preparation of this project. Finally, I would like to thank Neu Computer Engineering Department academicians for their invaluable advice and support. TABLE OF CONTENT ACKNOWLEDGEMENT i TABLE OF CONTENTS ii ABSTRACT iii INTRODUCTION 1 CHAPTER ONE - PHP - Personal Home Page 2 1.1 History Of PHP 2 1.2 Usage 5 1.3 Security 6 1 .4 Syntax 7 1.5 Data Types 8 1.6 Functions 9 1.7 Objects 9 1.8 Resources 10 1.9 Certification 12 1 .1 O List of Web Applications 12 1.11 PHP Code Samples 19 CHAPTER TWO - MySQL 35 2.1 Uses 35 2.2 Platform and Interfaces 36 2.3 Features 37 2.4 Distinguishing Features 38 2.5 History 40 2.6 Future Releases 41 2.7 Support and Licensing .41 2.8 Issues 43 2.9Criticism 44 2.10 Creating the MySQL Database 45 2.11 Database Code of a Sample CMS 50 CHAPTER THREE - Development of Auto Gallery Management System 72 CONCLUSION 77 REFERENCES 78 APPENDIX 79 ii ABSTRACT Auto Gallery Management System is a unique Content Management System which supports functionality for auto galleries. -

Choosing Craft CMS Over Wordpress a Look at Two Different Content Management Systems from a Developer’S Perspective
Choosing Craft CMS over Wordpress A look at two different content management systems from a developer’s perspective Joel Ström EXAMENSARBETE Arcada Utbildningsprogram: Online Media & Art Direction Identifikationsnummer: 15378 Författare: Joel Ström Arbetets namn: Choosing Craft CMS over Wordpress Handledare (Arcada): Owen Kelly Uppdragsgivare: Yrkeshögskolan Arcada Sammandrag: Då det gäller att välja ett CMS finns det flera saker som måste tänkas på. I dagens läge är det allt viktigare att systemet man väljer passar projektet i fråga. Det finns en hel del system på marknaden som löser problem på olika sätt, men i detta arbete kommer jag att koncentrera mig på de populäraste systemet, Wordpress, samt Craft CMS som är en relativt ny tävlare. Jag kommer att ytligt gå igenom vad som CMS är, varför man skulle använda CMS, samt introducera både Wordpress of Craft CMS. Jag kommer att gå djupare in på hur båda systemen används, och demonstrera kod med hjälp av praktiska exempel. Allt detta sker från en webbutvecklares perspektiv. För att komma till en slutsats har jag gjort flera jämförelser mellan dessa två system. Förutom mina egna åsikter och resultat analyserar jag data som jag samlat från en frågeformulär som skickades åt andra utvecklare, och från en expert intervju var jag intervjuade två kollegor från min arbetsplats. En längre sammanfattning på svenska kan hittas i slutet av arbetet. Nyckelord: CMS, Wordpress, Craft CMS, jämförelse, webbutvecklare Sidantal: 79 Språk: Engelska Datum för godkännande: 1.6.2017 1 DEGREE THESIS Arcada Degree Programme: Online Media & Art Direction Identification number: 15378 Author: Joel Ström Title: Choosing Craft CMS over Wordpress Supervisor (Arcada): Owen Kelly Commissioned by: Yrkeshögskolan Arcada Abstract: There are multiple different factors to think about when choosing a CMS for your web project.