Video Game Design Carnegie Library of Pittsburgh
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Game Level Layout from Design Specification
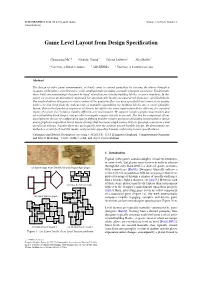
EUROGRAPHICS 2014 / B. Lévy and J. Kautz Volume 33 (2014), Number 2 (Guest Editors) Game Level Layout from Design Specification Chongyang Ma∗z Nicholas Vining∗ Sylvain Lefebvrey Alla Sheffer∗ ∗ University of British Columbia y ALICE/INRIA z University of Southern California Abstract The design of video game environments, or levels, aims to control gameplay by steering the player through a sequence of designer-controlled steps, while simultaneously providing a visually engaging experience. Traditionally these levels are painstakingly designed by hand, often from pre-existing building blocks, or space templates. In this paper, we propose an algorithmic approach for automatically laying out game levels from user-specified blocks. Our method allows designers to retain control of the gameplay flow via user-specified level connectivity graphs, while relieving them from the tedious task of manually assembling the building blocks into a valid, plausible layout. Our method produces sequences of diverse layouts for the same input connectivity, allowing for repeated replay of a given level within a visually different, new environment. We support complex graph connectivities and various building block shapes, and are able to compute complex layouts in seconds. The two key components of our algorithm are the use of configuration spaces defining feasible relative positions of building blocks within a layout and a graph-decomposition based layout strategy that leverages graph connectivity to speed up convergence and avoid local minima. Together these two tools quickly steer the solution toward feasible layouts. We demonstrate our method on a variety of real-life inputs, and generate appealing layouts conforming to user specifications. Categories and Subject Descriptors (according to ACM CCS): I.3.5 [Computer Graphics]: Computational Geometry and Object Modeling—Curve, surface, solid, and object representations 1. -

CHECKLIST for the MINOR in NEW MEDIA and DIGITAL DESIGN 6 TOTAL COURSES
CHECKLIST for THE MINOR IN NEW MEDIA AND DIGITAL DESIGN 6 TOTAL COURSES CORE COURSES (MUST TAKE BOTH COURSES): _____ NMDD 1001: EXPLORATIONS IN DIGITAL DESIGN ______CISC 2500: INFORMATION AND DATA MANAGEMENT COURSEWORK: MUST TAKE 4 COURSES (THESE MAY BE IN A SINGLE CONCENTRATION, OR IN ANY COMBINATION FROM ACROSS CONCENTRATIONS) THE FOLLOWING COURSES COUNT IN ALL CONCENTRATIONS: ______CISC 2530: Computer GraphiCs ______CMBU 4471: The Business of New Media ______DTEM 3476: SoCial Media ______DTEM 2421: Digital ProduCtion for New Media ______NMDD 3880: Designing Smart Cities (ServiCe Learning Course) ______VART 2003: GraphiC Design and Digital Tools ______VART 2400: Fundamentals of Web Design A. New Media and Information ______DTEM 1401: IntroduCtion to Digital TeChnology and Emerging Media ______CISC 2350: Information and Web Programming ______CISC 2530: Digital Video and Multimedia ______CISC 2850: Computer and Data Analysis or INSY 4431: Web AnalytiCs ______CISC 3850: Information Retrieval Systems ______CISC 4001: Computers and Robots in Film (ICC) ______DTEM 1402: Digital Cultures ______DTEM 2417: Data Visualization ______DTEM: 3463: CiviC Media ______DTEM 2427: Digital Audio ProduCtion ______FITV 2621: Digital Video Design ______COMC 3340: Freedom of Expression ______COMC 3380 International CommuniCation (Globalism) ______COMC 3374: Media EffeCts ______COMC3350 or BLBU 4451: New Media and CommuniCation Law ______DTEM 2775: Writing for Online Media ______INSY 4431: Web AnalytiCs or CISC 2850: Computer and Data Analysis ______INSY 3442: -

