Abecedario:: Pellentesque Interdum Sapien Sed Nulla. Proin Tincidunt
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

WORDS MADE FLESH Code, Culture, Imagination Florian Cramer
WORDS MADE FLESH Code, Culture, Imagination Florian Cramer Me dia De s ign Re s e arch Pie t Z w art Ins titute ins titute for pos tgraduate s tudie s and re s e arch W ille m de Kooning Acade m y H oge s ch ool Rotte rdam 3 ABSTRACT: Executable code existed centuries before the invention of the computer in magic, Kabbalah, musical composition and exper- imental poetry. These practices are often neglected as a historical pretext of contemporary software culture and electronic arts. Above all, they link computations to a vast speculative imagination that en- compasses art, language, technology, philosophy and religion. These speculations in turn inscribe themselves into the technology. Since even the most simple formalism requires symbols with which it can be expressed, and symbols have cultural connotations, any code is loaded with meaning. This booklet writes a small cultural history of imaginative computation, reconstructing both the obsessive persis- tence and contradictory mutations of the phantasm that symbols turn physical, and words are made flesh. Media Design Research Piet Zwart Institute institute for postgraduate studies and research Willem de Kooning Academy Hogeschool Rotterdam http://www.pzwart.wdka.hro.nl The author wishes to thank Piet Zwart Institute Media Design Research for the fellowship on which this book was written. Editor: Matthew Fuller, additional corrections: T. Peal Typeset by Florian Cramer with LaTeX using the amsbook document class and the Bitstream Charter typeface. Front illustration: Permutation table for the pronounciation of God’s name, from Abraham Abulafia’s Or HaSeichel (The Light of the Intellect), 13th century c 2005 Florian Cramer, Piet Zwart Institute Permission is granted to copy, distribute and/or modify this document under the terms of any of the following licenses: (1) the GNU General Public License as published by the Free Software Foun- dation; either version 2 of the License, or any later version. -

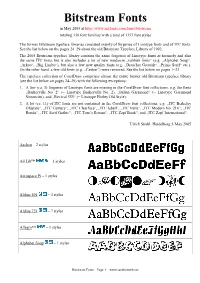
Bitstream Fonts in May 2005 at Totaling 350 Font Families with a Total of 1357 Font Styles
Bitstream Fonts in May 2005 at http://www.myfonts.com/fonts/bitstream totaling 350 font families with a total of 1357 font styles The former Bitstream typeface libraries consisted mainly of forgeries of Linotype fonts and of ITC fonts. See the list below on the pages 24–29 about the old Bitstream Typeface Library of 1992. The 2005 Bitstream typeface library contains the same forgeries of Linotype fonts as formerly and also the same ITC fonts, but it also includes a lot of new mediocre „rubbish fonts“ (e.g. „Alphabet Soup“, „Arkeo“, „Big Limbo“), but also a few new quality fonts (e.g. „Drescher Grotesk“, „Prima Serif“ etc.). On the other hand, a few old fonts (e.g. „Caxton“) were removed. See the list below on pages 1–23. The typeface collection of CorelDraw comprises almost the entire former old Bitstream typeface library (see the list below on pages 24–29) with the following exceptions: 1. A few (ca. 3) forgeries of Linotype fonts are missing in the CorelDraw font collections, e.g. the fonts „Baskerville No. 2“ (= Linotype Baskerville No. 2), „Italian Garamond“ (= Linotype Garamond Simoncini), and „Revival 555“ (= Linotype Horley Old Style). 2. A lot (ca. 11) of ITC fonts are not contained in the CorelDraw font collections, e.g. „ITC Berkeley Oldstyle“, „ITC Century“, „ITC Clearface“, „ITC Isbell“, „ITC Italia“, „ITC Modern No. 216“, „ITC Ronda“, „ITC Serif Gothic“, „ITC Tom’s Roman“, „ITC Zapf Book“, and „ITC Zapf International“. Ulrich Stiehl, Heidelberg 3-May 2005 Aachen – 2 styles Ad Lib™ – 1 styles Aerospace Pi – 1 styles Aldine -

