Kandidaat: 1803147 Nguyen Truong Sr. Full Stack Developer Personal
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Download Resume in .Pdf
Websites Marcin Pietrzak tooschee.com / cytadella.com Email Address Web Developer [email protected] Phone Number & Creative Designer +48 603-575-153 (Poland) +49 179-657-35-05 (Germany) Work Experience (Page 1 of 3) 2013 - Present Artelia - Paket 24 GmbH Web Developer / Creative Designer Creation, maintenance and keeping up to date e-stores based on Magento Platform. Delivering new ideas and design concepts for product lines and styles. Thinking „outside of the box”. Web development: store development and maintenance, creation of interior web applications for company purposes: Magento Platform, Object Oriented Programming, MVC, PHP, MySQL, xhtml, css, Javascript and libraries (jQuery, ajax, prototype), W3C Standards, DOM, xampp, Apache, XML-Apis, 3-rd party api(al- legro, ebay etc.), documentation for web applications, workflows and Magento plugins, modules etc. : WikiMedia, OpenOffice, LibreOffice, Microsoft Office, maintenance, creating reports and managing multiple websites: site optimization, stores optimization, SEO, Pay Per Click and Adwords campaigns, Google Analytics, configuring, installing, tuning, troubleshooting, applying patches and supporting company web pages, portals and web servers: Apache, Nginx, Varnish,OPCache, APC software integration: fully operational, consistent GUI, dedicated for specific platform (Android, IOS, desktop software, web browsers, set top boxes etc.), team leading: 2 - 6 people, couching, motivation building, Creative Design: web designs for Magento based stores, landing pages, web portals -

Adobe Edge Animate Training Course
Adobe Edge Animate Training Course In this one-day Adobe Edge Animate course you’ll learn how to create motion graphics and interactive content that runs on mobile devices and desktop browsers alike using web standards such as HTML5, CSS3, and JavaScript. What you’ll learn in this training course • Creating an Edge Animate project • Creating and using symbols • Creating and animating graphics • Working with basic HTML and CSS • Adding and formatting text • Publishing your composition • Setting actions and triggers Audience for this training course This introduction to Adobe Edge Animate training course is intended for media professionals who want to transition from proprietary content such as Adobe Flash and move to web-standards based motion graphics and animated content. Training course duration This class is one day in length. It runs from 9:30 am- 4:30 pm. Lunch break occurs approximately at noon until 1 pm. Training course curriculum This training course uses a comprehensive course text carefully selected delivered by the Certified Instructors at AGI; the same instructors that write the best-selling Digital Classroom series. Enrolling in this Adobe Edge Animate training course You can register for this training class online at agitraining.com, or by calling 781-376-6044 or 800-851-9237. Locations for this Adobe Edge Animate training course You can attend classes at your training centers located in Boston, New York City, Philadelphia, on site at your office, or on-line. You can select the course location at the time of your registration. Private and customized training course options This training course can be offered as a private class for groups or individuals, and the content can be customized to meet your specific needs. -

A Survey on Content Management System, Software's and Tools
ISSN (Online) 2393-8021 IARJSET ISSN (Print) 2394-1588 International Advanced Research Journal in Science, Engineering and Technology ISO 3297:2007 Certified Vol. 4, Issue 11, November 2017 A Survey on Content Management System, Software's and Tools Madhura K Assistant Professor, Computer Science Department, Presidency University, Bangalore1 Abstract: This paper contains a survey of content management system, content management process, architecture and working. Also contains different types of tools and software. Content Management (CM) is the process for collection, delivery, retrieval, governance and overall management of information in any format. The term is typically used in reference to administration of the digital content lifecycle, from creation to permanent storage or deletion. The content involved may be images, video, audio and multimedia as well as text. A Content Management System (CMS) is a computer application that supports the creation and modification of digital content. It is typically used to support multiple users working in a collaborative environment. A Content Management System (CMS) is a tool for creating and managing digital content such as documents, text, web pages, videos and images.A content management system (CMS) is a software application or set of related programs that are used to create and manage digital content. CMSes are typically used for Enterprise Content Management (ECM) and Web Content Management (WCM). An ECM facilitates collaboration in the workplace by integrating document management, digital asset management and records retention functionalities, and providing end users with role-based access to the organization's digital assets. A WCM facilitates collaborative authoring for websites. ECM software often includes a WCM publishing functionality, but ECM webpages typically remain behind the organization's firewall. -