Textile & Fashion Careers Level 2
Textile & Fashion Careers Level 2 Apparel Construction Demonstrate measurement skills, standard and metric. Select patterns. Follow written pattern directions. Demonstrate pattern layout and material cutout. Demonstrate pattern making. Operate machines, equipment and attachments in a safe and efficient manner. Use tools for construction, alteration and repairs. Demonstrate basic construction and alteration skills and techniques. Computer Technology in Textile/Fashion Industry Set up Computer Aided Design (CAD) tables. Grade and digitize patterns. Create models. Design and plot markers. Produce embroidery motif. Interior Design Research and use information to assess product needs. Determine solutions to design problems. Select fabric, considering patterns and textures, for visual effect. Demonstrate basic construction skills needed in product development. Demonstrate basic installation of window treatments. Apply basic techniques to strip and rebuild furniture. Use standard methods of upholstery for furniture and automobiles. Design and construct slipcover products. Fashion Merchandising and Retail Describe the dynamics of the fashion industry. Explain economic concepts. Explain apparel production, business strategy, sales and distribution. Analyze retail business fundamentals. Compare strategies for retail success. Evaluate principles and methods of advertising. Analyze the global perspectives of the textile/fashion industry. Entrepreneurial Skills Describe types of small business. Analyze components of success in business. Evaluate methods for meeting customer needs. Evaluate regulations and laws related to self-employment. Utilize handcraft and entrepreneurial skills to meet business objectives. PERSONAL QUALITIES Work Effort Safety Habits Work Area Organization On Task Behavior Responsibility Initiative Team Work Respect Interpersonal Skills . -

Introducing the Game Design Matrix: a Step-By-Step Process for Creating Serious Games
Air Force Institute of Technology AFIT Scholar Theses and Dissertations Student Graduate Works 3-2020 Introducing the Game Design Matrix: A Step-by-Step Process for Creating Serious Games Aaron J. Pendleton Follow this and additional works at: https://scholar.afit.edu/etd Part of the Educational Assessment, Evaluation, and Research Commons, Game Design Commons, and the Instructional Media Design Commons Recommended Citation Pendleton, Aaron J., "Introducing the Game Design Matrix: A Step-by-Step Process for Creating Serious Games" (2020). Theses and Dissertations. 4347. https://scholar.afit.edu/etd/4347 This Thesis is brought to you for free and open access by the Student Graduate Works at AFIT Scholar. It has been accepted for inclusion in Theses and Dissertations by an authorized administrator of AFIT Scholar. For more information, please contact [email protected]. INTRODUCING THE GAME DESIGN MATRIX: A STEP-BY-STEP PROCESS FOR CREATING SERIOUS GAMES THESIS Aaron J. Pendleton, Captain, USAF AFIT-ENG-MS-20-M-054 DEPARTMENT OF THE AIR FORCE AIR UNIVERSITY AIR FORCE INSTITUTE OF TECHNOLOGY Wright-Patterson Air Force Base, Ohio DISTRIBUTION STATEMENT A APPROVED FOR PUBLIC RELEASE; DISTRIBUTION UNLIMITED. The views expressed in this document are those of the author and do not reflect the official policy or position of the United States Air Force, the United States Department of Defense or the United States Government. This material is declared a work of the U.S. Government and is not subject to copyright protection in the United States. AFIT-ENG-MS-20-M-054 INTRODUCING THE GAME DESIGN MATRIX: A STEP-BY-STEP PROCESS FOR CREATING LEARNING OBJECTIVE BASED SERIOUS GAMES THESIS Presented to the Faculty Department of Electrical and Computer Engineering Graduate School of Engineering and Management Air Force Institute of Technology Air University Air Education and Training Command in Partial Fulfillment of the Requirements for the Degree of Master of Science in Cyberspace Operations Aaron J. -