The Black Arts Enterprise and the Production of African American Poetry
0/-*/&4637&: *ODPMMBCPSBUJPOXJUI6OHMVFJU XFIBWFTFUVQBTVSWFZ POMZUFORVFTUJPOT UP MFBSONPSFBCPVUIPXPQFOBDDFTTFCPPLTBSFEJTDPWFSFEBOEVTFE 8FSFBMMZWBMVFZPVSQBSUJDJQBUJPOQMFBTFUBLFQBSU $-*$,)&3& "OFMFDUSPOJDWFSTJPOPGUIJTCPPLJTGSFFMZBWBJMBCMF UIBOLTUP UIFTVQQPSUPGMJCSBSJFTXPSLJOHXJUI,OPXMFEHF6OMBUDIFE ,6JTBDPMMBCPSBUJWFJOJUJBUJWFEFTJHOFEUPNBLFIJHIRVBMJUZ CPPLT0QFO"DDFTTGPSUIFQVCMJDHPPE The Black Arts Enterprise and the Production of African American Poetry The Black Arts Enterprise and the Production of African American Poetry Howard Rambsy II The University of Michigan Press • Ann Arbor First paperback edition 2013 Copyright © by the University of Michigan 2011 All rights reserved Published in the United States of America by The University of Michigan Press Manufactured in the United States of America c Printed on acid-free paper 2016 2015 2014 2013 5432 No part of this publication may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, electronic, mechanical, or otherwise, without the written permission of the publisher. A CIP catalog record for this book is available from the British Library. Library of Congress Cataloging-in-Publication Data Rambsy, Howard. The black arts enterprise and the production of African American poetry / Howard Rambsy, II. p. cm. Includes bibliographical references and index. ISBN 978-0-472-11733-8 (cloth : acid-free paper) 1. American poetry—African American authors—History and criticism. 2. Poetry—Publishing—United States—History—20th century. 3. African Americans—Intellectual life—20th century. 4. African Americans in literature. I. Title. PS310.N4R35 2011 811'.509896073—dc22 2010043190 ISBN 978-0-472-03568-7 (pbk. : alk. paper) ISBN 978-0-472-12005-5 (e-book) Cover illustrations: photos of writers (1) Haki Madhubuti and (2) Askia M. Touré, Mari Evans, and Kalamu ya Salaam by Eugene B. Redmond; other images from Shutterstock.com: jazz player by Ian Tragen; African mask by Michael Wesemann; fist by Brad Collett. -

CSS Font Stacks by Classification
CSS font stacks by classification Written by Frode Helland When Johann Gutenberg printed his famous Bible more than 600 years ago, the only typeface available was his own. Since the invention of moveable lead type, throughout most of the 20th century graphic designers and printers have been limited to one – or perhaps only a handful of typefaces – due to costs and availability. Since the birth of desktop publishing and the introduction of the worlds firstWYSIWYG layout program, MacPublisher (1985), the number of typefaces available – literary at our fingertips – has grown exponen- tially. Still, well into the 21st century, web designers find them selves limited to only a handful. Web browsers depend on the users own font files to display text, and since most people don’t have any reason to purchase a typeface, we’re stuck with a selected few. This issue force web designers to rethink their approach: letting go of control, letting the end user resize, restyle, and as the dynamic web evolves, rewrite and perhaps also one day rearrange text and data. As a graphic designer usually working with static printed items, CSS font stacks is very unfamiliar: A list of typefaces were one take over were the previous failed, in- stead of that single specified Stempel Garamond 9/12 pt. that reads so well on matte stock. Am I fighting the evolution? I don’t think so. Some design principles are universal, independent of me- dium. I believe good typography is one of them. The technology that will let us use typefaces online the same way we use them in print is on it’s way, although moving at slow speed. -