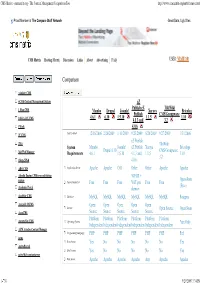
CMS Matrix - Cmsmatrix.Org - the Content Management Comparison Tool
CMS Matrix - cmsmatrix.org - The Content Management Comparison Tool http://www.cmsmatrix.org/matrix/cms-matrix Proud Member of The Compare Stuff Network Great Data, Ugly Sites CMS Matrix Hosting Matrix Discussion Links About Advertising FAQ USER: VISITOR Compare Search Return to Matrix Comparison <sitekit> CMS +CMS Content Management System eZ Publish eZ TikiWiki 1 Man CMS Mambo Drupal Joomla! Xaraya Bricolage Publish CMS/Groupware 4.6.1 6.10 1.5.10 1.1.5 1.10 1024 AJAX CMS 4.1.3 and 3.2 1Work 4.0.6 2F CMS Last Updated 12/16/2006 2/26/2009 1/11/2009 9/23/2009 8/20/2009 9/27/2009 1/31/2006 eZ Publish 2flex TikiWiki System Mambo Joomla! eZ Publish Xaraya Bricolage Drupal 6.10 CMS/Groupware 360 Web Manager Requirements 4.6.1 1.5.10 4.1.3 and 1.1.5 1.10 3.2 4Steps2Web 4.0.6 ABO.CMS Application Server Apache Apache CGI Other Other Apache Apache Absolut Engine CMS/news publishing 30EUR + system Open-Source Approximate Cost Free Free Free VAT per Free Free (Free) Academic Portal domain AccelSite CMS Database MySQL MySQL MySQL MySQL MySQL MySQL Postgres Accessify WCMS Open Open Open Open Open License Open Source Open Source AccuCMS Source Source Source Source Source Platform Platform Platform Platform Platform Platform Accura Site CMS Operating System *nix Only Independent Independent Independent Independent Independent Independent ACM Ariadne Content Manager Programming Language PHP PHP PHP PHP PHP PHP Perl acms Root Access Yes No No No No No Yes ActivePortail Shell Access Yes No No No No No Yes activeWeb contentserver Web Server Apache Apache -

Silverstripe
silverstripe #silverstripe 1 1: 2 2 2 Examples 2 2 CMS / 2 2: DataExtensions 4 Examples 4 DataObject 4 DataObject 4 DataExtension 4 3: LeftAndMain 6 6 Examples 6 1. 6 6 6 6 2. HelloWorldLeftAndMain.php 6 7 7 7 3. (HelloWorldLeftAndMain_Content.ss) 8 . 8 8 4: ModelAdmin 9 Examples 9 9 UI DataObject 9 DataObject . 9 DataObject 9 searchable_fields ModelAdmin . 10 GridField 10 ModelAdmin 11 5: ORM 12 Examples 12 DataObject 12 6: 13 13 ? 13 13 Examples 13 13 13 YAML 13 13 7: 15 15 Examples 15 SilverStripe Grid 15 GridField 15 15 15 CMS 16 16 8: 17 17 Examples 17 17 AJAX 17 17 19 20 : 20 9: 22 22 Examples 22 MyClass.php 22 23 You can share this PDF with anyone you feel could benefit from it, downloaded the latest version from: silverstripe It is an unofficial and free silverstripe ebook created for educational purposes. All the content is extracted from Stack Overflow Documentation, which is written by many hardworking individuals at Stack Overflow. It is neither affiliated with Stack Overflow nor official silverstripe. The content is released under Creative Commons BY-SA, and the list of contributors to each chapter are provided in the credits section at the end of this book. Images may be copyright of their respective owners unless otherwise specified. All trademarks and registered trademarks are the property of their respective company owners. Use the content presented in this book at your own risk; it is not guaranteed to be correct nor accurate, please send your feedback and corrections to [email protected] https://riptutorial.com/ko/home 1 1: Silverstripe PHP . -

Adobe® Indesign® CC on Demand Publisher Paul Boger Copyright © 2013 by Perspection, Inc
Adobe® InDesign® CC onDemand Que Publishing, 800 East 96th Street, Indianapolis, IN 46240 USA 1638_ttl_page.indd i 5/29/13 1:33 PM Adobe® InDesign® CC on Demand Publisher Paul Boger Copyright © 2013 by Perspection, Inc. Associate Publisher All rights reserved. No part of this book shall be reproduced, stored in a Greg Wiegand retrieval system, or transmitted by any means, electronic, mechanical, photo- copying, recording, or otherwise, without written permission from the publish- Senior Acquisitions Editor er. No patent liability is assumed with respect to the use of the information Laura Norman contained herein. Although every precaution has been taken in the prepara- Managing Editor tion of this book, the publisher and author assume no responsibility for errors Steve Johnson or omissions. Nor is any liability assumed for damages resulting from the use Author of the information contained herein. Steve Johnson Page Layout Library of Congress Control Number: 2013941646 James Teyler Interior Designers ISBN-13: 978-0-7897-5163-8 Steve Johnson ISBN-10: 0-7897-5163-1 Marian Hartsough Photographs Printed and bound in the United States of America Tracy Teyler First Printing: June 2013 Indexer Katherine Stimson 16 15 14 13 4 3 2 1 Proofreader Que Publishing offers excellent discounts on this book when ordered Beth Teyler in quantity for bulk purchases or special sales. Team Coordinator For information, please contact: U.S. Corporate and Government Sales Cindy Teeters 1-800-382-3419 or [email protected] For sales outside the U.S., please contact: International Sales 1-317-428-3341 or [email protected] Trademarks All terms mentioned in this book that are known to be trademarks or service marks have been appropriately capitalized. -