Designing Affective Games with Physiological Input Lennart E
Designing Affective Games with Physiological Input Lennart E. Nacke Regan L. Mandryk University of Saskatchewan University of Saskatchewan 110 Science Place, Saskatoon, SK 110 Science Place, Saskatoon, SK Canada Canada [email protected] [email protected] ABSTRACT information about user emotion [1] and/or cognition [6]) are With the advent of new game controllers, traditional input becoming more popular in desktop software design as well mechanisms for games have changed to include gestural [2]. For human-computer interaction evaluative studies, this interfaces and camera recognition techniques, which are marks a shift from analyses centering on usability to those being further explored with the likes of Sony’s PlayStation that are looking at the full spectrum of user experience Move and Microsoft’s Kinect. Soon these techniques will (UX). These studies focus on human aspects of interaction, include affective input to control game interaction and such as the behavioral, perceptual, emotional, and cognitive mechanics. Thus, it is important to explore which game capabilities of people [5]. designs work best with which affective input technologies, giving special regard to direct and indirect methods. In this In addition to evaluating affective user responses, the use of paper, we discuss some affective measurement techniques a player’s own cognitive and emotional state as input – and development ideas for using these as control known as affective input – is an exciting input possibility mechanisms for affective game design using that has not been fully explored in the context of games [4]. psychophysiological input. Affective input has seen use as a direct method of control in accessibility applications, and as an indirect method of Author Keywords control in biofeedback training for meditation and phobia Affective computing, entertainment computing, treatment. -

Arts, Audio Video Technology, and Communications Graphic Design and Multimedia Arts
',*,7$/ &20081,&$7,216 ARTS, AUDIO VIDEO TECHNOLOGY, AND COMMUNICATIONS GRAPHIC DESIGN AND MULTIMEDIA ARTS Local Implementation Considerations: Students completing two or more courses for two or more credits within a program of study earn concentrator status for Perkins V federal accountability reporting. Proposed Indicator: Students finishing three or more courses for four or more credits with one course from level 3 or 4 within a program of study earn completer status for federal accountability reporting. Texas Education Agency® COURSES Principles of Arts,A/V Technology, and Communications Professional Communications LEVEL 1 Web Communications Digital Communications in the 21st Century NS IO AT IC N U Audio/Video Production/Lab M Digital Audio Technology M O LEVEL 2 C D N A DIGITAL Y Y G COMMUNICATIONS Audio Video Production II/Lab O L Digital Audio Technology II O N LEVEL 3 H C E T V / A , S T Practicum of Audio/Video Production R A Practicum of Digital Audio (TBD) Practicum of Entrepreneurship (TBD) LEVEL 4 MASTERhS/ MEDIAN ANNUAL % HIGH SCHOOL/ OCCUPATIONS CERTIFICATE/ ASSOCIATEhS BACHELORhS DOCTORAL WAGE OPENINGS GROWTH INDUSTRY LICENSE* DEGREE DEGREE PROFESSIONAL CERTIFICATION DEGREE Sound Engineering $39,562 79 27% Technicians Apple Final Cut Certified Video Recording Arts Communications Camera Operators, $50,024 129 9% Pro X Engineer Technology/Technician Technology/ Television, Video Technician and Motion Picture Audio and Video $40,581 757 Apple Logic Commercial Cinematography and Film/ 29% Equipment Pro X Audio Technician -

Game Design Involving Online Tools
Analyzing a Process of Collaborative Game Design Involving Online Tools Sandra B. Fan1, Brian R. Johnson2, Yun-En Liu1, Tyler S. Robison1, Rolfe R. Schmidt1, Steven L. Tanimoto1 1. Department of Computer Science and Engineering 2. Department of Architecture University of Washington, Seattle, WA 98195, USA 1: {sbfan, yunliu, trobison, rolfe, tanimoto}@cs.uw.edu; 2: [email protected] Abstract collaboration tools for problem solving across a range of disciplines. In particular, we take a state-space- In this study, we explore how problem solving and search approach to modeling the design process, based design can be modeled using state-space-search on the classical AI theory of problem solving. methodology, by engaging in the design of two During each design exercise, we utilized different educational games. Additionally, we wanted to online collaboration tools: our own INFACT system, discover how online communication tools could be Google Wave beta, as well as our CoSolve used to support collaborative design. We used three environment for modeling state-space problem solving, online tools: 1) CoSolve, a collaborative problem- and we developed two games: Go Atom, a chemistry solving environment that we developed, 2) Google game, and Eco-avelli, a climate change game. Wave, a wiki/chat hybrid communication tool, and 3) In Section 2, we will describe the existing INFACT, a discussion forum that we built for use in technologies and the state-space-search design education. We used these tools to design Go Atom, a methodology in more detail. In Sections 3, 4 & 5, we chemistry game, and Eco-avelli, a game that intended will describe our specific design process of creating to demonstrate the politics of climate change. -

