Government Polytechnic Lohaghat (Champawat) Branch-Information Technology Semester-6 Subject- Multimedia Technology Unit-4 Images
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

A Forensic Database for Digital Audio, Video, and Image Media
THE “DENVER MULTIMEDIA DATABASE”: A FORENSIC DATABASE FOR DIGITAL AUDIO, VIDEO, AND IMAGE MEDIA by CRAIG ANDREW JANSON B.A., University of Richmond, 1997 A thesis submitted to the Faculty of the Graduate School of the University of Colorado Denver in partial fulfillment of the requirements for the degree of Master of Science Recording Arts Program 2019 This thesis for the Master of Science degree by Craig Andrew Janson has been approved for the Recording Arts Program by Catalin Grigoras, Chair Jeff M. Smith Cole Whitecotton Date: May 18, 2019 ii Janson, Craig Andrew (M.S., Recording Arts Program) The “Denver Multimedia Database”: A Forensic Database for Digital Audio, Video, and Image Media Thesis directed by Associate Professor Catalin Grigoras ABSTRACT To date, there have been multiple databases developed for use in many forensic disciplines. There are very large and well-known databases like CODIS (DNA), IAFIS (fingerprints), and IBIS (ballistics). There are databases for paint, shoeprint, glass, and even ink; all of which catalog and maintain information on all the variations of their specific subject matter. Somewhat recently there was introduced the “Dresden Image Database” which is designed to provide a digital image database for forensic study and contains images that are generic in nature, royalty free, and created specifically for this database. However, a central repository is needed for the collection and study of digital audios, videos, and images. This kind of database would permit researchers, students, and investigators to explore the data from various media and various sources, compare an unknown with knowns with the possibility of discovering the likely source of the unknown. -

Computer Networks 6
KONGUNADU ARTS AND SCIENCE COLLEGE (AUTONOMOUS) [Re-accredited by NAAC with ‘A’ Grade 3.64 CGPA-(3rd Cycle)] Coimbatore – 641 029 DEPARTMENT OF COMPUTER TECHNOLOGY KASC-Computer Technology QUESTION BANKS SUBJECTS S.No Name of the Subject 1. C Programming 2. Client Server Techniques 3. Cloud Computing 4. Computer Installation and Servicing 5. Computer Networks 6. Data Mining 7. Data Structure 8. Digital Fundamentals and Computer Organization 9. Information Security 10. Java Programming 11. Open Source Technology – Linux 12. Network Security 13. Object Oriented Programming with C++ 14. Operating System 15. Relational Database Management Systems 16. Software Engineering and Testing 17. Web Programming KASC-Computer Technology KONGUNADU ARTS AND SCIENCE COLLEGE (AUTONOMOUS) [Re-accredited by NAAC with ‘A’ Grade 3.64 CGPA (3rd Cycle)] [College of Excellence (UGC)] Coimbatore – 641 029 DEPARTMENT OF COMPUTER TECHNOLOGY QUESTION BANK Subject Code: (18UCT101) Title of the Paper: C PROGRAMMING KASC-Computer Technology NOVEMBER 2018 1 Prepared by Dr. R. Umagandhi MCA., M.Phil., Ph.D. Associate Professor and Head Department of Computer Technology Kongunadu Arts & Science College (Autonomous) Coimbatore-29. KASC-Computer Technology 2 INDEX S.NO CONTENT PAGE NO. 1 Section A 4 2 Section B 9 3 Section C 10 4 Key for Section A 12 KASC-Computer Technology 3 SECTION A 1. The statement begins with /* and ends with */ is called a) online b) offline c) comment d) executable 2. Which operator is applied on 2 operands? a) unary b) binary c) ternary d) special 3. The hexadecimal integer begins with a) Oh b)0x c)0o d) \0 4. -