202 the Unique Multi-Device Thinking Behind Adobe Edge Animate
Showtime! Using Multimedia for Learning and Retention April 22 & 23, 2015 202 The Unique Multi-device Thinking Behind Adobe Edge Animate Mayra Villar, Consultant Showtime! Using Multimedia for Learning and Retention — April 22 & 23, 2015 1- Create your First Project a. Start Adobe Edge Animate. b. Create “New”. c. Save your document: File>Save or Save as. As soon as we save our project, HTML and JavaScript files are created in a new folder. d. Select a shape from the toolbar (upper section) and draw the first element of your composition. e. Assign different CSS properties to this element from the Properties Panel, e.g. color, size, position, etc. 2- The Timeline: Add Animations We can create motion and add animations to our composition by using a timeline. a. Select an element and click on the Toggle Pin. Pin indicates a starting point for the animation. You can change the state of the element The properties from one point to another. b. When a property is changed, a keyframe (a small diamond) will appear in the Timeline. c. Determine the time at which the animation should be completed by dragging the Playhead (red line) over the rules marker in the Timeline. ` Session 202 – The Unique Multi-device Thinking behind Page 1 Adobe Edge Animate – Mayra Villar, Consultant Showtime! Using Multimedia for Learning and Retention — April 22 & 23, 2015 3- Actions: Add Interactivity We can add basic interactivity to our project through different actions. a. Select and element and apply a specific action by first clicking on the small brackets next to the selected item. -

Adobe Creative Cloud for Enterprise Overview
Requires Services New CS6 Since Creative Cloud for enterprise App Single Always have access to the latest Adobe creative apps, services, IT tools and enterprise support Apps All Apps, Services, and Features What it’s used for Adobe Photoshop Edit and composite images, use 3D tools, edit video, and perform advanced image analysis. • • Adobe Illustrator Create vector-based graphics for print, web, video, and mobile. • • Adobe InDesign Design professional layouts for print and digital publishing. • • Adobe Bridge Browse, organize and search your photos and design files in one central place. Design • Adobe Acrobat Pro Create, protect, sign, collaborate on, and print PDF documents. • Adobe Dreamweaver Design, develop, and maintain standards-based websites and applications. • • Web Adobe Animate Create interactive animations for multiple platforms. • • • Adobe Premiere Pro Edit video with high-performance, industry-leading editing suite. • • Adobe After Effects Create industry-standard motion graphics and visual effects. • • Adobe Audition Create, edit, and enhance audio for broadcast, video, and film. • • Adobe Prelude Streamline the import and logging of video, from any video format. • • • Video and audio and Video Adobe Media Encoder Automate the process of encoding video and audio to virtually any video or device format. • Exclusive Creative Cloud Apps (not available in Adobe Creative Suite) Adobe XD Design and prototype user experiences for websites, mobile apps and more. • • • • Adobe Dimension Composite high-quality, photorealistic images with 2D and 3D assets. • • • • Adobe Character Animator Animate your 2D characters in real time. • • Adobe InCopy Professional writing and editing solution that tightly integrates with Adobe InDesign. • • Adobe Lightroom Classic Organize, edit, and publish digital photographs. -

Opettajan Arvio Opinnäytetyöstä
Harrison Oriahi CONTENT MANAGEMENT SYSTEMS (CMS) CONTENT MANAGEMENT SYSTEMS (CMS) Harrison Oriahi Bachelor’s thesis Autumn 2014 Degree Programme in Information Technology Oulu University of Applied Sciences ABSTRACT Oulu University of Applied Sciences Degree in Information Technology, Internet Services Author(s): Harrison Oriahi Title of Bachelor’s thesis: Content Management Systems Supervisor(s): Veijo Väisänen Term and year of completion: Autumn 2014 Number of pages: 48 + 3 appendices ABSTRACT: This thesis describes the three most common and widely used content management systems (CMS) used to power several millions of business websites on the internet. Since there are many other content managements systems online, this report provides some helpful guides on each of these three most used systems and the web design projects that each of them maybe most suitable. There are plenty of options when it comes to selecting a content management system for a development project and this thesis focuses on making a detailed comparison between the three most commonly used ones. This comparison will help provide a clear understanding of why a content management system maybe preferred to the other when considering any web design project. To help detect the content management system (CMS) or development platform that an already existing website is built on, some helpful website analyzing tools are also discussed in this report. By reading this report, a reader with no previous experience with content management systems will be able to have a general view on what they are, what the commonly used ones are and what to consider when making a choice of content management system to use. -

