Your Powerpoint Presentation Doesn't Have to Be Boring
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

15 the Effect of Font Type on Screen Readability by People with Dyslexia
The Effect of Font Type on Screen Readability by People with Dyslexia LUZ RELLO and RICARDO BAEZA-YATES, Web Research Group, DTIC, Universitat Pompeu Fabra, Barcelona, Spain Around 10% of the people have dyslexia, a neurological disability that impairs a person’s ability to read and write. There is evidence that the presentation of the text has a significant effect on a text’s accessibility for people with dyslexia. However, to the best of our knowledge, there are no experiments that objectively 15 measure the impact of the typeface (font) on screen reading performance. In this article, we present the first experiment that uses eye-tracking to measure the effect of typeface on reading speed. Using a mixed between-within subject design, 97 subjects (48 with dyslexia) read 12 texts with 12 different fonts. Font types have an impact on readability for people with and without dyslexia. For the tested fonts, sans serif , monospaced, and roman font styles significantly improved the reading performance over serif , proportional, and italic fonts. On the basis of our results, we recommend a set of more accessible fonts for people with and without dyslexia. Categories and Subject Descriptors: H.5.2 [Information Interfaces and Presentation]: User Interfaces— Screen design, style guides; K.4.2 [Computers and Society]: Social Issues—Assistive technologies for per- sons with disabilities General Terms: Design, Experimentation, Human Factors Additional Key Words and Phrases: Dyslexia, learning disability, best practices, web accessibility, typeface, font, readability, legibility, eye-tracking ACM Reference Format: Luz Rello and Ricardo Baeza-Yates. 2016. The effect of font type on screen readability by people with Dyslexia. -

Presentation
Born Broken: Fonts And Information Loss In Legacy Documents Geoffrey Brown and Kam Woods Indiana University School of Informatics and Computing Key Questions How pervasive are font substitution problems ? What information is available to identify fonts ? How well can we match the fonts required by a document collection ? How can we assist archivists in identifying serious font issues ? Page 8 MCTM Bulletin February 2005 K: I knew what you meant. I was just kidding. I’ll do XüLLbl (W):InputQ:FnOff :"""Y =! Y",Y#:PlotsOff the dishes tonight at dinner. YüL‚(W):Goto:0!Xscl:0!Yscl:Plot1(Scatt T er,L#,L$,&) PlotsOn 1:ZoomStat:StorePic Pic1 Lbl Q:FnOff :""üY :PlotsOff Jennifer felt better so offered the following challenge to Pause :Goto T Kevin. Lbl:0üXscl:0üYscl:Plot1(Scatt S:ClrHome:2!dim(L%er,L):dim(L ,L‚,Ñ)# )!N J: What type of general statement can you make DispPlotsOn "NO. 1:ZoomStat:StorePic OF Pic1 regarding the various polygons and, better yet, what PausePTS.":Output(1,13,N):Pause :Goto T can you say about a figure that looks like this? LblFor(I,1,N):ClrHome S:ClrHome:2üdim(Lƒ):dim(L )üN Disp "NO. "PT. OF NO.","":Output(1,9,I) PTS.":Output(1,13,N):Pause L#(I)!L%(1):L$(I)!L%(2) For(I,1,N):ClrHome Disp L%:Pause :End:Goto T LblDisp "PT.0:Menu(" NO.","":Output(1,9,I) MODELS R""," LINEAR (2)",1,"L(I)üLƒ(1):L‚(I)üLƒ(2) QUADRATIC",2," CUBIC/QUARTIC",3,"Disp Lƒ:Pause :End:Goto LOGARITHMIC",4," T LblEXPONENTIAL",5," 0:Menu(" MODELS POWER",6," RÜ"," LINEAR MAIN (2)",1," MENU",T) QUADRATIC",2," CUBIC/QUARTIC",3," Lbl 1:"aX+b"!Y# Kevin was impressed. -

Vision Performance Institute
Vision Performance Institute Technical Report Individual character legibility James E. Sheedy, OD, PhD Yu-Chi Tai, PhD John Hayes, PhD The purpose of this study was to investigate the factors that influence the legibility of individual characters. Previous work in our lab [2], including the first study in this sequence, has studied the relative legibility of fonts with different anti- aliasing techniques or other presentation medias, such as paper. These studies have tested the relative legibility of a set of characters configured with the tested conditions. However the relative legibility of individual characters within the character set has not been studied. While many factors seem to affect the legibility of a character (e.g., character typeface, character size, image contrast, character rendering, the type of presentation media, the amount of text presented, viewing distance, etc.), it is not clear what makes a character more legible when presenting in one way than in another. In addition, the importance of those different factors to the legibility of one character may not be held when the same set of factors was presented in another character. Some characters may be more legible in one typeface and others more legible in another typeface. What are the character features that affect legibility? For example, some characters have wider openings (e.g., the opening of “c” in Calibri is wider than the character “c” in Helvetica); some letter g’s have double bowls while some have single (e.g., “g” in Batang vs. “g” in Verdana); some have longer ascenders or descenders (e.g., “b” in Constantia vs. -