Multimedia Systems DCAP303
Multimedia Systems DCAP303 MULTIMEDIA SYSTEMS Copyright © 2013 Rajneesh Agrawal All rights reserved Produced & Printed by EXCEL BOOKS PRIVATE LIMITED A-45, Naraina, Phase-I, New Delhi-110028 for Lovely Professional University Phagwara CONTENTS Unit 1: Multimedia 1 Unit 2: Text 15 Unit 3: Sound 38 Unit 4: Image 60 Unit 5: Video 102 Unit 6: Hardware 130 Unit 7: Multimedia Software Tools 165 Unit 8: Fundamental of Animations 178 Unit 9: Working with Animation 197 Unit 10: 3D Modelling and Animation Tools 213 Unit 11: Compression 233 Unit 12: Image Format 247 Unit 13: Multimedia Tools for WWW 266 Unit 14: Designing for World Wide Web 279 SYLLABUS Multimedia Systems Objectives: To impart the skills needed to develop multimedia applications. Students will learn: z how to combine different media on a web application, z various audio and video formats, z multimedia software tools that helps in developing multimedia application. Sr. No. Topics 1. Multimedia: Meaning and its usage, Stages of a Multimedia Project & Multimedia Skills required in a team 2. Text: Fonts & Faces, Using Text in Multimedia, Font Editing & Design Tools, Hypermedia & Hypertext. 3. Sound: Multimedia System Sounds, Digital Audio, MIDI Audio, Audio File Formats, MIDI vs Digital Audio, Audio CD Playback. Audio Recording. Voice Recognition & Response. 4. Images: Still Images – Bitmaps, Vector Drawing, 3D Drawing & rendering, Natural Light & Colors, Computerized Colors, Color Palletes, Image File Formats, Macintosh & Windows Formats, Cross – Platform format. 5. Animation: Principle of Animations. Animation Techniques, Animation File Formats. 6. Video: How Video Works, Broadcast Video Standards: NTSC, PAL, SECAM, ATSC DTV, Analog Video, Digital Video, Digital Video Standards – ATSC, DVB, ISDB, Video recording & Shooting Videos, Video Editing, Optimizing Video files for CD-ROM, Digital display standards. -

Introduction to Video Databases
1 INTRODUCTION TO VIDEO DATABASES Oge Marques and Borko Furht Department of Computer Science and Engineering Florida Atlantic University Boca Raton, FL, USA [email protected], [email protected] 1. INTRODUCTION The field of distributed multimedia systems has experienced an extraordinary growth during the last decade. Among the many visible aspects of the increasing interest in this area is the creation of huge digital libraries accessible to users worldwide. These large and complex multimedia databases must store all types of multimedia data, e.g., text, images, animations, graphs, drawings, audio, and video clips. Video information plays a central role in such systems, and consequently, the design and implementation of video database systems has become a major topic of interest. The amount of video information stored in archives worldwide is huge. Conservative estimates state that there are more than 6 million hours of video already stored and this number grows at a rate of about 10 percent a year [1]. Projections estimate that by the end of 2010, 50 percent of the total digital data stored worldwide will be video and rich media [5]. Significant efforts have been spent in recent years to make the process of video archiving and retrieval faster, safer, more reliable and accessible to users anywhere in the world. Progress in video digitization and compression, together with advances in storage media, have made the task of storing and retrieving raw video data much easier. Evolution of computer networks and the growth and popularity of the Internet have made it possible to access these data from remote locations. -