Dynamic and Interactive R Graphics for the Web: the Gridsvg Package
JSS Journal of Statistical Software MMMMMM YYYY, Volume VV, Issue II. http://www.jstatsoft.org/ Dynamic and Interactive R Graphics for the Web: The gridSVG Package Paul Murrell Simon Potter The Unversity of Auckland The Unversity of Auckland Abstract This article describes the gridSVG package, which provides functions to convert grid- based R graphics to an SVG format. The package also provides a function to associate hyperlinks with components of a plot, a function to animate components of a plot, a function to associate any SVG attribute with a component of a plot, and a function to add JavaScript code to a plot. The last two of these provides a basis for adding interactivity to the SVG version of the plot. Together these tools provide a way to generate dynamic and interactive R graphics for use in web pages. Keywords: world-wide web, graphics, R, SVG. 1. Introduction Interactive and dynamic plots within web pages are becomingly increasingly popular, as part of a general trend towards making data sets more open and accessible on the web, for example, GapMinder (Rosling 2008) and ManyEyes (Viegas, Wattenberg, van Ham, Kriss, and McKeon 2007). The R language and environment for statistical computing and graphics (R Development Core Team 2011) has many facilities for producing plots, and it can produce graphics formats that are suitable for including in web pages, but the core graphics facilities in R are largely focused on static plots. This article describes an R extension package, gridSVG, that is designed to embellish and transform a standard, static R plot and turn it into a dynamic and interactive plot that can be embedded in a web page. -

Multimedia Systems DCAP303
Multimedia Systems DCAP303 MULTIMEDIA SYSTEMS Copyright © 2013 Rajneesh Agrawal All rights reserved Produced & Printed by EXCEL BOOKS PRIVATE LIMITED A-45, Naraina, Phase-I, New Delhi-110028 for Lovely Professional University Phagwara CONTENTS Unit 1: Multimedia 1 Unit 2: Text 15 Unit 3: Sound 38 Unit 4: Image 60 Unit 5: Video 102 Unit 6: Hardware 130 Unit 7: Multimedia Software Tools 165 Unit 8: Fundamental of Animations 178 Unit 9: Working with Animation 197 Unit 10: 3D Modelling and Animation Tools 213 Unit 11: Compression 233 Unit 12: Image Format 247 Unit 13: Multimedia Tools for WWW 266 Unit 14: Designing for World Wide Web 279 SYLLABUS Multimedia Systems Objectives: To impart the skills needed to develop multimedia applications. Students will learn: z how to combine different media on a web application, z various audio and video formats, z multimedia software tools that helps in developing multimedia application. Sr. No. Topics 1. Multimedia: Meaning and its usage, Stages of a Multimedia Project & Multimedia Skills required in a team 2. Text: Fonts & Faces, Using Text in Multimedia, Font Editing & Design Tools, Hypermedia & Hypertext. 3. Sound: Multimedia System Sounds, Digital Audio, MIDI Audio, Audio File Formats, MIDI vs Digital Audio, Audio CD Playback. Audio Recording. Voice Recognition & Response. 4. Images: Still Images – Bitmaps, Vector Drawing, 3D Drawing & rendering, Natural Light & Colors, Computerized Colors, Color Palletes, Image File Formats, Macintosh & Windows Formats, Cross – Platform format. 5. Animation: Principle of Animations. Animation Techniques, Animation File Formats. 6. Video: How Video Works, Broadcast Video Standards: NTSC, PAL, SECAM, ATSC DTV, Analog Video, Digital Video, Digital Video Standards – ATSC, DVB, ISDB, Video recording & Shooting Videos, Video Editing, Optimizing Video files for CD-ROM, Digital display standards. -