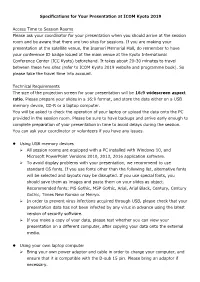
Specifications for Your Presentation at ICOM Kyoto 2019
Specifications for Your Presentation at ICOM Kyoto 2019 Access Time to Session Rooms Please ask your coordinator for your presentation when you should arrive at the session room and be aware that there are two sites for sessions. If you are making your presentation at the satellite venue, the Inamori Memorial Hall, do remember to have your conference ID badge issued at the main venue at the Kyoto International Conference Center (ICC Kyoto) beforehand. It takes about 20-30 minutes to travel between these two sites (refer to ICOM Kyoto 2019 website and programme book). So please take the travel time into account. Technical Requirements The size of the projection screen for your presentation will be 16:9 widescreen aspect ratio. Please prepare your slides in a 16:9 format, and store the data either on a USB memory device, CD-R or a laptop computer. You will be asked to check the operation of your laptop or upload the data onto the PC provided in the session room. Please be sure to have backups and arrive early enough to complete preparation of your presentation in time to avoid delays during the session. You can ask your coordinator or volunteers if you have any issues. Using USB memory devices All session rooms are equipped with a PC installed with Windows 10, and Microsoft PowerPoint Versions 2010, 2013, 2016 application software. To avoid display problems with your presentation, we recommend to use standard OS fonts. If you use fonts other than the following list, alternative fonts will be selected and layouts may be disrupted. -

Style Guide: Best Practices in Formatting
Style Guide: Best Practices in Formatting According to Colin Wheildon, author of Type & Layout: Are You Communicating or Just Making Pretty Shapes, it’s possible that 75% of your readers attempting to access your content (whether online, in print, or via email) will disregard what you’re saying based solely on the type of font you choose. That’s right—75%! That’s why it’s critically important to choose fonts that are clean and accessible and to choose a layout that is visual but not busy. Don’t try to pack too much into your layout, or else you may run the risk of your message being lost. First, let’s look at the differences between a “serif” and “sans serif” font. Serif fonts are more embellished, with small lines attached to the end of a stroke in a letter or symbol. Popular serif fonts include Times New Roman, Georgia, and Garamond. Many books, newspaper, and magazines use a serif font. In print mediums, serif fonts are often easier to read. Sans serif fonts don’t have the added embellishments. These fonts are often used in advertisements, and are generally easier to read. In print, sans serif fonts are often used as a headline, whereas serif fonts are used for the body text. Popular sans serif fonts include Helvetica, Arial, and Calibri. There are some simple best practices in formatting print, online, and email communications for your organization. These best practices will make your information easier to understand and more accessible to the average reader. When do I use a serif font like Times New Roman or Garamond? For print items, it’s suggested to utilize serif fonts for brochures, donation letters in the mail, etc. -

Fonts Installed with Each Windows OS
FONTS INSTALLED WITH EACH WINDOWS OPERATING SYSTEM WINDOWS95 WINDOWS98 WINDOWS2000 WINDOWSXP WINDOWSVista WINDOWS7 Fonts New Fonts New Fonts New Fonts New Fonts New Fonts Arial Abadi MT Condensed Light Comic Sans MS Estrangelo Edessa Cambria Gabriola Arial Bold Aharoni Bold Comic Sans MS Bold Franklin Gothic Medium Calibri Segoe Print Arial Bold Italic Arial Black Georgia Franklin Gothic Med. Italic Candara Segoe Print Bold Georgia Bold Arial Italic Book Antiqua Gautami Consolas Segoe Script Georgia Bold Italic Courier Calisto MT Kartika Constantina Segoe Script Bold Georgia Italic Courier New Century Gothic Impact Latha Corbel Segoe UI Light Courier New Bold Century Gothic Bold Mangal Lucida Console Nyala Segoe UI Semibold Courier New Bold Italic Century Gothic Bold Italic Microsoft Sans Serif Lucida Sans Demibold Segoe UI Segoe UI Symbol Courier New Italic Century Gothic Italic Palatino Linotype Lucida Sans Demibold Italic Modern Comic San MS Palatino Linotype Bold Lucida Sans Unicode MS Sans Serif Comic San MS Bold Palatino Linotype Bld Italic Modern MS Serif Copperplate Gothic Bold Palatino Linotype Italic Mv Boli Roman Small Fonts Copperplate Gothic Light Plantagenet Cherokee Script Symbol Impact Raavi NOTE: Trebuchet MS The new Vista fonts are the Times New Roman Lucida Console Trebuchet MS Bold Script newer cleartype format Times New Roman Bold Lucida Handwriting Italic Trebuchet MS Bold Italic Shruti designed for the new Vista Times New Roman Italic Lucida Sans Italic Trebuchet MS Italic Sylfaen display technology. Microsoft Times -