The Role of Architecture in Constructing Gameworlds
Document generated on 09/25/2021 8:46 p.m. Loading The Journal of the Canadian Game Studies Association The Role of Architecture in Constructing Gameworlds: Intertextual Allusions, Metaphorical Representations and Societal Ethics in Dishonored Anthony Zonaga and Marcus Carter Volume 12, Number 20, Fall 2019 Article abstract In this article, we present a close analysis of the role that the steampunk URI: https://id.erudit.org/iderudit/1065898ar industrial Victorian architecture in Dishonored (2012) has in constructing the DOI: https://doi.org/10.7202/1065898ar player’s experience and knowledge of the gameworld. Through various intertextual allusions and metaphorical representations, we argue the See table of contents architecture works as an important storytelling element, contextualizing information that the player learns and conveying information about the game’s main characters, similar to the ways that architecture is utilized in Publisher(s) other visual media such as television and film. In addition, we also argue that the architecture in Dishonored plays a crucial role in conveying to the player Canadian Game Studies Association information about the morals and values of the fictional society, key to the game’s moral-choice gameplay. ISSN 1923-2691 (digital) Explore this journal Cite this article Zonaga, A. & Carter, M. (2019). The Role of Architecture in Constructing Gameworlds: Intertextual Allusions, Metaphorical Representations and Societal Ethics in Dishonored. Loading, 12(20), 71–89. https://doi.org/10.7202/1065898ar Copyright, 2019 Anthony Zonaga, Marcus Carter This document is protected by copyright law. Use of the services of Érudit (including reproduction) is subject to its terms and conditions, which can be viewed online. -

Using Video Game Design to Motivate Students
Using Video Game Design to Motivate Students Michael A. Evans, Brett D. Jones, and Sehmuz Akalin Because video games are so popular with young people, (Reiber, 2005) can be particularly useful in fostering in- formal science learning. researchers have explored ways to use game play to en- To add to the knowledge base, we studied how stu- dents used level-based video game development in an gage students in school subjects (Peppler & Kafai, 2007; out-of-school time (OST) setting to learn science con- tent. Building on prior efforts (Evans & Biedler, 2012; Rockwell & Kee, 2011; Small, 2011). Motivating students Evans, Norton, Chang, Deater-Deckard, & Balci, 2013; Evans, Pruett, Chang, & Nino, 2014), we explored how in science is especially important because of declines the project incorporated the video game to support learn- ers’ science motivation. This work with a commercial both in the number of young people who choose science careers and in the number of adults who have a sufficient MICHAEL A. EVANS is an associate professor in the Department of Teacher Education and Learning Sciences at NC State University. He grasp of science to make thoughtful decisions (Bell, Lew- researches the effects of video games and other popular digital me- dia on youth learning and engagement, with a focus on academic enstein, Shouse, & Feder, 2009). relevance. BRETT D. JONES is a professor in the Educational Psychology pro- gram in the School of Education at Virginia Tech. He researches stu- To counter these trends, informal science educators have dent motivation and examines strategies teachers can use to design adopted video games and simulations as teaching tools instruction to support students’ motivation and learning. -