CSS Contenu / Mise En Forme 3 Séparer Contenu, Site Mise En Forme, Web Document Object Et Actions
Langages du Web 1 Langages du Web CSS Contenu / Mise en forme 3 Séparer contenu, Site mise en forme, Web Document Object et actions. DOM Model Cascading Style JS JavaScript Sheet CSS HyperText Markup Language HTML francois.piat@univ‐fcomte.fr CSS Cascading Style Sheet 4 Feuille de style en cascade : séparer contenu et forme. Pas d'attributs de mise en forme dans le code HTML CSS ≠ HTML. Un "mécanisme" avec sa propre syntaxe Contrôle précis de la mise en page et de la mise en forme Code HTML plus simple et plus court CCS 1 : décembre 1996 Propriétés de mise en forme et de rendu typographique CSS 2 : mai 1998 70 nouvelles propriétés (ex : positionnement à l'écran) Cascade : plusieurs de feuilles de styles mises en oeuvre CSS 2.1 : septembre 2009 ‐ Recommandation : 7 juin 2011 Supprime des parties de CSS 2 / corrections suivant les implémentations CSS 3 : en développement http://www.w3.org/Style/CSS/current‐work#roadmap francois.piat@univ‐fcomte.fr 2 Langages du Web CSS Contenu / Mise en forme 5 1994 1997 1999 2005 Maintenant JS JS HTML HTML CSS JS CSS HTML HTML JS HTML HTML "The Web technology stack is a complete mess." Ian Hickson – 08/01/2013 - http://html5doctor.com/interview-with-ian-hickson-html-editor/ francois.piat@univ‐fcomte.fr CSS Code CSS 6 h1 { background: url(images/trait.png) no‐repeat; color: #be7e11; font‐size: 28px; font‐weight: bold; width: 590px; } #bcContenu li .avatar { font: 16px/1.8 Arial, Verdana, sans‐serif; height: 50px; margin‐left: ‐60px; width: 50px; } francois.piat@univ‐fcomte.fr 3 Langages du -

The New Font Project: TEX Gyre
Hans Hagen, Jerzy Ludwichowski, Volker Schaa NAJAAR 2006 47 The New Font Project: TEX Gyre Abstract metric and encoding files for each font. We look for- In this short presentation, we will introduce a new ward to an extended TFM format which will lift this re- project: the “lm-ization” of the free fonts that come striction and, in conjunction with OpenType, simplify with T X distributions. We will discuss the project E delivery and usage of fonts in TEX. objectives, timeline and cross-lug funding aspects. We especially look forward to assistance from pdfTEX users, because the pdfTEX team is working on the implementation on the support for OpenType Introduction fonts. An important consideration from Hans Hagen: “In The New Font Project is a brainchild of Hans Ha- the end, even Ghostscript will benefit, so I can even gen, triggered mainly by the very good reception imagine those fonts ending up in the Ghostscript dis- of the Latin Modern (LM) font project by the TEX tribution.” community. After consulting other LUG leaders, The idea of preparing such font families was sug- Bogusław Jackowski and Janusz M. Nowacki, aka gested by the pdfTEX development team. Their pro- “GUST type.foundry”, were asked to formulate the pro- posal triggered a lively discussion by an informal ject. group of representatives of several TEX user groups — The next section contains its outline, as prepared notably Karl Berry (TUG), Hans Hagen (NTG), Jerzy by Bogusław Jackowski and Janusz M. Nowacki. The Ludwichowski (GUST), Volker RW Schaa (DANTE)— remaining sections were written by us. who suggested that we should approach this project as a research, technical and implementation team, and Project outline promised their help in taking care of promotion, integ- ration, supervising and financing. -

Chapter 13, Using Fonts with X
13 Using Fonts With X Most X clients let you specify the font used to display text in the window, in menus and labels, or in other text fields. For example, you can choose the font used for the text in fvwm menus or in xterm windows. This chapter gives you the information you need to be able to do that. It describes what you need to know to select display fonts for use with X client applications. Some of the topics the chapter covers are: The basic characteristics of a font. The font-naming conventions and the logical font description. The use of wildcards and aliases for simplifying font specification The font search path. The use of a font server for accessing fonts resident on other systems on the network. The utilities available for managing fonts. The use of international fonts and character sets. The use of TrueType fonts. Font technology suffers from a tension between what printers want and what display monitors want. For example, printers have enough intelligence built in these days to know how best to handle outline fonts. Sending a printer a bitmap font bypasses this intelligence and generally produces a lower quality printed page. With a monitor, on the other hand, anything more than bitmapped information is wasted. Also, printers produce more attractive print with variable-width fonts. While this is true for monitors as well, the utility of monospaced fonts usually overrides the aesthetic of variable width for most contexts in which we’re looking at text on a monitor. This chapter is primarily concerned with the use of fonts on the screen. -