Does Font Type Has Effects on Web Text Readability?
International Education Studies; Vol. 6, No. 3; 2013 ISSN 1913-9020 E-ISSN 1913-9039 Published by Canadian Center of Science and Education Reading on the Computer Screen: Does Font Type has Effects on Web Text Readability? Ahmad Zamzuri Mohamad Ali1, Rahani Wahid1, Khairulanuar Samsudin1 & Muhammad Zaffwan Idris1 1 Faculty of Art, Computing & Creative Industry, Universiti Pendidikan Sultan Idris, Perak, Malaysia Correspondence: Ahmad Zamzuri Mohamad Ali, Faculty of Art, Computing & Creative Industry, Universiti Pendidikan Sultan Idris, Tanjong Malim, 35900, Perak, Malaysia. Tel: 60-124-777-395. E-mail: [email protected] Received: January 9, 2013 Accepted: January 18, 2013 Online Published: January 23, 2013 doi:10.5539/ies.v6n3p26 URL: http://dx.doi.org/10.5539/ies.v6n3p26 Abstract Reading on the World Wide Web has become a daily habit nowadays. This can be seen from the perspective of changes on readers’ tendency to be more interested in materials from the internet, than the printed media. Taking these developments into account, it is important for web-based instructional designers to choose the appropriate font, especially for long blocks of text, in order to enhance the level of students’ readability. Accordingly, this study aims to evaluate the effects of serif and san serif font in the category of screen fonts and print fonts, in terms of Malay text readability on websites. For this purpose, four fonts were selected, namely Georgia (serif) and Verdana (san serif) for the first respondents and Times New Roman (serif) and Arial (san serif) for the second respondents. Georgia and Verdana were designed for computer screens display. -

Lucida Sans the Quick Brown Fox Jumps Over a Lazy Dog
Facing up to Fonts Richard Rutter “When the only font available is Times New Roman, the typographer must make the most of its virtues. The typography should be richly and superbly ordinary, so that attention is drawn to the quality of the composition, not the individual letterforms.” Elements of Typographic Style by Robert Bringhurst ≠ Times New Roman Times New Roman is a serif typeface commissioned by the British newspaper, The Times, in 1931, designed by Stanley Morison and Victor Lardent at the English branch of Monotype. It was commissioned after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. Arial Arial is a sans-serif typeface designed in 1982 by Robin Nicholas and Patricia Saunders for Monotype Typography. Though nearly identical to Linotype Helvetica in both proportion and weight, the design of Arial is in fact a variation of Monotype Grotesque, and was designed for IBM’s laserxerographic printer. Georgia Georgia is a transitional serif typeface designed in 1993 by Matthew Carter and hinted by Tom Rickner for the Microsoft Corporation. It is designed for clarity on a computer monitor even at small sizes, partially due to a relatively large x-height. The typeface is named after a tabloid headline titled Alien heads found in Georgia. Verdana Verdana is a humanist sans-serif typeface designed by Matthew Carter for Microsoft Corporation, with hand-hinting done by Tom Rickner. Bearing similarities to humanist sans-serif typefaces such as Frutiger, Verdana was designed to be readable at small sizes on a computer screen. Trebuchet A humanist sans-serif typeface designed by Vincent Connare for the Microsoft Corporation in 1996. -