Introduction
Introduction: Multimedia Data refers to data such as text, numeric, images, video, audio, graphical, temporal, relational and categorical data. Multimedia data mining refers to pattern discovery, rule extraction and knowledge acquisition from multimedia database [9]. Multimedia database systems are increasingly common owing to the popular use of audio video equipment, digital cameras, CD-ROMs, and the Internet [12]. These are typically the elements or the building blocks of generalized multimedia environments, platforms, or integrating tools [1]. The main objective of multimedia data mining is the idea of mining data in different kinds of information. Current data mining tools operate on structured data, the kind of data that resides in large relational databases whereas data in the multimedia databases are semi- structured or unstructured. Often compared with data mining, multimedia mining reaches much higher complexity resulting from: (i) The huge volume of data, (ii) The variability and heterogeneity of the multimedia data (e.g. diversity of sensors, time or conditions of acquisition etc.) and (iii) The multimedia content’s meaning is subjective [9]. Multimedia generally gives a lot of data on each entity, but not the same data for each entity [18]. The multimedia is classified in to two categories: (i) Static media such as text, graphics, and images and (ii) Dynamic media such as animation, music, audio, speech, and video. Figure 4 illustrates multimedia data mining, in particular, various aspects of multimedia data mining [10]. Text Mining: Text Mining also referred as text data mining and it is used to find meaningful information from the unstructured texts that are from various sources. -

A Review on Multimedia Databases
INTERNATIONAL JOURNAL OF SCIENTIFIC & TECHNOLOGY RESEARCH VOLUME 3, ISSUE 10, OCTOBER 2014 ISSN 2277-8616 A Review On Multimedia Databases Amna Riaz, Imran Ashraf, Gulshan Aslam Abstract: This paper describes effects of Multi-media Database in learning & technology world in broad way and also shows that how positively it enhances the database and technology. Multimedia database is a backbone support and works effectively for large amount of good quality multimedia data. In comparison to traditional database, multimedia database has a strong effect due to its ability of handling various data types at a single platform. This paper describes tremendous innovations, applications and fabulous use of multimedia database e.g. creating virtual museum ,3D MURALE and MPGE 7, Supports English Distance Learning, Smelling Objects, 3D Crime Scene Representation and Analysis, GIS driven Internet Multimedia Databases, Trade mark registration, intelligent agent with MMDB etc. Index Terms: Database (DB), Database Management System(DBMS), Multimedia Database (MMDB), Computer-aided drafting programs (CAD), Geographical Information Systems: (GIS), Electronic Distance Measurement (EDM), Multimedia indexing framework (MIF), Computer-aided drafting programs( CAD), Audio-Video-Smell-System (AViSS) ———————————————————— 1 INTRODUCTION Multimedia database contains static, dynamic and dimensional The organized collection of related data is called database [4]. media. It consists of three types of authentication; multimedia Database provides the facilities such as data sharing; reduced database, identification multimedia database and biometrics redundancy and inconsistency, transaction support, integrity, multimedia database. MMDB has emerged the non- audio- security, balance conflicts and enforced standards [57]. Two visual digital media that will meet the challenges of storage, main types of database are centralized database and retrieval and presentation [5]. -

The Application of Database Technology in Information Society and Its Existing Problems
Big Data and Cloud Innovation (2017) Original Research Article The Application of Database Technology in Information Society and its Existing Problems Hongying Xia,Lingling Jiang,Liyou Cao Information Technology Engineering College, Foshan University of Science and Technology, Guangdong, China ABSTRACT With the development of computer technology and network communication technology and multimedia technology, database technology has become an important technical means and software technology for organizing and managing large amount of data in information society. It is the foundation of network information management system. It not only has a complete theoretical basis, and with the rapid development of hardware technology and software technology, its application is more and more widely. However, the rapid development of information technology is that people face such a situation: CAD / CAM, CIMS, CASE, GIS and other applications require the management of increasingly complex information, such as multimedia data, such as multimedia data, spatial data, scientifi c data, Data and other data types, these data compared with the traditional type, not only the type of complex, diverse forms, and storage, transmission, operation and retrieval methods also have many new features, new requirements, on the one hand, the need for database technology and database systems To manage these complex data in order to obtain the database system has many of the data management functions, such as query, retrieval, recovery, concurrency control, integrity, storage management. On the other hand, due to the vigorous development of network technology, information processing has long been from a single user environment to the development of the network environment, this environment for resources, information sharing provides a great convenience, and because of multi-machine work together to greatly improve the work , The combination of the two requires that the database management system be able to manage complex data objects in a networked environment or heterogeneous environment. -