The Fontspec Package Font Selection for XƎLATEX and Lualatex
The fontspec package Font selection for XƎLATEX and LuaLATEX Will Robertson and Khaled Hosny [email protected] 2013/05/12 v2.3b Contents 7.5 Different features for dif- ferent font sizes . 14 1 History 3 8 Font independent options 15 2 Introduction 3 8.1 Colour . 15 2.1 About this manual . 3 8.2 Scale . 16 2.2 Acknowledgements . 3 8.3 Interword space . 17 8.4 Post-punctuation space . 17 3 Package loading and options 4 8.5 The hyphenation character 18 3.1 Maths fonts adjustments . 4 8.6 Optical font sizes . 18 3.2 Configuration . 5 3.3 Warnings .......... 5 II OpenType 19 I General font selection 5 9 Introduction 19 9.1 How to select font features 19 4 Font selection 5 4.1 By font name . 5 10 Complete listing of OpenType 4.2 By file name . 6 font features 20 10.1 Ligatures . 20 5 Default font families 7 10.2 Letters . 20 6 New commands to select font 10.3 Numbers . 21 families 7 10.4 Contextuals . 22 6.1 More control over font 10.5 Vertical Position . 22 shape selection . 8 10.6 Fractions . 24 6.2 Math(s) fonts . 10 10.7 Stylistic Set variations . 25 6.3 Miscellaneous font select- 10.8 Character Variants . 25 ing details . 11 10.9 Alternates . 25 10.10 Style . 27 7 Selecting font features 11 10.11 Diacritics . 29 7.1 Default settings . 11 10.12 Kerning . 29 7.2 Changing the currently se- 10.13 Font transformations . 30 lected features . -

P Font-Change Q UV 3
p font•change q UV Version 2015.2 Macros to Change Text & Math fonts in TEX 45 Beautiful Variants 3 Amit Raj Dhawan [email protected] September 2, 2015 This work had been released under Creative Commons Attribution-Share Alike 3.0 Unported License on July 19, 2010. You are free to Share (to copy, distribute and transmit the work) and to Remix (to adapt the work) provided you follow the Attribution and Share Alike guidelines of the licence. For the full licence text, please visit: http://creativecommons.org/licenses/by-sa/3.0/legalcode. 4 When I reach the destination, more than I realize that I have realized the goal, I am occupied with the reminiscences of the journey. It strikes to me again and again, ‘‘Isn’t the journey to the goal the real attainment of the goal?’’ In this way even if I miss goal, I still have attained goal. Contents Introduction .................................................................................. 1 Usage .................................................................................. 1 Example ............................................................................... 3 AMS Symbols .......................................................................... 3 Available Weights ...................................................................... 5 Warning ............................................................................... 5 Charter ....................................................................................... 6 Utopia ....................................................................................... -

Table of Contents
CentralNET Business User Guide Table of Contents Federal Reserve Holiday Schedules.............................................................................. 3 About CentralNET Business ......................................................................................... 4 First Time Sign-on to CentralNET Business ................................................................. 4 Navigation ..................................................................................................................... 5 Home ............................................................................................................................. 5 Balances ........................................................................................................................ 5 Balance Inquiry Terms and Features ........................................................................ 5 Account & Transaction Inquiries .................................................................................. 6 Performing an Inquiry from the Home Screen ......................................................... 6 Initiating Transfers & Loan Payments .......................................................................... 7 Transfer Verification ................................................................................................. 8 Reporting....................................................................................................................... 8 Setup (User Setup) .......................................................................................................