Design Methods for Democratising Mobile Game Design
Design Methods for Democratising Mobile Game Design Mark J. Nelson Abstract Swen E. Gaudl Playing mobile games is popular among a large and Simon Colton diverse set of players, contrasting sharply with the lim- Rob Saunders ited set of companies and people who design them. We Edward J. Powley would like to democratise mobile game design by ena- Peter Ivey bling players to design games on the same devices they Blanca Pérez Ferrer play them on, without needing to program. Our concept Michael Cook of fluidic games aims to realise this vision by drawing on three design methodologies. The interaction style of The MetaMakers Institute fluidic games is that of casual creators; their end-user Falmouth University design philosophy is adapted from metadesign; and Cornwall, UK their technical implementation is based on parametric metamakersinstitute.com design. In this short article, we discuss how we’ve adapted these three methods to mobile game design, and some open questions that remain in order to em- power end user game design on mobile phones in a way that rises beyond the level of typical user- generated content. Author Keywords Mobile games; casual creators; metadesign; parametric design; end-user creativity; mixed-initiative interfaces. ACM Classification Keywords H.5.m. Information interfaces and presentation: Miscel- laneous Introduction Fluidic Games Our starting point is the observation that mobile games To support on-device casual design, we are developing have attracted a large and diverse set of players, but a what we call fluidic games [5-7]. These blur the line smaller and less diverse set of designers. -

Gourmet Typography Training
presents GOURMET TYPOGRAPHY TRAINING Take control of your type instead of letting it control you! Gourmet Typography Training teaches and demonstrates the expert-level typographic skills and aesthetics that are rarely taught in schools or fully understood by professionals. Fill in the gaps in your typographic know-how and learn how to “see” type like you’ve never seen it before. Why Gourmet Typography Training? Every creative professional, regardless of specialty, can benefit from learning to communicate more effectively with type. Whether you are a beginner or seasoned pro, Gourmet Typography Training will sharpen your eye and give you practical, usable skills that will visibly improve the beauty, clarity and effectiveness of all your typographic projects. Subjects covered include: Who will benefit? What makes a good typeface Visual communicators of all kinds, including: OpenType demystified Graphic designers Type crimes: Are you a type criminal? Art directors Fine-tuning type, including alignment, Creative directors hyphenation, hung punctuation, etc. Creative services directors Tracking, kerning, and word spacing Web designers Tips for more professional typography Package designers Type on the Web, Web fonts Production specialists Type in motion Typographers Keyboard shortcuts and time-saving tips Web programmers and developers Every creative professional regardless of specialty can learn to communicate more effectively with type! For more information, call The Type Studio at 203.227.5929 or email us at [email protected]. www.thetypestudio.com (page 1 of 2) What they are saying about Ilene’s Gourmet Typography Training... “Your course was great! Since taking it, “I recently attended your Gourmet “As a working professional in the advertis- I can’t help but look at every book title, Typography workshop and wanted to ing industry with 10 years of creative magazine headline, and even company thank you again for an amazing day. -

Audience Feedback As an Influence on Graphic Design Problem Solving
Rochester Institute of Technology RIT Scholar Works Theses 2011 Audience feedback as an influence on graphic design problem solving Christopher Petrides Follow this and additional works at: https://scholarworks.rit.edu/theses Recommended Citation Petrides, Christopher, "Audience feedback as an influence on graphic design problem solving" (2011). Thesis. Rochester Institute of Technology. Accessed from This Thesis is brought to you for free and open access by RIT Scholar Works. It has been accepted for inclusion in Theses by an authorized administrator of RIT Scholar Works. For more information, please contact [email protected]. Audience Feedback as an Influence on Graphic Design Problem Solving Christopher Petrides Graphic Design MFA Program School of Design College of Imaging Arts and Sciences Rochester Institute of Technology Rochester, New York Fall 2011 1 Abstract User-generated feedback is arguably the most efficient tool to evaluate a specific product or service. Even though it is widely used to evaluate and subsequently improve video game design, it is not commonly used for graphic design applications. The aim of this thesis is to demonstrate how user-generated feedback can be utilized to improve existing graphic design applications. Specifically, three types of feedback collection vehicles were selected for use in graphic design: personal observation, evaluation polls, and existing video game design feedback. In order to demonstrate the advantage of using user- generated feedback, information collected through the feedback collection