Step-By-Step Instructions for Microsoft Word Workshop Business & Technical Writing
Step-by-Step Instructions for Microsoft Word Workshop Business & Technical Writing 1. Launch Microsoft Word and open a new document. 2. Go to top menu, File > Page Setup. In the dialog box that appears, set margins to 1” on all sides 3. In the Formatting menu, set typeface to Times New Roman, 12 pt. If the Formatting menu is not visible at the top of your screen, go to: View > Toolbars and select Formatting. 4. In upper left corner of the document, enter your name, course + number, project number, date 5. Triple space 6. Copy and paste from Raw Text (or type in) the words “Communication Analysis.” Triple space. 7. Move your cursor behind “Communication Analysis” and click centering option in the formatting menu. 8. Left click and drag across “Communication Analysis” to highlight it. Go to top menu and select Format > Font. In dialog box that appears, first click the Font tab. 9. In the Font: box, select Tahoma. In the Font style: box, select Bold. In the Size: box, select 18. 10. Click on the Character Spacing tab in the Font dialog box. In the Spacing: drop- down menu, select Expanded. In the By: drop-down menu, check to see if it says 1 pt. If it does not, use the up arrow to select 1 pt. 11. Click OK to return to your document. Note: Why did you put your title in the Tahoma font? One rule of document formatting is that text copy should be in a serif font like Times New Roman, and display copy (titles, headings, subheadings, etc.) should be in a sans serif font like Tahoma. -

Brand Guidelines One400 | Version 1.0
BRAND GUIDELINES ONE400 | VERSION 1.0 03/18/19 WELCOME The following guidelines have been created to ensure that the brand is presented in a consistent and professional manner across all media. When using the identity it is important that the design should use the color references supplied and that the logo should not be altered or redrawn. The guidelines are an important tool in ensuring that the ONE400 brand is consistent across all applications. 2 - ONE400 Brand Guidelines © 2018 Version 1.0 | www.one-400.com CONTENTS Introduction ......................................................... 2 The Logo ............................................................. 4 Sizes and Clear Space ........................................... 5 Positioning in Applications ..................................... 6 Color Specifications .............................................. 7 Colorways ........................................................... 8 Typefaces ............................................................ 9 Logo Best Practices ..............................................10 Email Signature .................................................... 11 Contact Information .............................................12 Questions ...........................................................13 3 - ONE400 Brand Guidelines © 2018 Version 1.0 | www.one-400.com THE LOGO LOGO CONFIGURATIONS PRIMARY & SECONDARY The ONE400 mark suggests adaptability and inclusion of value across industry verticals and professions. With this mark, ONE400 interlinks with -

Sketch Block Bold Accord Heavy SF Bold Accord SF Bold Aclonica Adamsky SF AFL Font Pespaye Nonmetric Aharoni Vet Airmole Shaded
Sketch Block Bold Accord Heavy SF Bold Accord SF Bold Aclonica Adamsky SF AFL Font pespaye nonmetric Aharoni Vet Airmole Shaded Airmole Stripe Airstream Alegreya Alegreya Black Alegreya Black Italic Alegreya Bold Alegreya Bold Italic Alegreya Italic Alegreya Sans Alegreya Sans Black Alegreya Sans Black Italic Alegreya Sans Bold Alegreya Sans Bold Italic Alegreya Sans ExtraBold Alegreya Sans ExtraBold Italic Alegreya Sans Italic Alegreya Sans Light Alegreya Sans Light Italic Alegreya Sans Medium Alegreya Sans Medium Italic Alegreya Sans SC Alegreya Sans SC Black Alegreya Sans SC Black Italic Alegreya Sans SC Bold Alegreya Sans SC Bold Italic Alegreya Sans SC ExtraBold Alegreya Sans SC ExtraBold Italic Alegreya Sans SC Italic Alegreya Sans SC Light Alegreya Sans SC Light Italic Alegreya Sans SC Medium Alegreya Sans SC Medium Italic Alegreya Sans SC Thin Alegreya Sans SC Thin Italic Alegreya Sans Thin Alegreya Sans Thin Italic AltamonteNF AMC_SketchyOutlines AMC_SketchySolid Ancestory SF Andika New Basic Andika New Basic Bold Andika New Basic Bold Italic Andika New Basic Italic Angsana New Angsana New Angsana New Cursief Angsana New Vet Angsana New Vet Cursief Annie BTN Another Typewriter Aparajita Aparajita Bold Aparajita Bold Italic Aparajita Italic Appendix Normal Apple Boy BTN Arabic Typesetting Arabolical Archive Arial Arial Black Bold Arial Black Standaard Arial Cursief Arial Narrow Arial Narrow Vet Arial Unicode MS Arial Vet Arial Vet Cursief Aristocrat SF Averia-Bold Averia-BoldItalic Averia-Gruesa Averia-Italic Averia-Light Averia-LightItalic