Multimedia Database Support for Digital Libraries
Dagstuhl Seminar 99351 August 29 - September 3 1999 Multimedia Database Support for Digital Libraries E. Bertino (Milano) [email protected] A. Heuer (Rostock) [email protected] T. Ozsu (Alberta) [email protected] G. Saake (Magdeburg) [email protected] Contents 1 Motivation 5 2 Agenda 7 3 Abstracts 11 4 Discussion Group Summaries 24 5 Other Participants 29 4 1 Motivation Digital libraries are a key technology of the coming years allowing the effective use of the Internet for research and personal information. National initiatives for digi- tal libraries have been started in several countries, including the DLI initiative in USA http://www-sal.cs.uiuc.edu/ sharad/cs491/dli.html, Global Info http://www.global- info.org/index.html.en in Germany, and comparable activities in Japan and other Euro- pean countries. A digital library allows the access to huge amounts of documents, where documents themselves have a considerably large size. This requires the use of advanced database technology for building a digital library. Besides text documents, a digital library contains multimedia documents of several kinds, for example audio documents, video sequences, digital maps and animations. All these document classes may have specific retrieval me- thods, storage requirements and Quality of Service parameters for using them in a digital library. The topic of the seminar is the support of such multimedia digital libraries by databa- se technology. This support includes object database technology for managing document structure, imprecise query technologies for example based on fuzzy logic, integration of information retrieval in database management, object-relational databases with multime- dia extensions, meta data management, and distributed storage. -

CS8092-Computer Graphics and Multimedia Notes
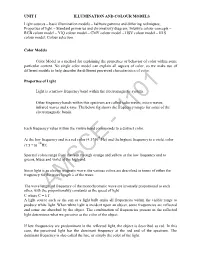
UNIT I ILLUMINATION AND COLOUR MODELS Light sources – basic illumination models – halftone patterns and dithering techniques; Properties of light – Standard primaries and chromaticity diagram; Intuitive colour concepts – RGB colour model – YIQ colour model – CMY colour model – HSV colour model – HLS colour model; Colour selection. Color Models Color Model is a method for explaining the properties or behavior of color within some particular context. No single color model can explain all aspects of color, so we make use of different models to help describe the different perceived characteristics of color. Properties of Light Light is a narrow frequency band within the electromagnetic system. Other frequency bands within this spectrum are called radio waves, micro waves, infrared waves and x-rays. The below fig shows the frequency ranges for some of the electromagnetic bands. Each frequency value within the visible band corresponds to a distinct color. 4 At the low frequency end is a red color (4.3*10 Hz) and the highest frequency is a violet color 14 (7.5 *10 Hz) Spectral colors range from the reds through orange and yellow at the low frequency end to greens, blues and violet at the high end. Since light is an electro magnetic wave, the various colors are described in terms of either the frequency for the wave length λ of the wave. The wave length ad frequency of the monochromatic wave are inversely proportional to each other, with the proportionality constants as the speed of light C where C = λ f A light source such as the sun or a light bulb emits all frequencies within the visible range to produce white light. -

73 Review on Managing and Mining Web
[Goudannavar, 4(10): October, 2015] ISSN: 2277-9655 (I2OR), Publication Impact Factor: 3.785 IJESRT INTERNATIONAL JOURNAL OF ENGINEERING SCIENCES & RESEARCH TECHNOLOGY REVIEW ON MANAGING AND MINING WEB MULTIMEDIA DATABASE Siddu P. Algur, Basavaraj A. Goudannavar* Department of Computer Science, Rani Channamma University, Belagavi-591156, Karnataka, India Department of Computer Science, Rani Channamma University, Belagavi-591156, Karnataka, India ABSTRACT The huge amount of unstructured data available on the web and the multimedia manages and storage technologies have led to incredible growth in very large and detailed multimedia database. Multimedia mining has proved to be a successful approach for extracting hidden knowledge from huge collections of structured digital data stored in databases. Also it is an inter disciplinary endeavor that draws upon expertise in multimedia retrieval, classification and data mining. Managing and mining web multimedia database is a framework that manages different types of data potentially represented in a wide diversity of formats on a wide array of media sources. It provides support for multimedia data types, and facilitate for creation, storage, access, managing and control of a multimedia database. The purpose of this paper is to provide overview of multimedia mining, categorizing the web multimedia database with various data mining techniques. This article also represents the important concepts of the multimedia databases on the web and how these databases have to managed and mined to extract patterns and trends. KEYWORDS: Web Mining, Multimedia database, text, image, audio, video mining. INTRODUCTION A multimedia database system includes a managing web multimedia database system, which manages and also provides support for storing, manipulating, and retrieving multimedia data from the multimedia database, a large collection of multimedia objects, such as image, video, audio, and text data. -