Jan Patrick Lara Web Designer / Developer [email protected] 757‐201‐0051
Jan Patrick Lara Web Designer / Developer [email protected] 757‐201‐0051 To work for a company whose employees are valued, where I can leverage my skills and potential to the fullest. Skills C# Microsoft Visual Studio Visual Basic Microsoft Sql Server Management Studio PHP Adobe Dreamweaver Sql AdobePhotoshop RESTful API Adobe Illustrator ActionScript 3.0 Adobe InDesign HTML Adobe Flash JavaScript Adobe Fireworks jQuery / jQuery UI Adobe Acrobat CSS Adobe Edge Code LESS Microsoft Office Bootstrap 2 & 3 Apache Open Office Google / Bing Webmaster Tools WordPress Google Analytics Magento Ecommerce Google Maps Email Marketing(Act‐On, HighRoads) Professional Experience Web Designer/Developer - FinFit, LLC October 2011 – Present (4 years) Virginia Beach, VA Develop websites and applications in .NET (C# and VB) from the ground up ‐ from mock ups, prototypes, navigation, layout, UI, UX, programming (data layer, business layer) and API consumption. Major projects completed include: o Revamp of FinFit.com to mobile friendly version o Contract Validator ‐ console application o Task Management ‐ web application o Office Directory ‐ website o Implemented text messaging notifications to FinFit.com o Integrated translation service(Spanish) to FinFit.com Develop procedures and reports with T‐SQL Maintain FinFit's mobile app, mirroring and applying changes published on FinFit.com for mobile use Keep company websites up to date with new technologies such as Bootstrap, jQuery & jQuery UI Create graphics for websites -

Adobe Apps for Education Images and Pictures
Adobe Images and pictures › Figures and illustrations › Documents › Apps for Education Empowering students, educators, Portfolios and presentations › Productivity and collaboration › Apps › and administrators to express their creativity. Websites › Video and audio › Games › See page 11 for a glossary of Adobe apps. Adobe Apps for Education Images and pictures Images and pictures › Sample project Create Beginner Retouch photos on the fly Portfolio and presentations › Create an expressive drawing Websites › Make quick enhancements to photos Figures and illustrations › Learn five simple ways to enhance a photo Productivity and collaboration › Make a photo slide show Video and audio › Intermediate Make non-destructive edits in Camera Raw Edit and combine images to make creative compositions Documents › Shoot and edit a professional headshot Apps › Comp, preview, and build a mobile app design Games › Expert Create a 3D composition Adobe Apps for Education Portfolio and presentations Images and pictures › Sample project Create Beginner Convert a PowerPoint presentation into an interactive online presentation Portfolio and presentations › Create an oral history presentation Websites › Create a digital science fair report Figures and illustrations › Productivity and collaboration › Create a digital portfolio of course work Video and audio › Intermediate Create a self-paced interactive tutorial Documents › Create a slide presentation Apps › Expert Turn a publication into an ePub Games › Adobe Apps for Education Websites Images and pictures › Sample -

3Rd Eye Vision Credentials Summer 2016 Intro
3rd Eye Vision Credentials Summer 2016 Intro Thank you for your interest in 3rd Eye Vision. Contents These are our credentials, they should give you an insight into what we do, what we’re like and how 04 About Us we work. To find out more, give us a call. 05 What We Do 06 Process 08 Who We Are 10 Case Studies 24 Spotlights 28 What Next ? 2 Things you’ll notice: When you start working with us, you’ll see that we’re a bit different to other agencies. Your project will be right first time When you speak, we listen very carefully. Requests are logged so they can’t be missed. We value your time by making sure everything is good to go. Your ideas are heard Okay, so we might be the experts with oodles of technical smarts, but we respect your knowledge of your business and your industry. So we want to hear what you think. Your requirements are met We’re a bunch of reactionaries. That’s right. We react to the changing situation on the ground. And by ground we don’t mean ground at all. If your needs change, we respond. We’re flexible like that. 3 About us Often considered as the London agency by the sea, we are an established digital agency providing strategy, design and development services for our clients. Established in 1998 (yes that We have been interdisciplinary makes us 18 years old!) we since before it became cool, have an agile team of 12. we thrive from our shared We’ve been working on passion for innovative ideas.