Multimedia Database
Multimedia Technology (IT-204-F) Section A Introduction to multimedia Lecture 7 Multimedia Database 1 Multimedia Database • Multimedia Database Systems • Multimedia Database • Management System • Data Structure • Operations on Data • Integration in a Database Model 2 • Multimedia Database Management System • Main task of a Database Management System (DBMS) is to abstract from the details of: • Storage access • Storage management • Location of the MDBMS: • Embedded between the application domain and the device domain • Integration into the system: • Through operating system • Communication components 3 • Persistence of data: • Data outlive processing programs and technologies, e.g. companies have to keep data in databases for several decades • Consistent view of data: • Synchronization protocols provide a consistent view of data in a multi‐user system • Security of data: • Transaction concepts ensure security and integrity protection in case of system failure. Recovery of lost data. • Query and retrieval of data: • Query languages such as SQL (Structured Query Language) enable formulating database queries • Each entry has its state information that can be retrieved correctly 4 • Characteristics of MDBMS • Corresponding storage media • Multimedia data must be stored and managed according to the specific characteristics of the available storage media • Descriptive search methods • Query of multimedia data should base on a descriptive and content‐oriented search. • Device‐independent interface • Hide details of device control, but offer information on specific characteristics of available storage media (read‐only, write‐once, write‐many) Format‐independent interface • DBMS must hide internal storage format and offer conversions to formats requested by the applications (GIF, TIFF, JPEG, ....) • This allows changing to new storage technologies without any impact on multimedia applications 5 • View‐specific and simultaneous data access • Allows consistent, multiple and simultaneous data access through different queries of several applications (e.g. -

Unit 7 Organisation and Formats
UNIT 7 ORGANISATION AND FORMATS Structure 7.0 Objectives 7.1 Introduction 7.2 Content Organisation 7.3 Data Types and Formats 7.3.1 Text Formats 7.3.2 Images 7.3.3 Audio/Speech Formats 7.3.4 Animations 7.3.5 Video Formats 7.3.6 Bibliographic Formats 7.4 Multimedia Authoring 7.5 Multimedia Collections in Libraries and Information Services 7.6 Summary 7.7 Answers to Self Check Exercises 7.8 Keywords 7.9 References and Further Reading 7.0 OBJECTIVES This unit aims to give an overview of content organisation. Content in modern databases is not just text but may also include other multimedia elements such as audio, video, images and animations. Various data formats that form the content of databases are discussed in detail in this unit. Illustrations are given to demonstrate different multimedia collections. The lesson aims to cover the issues in content types and its organisation. After reading this unit you will be able to: understand the concept of content organisation; describe formats of different data types available in electronic form; discuss the components of multimedia; explain the importance of multimedia in the present day; and enumerate different types of formats used in multimedia components and their characteristics. 7.1 INTRODUCTION Databases are created for specific purposes. Accordingly the information content varies from one database to another. For example, databases of bibliographic information and abstracts contain details of books, articles and conference and seminar papers. Moreover, particular services and applications may be developed for specific databases. In the above stated example typical applications for bibliographic databases are search interfaces, display interfaces 125 Content Organisation (ranked and sorted), download utilities etc.